動画編集において、映像や音声の始まりと終わりを滑らかに演出する「フェードイン」と「フェードアウト」は、視聴者に洗練された印象を与えるために不可欠なテクニックです。特にAdobe After Effects(アフターエフェクツ)では、レイヤーの「不透明度」プロパティをキーフレームで制御することで、これらの効果を自在に作成できます。この基本をマスターすることで、動画のクオリティを飛躍的に向上させ、プロフェッショナルな仕上がりを実現できるでしょう。
フェードインは映像が透明な状態から徐々に現れる効果、フェードアウトは映像が徐々に透明になって消えていく効果を指します。これらはシーンの始まりや終わり、場面転換など、様々な場面で活用されます。
After Effects おすすめテンプレート素材
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるテンプレート
テンプレートも10点まで無料
フェードイン・フェードアウトが動画にもたらす効果とは?
フェードイン・フェードアウトは、単に映像を消したり現したりするだけでなく、動画全体の印象を大きく左右する効果を持っています。その具体的な効果を理解し、意図的に使い分けることが、動画クリエイターとしての腕の見せ所です。
- スムーズな導入・結び: 映像や音声が突然始まる・終わるのではなく、徐々に変化することで、視聴者に違和感なくコンテンツに入り込んでもらい、また自然に終えることができます。
- 感情表現の強化: ゆっくりとしたフェードは、余韻やセンチメンタルな感情を強調し、素早いフェードは、テンポの良さや次の展開への期待感を高めます。
- シーンの切り替え: 異なるシーンへの移行時にフェード効果を用いることで、場面転換をスムーズにし、時間経過や場所の変化を自然に表現できます。
- プロフェッショナルな印象: 適切にフェード効果を使用することで、動画全体のクオリティが向上し、より洗練されたプロフェッショナルな印象を与えます。
これらの効果を最大限に引き出すことで、視聴者の心に響く映像表現が可能になります。
After Effectsでフェードインアニメーションを作成する基本手順
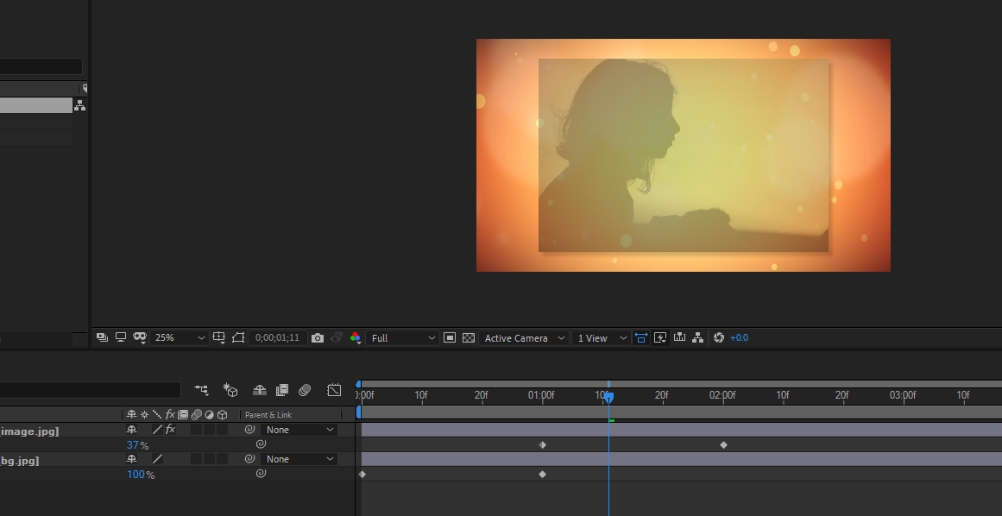
After Effectsでフェードインアニメーションを作成するには、主にレイヤーの「不透明度」プロパティと「キーフレーム」を使用します。今回は「背景レイヤー」とその前景に重ねた「画像レイヤー」がそれぞれタイミングをずらしながら表示されてくるフェードインアニメーションを作成します。まずは背景レイヤーから不透明度にキーフレームを打って、フェードインアニメーションを加えていきましょう。

背景レイヤーのフェードイン設定
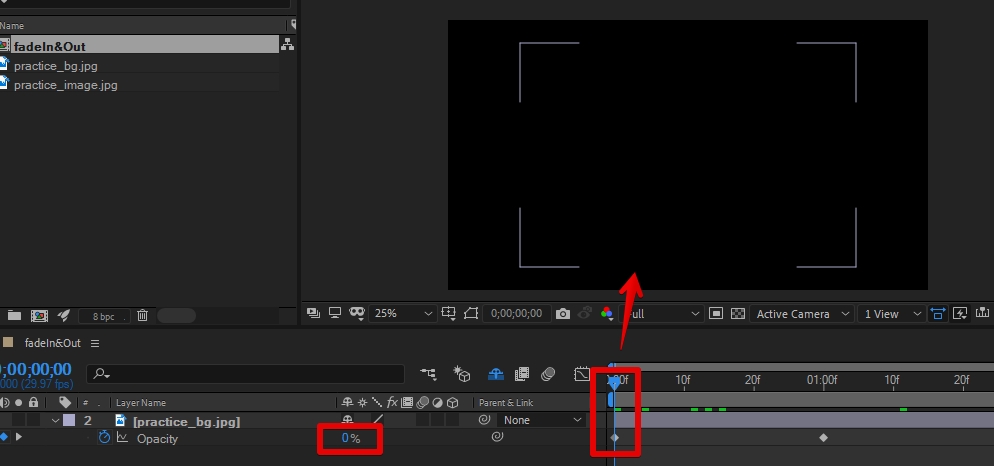
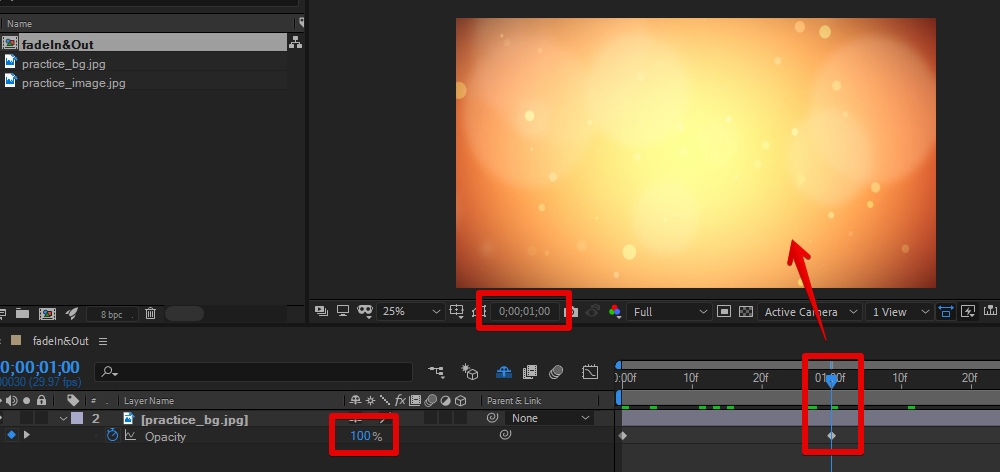
時間のインジケータを0秒、もしくはお好みの開始時間に移動させます。この解説では開始フレームの0秒のところにキーフレームを打ちます。0秒にインジケータを合わせたら、フェードインさせたい背景レイヤーを選択し、タイムラインパネルの[トランスフォーム]の左側にある右向きの三角形をクリックして展開します。 [不透明度]の左側にあるストップウォッチアイコンをクリックしてアニメーションを有効にし、値を[0%]に設定します。これにより、背景レイヤーが完全に透明になり、タイムライン上に最初のキーフレームが挿入されます。このキーフレームには[不透明度:0%]という値が記録されました。

次に、フェードインを完了させたい時間(例:1秒後)に時間のインジケータを進めます。「現在の時間」の項目を選択して「1.00(1秒)」と入力するか、手動で移動させます。その後、同じ背景レイヤーの不透明度のプロパティを[100%]に変更します。これで、0秒から1秒の間の不透明度の変化をAfter Effectsが自動的に計算し、滑らかなフェードインアニメーションが作成されます。


キーフレームは、アニメーションの「開始点」と「終了点」の値を記録する目印です。After Effectsは、これらのキーフレーム間の変化を自動で補間してくれるので、複雑な動きも簡単に作れます。
前景画像レイヤーへのキーフレームコピーと調整
前景に配置した画像レイヤーは、背景レイヤーとは少しタイミングをずらして表示させたい場合が多いでしょう。例えば、背景が表示された後に画像レイヤーが表示されるといった順序です。
先ほど背景レイヤーで作成した不透明度0%から100%に変化するキーフレームアニメーションは、コピー&ペーストで他のレイヤーにも簡単に適用できます。これにより、同じアニメーションを何度も手動で設定する手間を省くことができます。

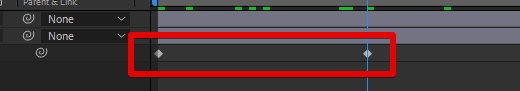
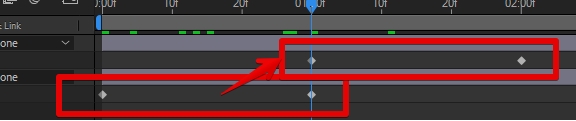
背景レイヤーの[不透明度]プロパティを開き、作成した2つのキーフレームを選択して[Ctrl]+[C](Windows)または[Command]+[C](Mac)でコピーします。次に、前景に配置した画像レイヤーの不透明度プロパティを開き、時間のインジケータを背景レイヤーのフェードインアニメーションが終わった後の位置(例:1秒)に移動させ、[Ctrl]+[V](Windows)または[Command]+[V](Mac)で貼り付けを行います。このページでは、背景が表示される1秒ちょうどから、前景レイヤーも同じく1秒かけて表示されるアニメーションとしました。


キーフレームのコピー&ペーストは、複数の要素に同じアニメーションを適用する際に非常に効率的です。特に、テキストやロゴなど、登場タイミングだけを変えたい場合に役立ちます。
フェードアウトアニメーションの作成
フェードイン効果はタイミングをずらしながら作成できましたが、フェードアウトは全てのレイヤーでタイミングを揃えて行いたい場合が多いでしょう。全てのレイヤーにまとめて同じキーフレームを挿入する方法はいくつかありますが、ここでは複数のレイヤーに同時にキーフレームを適用する方法を紹介します。
複数のレイヤーに同時に一括でキーフレームを挿入する
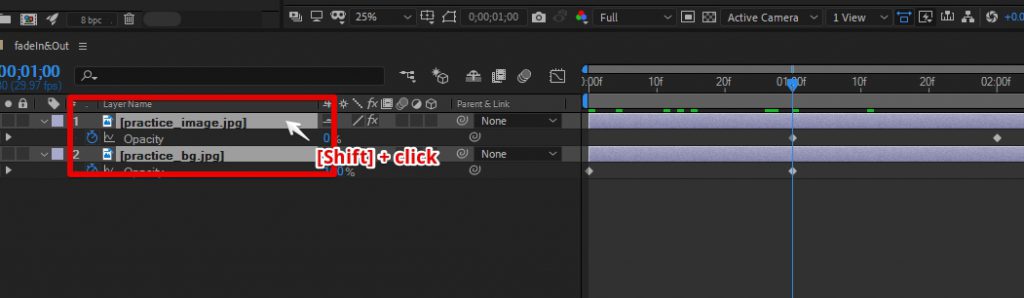
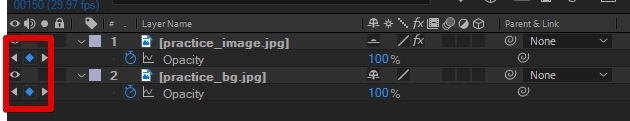
フェードアウトさせたい複数のレイヤー(例:背景と前景)を同時に選択します。[Shift]キーを押しながらクリックすると連続したレイヤーを、[Ctrl]キー(Windows)または[Command]キー(Mac)を押しながらクリックすると飛び飛びのレイヤーを複数選択できます。

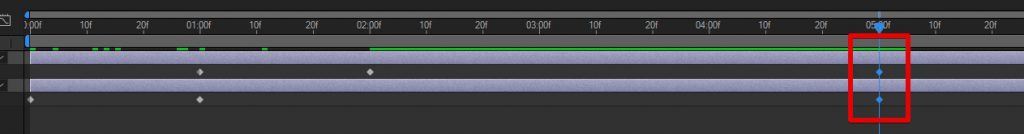
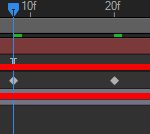
これらの方法で背景と前景の2つのレイヤーを同時に選択したら、動画の最後のフレームから1秒手前の時間にインジケータを合わせます。その状態で、選択しているいずれか1つのレイヤーの「不透明度」プロパティの左側にある「キーフレームの追加・削除」ボタン(ひし形アイコン)をクリックします。これにより、両方のレイヤーに同時に[不透明度:100%]のキーフレームが挿入されます。(事前に不透明度プロパティのストップウォッチがONになっている必要があります。)


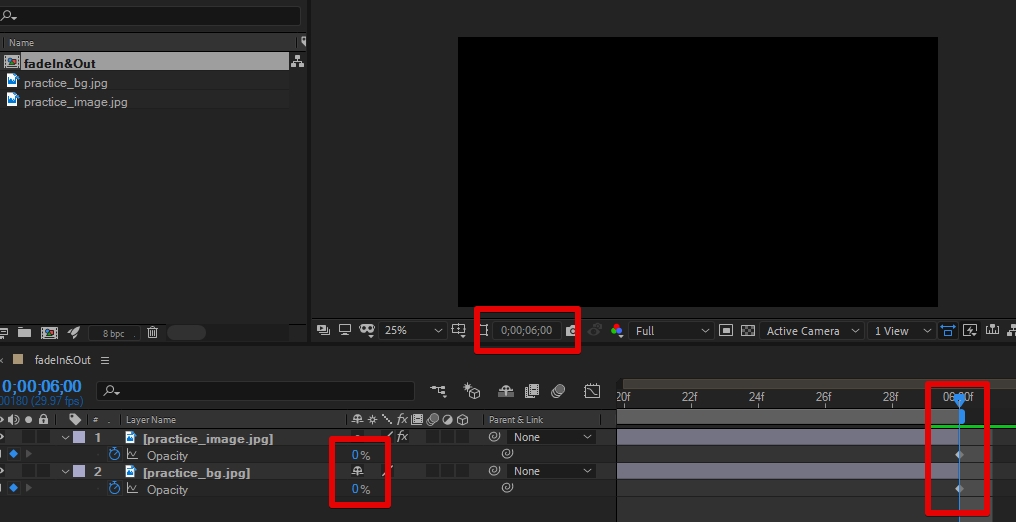
その後、時間のインジケータを最後のフレームまで持っていき、選択しているいずれか1つのレイヤーの不透明度プロパティに[0%]と入力します。これで、最後のフレームで背景レイヤーも前景画像レイヤーも同時に完全に消えてしまう、フェードアウトのアニメーションが作成されます。


複数のレイヤーに同時にキーフレームを打つことで、一貫性のあるアニメーションを効率的に作成できます。特に、動画のエンディングなど、全ての要素が同時に消えていく演出に最適です。
プレビュー確認と調整のコツ
作成したアニメーションは、プレビューパネル内にある再生ボタンをクリックするか、テンキーの「0」を押すことで再生して確認できます。背景と前景が時間をずらしてフェードインし、その後同時にフェードアウトされるアニメーションが意図通りに動作しているか確認しましょう。

時間をずらしたり、アニメーションのタイミングを調整したりしながら、自分好みのフェードアニメーションに仕上げてみてください。このフェードイン&アウトのアニメーションは、動画編集において当たり前によく使われる超初歩的なテクニックであり、不透明度を使ったアニメーションの基礎となりますので、しっかりマスターしておきましょう。
フェードの速度は、キーフレーム間の距離で決まります。キーフレームが近いほど変化は速く、遠いほどゆっくりになります。イージーイーズ(キーフレームを右クリック > キーフレーム補助 > イージーイーズ)を適用すると、アニメーションの速度が徐々に変化し、より滑らかな動きになります。
応用テクニック:フェード効果をさらに引き出す
不透明度を使ったフェードイン・フェードアウトは基本ですが、さらに応用することで表現の幅が広がります。ここでは、プロの現場でも活用される応用テクニックをご紹介します。
1. 音声のフェードイン・フェードアウト
映像だけでなく、BGMや効果音にもフェードイン・フェードアウトを適用することで、より自然でプロフェッショナルな印象を与えられます。After Effectsでは、オーディオレイヤーの「オーディオレベル」プロパティにキーフレームを打つことで、音量を徐々に変化させることができます。
| 効果 | 設定方法 | ポイント |
|---|---|---|
| フェードイン | 開始点でオーディオレベルを低く(例:-48dB)、徐々に高く(例:0dB)するキーフレームを設定。 | 無音から自然に音楽が始まるように演出。 |
| フェードアウト | 終了点でオーディオレベルを高く(例:0dB)、徐々に低く(例:-48dB)するキーフレームを設定。 | 音楽が自然に終わり、余韻を残す。 |

音声のフェードは、映像のフェードと連動させると、より一体感のある演出が可能です。特に、動画のオープニングやエンディングでは必須のテクニックです。
2. テキストのフェードイン・フェードアウト
タイトルやテロップにフェードイン・フェードアウトを適用することで、洗練された印象を与えられます。After Effectsでは、テキストレイヤーの不透明度をキーフレームで制御するだけでなく、テキストアニメーターの「不透明度」プロパティを使用することで、一文字ずつフェードイン・アウトさせるような高度な表現も可能です。
テキストアニメーターを使えば、文字ごとに異なるタイミングでフェード効果を適用できるため、よりダイナミックなテキストアニメーションが作成できます。
3. エクスプレッションを活用した自動フェード
After Effectsのエクスプレッション機能を使えば、レイヤーのインポイントやアウトポイントに合わせて自動的にフェードイン・アウトする設定を記述できます。これにより、レイヤーの長さを変更しても、手動でキーフレームを調整する手間が省け、作業効率が大幅に向上します。
例えば、以下のようなエクスプレッションを不透明度プロパティに適用することで、レイヤーの開始から1秒間フェードイン、終了から1秒間フェードアウトする設定が可能です。
if (time < inPoint + 1) {
linear(time, inPoint, inPoint + 1, 0, value)
} else if (time > outPoint - 1) {
linear(time, outPoint - 1, outPoint, value, 0)
} else {
value
}このエクスプレッションは、レイヤーの開始1秒間と終了1秒間に不透明度を変化させ、それ以外の時間は元の不透明度(value)を維持するという意味です。

エクスプレッションは一見難しそうですが、一度設定してしまえば、その後の作業効率が格段に上がります。特に、同じようなフェード効果を多数のレイヤーに適用する場合に非常に有効です。
プロが教える!フェード効果を最大限に活かすコツ
フェードイン・フェードアウトは基本的なテクニックですが、その使い方一つで動画の印象は大きく変わります。私の経験から、効果的に活用するためのポイントをいくつかご紹介します。
- 目的を明確にする: なぜフェードを使うのか(シーンの切り替え、感情表現、導入・結びなど)を明確にすることで、適切な速度やタイミングが見えてきます。
- 速度の調整: フェードの速度は、動画のテンポや伝えたい感情に合わせて調整しましょう。ゆっくりとしたフェードは落ち着いた印象、素早いフェードはテンポの良い印象を与えます。
- 一貫性を持たせる: 同じ種類のフェード効果を動画全体で一貫して使用することで、統一感のあるプロフェッショナルな印象を与えられます。
- 他のトランジションとの組み合わせ: フェードは「クロスディゾルブ」のように、次のシーンがフェードインしながら前のシーンがフェードアウトする形で組み合わせることもできます。これにより、より滑らかな場面転換が可能です。
- プレビューを繰り返す: 実際に再生して確認し、違和感がないか、意図した効果が得られているかを何度もチェックすることが重要です。
これらのポイントを意識することで、単なる技術的な操作に留まらず、視聴者の心に響く映像表現が可能になります。
 キーフレームを使ったアニメーションの作り方
After Effects(アフターエフェクト)は、モーショングラフィックスやVFX(視覚効果)制作に欠かせない強力なツールです。その中でも、あらゆるアニメーションの根幹をなす
キーフレームを使ったアニメーションの作り方
After Effects(アフターエフェクト)は、モーショングラフィックスやVFX(視覚効果)制作に欠かせない強力なツールです。その中でも、あらゆるアニメーションの根幹をなす
 キーフレームを反転する
After Effectsでアニメーションを制作する際、「この動きを逆再生したい」「既存のアニメーションを効率的に再利用したい」と考えることは頻繁にあります。手動でキーフレ
キーフレームを反転する
After Effectsでアニメーションを制作する際、「この動きを逆再生したい」「既存のアニメーションを効率的に再利用したい」と考えることは頻繁にあります。手動でキーフレ
よくある質問とトラブルシューティング
Q1: フェードイン・アウトが途中でカクつく、滑らかにならない
A1: キーフレーム間の補間が「リニア」(直線的)になっている可能性があります。キーフレームを選択し、右クリック > キーフレーム補助 > 「イージーイーズ」または「イージーイーズアウト/イン」を適用してみてください。これにより、アニメーションの速度が徐々に変化し、より滑らかになります。
Q2: 音声のフェードがうまくいかない
A2: 音声レイヤーの「オーディオレベル」プロパティが正しく表示されているか確認してください。キーボードの「L」キーを2回押すと、波形とオーディオレベルが表示されます。また、音量の最小値(-48dBなど)と最大値(0dB)が適切に設定されているか確認しましょう。
Q3: 複数のレイヤーにまとめてフェードを適用したいが、個別に設定するのが面倒
A3: 複数のレイヤーをまとめて選択し、不透明度プロパティにキーフレームを打つことで、一括でフェード効果を適用できます。また、エクスプレッションを活用すれば、レイヤーのインポイント・アウトポイントに連動した自動フェードも可能です。
まとめ:フェードイン・フェードアウトは動画編集の基礎であり奥義
フェードイン・フェードアウトは、After Effectsにおける不透明度プロパティとキーフレームを使ったアニメーションの基本中の基本です。しかし、そのシンプルさとは裏腹に、動画の印象を大きく左右する強力な演出効果を持っています。
本記事で解説した基本的な作成手順から、音声やテキストへの応用、さらにはエクスプレッションを活用した効率的な方法まで、様々なテクニックを習得することで、あなたの動画編集スキルは格段に向上するでしょう。ぜひ、これらの知識を活かして、視聴者の心に残る魅力的な動画制作を目指してください。
こちらもおすすめ!背景・特殊効果素材
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるテンプレート