Premiere Pro(プレミアプロ)で動画編集を行う際、映像に動きや変化を加える「アニメーション」は、視聴者の目を惹きつけ、メッセージを効果的に伝える上で欠かせない要素です。一般的な動画編集ソフトでは、あらかじめ用意されたアニメーションを選ぶだけということも少なくありませんが、Premiere Proでは「キーフレーム」という機能を活用することで、ゼロからオリジナルの動きを自由に作り出すことが可能です。
このページでは、Premiere Proで動画に命を吹き込むための基礎となる「キーフレーム」について、その概念から具体的な設定方法、さらに応用テクニックまで、プロの視点から徹底解説します。キーフレームをマスターすれば、あなたの動画表現は格段に広がるでしょう。
Premiere Pro おすすめテンプレート素材
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるテンプレート
テンプレートも10点まで無料
キーフレームの基本概念を理解する
アニメーション制作において、キーフレームは最も基本的ながら非常に重要な概念です。Premiere Proに限らず、After Effectsのようなモーショングラフィックスソフトや3DCGソフトでも共通して使われる考え方なので、しっかりと理解しておきましょう。
キーフレームとは?時間軸上の「基準点」
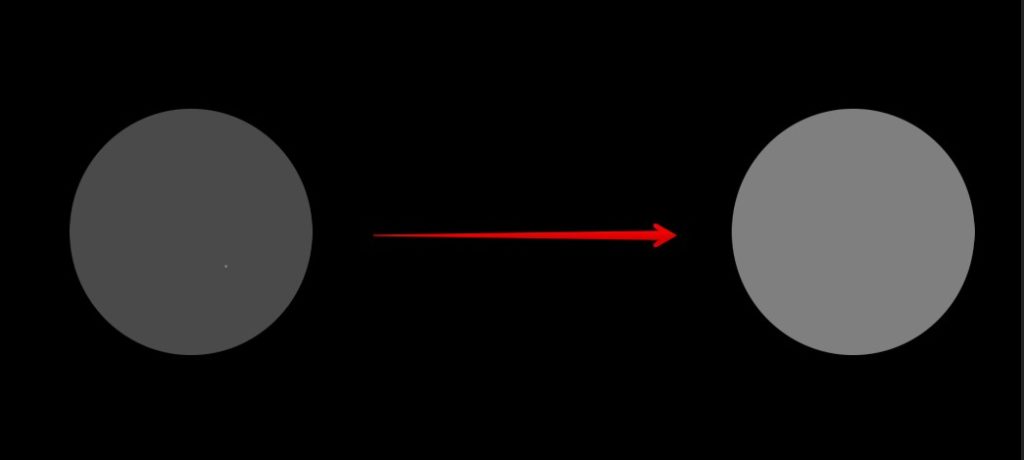
キーフレームとは、映像や音声の特定の時間点(フレーム)に、その時点でのプロパティ(位置、サイズ、回転、不透明度など)の「値」を記録する「基準点」のことです。例えば、「0秒の時点でオブジェクトは画面の左端にあり、3秒の時点で画面の右端にある」という2つの基準点を設定すると、Premiere Proがその間の動きを自動的に生成してくれます。
これはまるで「パラパラ漫画」の進化版です。手書きアニメーションのように1コマずつ描くのではなく、重要な「始まり」と「終わり」の絵だけを描けば、間の動きはソフトウェアが滑らかに補間してくれる、と考えると分かりやすいでしょう。
アニメーションの仕組み:2点間の自動補間
キーフレームの最大の特長は、設定した複数のキーフレーム間の変化を、Premiere Proが自動的に計算し、滑らかな動きとして表現してくれる点にあります。例えば、オブジェクトの「位置」にキーフレームを打つ場合、開始位置と終了位置の2点を設定するだけで、その間を移動するアニメーションが自動的に生成されます。これにより、手作業で全てのフレームを調整する手間が省け、効率的かつ高品質なアニメーション制作が可能になります。

Premiere Proでキーフレームを設定する実践ステップ
それでは、実際にPremiere Proでキーフレームを使ってアニメーションを作成する手順を見ていきましょう。ここでは、オブジェクトを画面の左から右へ移動させるシンプルなアニメーションを例に解説します。
ステップ1:アニメーションを有効にする「ストップウォッチ」アイコン
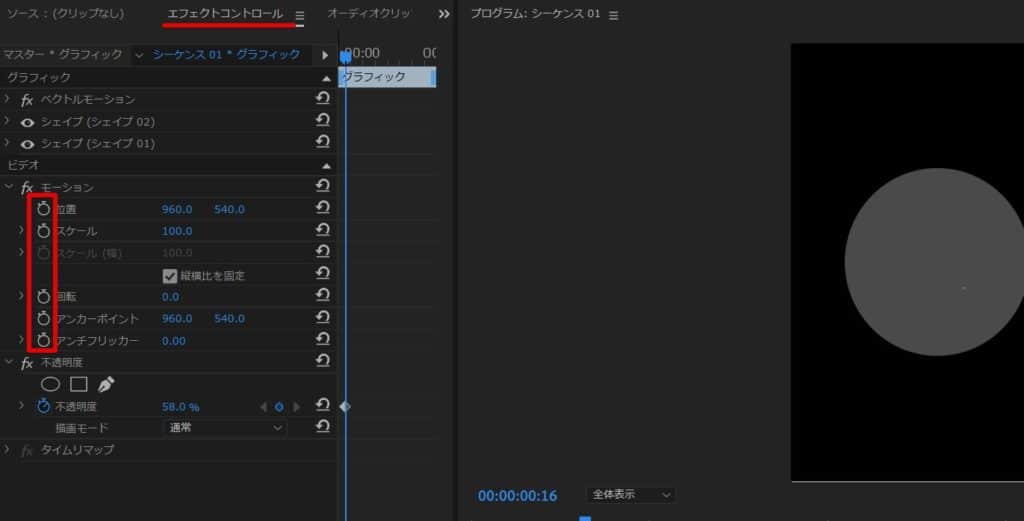
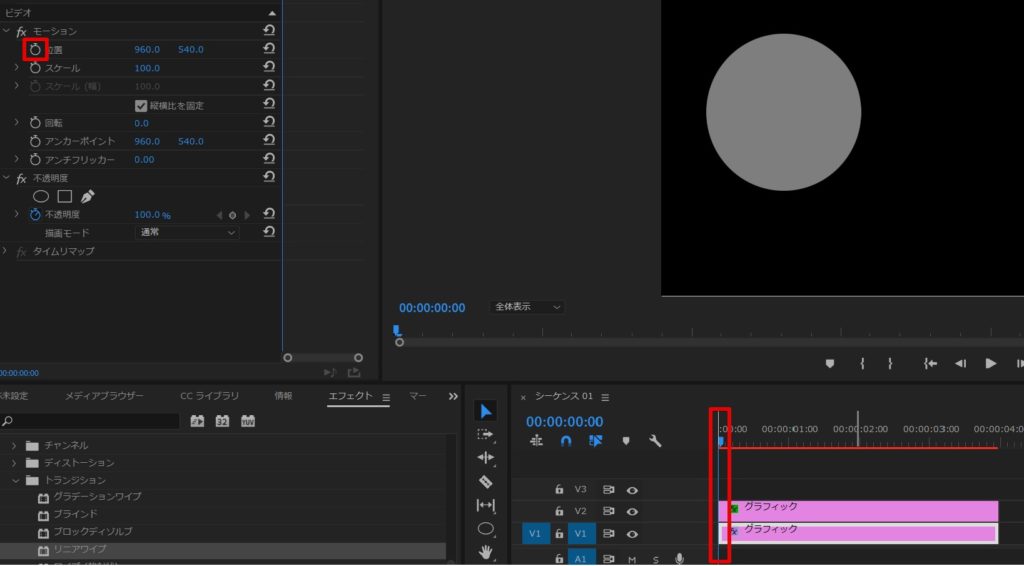
Premiere Proでキーフレーム機能を使用するには、「エフェクトコントロール」パネルを利用します。このパネルには、クリップの「位置」「スケール」「回転」「不透明度」といった基本的なプロパティや、適用したエフェクトの調整項目が表示されます。
各プロパティの左隣にある「ストップウォッチ」アイコンをクリックすることで、そのプロパティのキーフレーム機能が有効になります。ストップウォッチアイコンが青くなると、キーフレームが追加されたことを示します。


一度ストップウォッチアイコンを押してキーフレームを有効にすると、そのプロパティのキーフレームが全て消えてしまうので注意しましょう。アニメーションを一時的に停止したい場合は、ストップウォッチをオフにするのではなく、キーフレームを削除するか、値を調整してください。
ステップ2:最初のキーフレームを設定する
まず、アニメーションの開始点となる時間(例:0秒)に再生ヘッドを移動させます。次に、アニメーションさせたいクリップを選択し、「エフェクトコントロール」パネルで「位置」プロパティのストップウォッチアイコンをクリックします。これにより、現在の再生ヘッドの位置に最初のキーフレームが追加され、その時点での「位置」情報が記録されます。

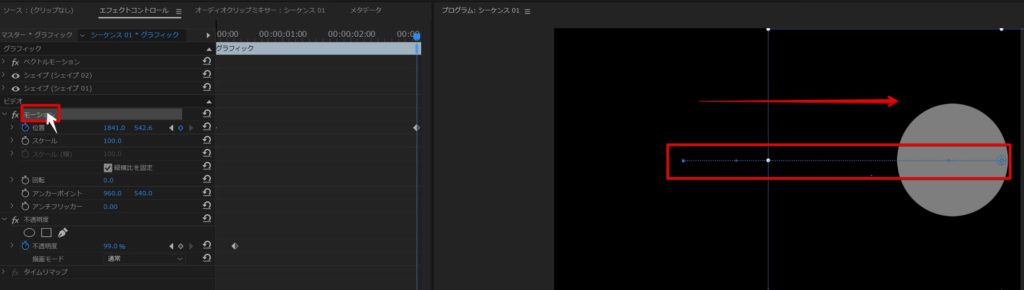
クリップの位置は、「位置」パネルの数値を直接変更するか、「モーション」をクリックしてプログラムモニター上でクリップをドラッグして調整できます。

ステップ3:2つ目のキーフレームを設定し、動きを生成する
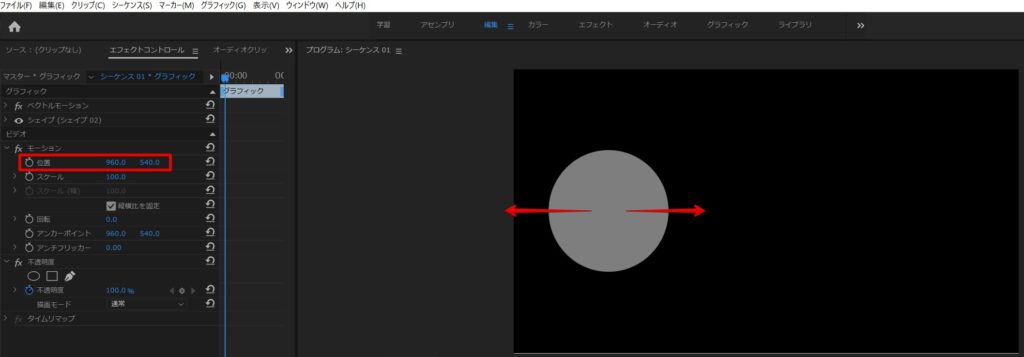
次に、アニメーションの終了点となる時間(例:3秒後)に再生ヘッドを移動させます。この状態で、プログラムモニター上でクリップを目的の終了位置(例:画面の右側)にドラッグして移動させます。ストップウォッチアイコンが有効になっている場合、値を変更すると自動的に新しいキーフレームが追加されます。

これで、2つのキーフレームが設定されました。再生してプレビューを確認すると、クリップが開始位置から終了位置へ自動的に移動するアニメーションが完成しているはずです。Premiere Proが間の動きを自動で補間してくれるため、非常に効率的にアニメーションを作成できます。
キーフレームで実現できる多様なアニメーション表現
キーフレームは「位置」だけでなく、Premiere Proの様々なプロパティやエフェクトに適用できます。ストップウォッチアイコンが表示される項目は全てアニメーションが可能です。これにより、表現の幅が飛躍的に広がります。
主なプロパティとアニメーション例
- 位置 (Position): オブジェクトを画面内で移動させます。テロップの出現や、画面外からの登場、特定の場所への誘導などに使われます。
- スケール (Scale): オブジェクトのサイズを拡大・縮小させます。ズームイン/アウト効果や、強調したい部分へのフォーカスなどに利用できます。
- 回転 (Rotation): オブジェクトを回転させます。ロゴのアニメーションや、画面の揺れ、特殊なトランジションなどに使われます。
- 不透明度 (Opacity): オブジェクトの透明度を変化させます。映像や音声のフェードイン/アウト、徐々に表示・非表示にする効果などに最適です。
- アンカーポイント (Anchor Point): オブジェクトの基準点を変更します。回転の中心を変えたり、特定の点を中心に拡大縮小させたりする際に使います。

これらの基本的なプロパティ以外にも、Premiere Proに搭載されている様々なエフェクト(例:ブラー、カラー補正など)にもキーフレームを適用できます。例えば、徐々にぼかしをかけたり、色味を変化させたりといった、より高度な表現も可能です。
プロの動画クリエイターとして、キーフレームはまさに表現の幅を無限に広げる魔法のようなツールです。単に素材を動かすだけでなく、エフェクトと組み合わせることで、視聴者の感情に訴えかけるようなダイナミックな映像を作り出すことができます。
より自然でプロフェッショナルな動きへ:キーフレームの補間とイージング
キーフレーム間の動きは、デフォルトでは直線的で一定の速度で変化します(リニア補間)。しかし、より自然で洗練されたアニメーションを作成するためには、「イージング」と呼ばれる補間方法を理解し、活用することが重要です。
イーズイン・イーズアウトで滑らかな動きを
イージングとは、アニメーションの開始時や終了時に速度の変化に緩急をつけることで、より人間が感じる自然な動きを再現するテクニックです。
- イーズイン (Ease In): 動きの開始時にゆっくりと加速し、徐々に速度を上げていきます。
- イーズアウト (Ease Out): 動きの終了時にゆっくりと減速し、滑らかに停止します。
これらのイージングを適用することで、機械的な動きではなく、まるで生きているかのような有機的なアニメーションを作り出すことができます。特に、タイトルやロゴの登場、カメラワークなど、視聴者の視線を誘導したい場面で非常に効果的です。
Premiere Proでは、キーフレームを右クリックし、「時間補間」から「イーズイン」や「イーズアウト」を選択することで簡単に適用できます。さらに、エフェクトコントロールパネルのグラフエディターを使用すれば、ベジェ曲線を使って動きの速度グラフを視覚的に調整し、より細かく動きをコントロールすることも可能です。
 イーズインとイーズアウトによる速度変化
Premiere Proでキーフレームアニメーションを作成する際、ただオブジェクトを動かすだけでは、どこか機械的で不自然な印象を与えてしまうことがあります。しかし、「イーズ
イーズインとイーズアウトによる速度変化
Premiere Proでキーフレームアニメーションを作成する際、ただオブジェクトを動かすだけでは、どこか機械的で不自然な印象を与えてしまうことがあります。しかし、「イーズ
 速度を徐々に変化させる方法
動画編集において、単に映像をつなぎ合わせるだけでなく、視聴者の感情に訴えかけ、物語に引き込むためには、映像の「速度」を巧みに操る技術が不可欠です。特に、特定のシ
速度を徐々に変化させる方法
動画編集において、単に映像をつなぎ合わせるだけでなく、視聴者の感情に訴えかけ、物語に引き込むためには、映像の「速度」を巧みに操る技術が不可欠です。特に、特定のシ
キーフレーム編集を効率化するヒント
キーフレームを使いこなすことで、動画編集の効率も格段に向上します。ここでは、日々の編集作業で役立つキーフレームの操作ヒントをご紹介します。
キーフレームの移動、コピー、削除
エフェクトコントロールパネルに表示されるキーフレーム(ひし形や丸のアイコン)は、ドラッグすることで時間軸上で自由に移動させることができます。これにより、アニメーションのタイミングや長さを簡単に調整できます。
また、キーフレームを選択してコピー&ペーストすることも可能です。同じ動きを繰り返したい場合や、複数のオブジェクトに同じアニメーションを適用したい場合に非常に便利です。不要なキーフレームは、選択してDeleteキーを押すか、右クリックメニューから削除できます。
タイムラインでのキーフレーム表示・調整
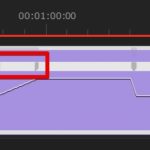
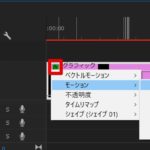
エフェクトコントロールパネルだけでなく、シーケンスのタイムライン上でもキーフレームを表示・調整することができます。クリップの表示オプションを変更することで、タイムライン上で直接キーフレームの追加、移動、パラメータ変更などを行うことができ、視覚的にアニメーションの流れを把握しながら作業を進められます。
 タイムラインでキーフレームを編集する方法
Premiere Proでフェード効果やポップアップ、動きのあるテロップなど、簡易的なアニメーションを作成する際、キーフレームは欠かせない要素です。しかし、エフェクトコント
タイムラインでキーフレームを編集する方法
Premiere Proでフェード効果やポップアップ、動きのあるテロップなど、簡易的なアニメーションを作成する際、キーフレームは欠かせない要素です。しかし、エフェクトコント
よくある疑問とトラブルシューティング
キーフレームを使ったアニメーション制作で、初心者がつまずきやすいポイントと、その解決策をまとめました。
| 問題 | 考えられる原因と解決策 |
|---|---|
| キーフレームを打ったのに動かない |
|
| 動きがカクカクする、滑らかでない |
|
| 意図しない動きになる |
|

もし複雑なアニメーションで問題が発生した場合は、一度シンプルな動きに戻して原因を特定し、少しずつ要素を追加していくのがおすすめです。また、Adobeの公式ヘルプやコミュニティフォーラムも活用しましょう。
まとめ:キーフレームマスターで動画表現の幅を広げよう
Premiere Proにおけるキーフレームは、単なる機能の一つではなく、動画に生命を吹き込み、視聴者を引き込むための強力なツールです。最初は少し難しく感じるかもしれませんが、一度その基本を習得すれば、あなたの動画は格段にレベルアップし、よりプロフェッショナルな表現が可能になります。
今回ご紹介したキーフレームの基礎から応用までを繰り返し練習し、様々なプロパティやエフェクトに適用してみてください。経験を積むことで、直感的にアニメーションを操れるようになり、あなたのクリエイティブなアイデアを映像として具現化する喜びを味わえるはずです。ぜひ、キーフレームをマスターして、あなたの動画編集スキルを次のレベルへと引き上げましょう。
動画の質を高めるアニメーション素材
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるテンプレート