動画制作において、視聴者の目を惹きつけ、情報を効果的に伝える上で「アニメーション」は欠かせない要素です。中でも、画面の端からオブジェクトが滑らかに現れる「スライドインアニメーション」は、ウェブサイトのUI/UXデザインからプロモーションビデオ、YouTube動画まで、あらゆる場面で活用される基本的ながら非常に強力な表現手法です。
このページでは、Adobe After Effects(アフターエフェクツ)を使って、このスライドインアニメーションをプロフェッショナルな品質で作成するための具体的な手順と、動きをより魅力的に見せるための応用テクニックを徹底解説します。After Effectsの必須スキルである「位置」プロパティと「キーフレーム」の操作をマスターし、あなたの映像表現の幅を広げましょう。
After Effects おすすめテンプレート素材
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるテンプレート
テンプレートも10点まで無料
After Effectsアニメーションの基礎を固める
After Effectsでアニメーションを作成する上で、最も核となる概念が「キーフレーム」と、オブジェクトの動きを司る「位置」プロパティです。これらを理解することが、あらゆるアニメーション制作の第一歩となります。
1. キーフレームとは?アニメーションの「設計図」
キーフレームとは、レイヤーの特定のプロパティ(位置、スケール、不透明度など)が、特定の時間においてどのような値を持つかを指定する「目印」のようなものです。After Effectsは、設定された複数のキーフレーム間の値を自動的に補間し、滑らかな動きを生成します。例えば、0秒地点で「A」の位置にキーフレームを打ち、1秒地点で「B」の位置にキーフレームを打つと、After Effectsは0秒から1秒にかけてオブジェクトがAからBへ移動するアニメーションを自動で作成してくれます。

キーフレームはアニメーションの「設計図」です。この目印を適切に配置することで、複雑な動きも表現できます。
2. 「位置」プロパティの徹底理解とショートカット「P」
「位置」プロパティは、レイヤーがコンポジション内でどこに配置されるかを決定するプロパティです。通常、X軸(水平方向)とY軸(垂直方向)の2つの値で構成されます。これらの値を時間とともに変化させることで、オブジェクトを移動させるアニメーションを作成します。After Effectsの座標系は、コンポジションの左上が原点(0,0)となり、X軸は右に行くほど、Y軸は下に行くほど数値が増加します。
タイムラインパネルでレイヤーを選択し、キーボードの「P」キーを押すことで、素早く「位置」プロパティを展開できます。これはAfter Effectsでの作業効率を劇的に向上させる基本的なショートカットの一つです。
3. アニメーションの「呼吸」:イージーイーズ
キーフレーム間の動きに緩急をつけることで、アニメーションはより自然でプロフェッショナルに見えます。この「緩急」をつける機能が「イージーイーズ」です。
キーフレームを選択し、右クリック > キーフレーム補助 > 「イージーイーズ」を適用するか、キーフレームを選択した状態でF9キーを押すことで適用できます。 これにより、動きの開始時と終了時に加速・減速が加わり、機械的な動きではなく、より有機的な動きになります。イージーイーズには「イージーイーズイン」(徐々に加速)、「イージーイーズアウト」(徐々に減速)、そして両方の効果を持つ「イージーイーズ」の3種類があります。

プロのアニメーションは「イージーイーズ」が必須です。これを使いこなすだけで、初心者とプロの差が埋まります。
4. 動きにリアリティを:モーションブラー
動きの速いオブジェクトに「モーションブラー」を適用することで、残像効果が生まれ、よりリアルでダイナミックな印象を与えることができます。 人間の目も動くものを追う際に自然なブレを認識するため、モーションブラーは映像に臨場感を与えます。
タイムラインパネルのレイヤー横にある「モーションブラー」アイコンをオンにし、さらにコンポジション全体のモーションブラーもオンにすることで適用されます。 ただし、モーションブラーはAfter Effectsで作成したアニメーションに対して効果を発揮しやすく、他のソフトで制作された映像には期待通りの効果が得られない場合があります。
スライドインアニメーション作成のステップバイステップ
ここでは、画面の横からレイヤーがスライドしながら現れ、画面中央で停止する基本的なスライドインアニメーションの作成手順を解説します。今回は、完成形から先に作成し、その後アニメーションの開始点を設定するという効率的なワークフローで進めていきます。
1. 効率的な「逆算ワークフロー」の導入
アニメーション制作では、時間の経過と同じ流れで作成していく方法と、時間を遡りながらキーフレームを打っていく方法があります。スライドインアニメーションのように「最終的にこの位置に収まってほしい」という明確なゴールがある場合、先に完成形をデザインしてから開始点を設定する「逆算ワークフロー」が非常に効率的です。
まず、プレビューパネルで各レイヤーをドラッグして自由に配置し、バランスの取れた理想的なレイアウトになるようにデザインします。レイヤーの前後関係の処理もここで決定しておきましょう。


複雑なアニメーションほど、完成形から逆算するとスムーズです。ゴールが明確だと、途中の調整も楽になります。
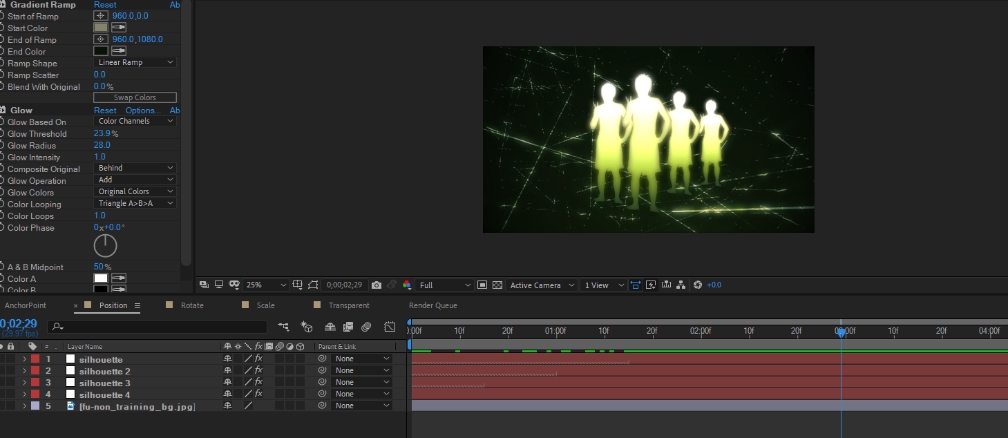
2. 最終レイアウトにキーフレームを打つ
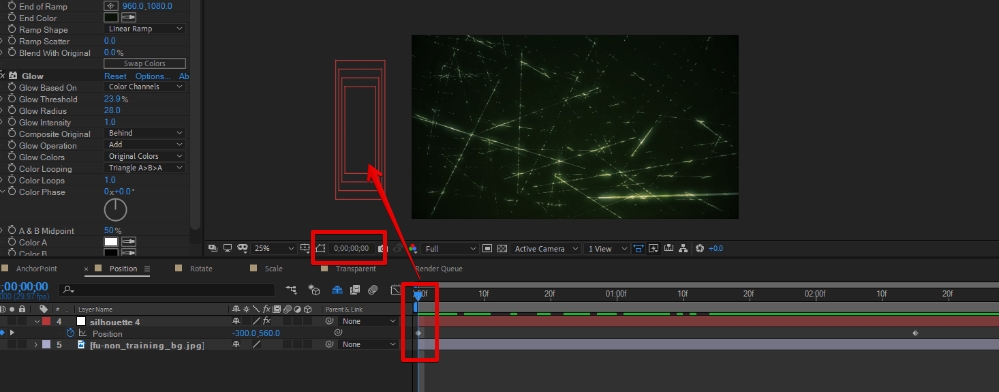
レイアウトが完成したら、アニメーションが終了する時点(レイヤーが最終位置に到達する時間)に時間インジケータを合わせます。このページでは2秒15フレーム(2:15)のところに設定しました。次に、対象レイヤーの「位置」プロパティのストップウォッチアイコンをクリックして、最初のキーフレームを打ちます。これにより、この時点でのレイヤーの位置が固定されます。

3. アニメーション開始位置の設定
ストップウォッチをONにした後、時間インジケータをアニメーションの開始時点(例えば0秒)に移動させます。次に、レイヤーを画面の外にはみ出る位置に移動させます。タイムラインパネルでX軸の値を変更するか、プレビューパネル内で直接レイヤーをドラッグして移動させましょう。 「位置」プロパティの値が変化すると、After Effectsは自動的に新しいキーフレームを挿入し、スライドインの動きが生成されます。

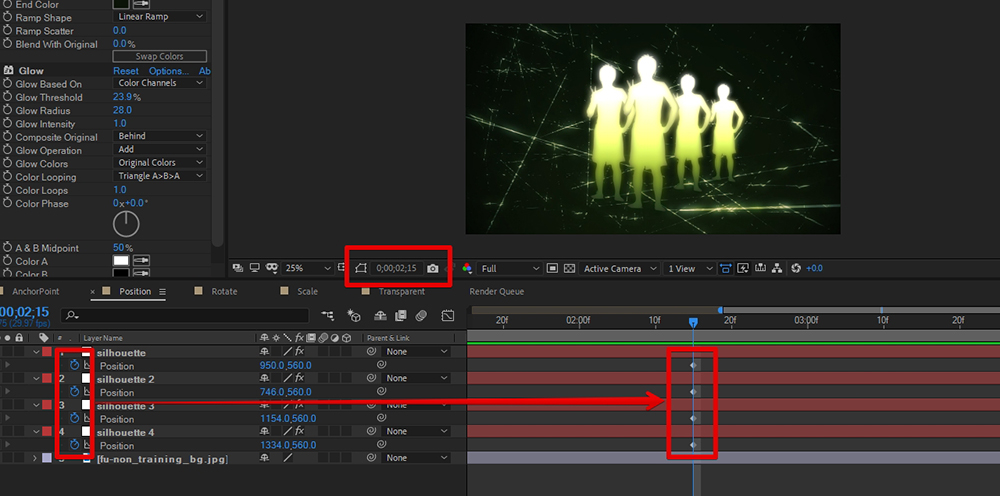
4. 複数のレイヤーへの適用とタイミング調整
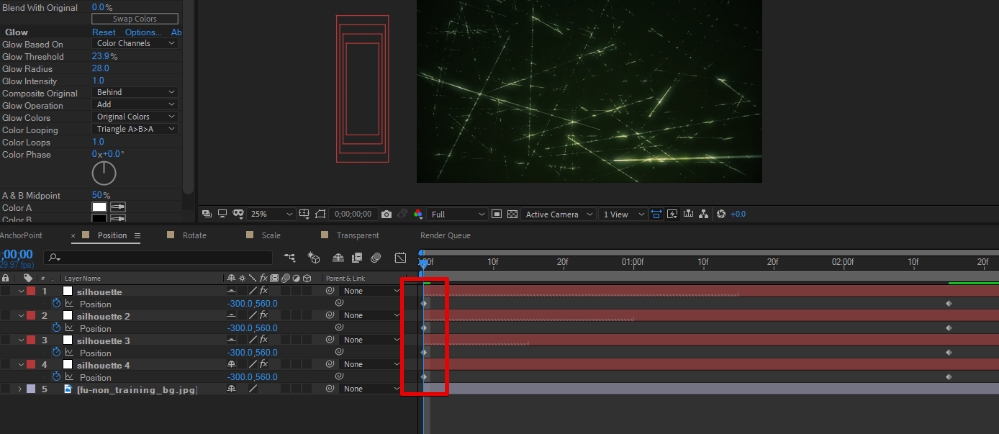
複数のレイヤーを同時に、またはずらしてスライドインさせたい場合も、基本的な手順は同じです。各レイヤーに対して上記の手順を繰り返します。今回の例では、4枚の人型シルエットレイヤー全てに位置アニメーションを加えるため、それぞれのレイヤーの0秒時点での位置を画面外に設定し、キーフレームとして記録します。

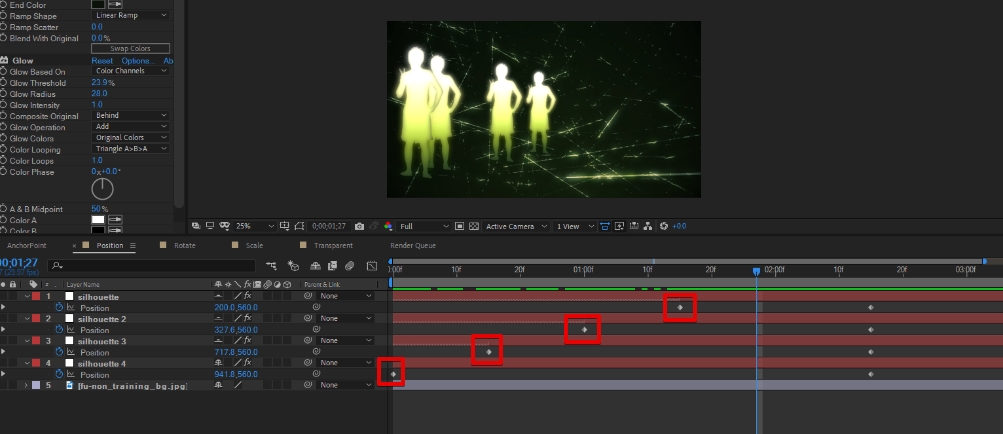
複数のレイヤーをスライドインさせる際、全てが同時に動き出すよりも、少しずつずらして登場させることで、よりリズミカルで魅力的なアニメーションになります。キーフレームの開始タイミングを調整することで、この効果を生み出せます。
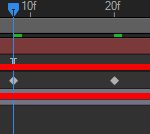
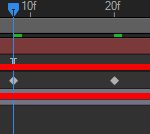
今回の例では、4つのレイヤーが等間隔に15フレームずつずれてアニメーションが開始されるように調整しました。

- 「現在の時間」に希望の時間を入力し、時間インジケータを移動させます。
- [SHIFT]キーを押しながらキーフレームをドラッグすると、時間インジケータに吸着させることができます。

キーフレームの間隔で動きの速さが変わります。試行錯誤が大切です。少しの調整で、アニメーションに生命が宿ります。
スライドインアニメーションをプロの品質へ高める応用テクニック
位置プロパティを使った基本的なスライドインをマスターしたら、さらに表現の幅を広げる応用テクニックにも挑戦してみましょう。
1. グラフエディターで動きを微調整
イージーイーズを適用するだけでも動きは滑らかになりますが、さらに細かく動きを調整したい場合は、タイムラインパネル上部の「グラフエディター」を活用しましょう。 グラフエディターには「速度グラフ」と「値グラフ」があり、速度グラフを操作することで、動きの加速・減速のカーブを視覚的に調整し、より繊細な表現が可能です。 プロのアニメーションでは、このグラフエディターを駆使して、より自然で感情豊かな動きを作り出します。
 キーフレームを使ったアニメーションの作り方
After Effects(アフターエフェクト)は、モーショングラフィックスやVFX(視覚効果)制作に欠かせない強力なツールです。その中でも、あらゆるアニメーションの根幹をなす
キーフレームを使ったアニメーションの作り方
After Effects(アフターエフェクト)は、モーショングラフィックスやVFX(視覚効果)制作に欠かせない強力なツールです。その中でも、あらゆるアニメーションの根幹をなす
2. テキストアニメーターで文字を自在に操る
テキストレイヤーに特化したスライドインアニメーションを作成する場合、「アニメーター」機能が非常に強力です。 テキストレイヤーの「アニメーター」から「位置」や「不透明度」を追加し、「範囲セレクター」を調整することで、文字が1文字ずつ、または行ごとに滑らかにスライドインするような複雑なアニメーションも簡単に作成できます。 After Effectsには「アニメーションプリセット」も豊富に用意されており、これらを活用することで手軽にプロ品質のテキストアニメーションを適用することも可能です。

テキストアニメーションは専用ツールで効率アップ!特に文字がバラバラに動くような表現にはアニメーターが最適です。
3. 他のプロパティとの組み合わせで表現を豊かに
スライドインアニメーションは、「不透明度」(フェードイン/アウト)や「スケール」(ズームイン/アウト)といった他のプロパティと組み合わせることで、さらに豊かな表現が可能になります。 例えば、スライドインしながら徐々に不透明度を上げる(フェードインと組み合わせる)、またはズームインしながら登場させるなど、複数の動きを組み合わせることで視覚的なインパクトを強化できます。これにより、単調な動きに奥行きと魅力を加えることができます。
 フェードイン&アウトの作成
動画編集において、映像や音声の始まりと終わりを滑らかに演出する「フェードイン」と「フェードアウト」は、視聴者に洗練された印象を与えるために不可欠なテクニックです
フェードイン&アウトの作成
動画編集において、映像や音声の始まりと終わりを滑らかに演出する「フェードイン」と「フェードアウト」は、視聴者に洗練された印象を与えるために不可欠なテクニックです
 スケールアップアニメーションの作成
After Effectsで映像制作を行う際、素材を魅力的に見せるためのアニメーションは欠かせません。中でも「スケール」プロパティを調整して素材がポップアップ表示されるアニ
スケールアップアニメーションの作成
After Effectsで映像制作を行う際、素材を魅力的に見せるためのアニメーションは欠かせません。中でも「スケール」プロパティを調整して素材がポップアップ表示されるアニ
4. ヌルオブジェクトで複雑なアニメーションを一括制御
複数のレイヤーをまとめて動かしたい場合や、複雑な階層構造を持つアニメーションを作成する際には、「ヌルオブジェクト」が非常に役立ちます。 ヌルオブジェクトは画面には表示されない透明なレイヤーで、複数のレイヤーの「親」として設定することで、ヌルオブジェクトを動かすだけで子レイヤーも連動して動かすことができます。 これにより、複雑なアニメーションの管理と調整が格段に効率化されます。例えば、カメラの動きに合わせて複数のオブジェクトを連動させたい場合などにも活用できます。

ヌルオブジェクトは複雑なアニメーションの救世主です。特に多くの要素を同時に動かす際に、その真価を発揮します。
 ウィグラーを使ってカメラのブレを追加する
After Effectsで映像に臨場感や躍動感を与えるには、カメラのブレ表現が非常に効果的です。手持ちカメラのような自然な揺れから、衝撃を伝える激しい振動まで、その表現方
ウィグラーを使ってカメラのブレを追加する
After Effectsで映像に臨場感や躍動感を与えるには、カメラのブレ表現が非常に効果的です。手持ちカメラのような自然な揺れから、衝撃を伝える激しい振動まで、その表現方
完成したアニメーションのプレビューと最適な書き出し
アニメーションが完成したら、必ずプレビューで動きを確認し、必要に応じて調整を行いましょう。
1. プレビューでの最終確認
タイムラインパネルのプレビューパネルから再生ボタンを押すだけで、After Effectsがキーフレーム間のアニメーションを自動計算し、映像として確認できます。 動きの速さやタイミング、イージーイーズの効果などを細かくチェックし、理想の動きになっているか確認しましょう。After Effectsの動作が重い場合は、Caps Lockキーを押すことでプレビューを一時停止し、レンダリング速度を向上させることができます。

2. 高品質な書き出し設定のポイント
作成したアニメーションは、最終的に動画ファイルとして書き出す必要があります。用途に応じて適切なファイル形式や設定を選択しましょう。一般的には、高画質を保ちつつファイルサイズを抑えられるH.264形式(MP4)がよく利用されます。 After Effectsから直接書き出すこともできますが、Adobe Media Encoderと連携することで、バックグラウンドでの書き出しや複数の形式への同時書き出しが可能になり、作業効率が向上します。
結婚式のスライドショーなど、特別なイベントで利用する動画の場合、高画質・高音質での書き出しが求められます。また、会場のプロジェクターやディスプレイの仕様に合わせて、解像度やフレームレートを調整することも重要です。ビットレートは画質に直結するため、用途に応じて適切な値を設定しましょう。
| 項目 | 推奨設定(一般的なWeb動画) | ポイント |
|---|---|---|
| 形式 | H.264 (MP4) | 汎用性が高く、高画質とファイルサイズのバランスが良い |
| 解像度 | 1920×1080 (Full HD) または 3840×2160 (4K) | 用途と配信プラットフォームに合わせて選択 |
| フレームレート | 29.97fps または 30fps | 滑らかな動きのために重要 |
| ビットレート | 高めに設定(例: 10-20Mbps for Full HD) | 画質に直結。高すぎるとファイルサイズ増大 |

書き出し設定は動画の「顔」です。用途に合わせた最適な設定を選ぶことで、視聴者に最高の体験を提供できます。
3. サンプルファイルの活用
このページで紹介した内容を実際に行っているaepファイルが以下からダウンロード可能です。位置プロパティを使ったアニメーションのサンプルとして自由にダウンロードしてお使いください。
まとめ
After Effectsにおけるスライドインアニメーションの作成は、動画制作の基礎でありながら、その応用範囲は非常に広いです。本記事で解説した「位置」プロパティと「キーフレーム」の基本操作、そして「イージーイーズ」や「タイミング調整」といった質を高めるテクニックを習得することで、あなたの映像表現は格段に向上するでしょう。
今回学んだ知識を活かし、様々なオブジェクトやテキストでスライドインアニメーションを試してみてください。繰り返し練習することで、直感的にアニメーションを操るスキルが身につきます。After Effectsの奥深い世界を楽しみながら、あなたのクリエイティブなアイデアを映像で表現していきましょう。
 キーフレームを反転する
After Effectsでアニメーションを制作する際、「この動きを逆再生したい」「既存のアニメーションを効率的に再利用したい」と考えることは頻繁にあります。手動でキーフレ
キーフレームを反転する
After Effectsでアニメーションを制作する際、「この動きを逆再生したい」「既存のアニメーションを効率的に再利用したい」と考えることは頻繁にあります。手動でキーフレ
 キーフレームを使ったアニメーションの作り方
After Effects(アフターエフェクト)は、モーショングラフィックスやVFX(視覚効果)制作に欠かせない強力なツールです。その中でも、あらゆるアニメーションの根幹をなす
キーフレームを使ったアニメーションの作り方
After Effects(アフターエフェクト)は、モーショングラフィックスやVFX(視覚効果)制作に欠かせない強力なツールです。その中でも、あらゆるアニメーションの根幹をなす
 スケールアップアニメーションの作成
After Effectsで映像制作を行う際、素材を魅力的に見せるためのアニメーションは欠かせません。中でも「スケール」プロパティを調整して素材がポップアップ表示されるアニ
スケールアップアニメーションの作成
After Effectsで映像制作を行う際、素材を魅力的に見せるためのアニメーションは欠かせません。中でも「スケール」プロパティを調整して素材がポップアップ表示されるアニ
こちらもおすすめ!背景・特殊効果素材
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるテンプレート