After Effects(アフターエフェクト)は、モーショングラフィックスやVFX(視覚効果)制作に欠かせない強力なツールです。その中でも、あらゆるアニメーションの根幹をなすのが「キーフレーム」です。キーフレームは、映像の特定の位置(フレーム)に“位置”や“大きさ”などの数値を記録し、時間軸に合わせて変化させる機能のことで、アニメーション制作の最も基本的な編集技術の一つとされています。 このページでは、After Effectsを使ったアニメーション作成の基礎となるキーフレームの概念から、その追加・編集方法、さらにはプロのような滑らかな動きを実現するための応用テクニックまで、動画クリエイターの視点から徹底的に解説します。
キーフレームをマスターすることは、After Effectsでの表現力を飛躍的に向上させる第一歩です。この記事を読み進めることで、あなたの動画制作スキルが一段とレベルアップすることでしょう。
After Effects おすすめテンプレート素材
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるテンプレート
テンプレートも10点まで無料
1. After Effectsアニメーションの心臓部:キーフレームとは?
キーフレームとは、After Effectsにおいて、時間軸上の特定のポイントでプロパティ(位置、スケール、回転、不透明度など)の値を記録するマーカーのことです。 このキーフレームを複数設定することで、その間の値が自動的に補間され、オブジェクトに動きが生まれます。 例えるなら、パラパラ漫画の「重要な絵」にあたるのがキーフレームです。この「重要な絵」と「重要な絵」の間をAfter Effectsが自動で補間してくれることで、連続した動き、つまりアニメーションが生成されます。
アニメーションの基本原理とキーフレームの役割
動画は、静止画(フレーム)を連続して表示することで動きを表現しています。1秒間に表示されるフレームの数を「フレームレート(fps)」と呼び、この数値が高いほど滑らかな動きになります。 キーフレームは、このフレームごとの変化を一つ一つ手動で設定するのではなく、変化の「開始点」と「終了点」、または「途中の重要な変化点」を指定するだけで、After Effectsが自動的に中間フレームを生成してくれるため、効率的かつ精密なアニメーション制作を可能にします。
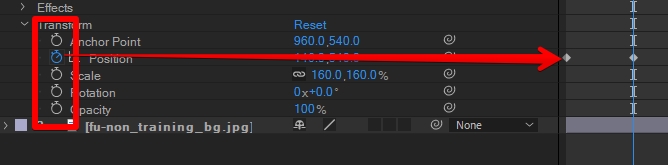
After Effectsでアニメーション化できる主なプロパティは、レイヤーの「トランスフォーム」カテゴリに属する以下の項目です。
- アンカーポイント: レイヤーの基準点。回転やスケールの中心となります。
- 位置: レイヤーの画面上の座標(X, Y, Z)。
- スケール: レイヤーの大きさ。
- 回転: レイヤーの回転角度。
- 不透明度: レイヤーの透明度。
これらのトランスフォームプロパティ以外にも、エフェクトの適用量やマスクの形状など、様々なプロパティをキーフレームで制御できます。
After Effectsは、高度なエフェクトやモーショングラフィックス、VFX(視覚効果)の制作に特化したソフトです。一方、Premiere Proは撮影された映像のカット編集や繋ぎ合わせ、カラーグレーディングなど、動画全体の構成を組み立てるのに適しています。両者を連携させることで、より効率的で高品質な動画制作が可能です。

After Effectsは「彫刻刀」、Premiere Proは「のこぎり」と例えられることがあります。それぞれの得意分野を理解し、使い分けることで、より効率的かつ高品質な映像制作が可能になります。
2. キーフレームの基本操作:追加、移動、編集、複製
After Effectsでキーフレームを操作する際の基本的な手順を解説します。これらの操作は、アニメーション制作の土台となります。
2.1. キーフレームの追加:アニメーションの始まり
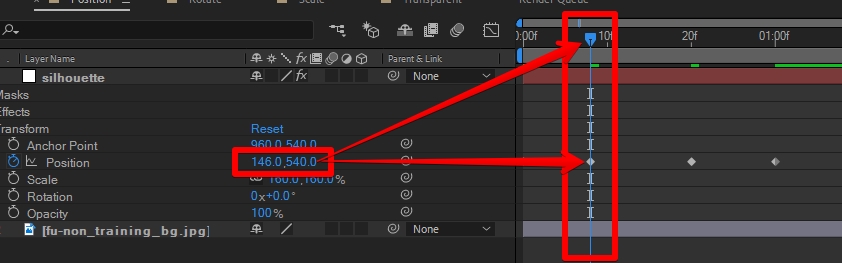
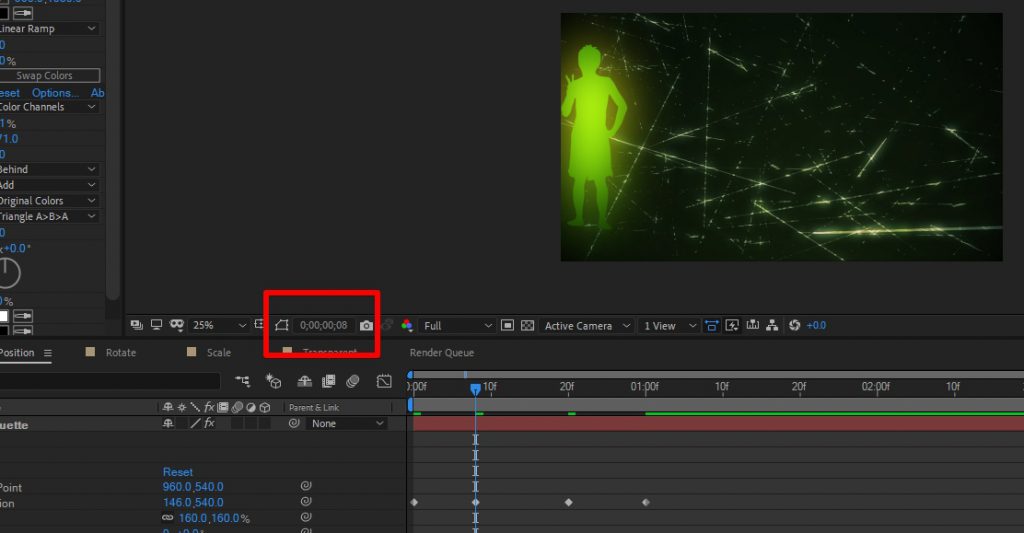
キーフレームを追加するには、アニメーションさせたいプロパティの左横にある「ストップウォッチ」アイコンを一度クリックします。これにより、現在の時間インジケータの位置に最初のキーフレームが打たれ、その時点でのプロパティの値が記録されます。

一度ストップウォッチアイコンをクリックしてアニメーションを有効にすれば、それ以降は時間インジケータを移動させ、プロパティの値を変更するだけで、自動的に新しいキーフレームが追加されます。

【注意点】 ストップウォッチアイコンを再度クリックすると、そのプロパティに設定されている全てのキーフレームが削除され、アニメーションが無効になります。 誤って削除してしまった場合は、Ctrl + Z(Mac: Command + Z)で元に戻すことができます。

ストップウォッチアイコンはアニメーションの「オン/オフスイッチ」と考えると分かりやすいでしょう。一度オンにしたら、あとは値を変更するだけでOKです。
2.2. キーフレームの移動とタイミング調整
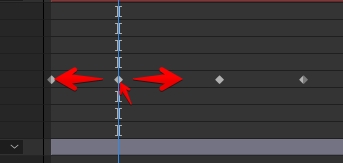
挿入したキーフレームは、タイムラインパネル内でドラッグすることで簡単に移動できます。 右にドラッグすればアニメーションの開始が遅くなり、左にドラッグすれば早くなります。

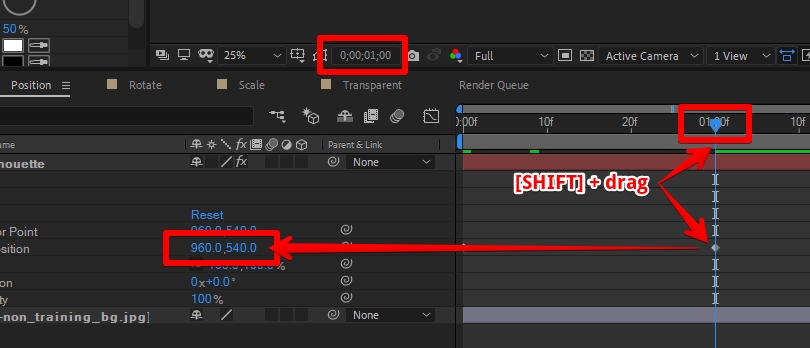
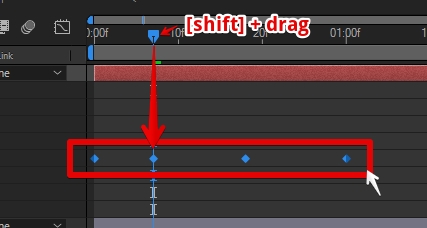
特定の時間に正確にキーフレームを移動したい場合は、時間インジケータを目的の時間に合わせ、Shiftキーを押しながらキーフレームをドラッグします。Shiftキーを押すことで、時間インジケータや他のキーフレームに吸着させることができ、位置合わせが非常に楽になります。


2.3. キーフレームの値の変更:動きの調整
1つのキーフレームをプレビューパネルから感覚的に変更する場合
時間インジケータをキーフレームに正確に合わせ(Shiftキーで吸着させると便利です)、プレビュー画面上でレイヤーをドラッグすることで、そのキーフレームの値を変更できます。この方法は直感的な調整に適していますが、時間インジケータが少しでもずれていると、新しいキーフレームが追加されてしまうので注意が必要です。

1つのキーフレームを確実に変更する場合
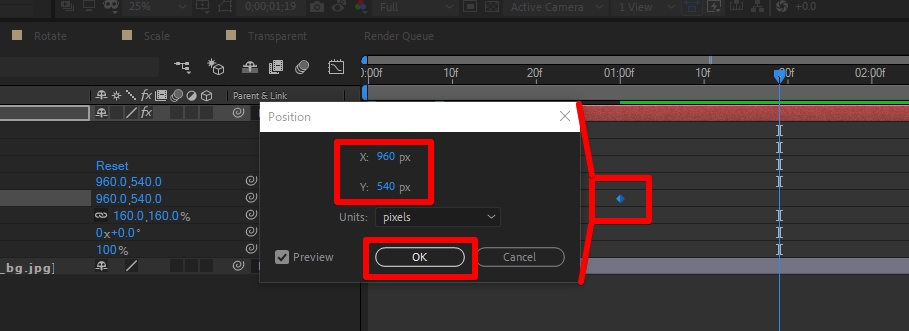
タイムラインパネルでキーフレームをダブルクリックすると、プロパティの値を直接入力できるダイアログボックスが表示されます。この方法なら、時間インジケータの位置を気にすることなく、正確な数値を入力してキーフレームの値を変更できます。

複数のキーフレームを同じ値に変更したい場合
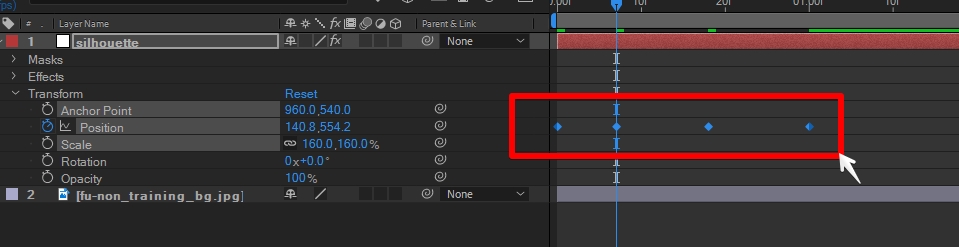
Shiftキーを押しながら複数のキーフレームを選択し、その中のいずれか一つのキーフレームをダブルクリックして値を入力すると、選択した全てのキーフレームに同じ値が適用されます。

複数のキーフレームを同じ値だけ変化させたい場合(足したり引いたり)
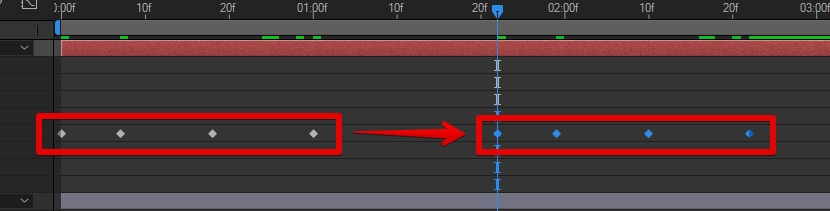
既に打たれた複数のキーフレーム全体に対して、一律で値を増減させたい場合に便利な方法です。例えば、作成済みの位置アニメーション全体を、画面の別の場所に移動させたいといった場合に有効です。
全てのキーフレームを選択した後、時間インジケータをいずれかのキーフレームに合わせます。その状態でプレビューパネル内でレイヤーをドラッグしたり、プロパティの数値を直接変更したりすると、選択した全てのキーフレームの値が相対的に変化します。


2.4. キーフレームのコピー&ペースト:効率的なアニメーション作成
キーフレームはコピー&ペーストで複製できます。コピーしたいキーフレームを選択し、上部メニューの「編集」>「コピー」(Ctrl + C / Command + C)を選択します。次に、ペーストしたい時間に時間インジケータを移動し、「編集」>「ペースト」(Ctrl + V / Command + V)を実行します。


コピー&ペーストは、同じ動きを繰り返したい時や、複数のオブジェクトに同じアニメーションを適用したい時に非常に便利です。正確にキーフレームを選択しているか確認しましょう。
2.5. キーフレームの削除と選択
不要なキーフレームは、選択してDeleteキーを押すことで削除できます。複数のキーフレームを削除したい場合は、Shiftキーを押しながら選択するか、ドラッグで範囲選択してから削除します。 プロパティに設定されている全てのキーフレームを一度に削除したい場合は、ストップウォッチアイコンを再度クリックします。
3. アニメーションの質を劇的に変える!キーフレーム補間法とイージング
After Effectsのキーフレームには、動きの速度や軌道を制御するための様々な「補間法」があります。 これらを理解し使いこなすことで、単調な動きから、より自然で表現豊かなアニメーションへと進化させることができます。
3.1. 時間補間法とは?動きの速度を制御する
時間補間法とは、キーフレームとキーフレームの間で、プロパティの値がどのように変化するか(つまり、アニメーションの速度)を決定する方法です。 これにより、動きに緩急をつけたり、一定の速度を保ったりすることが可能になります。
3.2. 主要なキーフレームの種類と特徴
キーフレームを右クリックし、「キーフレーム補間法」を選択することで、以下の時間補間法を変更できます。
| 種類 | 特徴 | 適した動き |
|---|---|---|
| リニア | キーフレーム間を一定の速度で変化させます。動きは直線的で機械的です。 | 正確なタイミング、ロボットのような動き |
| ベジェ | キーフレーム間にハンドルが表示され、手動で動きの緩急を調整できます。 | 自由な緩急、複雑な動き |
| 自動ベジェ | キーフレーム間を自動でスムーズな曲線で結び、自然な緩急をつけます。 | 滑らかな動き、デフォルトでよく使用 |
| 連続ベジェ | 自動ベジェと同様にスムーズですが、方向ハンドルを手動で調整できます。 | 自動ベジェの微調整、より細かい制御 |
| 停止 | 次のキーフレームまで値を保持し、急激に変化させます(補間なし)。 | カクカクした動き、ストップモーション風 |
3.3. イージーイーズ(F9):プロの滑らかさを手軽に
「イージーイーズ」は、After Effectsで最も頻繁に利用される時間補間法の一つです。 キーフレームを選択し、右クリックメニューから「キーフレーム補助」>「イージーイーズ」を選択するか、ショートカットキーF9を押すことで適用できます。
- イージーイーズ: アニメーションの開始と終了がゆっくりになり、中間が速くなる動きです。
- イーズイン: アニメーションの開始が速く、終了に近づくにつれてゆっくりになります。
- イーズアウト: アニメーションの開始がゆっくりで、終了に近づくにつれて速くなります。
これらのイージングを適用することで、オブジェクトの動きに人間的な「慣性」や「重み」が加わり、より自然でプロフェッショナルな印象を与えます。

アニメーションの「質」は、キーフレームの打ち方だけでなく、その間の「動き方」で大きく変わります。特にイージーイーズは、初心者でも簡単にプロっぽい動きを再現できる魔法の機能です。
 スケールアップアニメーションの作成
After Effectsで映像制作を行う際、素材を魅力的に見せるためのアニメーションは欠かせません。中でも「スケール」プロパティを調整して素材がポップアップ表示されるアニ
スケールアップアニメーションの作成
After Effectsで映像制作を行う際、素材を魅力的に見せるためのアニメーションは欠かせません。中でも「スケール」プロパティを調整して素材がポップアップ表示されるアニ
 スライドインアニメーションの作成
動画制作において、視聴者の目を惹きつけ、情報を効果的に伝える上で「アニメーション」は欠かせない要素です。中でも、画面の端からオブジェクトが滑らかに現れる「スライ
スライドインアニメーションの作成
動画制作において、視聴者の目を惹きつけ、情報を効果的に伝える上で「アニメーション」は欠かせない要素です。中でも、画面の端からオブジェクトが滑らかに現れる「スライ
 フェードイン&アウトの作成
動画編集において、映像や音声の始まりと終わりを滑らかに演出する「フェードイン」と「フェードアウト」は、視聴者に洗練された印象を与えるために不可欠なテクニックです
フェードイン&アウトの作成
動画編集において、映像や音声の始まりと終わりを滑らかに演出する「フェードイン」と「フェードアウト」は、視聴者に洗練された印象を与えるために不可欠なテクニックです
4. グラフエディター徹底攻略:アニメーションを極める最終兵器
キーフレームの補間法だけでは表現しきれない、より繊細で複雑な動きを実現したい場合は、「グラフエディター」の活用が不可欠です。 グラフエディターは、キーフレーム間の値の変化や速度を視覚的なグラフで調整できる強力なツールです。
4.1. グラフエディターの基本と必要性
グラフエディターは、タイムラインパネル上部にあるグラフアイコンをクリックすることで表示されます。 ここでは、キーフレームが持つ値そのものだけでなく、キーフレーム間の変化量や変化速度を、曲線やハンドルを使って直感的にコントロールできます。
なぜグラフエディターが必要なのでしょうか?例えば、ボールが地面にバウンドするアニメーションを考えてみてください。ただ「位置」のキーフレームを打つだけでは、ボールは機械的に上下するだけです。しかし、グラフエディターを使えば、落下時に加速し、地面にぶつかる瞬間に減速し、跳ね上がる際に再び加速するといった、物理法則に基づいたリアルな動きを表現できます。
4.2. 速度グラフと値グラフの理解
グラフエディターには主に2種類のグラフがあります。
- 速度グラフ: アニメーションの「速度」の変化を表示・調整します。グラフの傾きやハンドルの長さで速度の緩急をコントロールします。
- 値グラフ: プロパティの「値」そのものの変化を表示・調整します。例えば、スケールを0%から100%に変化させるときに、0%から80%の変化を早く、80%から100%の変化を緩やかにするといった細かい調整が可能です。

値グラフでハンドルを操作するには、事前にキーフレームにイージーイーズを適用しておく必要があります。 また、位置プロパティのようにXとYの次元が分かれている場合は、「次元に分割」を行うとより細かく調整できます。
 曲線的なアニメーション作成の基礎
After Effectsで動きのある魅力的なアニメーションを作成する際、オブジェクトの軌道を滑らかに、あるいは意図した通りに制御することは非常に重要です。その鍵を握るのが
曲線的なアニメーション作成の基礎
After Effectsで動きのある魅力的なアニメーションを作成する際、オブジェクトの軌道を滑らかに、あるいは意図した通りに制御することは非常に重要です。その鍵を握るのが
 ボールの落下アニメーションを作成する
After Effectsでアニメーションを作成する際、単調な直線的な動きから、まるで生きているかのような生命感あふれる滑らかな動きへと変化させるためには、単にキーフレーム
ボールの落下アニメーションを作成する
After Effectsでアニメーションを作成する際、単調な直線的な動きから、まるで生きているかのような生命感あふれる滑らかな動きへと変化させるためには、単にキーフレーム
4.3. グラフエディター実践テクニック
グラフエディターを使いこなすことで、以下のような高度なアニメーション表現が可能になります。
- バウンド表現: ボールが地面に跳ね返るような、物理的な反発を伴う動き。
- オーバーシュート: 目標地点を少し行き過ぎてから戻る、弾力性のある動き。
- 加速・減速の微調整: イージーイーズだけでは表現できない、より複雑な緩急。
これらのテクニックは、オブジェクトに生命感を与え、視聴者にとってより魅力的なアニメーションを作り出す上で非常に重要です。
5. キーフレームアニメーションの応用テクニックとヒント
キーフレームの基本を習得したら、さらに表現の幅を広げるための応用テクニックを学びましょう。
5.1. モーションブラーの活用
モーションブラーは、動きの速いオブジェクトに「残像」のような効果を加え、よりリアルで滑らかな印象を与える機能です。 After Effectsでは、レイヤーのモーションブラースイッチをオンにするだけで簡単に適用できます。 これにより、単調な動きに躍動感が生まれます。
 螺旋回転アニメーションの作成
After Effectsを使った動画制作において、オブジェクトの動きに深みと魅力を加える「アニメーション」は欠かせない要素です。中でも、螺旋状に回転しながら動くアニメーシ
螺旋回転アニメーションの作成
After Effectsを使った動画制作において、オブジェクトの動きに深みと魅力を加える「アニメーション」は欠かせない要素です。中でも、螺旋状に回転しながら動くアニメーシ
5.2. 親子関係とヌルオブジェクト
「親子関係」は、複数のレイヤーの動きを連携させる強力な機能です。 親レイヤーの動きに子レイヤーが追従するため、複雑なアニメーションを効率的に作成できます。 特に「ヌルオブジェクト」は、視覚的には表示されない透明なレイヤーですが、親として設定することで、複数のレイヤーを一括でコントロールするのに非常に役立ちます。
 ウィグラーを使ってカメラのブレを追加する
After Effectsで映像に臨場感や躍動感を与えるには、カメラのブレ表現が非常に効果的です。手持ちカメラのような自然な揺れから、衝撃を伝える激しい振動まで、その表現方
ウィグラーを使ってカメラのブレを追加する
After Effectsで映像に臨場感や躍動感を与えるには、カメラのブレ表現が非常に効果的です。手持ちカメラのような自然な揺れから、衝撃を伝える激しい振動まで、その表現方
5.3. エクスプレッションとの連携
エクスプレッションは、JavaScriptのコードを使ってプロパティの値を制御する機能です。 キーフレームだけでは難しい複雑な動きや、繰り返しのアニメーションを自動化する際に非常に有効です。 例えば、オブジェクトを常に小刻みに揺らす「ウィグル」エクスプレッションなどがあります。 エクスプレッションで作成した動きをキーフレームに変換することも可能です。

エクスプレッションはプログラミングの知識がなくても、既存のコードをコピー&ペーストしたり、ピックウィップでリンクさせたりするだけで簡単に利用できます。 複雑なアニメーションの効率化にぜひ挑戦してみてください。
5.4. プレビューとレンダリングの最適化
After Effectsでの作業をスムーズに進めるためには、プレビューの最適化が重要です。コンポジション設定で適切なフレームレートや解像度を設定し、必要に応じてプレビュー範囲を限定することで、快適な作業環境を保てます。
6. よくある質問(FAQ)とトラブルシューティング
キーフレームが打てない/消えた
ストップウォッチアイコンがオフになっていないか確認してください。一度クリックするとアニメーションが有効になり、再度クリックすると全てのキーフレームが削除されます。 誤って削除した場合は、Ctrl + Z(Mac: Command + Z)で元に戻せます。
動きがカクカクする
デフォルトのリニア補間が適用されている可能性があります。キーフレームにイージーイーズ(F9)を適用するか、グラフエディターで速度グラフを調整して緩急をつけてみましょう。
アニメーションが思った通りにならない
グラフエディターで速度グラフや値グラフを確認し、キーフレーム間の変化が意図通りになっているか視覚的に確認しましょう。 また、モーションブラーや親子関係、エクスプレッションなどの応用テクニックも活用することで、より自然で複雑な動きを実現できます。
 キーフレームを反転する
After Effectsでアニメーションを制作する際、「この動きを逆再生したい」「既存のアニメーションを効率的に再利用したい」と考えることは頻繁にあります。手動でキーフレ
キーフレームを反転する
After Effectsでアニメーションを制作する際、「この動きを逆再生したい」「既存のアニメーションを効率的に再利用したい」と考えることは頻繁にあります。手動でキーフレ
 モーションスケッチでアニメーションを手書き入力する
After Effectsの「モーションスケッチ」機能は、マウスやペンタブレットで描いた軌跡をそのままアニメーションとして記録できる画期的なツールです。従来のキーフレームを
モーションスケッチでアニメーションを手書き入力する
After Effectsの「モーションスケッチ」機能は、マウスやペンタブレットで描いた軌跡をそのままアニメーションとして記録できる画期的なツールです。従来のキーフレームを
まとめ:キーフレームマスターへの道
After Effectsにおけるキーフレームは、アニメーション制作の基礎であり、その表現力を無限に広げる可能性を秘めたツールです。この記事では、キーフレームの基本的な概念から、追加・移動・編集といった操作方法、そしてアニメーションの質を向上させる補間法やイージング、さらに高度な表現を可能にするグラフエディターの活用法までを解説しました。
キーフレームをマスターすることは、After Effectsを使いこなす上で避けては通れない道ですが、その分、あなたのクリエイティブなアイデアを具現化する強力な武器となります。今回学んだ知識を活かし、実際に手を動かして様々なアニメーションを試してみてください。試行錯誤を繰り返すことで、あなただけのアニメーション表現がきっと見つかるはずです。
継続的な学習と実践を通じて、After Effectsでの動画制作スキルをさらに高め、視聴者の心を掴む魅力的な映像作品を生み出しましょう。

After Effectsは奥が深いツールですが、一つ一つの機能を着実にマスターしていくことが上達への近道です。特にキーフレームとグラフエディターは、アニメーションの「肝」となる部分なので、繰り返し練習して感覚を掴みましょう!
こちらもおすすめ!背景・特殊効果素材
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるテンプレート