After Effectsでアニメーションを制作する際、ただキーフレームを打つだけでは、動きが単調で不自然に見えてしまうことがあります。まるでロボットのようなカクカクした動きでは、視聴者の心を掴むことはできません。そこで重要になるのが、キーフレーム間の速度変化を調整する「イージーイーズ」と、より細かく動きを制御できる「グラフエディタ」の活用です。
このページでは、After Effectsで自然で魅力的なアニメーションを手軽に作成するための必須テクニック、イージーイーズの基本から、プロの現場で欠かせないグラフエディタでの微調整まで、徹底的に解説します。あなたのAfter Effectsスキルを飛躍的に向上させ、表現の幅を広げましょう。
After Effectsのアニメーションをさらに深く学びたい方は、アニメーションを調整するカテゴリの記事もぜひ参考にしてください。アニメーションの質を向上させるためのヒントが満載です。
After Effects おすすめテンプレート素材
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるテンプレート
テンプレートも10点まで無料
なぜ「イージーイーズ」が必要なのか?不自然な「リニア」な動きの限界
After Effectsでキーフレームを設定すると、デフォルトでは「リニア」という補間方法が適用されます。これは、開始から終了まで一定の速度で変化する動きを意味します。例えば、オブジェクトがA地点からB地点へ移動する場合、リニアでは常に同じスピードで移動し、急に止まるような印象を与えます。これは現実世界の物理法則とは異なり、人間の目には不自然に映るのです。
アニメーションが「生き生き」と見えるためには、動き出しや停止、方向転換の際に、速度に緩急をつけることが不可欠です。まるで車が発進・停止する際や、ボールが転がって止まる際のように、自然な加速・減速があることで、アニメーションに生命感が宿ります。
イーズの適用が無い場合(リニア)
移動速度が開始から終了まで完全に一定の状態です。
イージーイーズとは?アニメーションに「生命感」を与える魔法
「イーズ(Ease)」という言葉は「和らげる、緩和する」といった意味を持ちます。After Effectsにおけるイージーイーズ機能は、キーフレーム間の速度変化を「簡単に滑らかにする」ための強力なツールです。
イージーイーズを適用すると、キーフレームの前後で値の変化速度が自動的に調整され、初速がゆっくりで中間が速く、停止する直前にもゆっくりになるといった、現実世界に近い自然なアニメーションを簡単に作成できます。
イージーイーズを適用した場合(回転も加えています)
ゆっくりと転がり始めてゆっくりと止まるという、速度変化が付いている点がポイントです。

イージーイーズは、アニメーションの「質」を劇的に向上させる第一歩です。特に初心者の方は、まずこの機能を使いこなすことから始めましょう!
イージーイーズの3つの種類と使い分け
イージーイーズには、主に以下の3つの種類があります。それぞれの特徴を理解し、表現したい動きに合わせて使い分けることが重要です。
- イージーイーズイン (Easy Ease In): 減速します。キーフレームに近づくにつれて速度が緩やかになります。
- イージーイーズアウト (Easy Ease Out): 加速します。キーフレームから離れるにつれて速度が速くなります。
- イージーイーズ (Easy Ease): 減速と加速の両方を行います。キーフレームの前後で速度が緩やかになります。
イージーイーズイン:滑らかな停止を演出
イージーイーズインを適用したキーフレームは、そのキーフレームに到達する直前の速度が滑らかになります。例えば、ボールの転がりが停止するキーフレームにイージーイーズインを適用すると、キーフレームが近づくにつれて速度が落ちていく自然な減速アニメーションになります。まるで風が止まったことでボールの転がりも停止したかのような、リアリティのある動きを再現できます。
イージーイーズインの例
停止側のキーフレームの直前が滑らかになり、緩やかに減速していきます。
イージーイーズインの適用方法
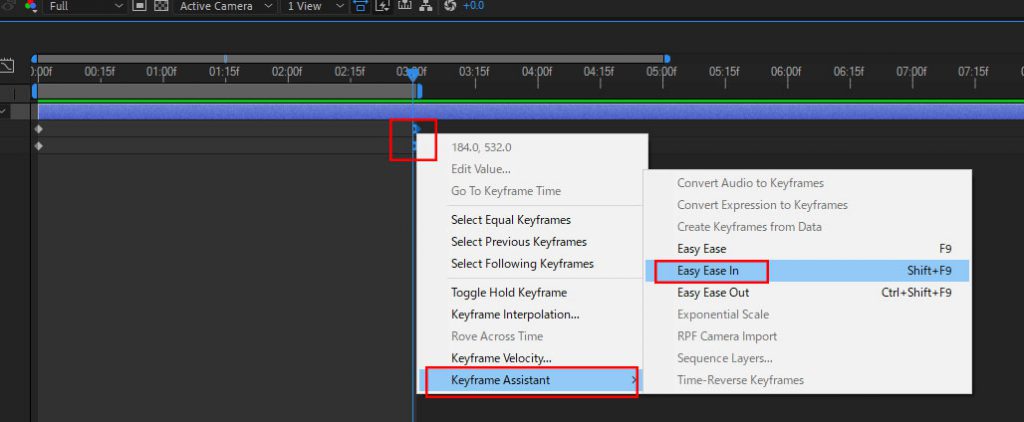
停止側のキーフレームを選択し、「右クリック > キーフレーム補助 > イージーイーズイン」から適用できます。

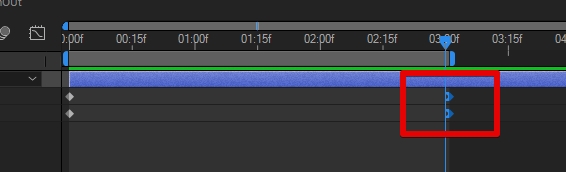
キーフレームの形が変化し、イージーイーズインが適用されたことを確認できます。

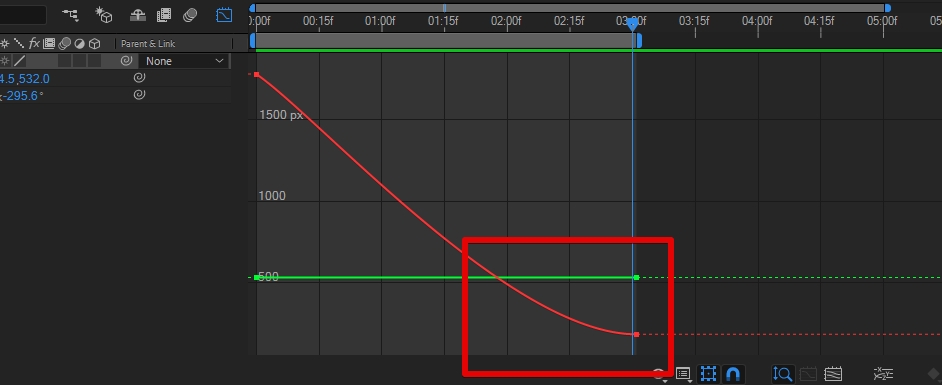
グラフエディタで微調整(イージーイーズイン)
グラフエディタで見てみると、停止キーフレームに近づくにつれて速度が落ちていき、滑らかな動きになっていることが確認できます。自動車の停止やボールが転がる動作の停止以外にも、様々なアニメーションに使える動作です。より繊細な調整が必要な場合には、このグラフエディタからじっくり調整を行いましょう。

イージーイーズアウト:自然な加速を演出
イージーイーズアウトを適用したキーフレームは、そのキーフレームから動き出した直後の速度が滑らかになります。つまり、キーフレームの直後がゆっくりと始まり、徐々に加速していくアニメーションとなります。ボールの転がりで考えると、ボールの転がり始めをスムーズな動きに変更できます。まるで風にあおられて停止していたボールが、ゆっくりと転がり始めるようなイメージです。
イージーイーズアウトの例
開始キーフレームの直後が滑らかになり、緩やかに加速していきます。
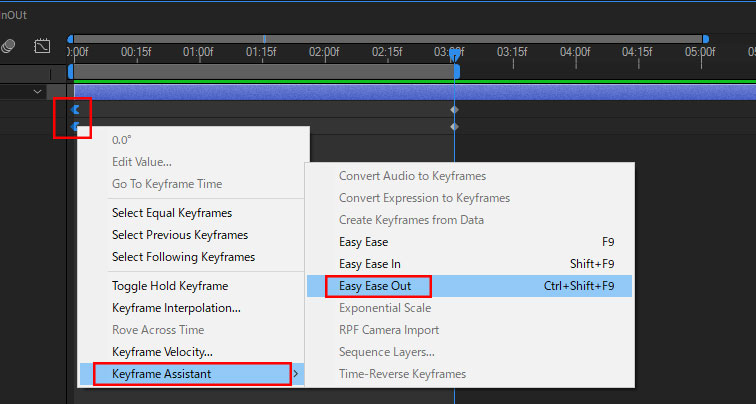
イージーイーズアウトの適用方法
イージーイーズアウトはキーフレームの直後に影響を与えるため、ボールの転がりで考えた場合、開始側のキーフレームに適用する必要があります。開始側のキーフレームを選択し、「右クリック > キーフレーム補助 > イージーイーズアウト」を適用します。

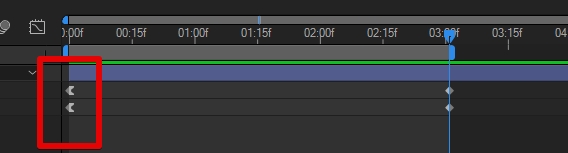
キーフレームが変化したのを確認できます。

こちらもさらに微調整が必要な場合には、グラフエディタを展開してグラフから細かい調整が可能です。
イージーイーズ:最も汎用性の高い滑らかな動き
イージーイーズは、イージーイーズインとイージーイーズアウトの両方の効果を併せ持つ機能です。減速と加速の両方を行います。開始と終了の2つのキーフレームにイージーイーズを適用すると、ゆっくりと転がり始めてゆっくりと停止する、非常に自然なアニメーションを手軽に作成できます。
2つしかないキーフレームの場合、イージーイーズを適用すると、開始キーフレームにはイーズアウトが、終了キーフレームにはイーズインが自動的に適用される形になります。これにより、動きの始まりと終わりが滑らかになり、中間で加速するような自然なカーブが生まれます。
イージーイーズの例
キーフレームの前後に自動的にイーズインとアウトがかけられます。
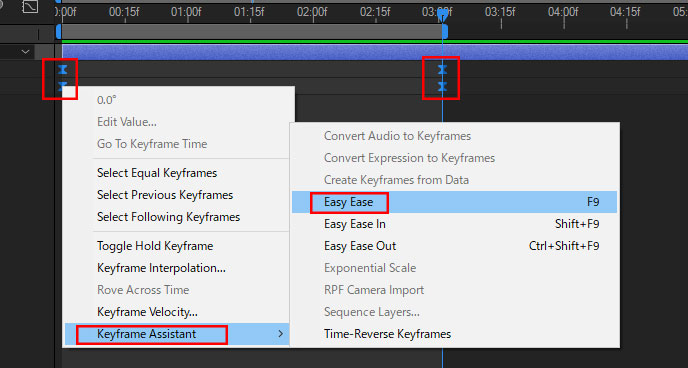
イージーイーズの適用方法
イージーイーズの適用も、キーフレームを選択して「右クリック > キーフレーム補助 > イージーイーズ」から行えます。また、キーフレームを選択した後にキーボードの[F9]からも適用できるため、非常に効率的です。

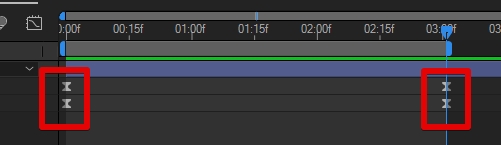
イージーイーズが適用されるとキーフレームが変化します。


イージーイーズは、アニメーションの基本中の基本です。特に迷ったらF9キーでイージーイーズを適用し、そこからグラフエディタで微調整していくのがプロの常套手段ですよ。
アニメーションを極める!「グラフエディタ」徹底活用術
イージーイーズは手軽に自然な動きを作れますが、より複雑で意図通りのアニメーションを実現するには「グラフエディタ」の理解と活用が不可欠です。グラフエディタは、キーフレーム間の速度や値の変化を視覚的に調整できる強力なツールです。
速度グラフと値グラフの徹底比較
グラフエディタには主に「速度グラフ」と「値グラフ」の2種類があり、それぞれ異なる目的で使われます。
速度グラフ:動きの「速さ」を視覚的に調整
- 特徴: 縦軸が速度、横軸が時間を表します。グラフの山が高ければ高いほど速度が速いことを示し、谷が深ければ深いほど速度が遅いことを示します。
- メリット:
- 動きの「速さ」を直感的に調整するのに適しています。
- イージーイーズを適用すると、速度グラフに滑らかなカーブが自動的に生成されます。
- 初心者でも比較的理解しやすく、2つのキーフレーム間の緩急調整に最適です。
- 複数のパラメーターを同時に調整する際も、グラフの見え方が統一されているため便利です。
- ハンドルの操作とカーブの形状が速度に与える影響:
- キーフレームから伸びるハンドル(ベジェハンドル)を操作してカーブの形状を変えます。
- ハンドルを長くするとそのキーフレームの影響が強くなり、短くすると弱くなります。
- カーブが急峻になるほど、その区間の速度は速くなります。
- カーブが水平に近づくほど、その区間の速度は遅くなります(速度ゼロに近づく)。
値グラフ:動きの「軌跡」や「位置」を精密に調整
- 特徴: 縦軸がプロパティの値、横軸が時間を表します。動きの「軌跡」や「位置」を調整するのに適しています。
- メリット:
- より複雑なアニメーションカーブを作成でき、動きの軌跡を細かく制御できます。
- 他の映像制作ソフトでも広く使われている表示形式のため、習得すれば他のソフトへの転用もしやすいです。
- 「位置の次元を分割」の重要性:
- 位置プロパティを値グラフで細かく調整する場合、X軸、Y軸、Z軸(3Dレイヤーの場合)を個別に制御するために「位置の次元を分割」を行う必要があります。
- これにより、意図しない動きを排除し、より精密なアニメーション制御が可能になります。
- デメリット:
- 初心者には速度グラフよりも直感的ではない場合があります。
- 次元分割をしていないと、モーションパスのハンドルが使えなくなるなど、一部の操作に制限が生じることがあります。
グラフエディタでの調整のヒントとプロのコツ
- ハンドルの操作: 速度グラフでは、キーフレームから伸びるハンドル(ベジェハンドル)を操作してカーブの形状を変えます。ハンドルを長くするとそのキーフレームの影響が強くなり、短くすると弱くなります。
- 微調整のコツ: グラフエディタは最初は難しく感じるかもしれませんが、実際にハンドルを動かしてアニメーションの変化を確認する「試行錯誤」が上達の鍵です。感覚的に「このカーブだとこんな動きになる」というのを掴んでいきましょう。
プロの現場では、イージーイーズで大まかな動きを作り、その後グラフエディタでミリ単位の調整を行うことで、より洗練されたアニメーションを生み出しています。
 キーフレームの変化速度を調整(グラフエディタの基礎知識)
After Effectsでアニメーションを制作する際、キーフレームを打つだけでは、どこか単調で機械的な動きになりがちです。しかし、キーフレーム間の「変化速度」を自在に調整
キーフレームの変化速度を調整(グラフエディタの基礎知識)
After Effectsでアニメーションを制作する際、キーフレームを打つだけでは、どこか単調で機械的な動きになりがちです。しかし、キーフレーム間の「変化速度」を自在に調整
 モーションパスを滑らかにする
After Effectsでアニメーションを制作する際、オブジェクトの動きの軌跡を示す「モーションパス」は、その品質を大きく左右する重要な要素です。特に、手書きで描いたマウ
モーションパスを滑らかにする
After Effectsでアニメーションを制作する際、オブジェクトの動きの軌跡を示す「モーションパス」は、その品質を大きく左右する重要な要素です。特に、手書きで描いたマウ
 X軸Y軸Z軸を分割して位置をコントロールする
After Effectsでオブジェクトをアニメーションさせる際、「位置」プロパティは非常に重要です。しかし、初期設定ではX軸(横方向)、Y軸(縦方向)、そして3DレイヤーではZ
X軸Y軸Z軸を分割して位置をコントロールする
After Effectsでオブジェクトをアニメーションさせる際、「位置」プロパティは非常に重要です。しかし、初期設定ではX軸(横方向)、Y軸(縦方向)、そして3DレイヤーではZ
効率アップ!イージーイーズのショートカットキー
イージーイーズは頻繁に使う機能なので、ショートカットキーを覚えておくと作業効率が格段に向上します。
| 機能 | Windows | Mac |
| イージーイーズイン | [Shift] + [F9] |
[Shift] + [F9] |
| イージーイーズアウト | [Ctrl] + [Shift] + [F9] |
[Command] + [Shift] + [F9] |
| イージーイーズ | [F9] |
[F9] |

特にF9キーは、イージーイーズを適用する最も基本的なショートカットです。これだけは必ず覚えておきましょう!
実践!イージーイーズとグラフエディタでアニメーションを磨く
イージーイーズとグラフエディタを組み合わせることで、様々な表現が可能になります。
- オブジェクトの出現/消失: イージーイーズアウトでゆっくり現れ、イージーイーズインでゆっくり消える。
- カメラワーク: イージーイーズで滑らかなパンやズーム
こちらもおすすめ!背景・特殊効果素材
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるテンプレート