After Effectsで動きのある魅力的なアニメーションを作成する際、オブジェクトの軌道を滑らかに、あるいは意図した通りに制御することは非常に重要です。その鍵を握るのが「方向ハンドル」です。このハンドルをマスターすることで、単調な直線的な動きから、生命感あふれる曲線的なアニメーションへと飛躍させることができます。
このページでは、After Effectsにおける方向ハンドルの基礎から、その操作方法、そしてアニメーションの質を格段に向上させるための応用テクニックまでを、プロの視点から徹底的に解説します。ベジェ曲線との関係性や、スムーズポイント、コーナーポイントといった頂点の種類、さらには効率的な作業を可能にするショートカットまで、網羅的にご紹介します。After Effectsでのアニメーション制作に磨きをかけたい方は、ぜひ最後までお読みください。
After Effects おすすめテンプレート素材
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるテンプレート
テンプレートも10点まで無料
After Effectsの「方向ハンドル」とは?ベジェ曲線との深い関係を理解する
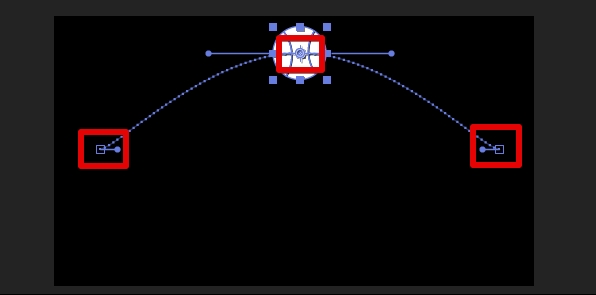
After Effectsでキーフレームを打つと、そのキーフレームから伸びるように表示されるのが「方向ハンドル」です。このハンドルは、キーフレーム間の動きの軌道、特に曲線的な動きを細かく調整するために使用されます。

この方向ハンドルは、IllustratorやPhotoshopなどのAdobe製品でパスを描く際に使われる「ベジェ曲線」の概念と密接に関わっています。ベジェ曲線は、アンカーポイント(頂点)とそこから伸びる方向線(ハンドル)によって、滑らかな曲線や複雑な形状を表現するための数学的な曲線です。After Effectsでは、このベジェ曲線の原理がアニメーションのモーションパスに応用されています。方向ハンドルを調整することで、キーフレーム間の動きの「空間的な補間」を制御し、オブジェクトがどのような軌道を描いて移動するかを決定できるのです。
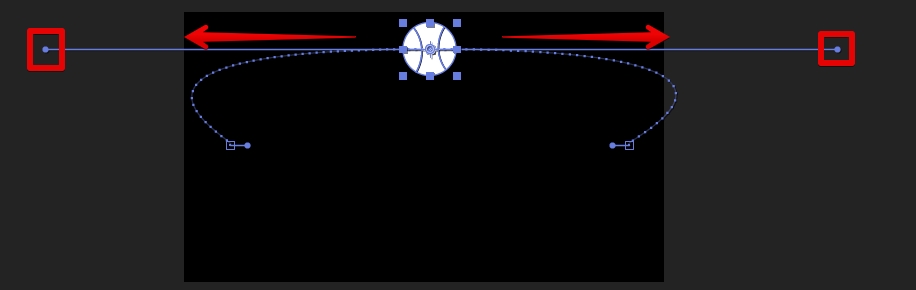
After Effectsで位置プロパティのキーフレームを打った際、初期設定では直線的な動きになることがあります。これを曲線にするには、キーフレームを選択し、右クリックメニューから「キーフレーム補間法」を選び、「空間補間法」を「ベジェ」に変更することで、方向ハンドルが表示され、曲線的な動きを調整できるようになります。

方向ハンドルは、単に動きの軌道を曲げるだけでなく、動きの「緩急」にも影響を与えます。ハンドルの長さや角度によって、オブジェクトがキーフレームに到達する際の速度や、次のキーフレームへ向かう際の加速・減速の仕方が変わることを意識しましょう。
方向ハンドルを操作して曲線アニメーションを作成する基本手順
実際にAfter Effectsで方向ハンドルを操作し、曲線的なアニメーションを作成する基本的な手順を見ていきましょう。
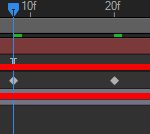
ステップ1:キーフレームを打つ
まず、アニメーションさせたいレイヤーにキーフレームを打ちます。ここでは、簡単な例として、1つのレイヤーが横方向に移動し、中間地点で少し上に持ち上がるようなアニメーションを作成してみましょう。
- コンポジション内に任意のレイヤー(例:シェイプレイヤー)を作成します。
- レイヤーの「位置」プロパティを開き、開始点にキーフレームを打ちます。
- 時間を少し進め、レイヤーを横に移動させ、2つ目のキーフレームを打ちます。
- さらに時間を進め、レイヤーを上にドラッグして、3つ目のキーフレームを打ちます。
- 最後に、最初のキーフレームと同じ横位置に戻るように、4つ目のキーフレームを打ちます。


この時点で、モーションパスは直線的になっているはずです。ここから方向ハンドルを使って曲線にしていきます。
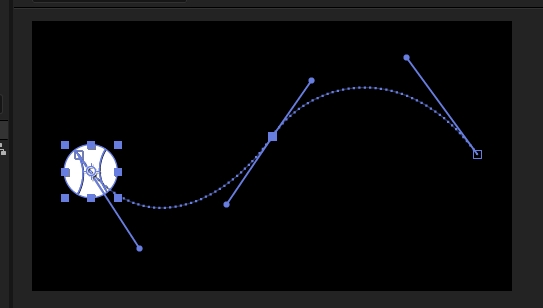
ステップ2:方向ハンドルを調整する
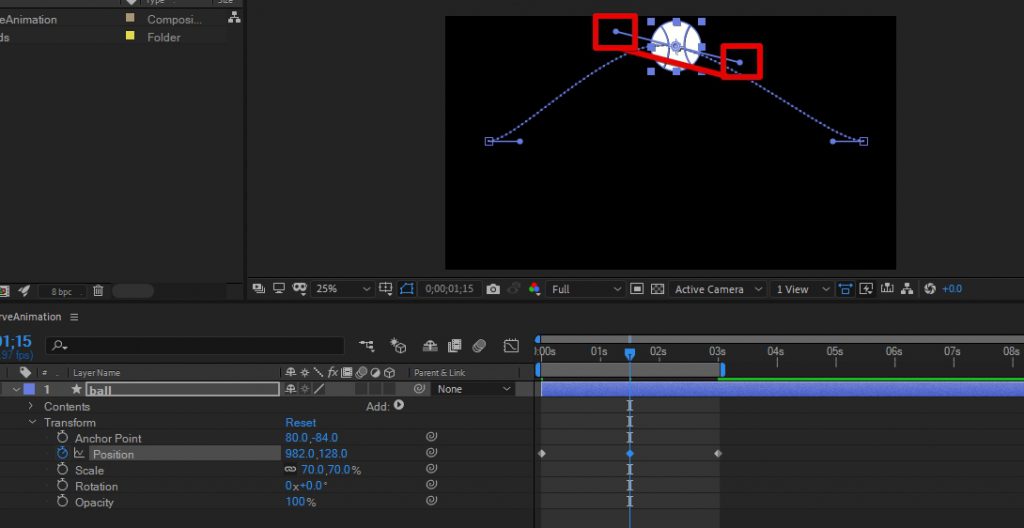
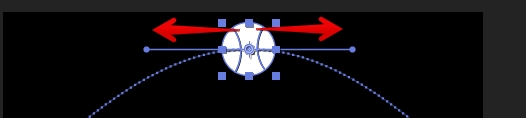
中間地点のキーフレーム(上記例の3つ目のキーフレーム)を選択し、コンポジションパネル上でキーフレームから伸びている方向ハンドルをドラッグして調整してみましょう。
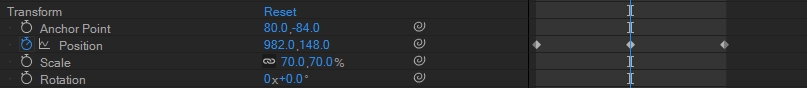
- 横方向に伸ばす/縮める: ハンドルを横に伸ばすと、カーブが緩やかになり、動きがより広範囲にわたるようになります。縮めるとカーブが急になります。
- 縦方向に伸ばす/縮める: ハンドルを縦に伸ばすと、カーブの高さや深さが強調されます。


このように、キーフレームから伸びる方向ハンドルを操作することで、キーフレームとキーフレームの間を通るオブジェクトの位置や軌道を自由にコントロールし、曲線的な動きを作り出すことができます。

方向ハンドルを調整する際は、コンポジションパネルで動きのプレビューを確認しながら行うと良いでしょう。スペースキーで再生・停止を繰り返しながら、理想の軌道になるまで微調整を重ねることが、自然なアニメーションを作るコツです。
アニメーションの質を左右する「頂点(キーフレーム)の種類」
After Effectsのキーフレームが打たれている頂点には、主に2つの種類があり、それぞれ異なる特性を持っています。これらを理解し、適切に使い分けることで、アニメーションの表現力が格段に向上します。
スムーズポイントの特徴
スムーズポイントは、キーフレーム間の動きが滑らかにつながるように設計された頂点です。このタイプのキーフレームでは、方向ハンドルが常に180度の角度で連動して動きます。片方のハンドルを動かすと、もう片方のハンドルも反対方向に同じ量だけ動くため、連続的で自然なカーブが生まれます。

適したアニメーション例:
- オブジェクトが浮遊するような緩やかな動き
- カメラがパンする際の滑らかな軌道
- ロゴが優雅に登場するアニメーション
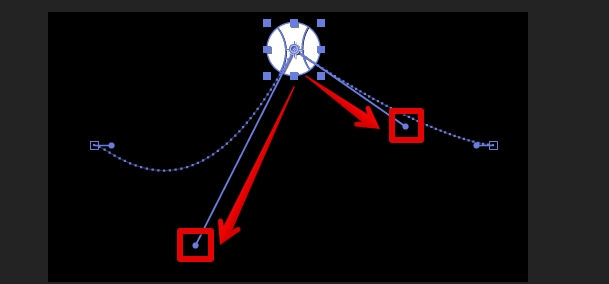
コーナーポイントの特徴
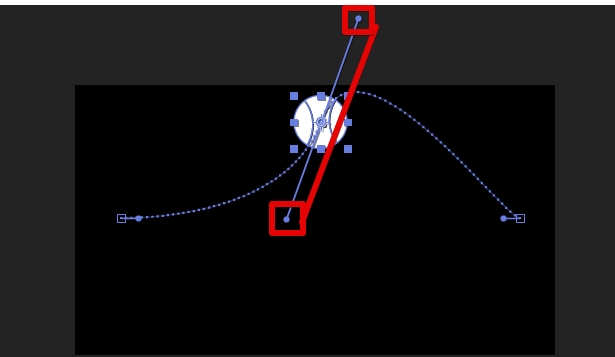
コーナーポイントは、方向ハンドルが独立して動き、それぞれ異なる角度や長さに調整できる頂点です。これにより、鋭角なカーブや直線的な動き、あるいは急な方向転換や跳ね返りといった、よりダイナミックでカクカクとした動きを作成するのに適しています。

適したアニメーション例:
- ボールが地面にバウンドする動き
- キャラクターが急に方向転換する動き
- 機械的なオブジェクトの直線的な動作

スムーズポイントとコーナーポイントは、アニメーションの「感情」を表現する上で非常に重要です。滑らかさや優雅さを出したいならスムーズポイント、力強さやコミカルさを出したいならコーナーポイント、と使い分けることで、より意図通りの表現が可能になります。
方向ハンドルの操作をマスターする実践テクニック
スムーズポイントとコーナーポイントを切り替えたり、方向ハンドルを効率的に操作したりするための具体的なテクニックをご紹介します。
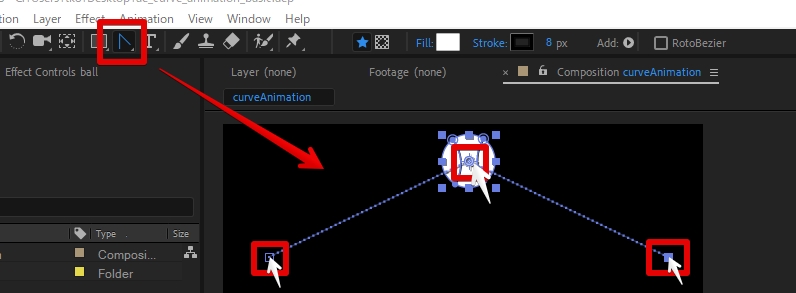
「頂点を切り替えツール」の使い方
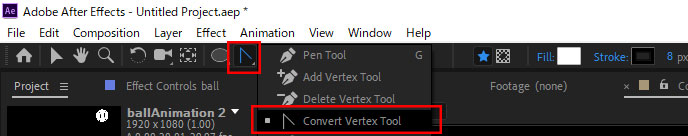
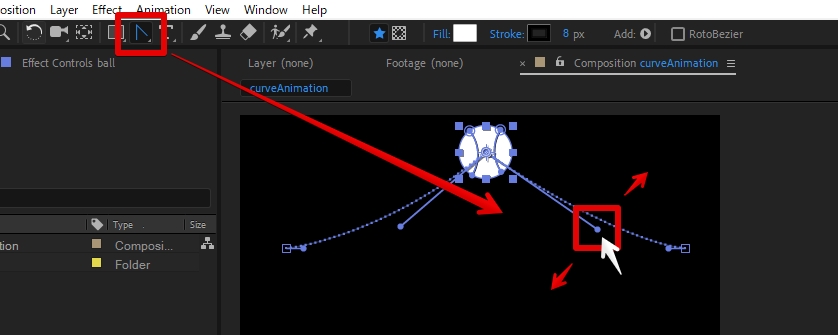
キーフレームの頂点の種類を切り替えるには、「頂点を切り替えツール」を使用します。このツールは、ツールパネルのペンツールを長押しすると表示されるメニューから選択できます。

「頂点を切り替えツール」に切り替えた状態で、キーフレームの方向ハンドルをドラッグすると、スムーズポイントとコーナーポイントが切り替わります。

また、「頂点を切り替えツール」の状態でキーフレーム自体をクリックすると、方向ハンドルが消え、完全に直線的な動きに切り替えることができます。これは、カクカクとした動きや、特定のポイントで動きを停止させたい場合に非常に便利です。


「頂点を切り替えツール」で方向ハンドルをドラッグするとスムーズ/コーナーが切り替わりますが、キーフレームをクリックすると方向ハンドル自体が消えて直線になります。この違いを理解しておくと、より柔軟なアニメーション表現が可能になります。
効率アップ!方向ハンドル操作に役立つショートカット
After Effectsでの作業効率を上げるためには、ショートカットキーの活用が不可欠です。方向ハンドルの操作においても、便利なショートカットが存在します。
| 操作 | Windows | Mac |
|---|---|---|
| 他のツール使用中に一時的に「選択ツール」に切り替え | Ctrl + ドラッグ | Command + ドラッグ |
| スムーズポイントの方向ハンドルを独立して操作(コーナーポイントに切り替え) | Alt + 方向ハンドルドラッグ | Option + 方向ハンドルドラッグ |
「頂点を切り替えツール」に切り替えた後、方向ハンドルを細かく調整する際は、いちいちツールを切り替えるのが面倒です。そんな時は、他のツール(例:選択ツール)を使用している状態で、Ctrl(Windows)またはCommand(Mac)キーを押しながら方向ハンドルをドラッグすると、一時的に「選択ツール」として方向ハンドルを操作できます。また、スムーズポイントのハンドルを独立して動かしたい場合は、Alt(Windows)またはOption(Mac)キーを押しながらドラッグすることで、コーナーポイントに切り替えることなく片側のハンドルだけを調整できます。
さらに高度な制御へ:グラフエディターと方向ハンドル
方向ハンドルは、コンポジションパネル上のモーションパスを調整するだけでなく、After Effectsの「グラフエディター」でもその真価を発揮します。グラフエディターは、キーフレーム間の時間的な変化(速度)や値の変化を視覚的に調整できる強力なツールです。
グラフエディターには主に「速度グラフ」と「値グラフ」の2種類があります。
- 速度グラフ: キーフレーム間の速度の変化を曲線で表示します。縦軸が速度、横軸が時間を示し、グラフの傾きや高さで加速・減速を視覚的に把握できます。方向ハンドルを調整することで、加速や減速のタイミング、緩急の付け方を細かく制御できます。
- 値グラフ: プロパティの値の変化を曲線で表示します。位置プロパティの場合、X軸とY軸の動きを個別に調整でき、より複雑なモーションパスを作成する際に役立ちます。特に位置プロパティを「次元に分割」することで、XとYの動きを独立して調整できるようになり、より繊細な動きの表現が可能になります。
グラフエディター内で方向ハンドルを操作することで、モーションパス上では表現しきれない、より繊細な動きの緩急や、特定のポイントでの速度の調整が可能になります。例えば、オブジェクトが急発進してゆっくり減速する、あるいはゆっくり動き出して急停止するといった、より感情豊かなアニメーションを実現できます。

グラフエディターでの方向ハンドル操作は、After Effectsアニメーションの「プロの技」とも言えます。最初は難しく感じるかもしれませんが、速度グラフや値グラフの形状と実際の動きの関係を理解することで、アニメーションの表現力が飛躍的に向上します。ぜひ積極的に触れてみてください。
 キーフレームを使ったアニメーションの作り方
After Effects(アフターエフェクト)は、モーショングラフィックスやVFX(視覚効果)制作に欠かせない強力なツールです。その中でも、あらゆるアニメーションの根幹をなす
キーフレームを使ったアニメーションの作り方
After Effects(アフターエフェクト)は、モーショングラフィックスやVFX(視覚効果)制作に欠かせない強力なツールです。その中でも、あらゆるアニメーションの根幹をなす
 スライドインアニメーションの作成
動画制作において、視聴者の目を惹きつけ、情報を効果的に伝える上で「アニメーション」は欠かせない要素です。中でも、画面の端からオブジェクトが滑らかに現れる「スライ
スライドインアニメーションの作成
動画制作において、視聴者の目を惹きつけ、情報を効果的に伝える上で「アニメーション」は欠かせない要素です。中でも、画面の端からオブジェクトが滑らかに現れる「スライ
方向ハンドルを活用したアニメーションの具体例
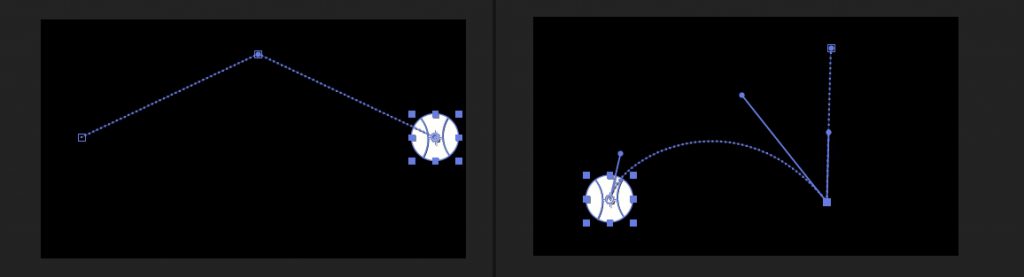
方向ハンドルを使いこなすことで、様々な表現豊かなアニメーションを作成できます。ここでは、スムーズポイントとコーナーポイントをそれぞれ活用した具体的なアニメーションのイメージをご紹介します。
スムーズポイントを使った滑らかな動きの例
スムーズポイントは、オブジェクトが自然に、そして優雅に動くアニメーションに適しています。例えば、以下のような表現が可能です。
- 浮遊するオブジェクト: 空中に浮かぶオブジェクトが、重力を感じさせずにゆったりと上下左右に動くアニメーション。
- 緩やかなカメラワーク: シーンを横切るカメラが、スムーズなカーブを描きながら被写体を追う動き。
- 流れるようなテキストアニメーション: テキストが画面に登場する際、直線的ではなく、柔らかい曲線を描きながら現れる演出。

コーナーポイントを使ったカクカクした動きや跳ね返りの例
コーナーポイントは、より力強く、あるいはコミカルな動きを表現するのに適しています。反発や急な方向転換を伴うアニメーションに効果的です。
- ボールのバウンド: ボールが地面に衝突し、跳ね返る際の鋭い動きや、徐々に跳ね返りが小さくなる表現。
- ロボットの動き: ロボットが歩行する際のカクカクとした関節の動きや、急な方向転換。
- グラフの推移: データが急激に変化するグラフの線が、直線的に推移する様子。


これらの例はあくまで一部です。スムーズポイントとコーナーポイント、そしてグラフエディターを組み合わせることで、無限のアニメーション表現が可能です。様々な動きを試して、自分だけの表現を見つけてみましょう。
練習あるのみ!実践で学ぶ方向ハンドル操作
After Effectsの方向ハンドルは、理論を理解するだけでなく、実際に手を動かして練習することが最も重要です。様々なオブジェクトでアニメーションを作成し、方向ハンドルを調整することで、その挙動や表現の可能性を体感できます。
このページでご紹介した内容を実際に試せる練習用AEPファイルをご用意しました。ダウンロードして、ご自身のAfter Effectsで開いてみてください。実際にハンドルを動かし、どのような違いが生じるのかを確認することで、理解が深まります。
こちらもおすすめ!背景・特殊効果素材
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるテンプレート