AviUtlで動画編集を行う際、テキストの表現力を飛躍的に高めたいと考えるなら、「制御文字」の活用は避けて通れません。標準機能だけでは難しい、文字単位での細かなデザイン変更やアニメーションの追加を可能にするのが、この特殊な文字列です。本記事では、AviUtlの制御文字について、その基本から応用までをプロの視点から徹底解説します。あなたの動画に、より魅力的でダイナミックなテキスト表現を加えてみませんか?
Aviutlからステップアップ!
After Effectsなら、テンプレートを使ってさらに高度な表現が驚くほど簡単に作れます。
テンプレートも10点まで無料
AviUtlの「制御文字」とは?その基本と動画表現への影響
AviUtlにおける「制御文字」とは、テキストオブジェクトの入力欄に直接記述することで、文字の色、サイズ、位置、表示タイミング、さらにはスクリプトの実行までを細かくコントロールできる特殊な文字列のことです。ウェブサイト制作におけるHTMLタグのように、特定の文字や行に対して効果を適用できるため、一つのテキストオブジェクト内で多様な表現が可能になります。
通常のテキスト編集機能では、テキスト全体が均一に扱われるため、すべての文字が同じ位置や同じ色になります。しかし、制御文字を使えば、例えば「この文字だけ赤く、次の文字は大きく」といった、文字単位での調整が手軽に行えるようになります。高度なテキストアニメーションやデザインを実現する上で、制御文字はまさに「魔法の杖」のような存在と言えるでしょう。

基本的な記述ルールと注意点
制御文字は、通常「<タグ>」のような形式で記述します。重要なのは、これらのタグが半角文字で入力される必要がある点です。また、多くの制御文字は、記述された位置から後続のテキスト全体に効果を適用します。効果を特定の範囲に限定したい場合は、別の制御文字で上書きするか、値を指定しないタグ(例: <s>でサイズをリセット)を挿入することで、元の設定に戻すことができます。

制御文字は、HTMLのように開始タグと終了タグで囲む形式もありますが、多くは開始タグのみで効果が持続します。慣れるまでは、効果の適用範囲を意識しながら試してみましょう。
【目的別】主要な制御文字と具体的な使い方
ここでは、AviUtlでよく使われる主要な制御文字を目的別に詳しく解説します。それぞれの制御文字がどのような効果を持ち、どのように記述するのかを具体的な例とともに見ていきましょう。
1. テキストの「位置」を操る:<p X,Y,Z>
テキストの表示位置を細かく調整したい場合に用いるのが、位置制御文字<p>です。X座標、Y座標、Z座標を指定できますが、Z座標は省略可能です。
<p X座標, Y座標, Z座標>- ※Z座標は省略可能
この制御文字は、記述された位置から後続のテキストの座標を変化させます。特に重要なのは、AviUtlの座標の起点が画面の「左上」であること、そして指定する座標が「元々のテキストオブジェクトの位置からの相対的な位置」になるという点です。
例えば、<p800,0>と記述すると、その後のテキストは元の位置からX軸方向に800、Y軸方向に0移動した位置に表示されます。マイナスの座標を入力すると、画面外に表示が切れてしまうことがあるため注意が必要です。
位置を制御文字でコントロールする場合の具体的な書き方
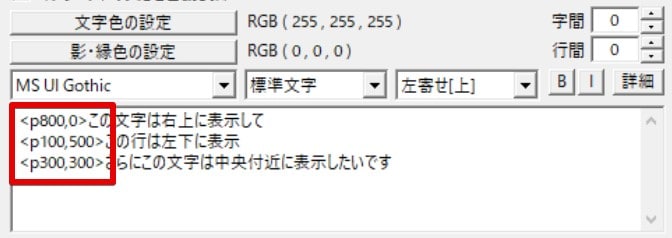
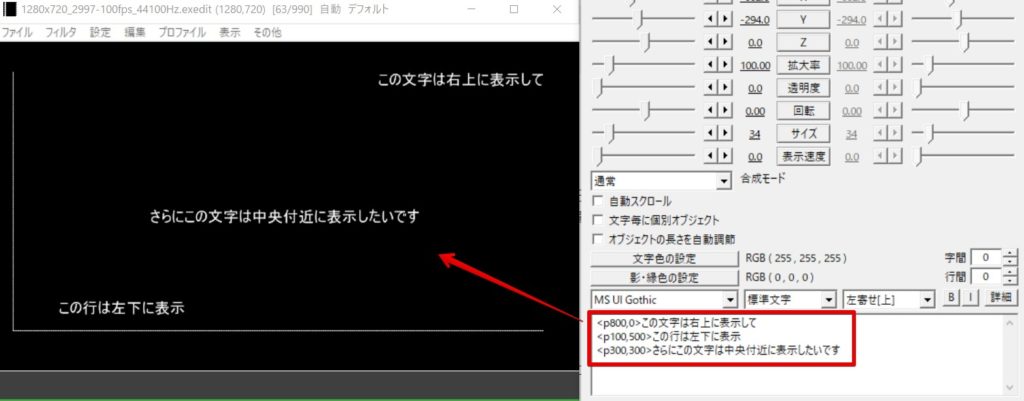
位置を指定したい文字の先頭側に制御文字を配置して入力します。以下のように入力すると、各行がバラバラな位置に配置されます。
<p800,0>この文字は右上に表示して
<p100,500>この行は左下に表示
<p300,300>さらにこの文字は中央付近に表示したいです


<p+X,+Y>のようにプラスやマイナスを付けると、現在の位置からの相対的な移動になります。これは、文字と文字の間隔を調整する「カーニング」や、行間を詰める際に非常に役立ちますよ。
2. テキストの「色」を変える:<#RRGGBB> / <#RRGGBB,AABBCC>
文字の色や縁・影の色を変更するには、16進数カラーコードを使用します。
<#RRGGBB>テキスト<#>:文字色を変更<#RRGGBB,AABBCC>テキスト<#>:文字色と縁・影色を同時に変更
RRGGBBは赤、緑、青の各色の値を16進数で指定します(例: ff0000は赤)。縁や影の色を指定する場合は、カンマの後に続けて16進数カラーコードを入力します。
この制御文字で縁や影の色を反映させるには、テキストオブジェクトの設定ダイアログで「縁取り文字」または「影付き文字」が選択されている必要があります。 視認性を高めるためには、背景色とのコントラストを意識した色選びが重要です。
3. テキストの「サイズ・フォント・装飾」を調整する:<s N,FontName,BI>
文字のサイズ、フォントの種類、さらには太字や斜体といった装飾も制御文字で指定できます。
<s サイズ>テキスト:サイズを変更<s サイズ,フォント名>テキスト:サイズとフォント名を変更<s サイズ,フォント名,BI>テキスト:サイズ、フォント名、装飾(B:太字, I:斜体)を変更
例:<s200>大きい文字<s>元のサイズと記述すると、「大きい文字」の部分だけサイズが200になり、その後の「元のサイズ」はデフォルトに戻ります。 このように、値を指定しない<s>タグは、それまでのサイズ設定をリセットする役割を果たします。

フォント名にスペースが含まれる場合は、<s100,MS Pゴシック>のようにそのまま記述できます。また、太字(B)と斜体(I)は両方適用したい場合「BI」と記述します。
4. テキストの「表示速度・待機時間」を制御する:<r N> / <w N>
テキストをタイプライターのように表示させたり、特定の文字で一時停止させたりする際に便利な制御文字です。
<r N>テキスト:1秒あたりに表示する文字数を指定(タイプライター演出)<w N>テキスト:指定した秒数だけ表示を待機
<r15>と記述すると、1秒間に15文字が表示される速度になります。動画のFPS(フレームレート)によって表示されるフレーム数が変わるため、30FPSなら1秒は30フレーム、60FPSなら60フレームであることを考慮して調整しましょう。
例えば、30FPSの動画で1文字を2フレームかけて表示したい場合は、1秒(30フレーム)で15文字表示される<r15>が適切です。また、<w*N>のようにアスタリスクを付けると、文字ごとに待機時間を設定でき、より細かな演出が可能です。

<r>は、値を指定しないとデフォルトの表示速度に戻ります。タイプライター演出は、セリフやナレーションに合わせて文字を表示する際に非常に効果的で、視聴者の集中力を高めることができます。
5. テキストの「回転」を加える:<r 角度> (※表示速度とは異なる文脈)
実は、<r>制御文字は、表示速度の他に「回転」の指定にも使われます。これは、テキストオブジェクト全体ではなく、文字単位で回転を適用したい場合に有効です。
<r 角度>テキスト:テキストを回転させる角度を指定
例:<r90>縦<r0>書きとすると、「縦」の文字だけ90度回転して表示されます。この回転は、文字が画面に登場する際のアニメーションや、特定の文字を強調したい場合に役立ちます。
6. その他の強力な制御文字
上記以外にも、動画編集の幅を広げる制御文字がいくつか存在します。
- 表示クリア:
<c N>/<c*N>
指定した秒数後にテキストをクリアします。<c*N>は文字ごとにクリア時間を設定できます。 - スクリプト実行:
<?スクリプト?>/<?=スクリプト?>
テキストオブジェクト内でLuaスクリプトを実行できます。これにより、より複雑で動的なアニメーションや、現在時刻の表示といった高度な表現が可能になります。
AviUtlの拡張編集のフォルダ内にある「exedit.txt」には、すべての制御文字とその詳細な使い方が記載されています。 困った時や、さらに高度な表現に挑戦したい時は、この公式ドキュメントを参照することをおすすめします。私も新しい表現に挑戦する際は、まずこのファイルを確認するようにしています。
制御文字を組み合わせた実践テクニックと応用例
制御文字の真価は、単独で使うだけでなく、複数組み合わせて使うことで発揮されます。例えば、以下のような表現が可能です。
- 文字ごとに色と位置を変える:
<#ff0000><p+0,-10>A<#><p+0,+10><#00ff00>v<#><p+0,-10><#0000ff>i<#>Utl
(Aは赤で少し上に、vは緑で少し下に、iは青で少し上に表示) - フェードインしながら回転するテキスト:
<a0><r360>登場!<a255><r0>
(透明度0から始まり、360度回転しながら不透明度255で表示)
これらの組み合わせにより、無限に近いテキストアニメーションの可能性が広がります。歌詞テロップで文字ごとに色を変えたり、セリフに合わせて文字を震わせたり、タイトルロゴに動きを加えたりと、アイデア次第で様々な演出が可能です。最初はシンプルな組み合わせから始め、徐々に複雑な表現に挑戦してみましょう。

複雑なアニメーションを作る際は、まず紙やメモ帳でどのような効果を組み合わせたいか書き出してみるのがおすすめです。そうすることで、制御文字の記述ミスも減らせますし、完成イメージが明確になりますよ。
AviUtl制御文字を使いこなすためのヒントとトラブルシューティング
制御文字は非常に強力なツールですが、使いこなすためにはいくつかのヒントと注意点があります。
プレビューとデバッグの重要性
制御文字を記述したら、必ずAviUtlのプレビュー画面で意図した通りに表示されているかを確認しましょう。特に複雑な記述をした場合、予期せぬ表示になることがあります。問題が発生した場合は、記述を一つずつ確認し、どこに誤りがあるかを見つける「デバッグ」作業が重要です。テキストオブジェクトの「文字毎に個別オブジェクト」にチェックを入れると、より細かく動きを確認しやすくなります。
よくあるエラーと対処法
- 制御文字が反映されない:
ほとんどの場合、半角で入力すべき記号や文字が全角になっている、またはスペルミスが原因です。特に「<」「>」「,」は半角で入力されているか確認しましょう。 - テキストが画面外に表示される:
位置制御文字<p>で指定した座標が、画面の範囲を超えている可能性があります。AviUtlの座標の起点は左上(0,0)であることを意識し、特にマイナス座標を使用する際は注意が必要です。 - 意図しない範囲に効果が適用される:
制御文字は、記述された位置から後続のテキスト全体に効果が適用されます。効果を終了させたい箇所で、値を指定しないタグ(例:<s>)や、別の制御文字で上書きすることで、効果の範囲を調整できます。

よく使う制御文字の記述例をまとめた「チートシート」を自分用に作成しておくと、作業効率が格段にアップします。特にカラーコードや座標の指定は、すぐに参照できると便利です。私も最初は手書きでメモしていました。
さらにスキルアップを目指す方へ:関連情報
動画編集のスキルアップを目指すなら、以下の記事も参考にしてみてください。
 AviUtlで文字の表示を文字単位で分ける方法 [制御文字]
AviUtlで動画編集を行う際、テキストの表示は視聴者の注意を引きつけ、メッセージを効果的に伝える上で非常に重要な要素です。しかし、「テキストオブジェクト全体をまとめ
AviUtlで文字の表示を文字単位で分ける方法 [制御文字]
AviUtlで動画編集を行う際、テキストの表示は視聴者の注意を引きつけ、メッセージを効果的に伝える上で非常に重要な要素です。しかし、「テキストオブジェクト全体をまとめ
 AviUtlでテキストの大きさや位置を自由に調整する方法
動画編集において、テキスト(文字)の挿入は、視聴者への情報伝達、感情表現、そして動画全体のクオリティを左右する重要な要素です。無料でありながら高い自由度を誇る動
AviUtlでテキストの大きさや位置を自由に調整する方法
動画編集において、テキスト(文字)の挿入は、視聴者への情報伝達、感情表現、そして動画全体のクオリティを左右する重要な要素です。無料でありながら高い自由度を誇る動
 AviUtlで作れるテキストアニメーション例一覧 [標準機能のみ]
AviUtlは、その高い自由度と拡張性から、多くの動画クリエイターに愛用されている無料の動画編集ソフトです。一般的な家庭向け動画編集ソフトでは、あらかじめ用意されたテ
AviUtlで作れるテキストアニメーション例一覧 [標準機能のみ]
AviUtlは、その高い自由度と拡張性から、多くの動画クリエイターに愛用されている無料の動画編集ソフトです。一般的な家庭向け動画編集ソフトでは、あらかじめ用意されたテ
まとめ
AviUtlの制御文字は、テキスト表現の可能性を無限に広げる強力な機能です。位置、色、サイズ、フォント、表示速度、待機時間、回転、さらにはスクリプト実行まで、文字単位で細かくコントロールできるため、あなたの動画にプロフェッショナルな仕上がりと独自性を加えることができます。最初は少し難しく感じるかもしれませんが、基本的な使い方をマスターし、様々な組み合わせを試すことで、表現の幅は大きく広がります。
本記事で解説した内容を参考に、ぜひAviUtlの制御文字を使いこなし、視聴者の心に残る魅力的な動画制作に挑戦してみてください。あなたのクリエイティブなアイデアを、制御文字がきっと形にしてくれるでしょう。
動画の質を高めるアニメーション素材
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるテンプレート