After Effectsで作成したキーフレームアニメーションの長さが、意図せず長すぎたり短すぎたりして困った経験はありませんか?一つ一つのキーフレームを調整するのは非常に手間がかかり、アニメーションのテンポが崩れてしまうこともあります。しかし、After Effectsには、キーフレーム間の比率を保ったまま、アニメーション全体の長さを効率的に調整できる強力な機能があります。
この記事では、プロの動画クリエイターが実践する、After Effectsでのキーフレームアニメーションの長さ調整テクニックを詳しく解説します。特に、「Altキー(macOSではOptionキー)」を使ったドラッグ操作の重要性と、その応用方法に焦点を当て、あなたの動画制作をよりスムーズで高品質なものへと導きます。
After Effects おすすめテンプレート素材
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるテンプレート
テンプレートも10点まで無料
キーフレームアニメーションの長さ調整とは?その重要性
After Effectsでアニメーションを制作する際、オブジェクトの動きや変化は「キーフレーム」によって定義されます。例えば、あるオブジェクトがA地点からB地点へ移動するアニメーションを作成した場合、その動きの開始と終了、そして途中の重要なポイントにキーフレームを打ちます。このキーフレーム間の時間によって、アニメーションの速度や全体の長さが決まります。
ここでいう「キーフレームアニメーションの長さ調整」とは、複数のキーフレームで構成されたアニメーション全体の時間を、キーフレーム間の相対的な比率を保ったまま伸縮させることを指します。これにより、アニメーションの動きの「緩急」は維持しつつ、全体の再生時間を変更することが可能になります。このテクニックは、After Effectsでのアニメーション制作において、作業効率とクオリティを両立させる上で不可欠なスキルです。
手動でキーフレームを一つずつ移動させて長さを調整しようとすると、キーフレーム間のタイミングがずれてしまい、アニメーションの動きが不自然になるリスクがあります。また、非常に多くのキーフレームがある場合、その作業は膨大な時間と労力を要します。今回ご紹介する方法は、このような非効率な作業を劇的に改善し、アニメーションのクオリティを維持しながら時間を短縮できるため、プロの現場でも必須のテクニックです。
例:5秒間のアニメーションを10秒間、または2秒間に調整
以下の例では、5秒間で作成されたアニメーションを、キーフレーム間の比率を保ったまま10秒間や2秒間に調整する方法をご紹介します。
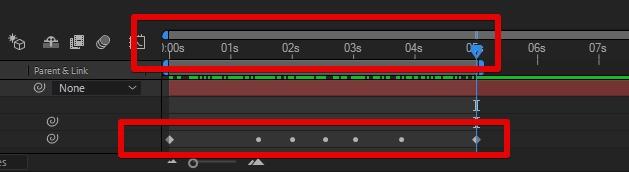
調整前:5秒間のアニメーション
5秒間の間に複数のキーフレームが打たれており、5秒かけて終了するアニメーションです。

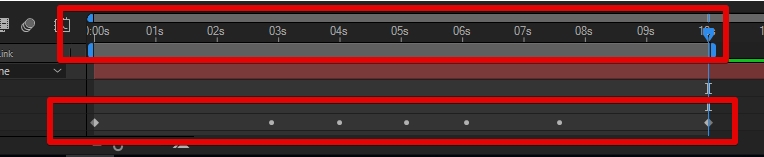
調整後:10秒間のアニメーション
キーフレーム同士の長さの比率を保ったまま10秒間に長さが調整されています。キーフレームを1つずつ動かさずに長さ調整が出来ている点がポイントです。

「時間伸縮」や「タイムリマップ」との決定的な違いを理解する
After Effectsには、時間を操作する機能がいくつか存在します。本記事で解説する「キーフレームの伸縮」と混同されやすいのが「時間伸縮」や「タイムリマップ」です。それぞれの違いを理解することで、より適切な場面で機能を使い分けられるようになります。
| 機能名 | 主な用途 | 特徴 |
|---|---|---|
| キーフレームの伸縮(本記事) | キーフレームで作成したアニメーション全体の時間調整 | キーフレーム間の相対的な比率を保ったまま、アニメーションの再生時間を伸縮。動きの「緩急」は維持される。 |
| 時間伸縮(Time Stretch) | レイヤー全体の再生速度を均一に変更 | レイヤー(動画素材やプリコンポジションなど)全体の再生速度を一定の比率で速めたり遅くしたりする。キーフレームも同時に伸縮されるが、あくまでレイヤー全体に適用される機能。 |
| タイムリマップ(Time Remap) | 動画素材の特定区間の速度を柔軟に調整 | 動画素材に対して適用し、キーフレームを打つことで、動画の特定の部分だけをスローにしたり、早送りにしたり、逆再生にしたりと、より細かく時間軸を操作できる。 |
キーフレームの伸縮は、あくまで「キーフレームによって定義されたアニメーションのタイミング」を調整するものであり、動画素材そのものの再生速度を操作する「時間伸縮」や「タイムリマップ」とは目的が異なります。この違いを明確にすることで、After Effectsでの時間操作の幅が大きく広がります。

動画素材の速度調整には「時間伸縮」や「タイムリマップ」を、自分で作ったアニメーションのタイミング調整には「キーフレームの伸縮」と、目的に合わせて機能を使い分けましょう。
After Effectsでキーフレームアニメーションの長さを調整する具体的な手順
それでは、実際にキーフレームアニメーションの長さを調整する手順を見ていきましょう。非常にシンプルですが、いくつかのポイントを押さえることが重要です。
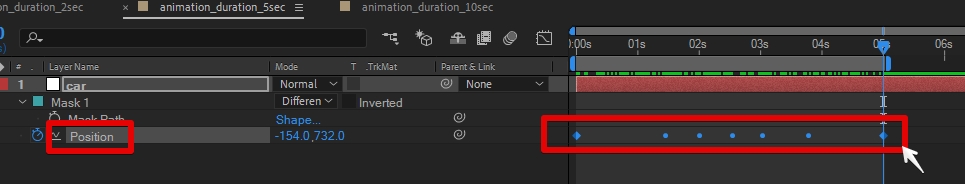
ステップ1: 調整したいキーフレームを全て選択します
今回は位置プロパティに打たれているキーフレームを調整します。まず、調整したいプロパティ(例:位置、スケール、不透明度など)のキーフレームを全て選択します。
- タイムラインパネルで、対象のプロパティ名をクリックすると、そのプロパティに打たれている全てのキーフレームが選択されます。
- または、ドラッグで範囲選択することも可能です。

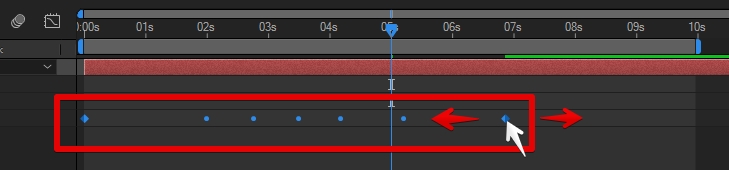
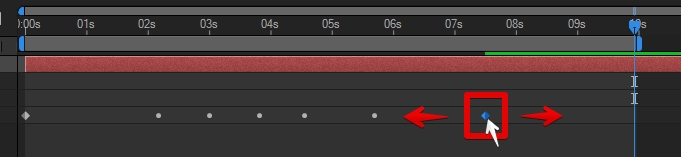
ステップ2: [Alt]キー(または[Option]キー)を押しながらドラッグして伸縮します
選択したキーフレームの一番端(左端または右端)のキーフレームを、[Alt]キー(Windows)または[Option]キー(macOS)を押しながら左右にドラッグします。この操作によって、選択したキーフレーム全体が、ドラッグした方向へ伸縮します。


[Alt]キー(または[Option]キー)を押さずにドラッグした場合、キーフレーム全体の「移動」となります。キーフレーム間の比率を保ったまま伸縮させるためには、必ず[Alt]キー(または[Option]キー)を押しながらドラッグしてください。この違いを覚えておくことが非常に重要です!
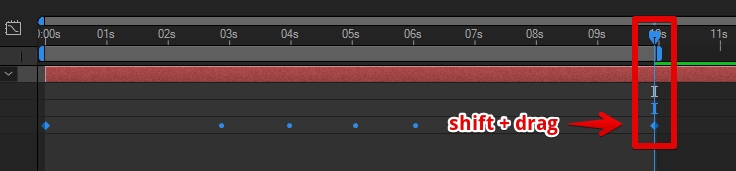
ステップ3: [Shift]キーを併用して希望の時間に正確に合わせる
より正確な時間に合わせたい場合は、事前にタイムインジケータを希望の時間に移動させておきます。その後、[Alt]キー(または[Option]キー)を押しながらキーフレームをドラッグする際に、[Shift]キーも同時に押すと、タイムインジケータの位置にキーフレームが吸着します。これにより、狙った時間にアニメーションの終了点を正確に合わせることができます。
今回の例では、2秒と10秒にインジケータを合わせてアニメーションの時間を調整しています。

応用テクニック:時間ロービングが適用されている場合の挙動
After Effectsには「時間ロービング(Time Roving)」という機能があります。これは、キーフレームが特定の時間にはリンクされず、隣接するキーフレームによって速度とタイミングが決まる特殊なキーフレーム補間方法です。主に、モーションパス上の速度を一定に保ちたい場合などに使用されます。
もし、アニメーションパスの速度変化を一定にするために「時間ロービング」が適用されているキーフレームを調整する場合、[Alt]キー(または[Option]キー)を押す必要はありません。単純に一番端のキーフレームをドラッグするだけで、キーフレーム間の比率を保ったまま時間の伸縮が可能です。


時間ロービングは、特に複雑なモーションパスでオブジェクトの速度を均一にしたい場合に役立ちます。この機能を使っている場合は、通常のキーフレーム伸縮とは操作が異なる点を覚えておきましょう。
よくある質問(FAQ)
Q1: イージング(速度グラフ)とキーフレームの伸縮は関係ありますか?
A1: イージング(イージーイーズ)や速度グラフは、キーフレーム間の「速度変化の緩急」を調整する機能であり、アニメーション全体の「長さ」を調整するキーフレームの伸縮とは異なる概念です。 キーフレームの伸縮はアニメーションの全体的な再生時間を変更しますが、イージングは個々のキーフレーム間の動きの質(加速・減速の仕方)を滑らかにするために使われます。両方を理解し、適切に組み合わせることで、よりプロフェッショナルで自然なアニメーションを作成できます。
Q2: 複数のプロパティのキーフレームを同時に調整できますか?
A2: はい、可能です。複数のプロパティ(例:位置とスケール)に打たれたキーフレームを同時に選択し、[Alt]キー(または[Option]キー)を押しながらドラッグすることで、それらのキーフレーム全てをまとめて伸縮させることができます。これにより、複雑なアニメーションでも一貫したタイミング調整が行えます。
Q3: キーフレームを部分的に伸縮させることはできますか?
A3: はい、可能です。タイムライン上で伸縮させたいキーフレームのみを範囲選択し、[Alt]キー(または[Option]キー)を押しながら選択範囲の端のキーフレームをドラッグすることで、選択したキーフレーム群のみを伸縮させることができます。ただし、この場合、選択されていないキーフレームとの相対的なタイミングは維持されないため、全体の動きに影響が出る可能性があります。意図した結果になるか、プレビューで確認しながら調整しましょう。
実践!練習用AEPファイルの活用
今回ご紹介したキーフレームアニメーション全体の時間を調整する方法は、実際に手を動かして練習することで、より深く理解し、習得することができます。以下のリンクから、このページで紹介されている内容が収録されたAfter Effectsプロジェクトファイル(.aepファイル)をダウンロードできます。
After Effectsを学習中の初心者の方にとって、このテクニックは非常に役立つはずです。アニメーション全体の時間を調整するためにキーフレームを1つずつ動かすという非効率な作業をしている方も時々見受けられますので、[Alt]キー(または[Option]キー)を押しながら操作する方法はぜひ覚えておくと良いでしょう。

ダウンロードしたファイルを使って、実際にキーフレームを伸縮させてみましょう。感覚を掴むことが上達への近道です!
まとめ
After Effectsでキーフレームアニメーションの長さを調整するテクニックは、動画制作の効率とクオリティを飛躍的に向上させるための基本でありながら非常に強力なスキルです。特に、[Alt]キー(または[Option]キー)を使ったドラッグ操作は、キーフレーム間の比率を保ちながら全体の時間を自在に伸縮できるため、アニメーションの微調整から大規模なプロジェクトまで幅広く活用できます。
今回ご紹介した手順とポイントをマスターすることで、あなたはAfter Effectsでのアニメーション制作において、より高いレベルのコントロールと表現力を手に入れることができるでしょう。ぜひこのテクニックを習得し、あなたのクリエイティブなアイデアを形にする一助としてください。
After Effectsで作成したアニメーションは、例えば結婚式のスライドショーなど、様々な映像制作に応用できます。より感動的な映像を効率的に制作するためのヒントも、以下の関連記事でご紹介しています。
 キーフレームの変化速度を調整(グラフエディタの基礎知識)
After Effectsでアニメーションを制作する際、キーフレームを打つだけでは、どこか単調で機械的な動きになりがちです。しかし、キーフレーム間の「変化速度」を自在に調整
キーフレームの変化速度を調整(グラフエディタの基礎知識)
After Effectsでアニメーションを制作する際、キーフレームを打つだけでは、どこか単調で機械的な動きになりがちです。しかし、キーフレーム間の「変化速度」を自在に調整
 ウィグラーでキーフレームにランダムな動きを加える
After Effectsでアニメーションに自然な揺れや不規則な動きを加えたい時、手作業でキーフレームを打つのは非常に手間がかかります。そんな時に役立つのが、After Effectsに
ウィグラーでキーフレームにランダムな動きを加える
After Effectsでアニメーションに自然な揺れや不規則な動きを加えたい時、手作業でキーフレームを打つのは非常に手間がかかります。そんな時に役立つのが、After Effectsに
 モーションパスを滑らかにする
After Effectsでアニメーションを制作する際、オブジェクトの動きの軌跡を示す「モーションパス」は、その品質を大きく左右する重要な要素です。特に、手書きで描いたマウ
モーションパスを滑らかにする
After Effectsでアニメーションを制作する際、オブジェクトの動きの軌跡を示す「モーションパス」は、その品質を大きく左右する重要な要素です。特に、手書きで描いたマウ
こちらもおすすめ!背景・特殊効果素材
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるテンプレート