Premiere Proを使った動画編集において、映像や音声を自然に「フェードイン」(徐々に現れる)させたり、「フェードアウト」(徐々に消える)させたりする効果は、非常に頻繁に利用される基本的なテクニックです。これらのフェード効果は、動画の始まりと終わりを美しく締めくくるだけでなく、シーン間のスムーズな切り替え、テキストやロゴの自然な表示・非表示、BGMの導入・終了など、多岐にわたる場面で視聴体験を向上させます。
Premiere Proでフェード効果を作成する方法は主に2つあります。一つは「キーフレーム」を使って不透明度を細かく制御する方法、もう一つは「ビデオトランジション」を適用して手軽に効果を加える方法です。このガイドでは、それぞれの方法を詳しく解説し、あなたの動画編集スキルを次のレベルへと引き上げます。
Premiere Pro おすすめテンプレート素材
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるテンプレート
テンプレートも10点まで無料
フェード効果の基本:なぜフェードイン・フェードアウトが必要なのか?
フェード効果は、単なる視覚的な装飾にとどまらず、動画のストーリーテリングにおいて重要な役割を果たします。例えば、動画の冒頭で映像が徐々に現れるフェードインは、視聴者を穏やかに作品の世界へと誘い込みます。逆に、動画の終盤で映像がゆっくりと消えていくフェードアウトは、余韻を残し、視聴者に深い印象を与えることができます。
シーンの切り替わりでフェード効果を使うことで、唐突なカットを避け、時間の経過や場所の移動を自然に表現できます。また、テロップやロゴ、画像などを表示・非表示にする際にも、フェードイン・フェードアウトを用いることで、プロフェッショナルで洗練された印象を与えることが可能です。

フェード効果は、視聴者に違和感を与えず、映像に感情的な深みを与えるための必須テクニックです。特に、感動的なシーンや、物語の区切りを表現する際に効果を発揮します。
方法1:キーフレームを使ったフェードアウトアニメーションの作成
キーフレームは、Premiere Proにおけるアニメーション作成の根幹をなす機能です。特定のプロパティ(不透明度、位置、スケール、回転など)の値を時間軸上の異なる点で設定することで、その間の変化をPremiere Proが自動的に補間し、滑らかなアニメーションを生み出します。
キーフレームとは?不透明度アニメーションの基礎
フェード効果を作成する場合、最もシンプルで効果的なのは「不透明度」プロパティにキーフレームを設定する方法です。不透明度を100%(完全に表示)から0%(完全に透明)へと変化させることで、フェードアウト効果が実現します。
キーフレームの基本的な概念を理解することで、フェード効果だけでなく、あらゆるアニメーション表現の幅が広がります。より詳しくキーフレームの基礎を学びたい方は、以下の記事も参考にしてください。
 アニメーションを加えるためのキーフレーム基礎
Premiere Pro(プレミアプロ)で動画編集を行う際、映像に動きや変化を加える「アニメーション」は、視聴者の目を惹きつけ、メッセージを効果的に伝える上で欠かせない要素
アニメーションを加えるためのキーフレーム基礎
Premiere Pro(プレミアプロ)で動画編集を行う際、映像に動きや変化を加える「アニメーション」は、視聴者の目を惹きつけ、メッセージを効果的に伝える上で欠かせない要素

キーフレームを使ったフェード効果は、トランジションエフェクトでは難しい、より繊細なフェードの開始・終了タイミングや速度調整が可能です。例えば、特定のオブジェクトだけをフェードさせたい場合などに非常に有効です。
ステップバイステップ:不透明度キーフレームの設定
ここでは、クリップの最後にフェードアウト効果を適用する手順を解説します。
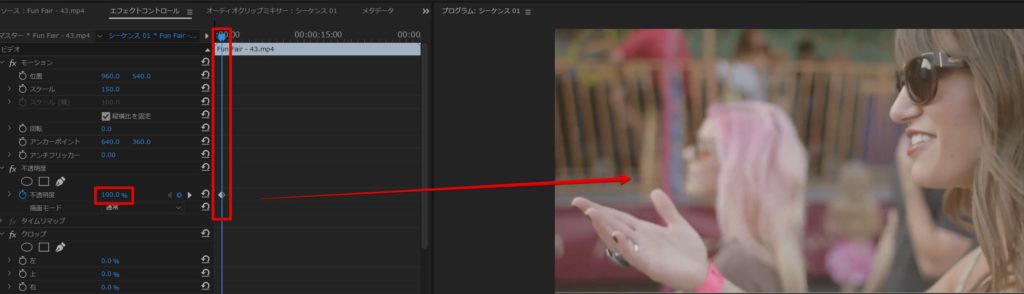
- エフェクトコントロールパネルを開く: フェードアウトさせたいクリップをタイムラインで選択し、「ウィンドウ」メニューから「エフェクトコントロール」パネルを開きます。
- 不透明度プロパティの確認: エフェクトコントロールパネル内の「不透明度」セクションを見つけます。
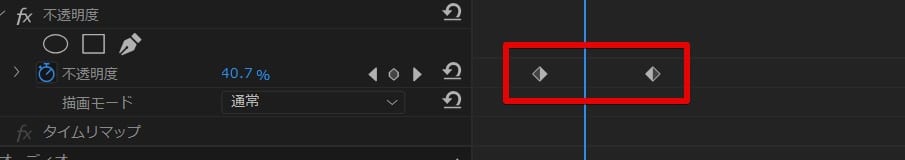
- 最初のキーフレームを設定(不透明度100%):

フェードアウトを開始したいクリップの終端、またはフェードアウトを開始したい正確な位置に再生ヘッド(時間のインジケータ)を合わせます。

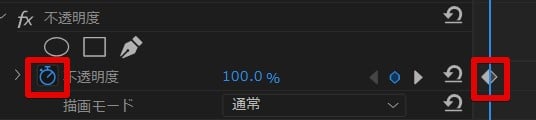
「不透明度」の横にあるストップウォッチアイコン(アニメーションのオン/オフ)をクリックします。これにより、キーフレームの記録が開始され、現在の再生ヘッドの位置に最初のキーフレームが作成されます。不透明度の値は「100%」に設定されていることを確認してください。


- 最後のキーフレームを設定(不透明度0%):

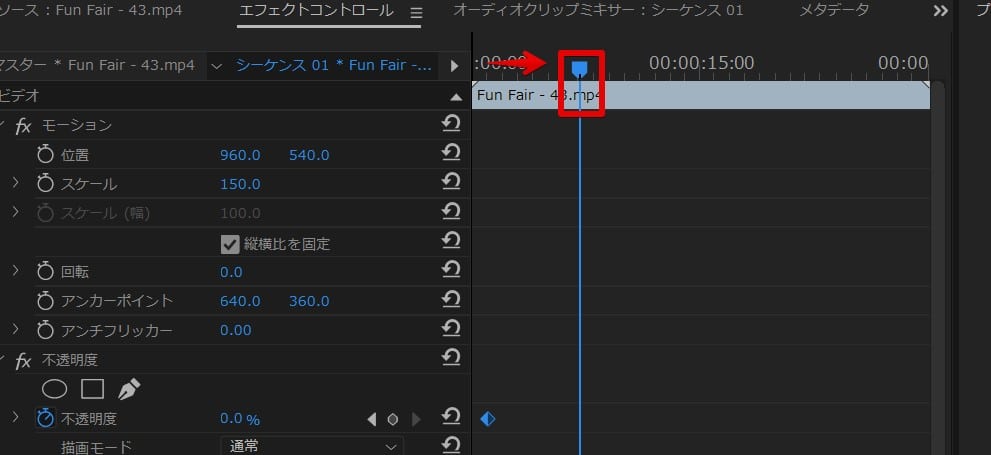
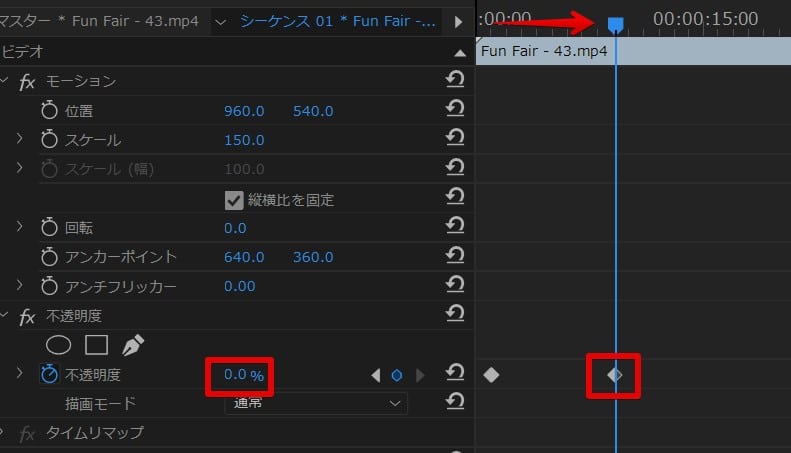
再生ヘッドをフェードアウトを完了させたい位置(例えば、クリップの終端から1~2秒手前)に移動させます。

「不透明度」の値を「0%」に変更します。これにより、自動的に2つ目のキーフレームが作成され、最初のキーフレームからこの2つ目のキーフレームにかけて、不透明度が100%から0%へと滑らかに変化するフェードアウト効果が完成します。
- 再生と微調整:
作成したフェードアウトアニメーションを再生して確認しましょう。エフェクトコントロールパネルに表示されるキーフレームは、ドラッグして移動させることでフェードの開始・終了タイミングや長さを簡単に調整できます。また、キーフレームを右クリックして「時間補間」から「イーズイン」や「イーズアウト」を選択することで、フェードの速度変化をより滑らかにすることも可能です。
キーフレームの微調整については、以下の記事でさらに詳しく解説しています。
関連記事 イーズインとイーズアウトによる速度変化
Premiere Proでキーフレームアニメーションを作成する際、ただオブジェクトを動かすだけでは、どこか機械的で不自然な印象を与えてしまうことがあります。しかし、「イーズ
イーズインとイーズアウトによる速度変化
Premiere Proでキーフレームアニメーションを作成する際、ただオブジェクトを動かすだけでは、どこか機械的で不自然な印象を与えてしまうことがあります。しかし、「イーズ

キーフレームは、一度設定すれば他のクリップにコピー&ペーストすることも可能です。同じようなフェード効果を複数の箇所で使いたい場合に非常に便利ですよ。
方法2:ビデオトランジションを使った簡単なフェード効果の適用
Premiere Proには、あらかじめ用意された「ビデオトランジション」と呼ばれるエフェクト群があり、これらを使うことで、キーフレームを細かく設定することなく、手軽にフェード効果を適用できます。
トランジションとは?手軽にフェード効果を適用
トランジションは、主にクリップとクリップのつなぎ目に適用され、シーンの切り替わりを視覚的にスムーズにする役割を担います。フェード効果に特化したトランジションは「ディゾルブ」カテゴリにまとめられています。
「クロスディゾルブ」は最もよく使われるフェードトランジションの一つで、前のクリップが徐々に消えながら、次のクリップが徐々に現れる効果を生み出します。その他にも「暗転」(完全に黒くなってから次のシーンへ)や「ホワイトアウト」(完全に白くなってから次のシーンへ)などがあります。
ステップバイステップ:トランジションの適用
トランジションを使ってフェード効果を適用する手順は非常に簡単です。
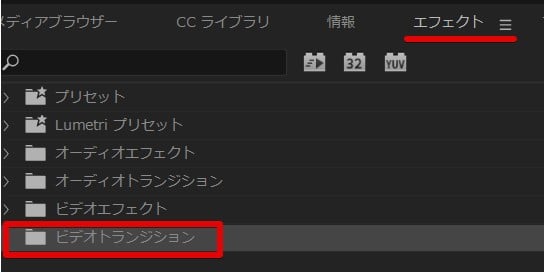
- エフェクトパネルを開く: 「ウィンドウ」メニューから「エフェクト」パネルを開きます。
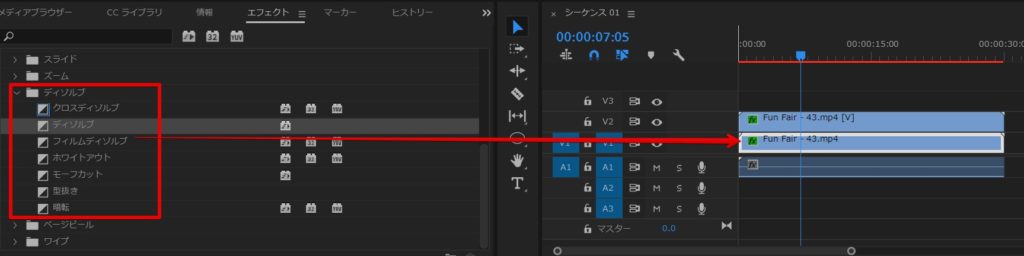
- ビデオトランジションを選択: エフェクトパネル内で「ビデオトランジション」フォルダを展開し、その中の「ディゾルブ」フォルダを開きます。
- トランジションをドラッグ&ドロップ:

「クロスディゾルブ」など、適用したいトランジションをタイムライン上のクリップの端、またはクリップとクリップの間にドラッグ&ドロップします。クリップの端にドロップするとフェードインまたはフェードアウト、クリップ間にドロップするとクロスフェードになります。

- トランジションの長さ調整: タイムライン上で適用されたトランジションのバーをドラッグすることで、フェードの長さを簡単に調整できます。

トランジションは、特に複数のクリップを素早くつなぎたい場合に非常に便利です。デフォルトのトランジションを設定しておけば、ショートカットキーで一発適用も可能です。
映像と音声を連動させるフェード効果
動画のクオリティをさらに高めるためには、映像だけでなく音声にもフェード効果を適用することが不可欠です。BGMや効果音も映像に合わせてフェードイン・フェードアウトさせることで、より自然でプロフェッショナルな印象を与えられます。
Premiere Proには、オーディオ専用のトランジションも用意されています。「エフェクト」パネルの「オーディオトランジション」フォルダには、「コンスタントゲイン」「コンスタントパワー」「指数フェード」といったクロスフェード効果があります。これらをオーディオクリップの端にドラッグ&ドロップすることで、簡単に音量のフェードイン・フェードアウトが可能です。
また、映像と同様に、オーディオクリップの「ボリューム」プロパティにキーフレームを設定することでも、より細かく音量の変化を制御できます。例えば、特定のセリフの直前でBGMを少しフェードアウトさせ、セリフが終わったら再びフェードインさせる、といった演出も可能です。
どちらの方法を選ぶべき?キーフレームとトランジションの使い分け
キーフレームとトランジション、どちらの方法もフェード効果を作成できますが、それぞれに得意な場面があります。状況に応じて使い分けることが、効率的で質の高い動画編集の鍵となります。
| 特徴 | キーフレーム(不透明度) | ビデオトランジション(ディゾルブ) |
|---|---|---|
| 制御の自由度 | 非常に高い(開始・終了タイミング、速度変化のカーブなど) | 限定的(主に長さの調整) |
| 適用対象 | 単一のクリップ、テキスト、グラフィックなど、あらゆるプロパティ | 主にクリップ間、またはクリップの端 |
| 複雑なアニメーション | 他のプロパティ(位置、スケールなど)と組み合わせて複雑なアニメーションを作成可能 | 単体でのシンプルな切り替えに特化 |
| 作業速度 | 設定にやや時間がかかるが、細かい調整が可能 | ドラッグ&ドロップで素早く適用可能 |
| 主な用途 | 特定のオブジェクトの出現/消失、カスタムアニメーション、微妙な調整 | シーンの切り替え、動画の冒頭/終盤のシンプルなフェード |
私自身の経験から言えば、単純にクリップの始まりや終わりをフェードさせたい、あるいはシーンとシーンを自然につなぎたいだけであれば、ビデオトランジションの「クロスディゾルブ」を使うのが最も速く、効率的だと感じています。
しかし、例えば「画面左下から現れるテキストが、特定のタイミングでゆっくりと消えていく」といった、位置やスケールなど他のプロパティと連動した複雑なアニメーションの中にフェード効果を組み込みたい場合は、キーフレームを使うのが圧倒的に有利です。キーフレームであれば、アニメーションのコントロールが一元化され、管理がしやすくなります。
フェードイン・フェードアウトの具体的な作成方法については、以下の記事でも詳しく解説していますので、ぜひ参考にしてください。
 フェードインアニメーションを作る
Premiere Proを使った動画編集において、映像や音声の始まりと終わりを滑らかに繋ぐ「フェードイン」と「フェードアウト」は、非常に頻繁に利用される基本的なテクニックで
フェードインアニメーションを作る
Premiere Proを使った動画編集において、映像や音声の始まりと終わりを滑らかに繋ぐ「フェードイン」と「フェードアウト」は、非常に頻繁に利用される基本的なテクニックで
フェード効果をさらに魅力的にする応用テクニック
フェード効果は、基本的な使い方だけでも十分効果的ですが、さらに一歩進んだテクニックを組み合わせることで、動画の表現力を飛躍的に高めることができます。
- イーズイン・イーズアウトで滑らかな速度変化: キーフレームでフェード効果を作成する際、キーフレームの「時間補間」を「イーズイン」や「イーズアウト」に設定することで、フェードの開始時や終了時に速度が緩やかになる、より自然でプロフェッショナルな動きを表現できます。
- 他のプロパティとの組み合わせ: 不透明度のキーフレームと、位置やスケール(拡大・縮小)のキーフレームを組み合わせることで、例えば「画面中央にズームインしながらフェードインするロゴ」や「画面外に移動しながらフェードアウトする人物」といった、よりダイナミックなアニメーションが可能です。
- カラーマットや調整レイヤーを使ったフェード: クリップ全体ではなく、特定の範囲やレイヤーにのみフェード効果を適用したい場合、カラーマットや調整レイヤーを重ねてその不透明度をアニメーションさせる方法も有効です。これにより、より複雑な合成表現が可能になります。
まとめ
Premiere Proにおけるフェードイン・フェードアウト効果は、動画編集の基本でありながら、その表現力を大きく左右する重要な要素です。キーフレームを使った精密な制御と、ビデオトランジションを使った手軽さ、それぞれの特性を理解し、目的に応じて使い分けることで、あなたの動画はより洗練され、視聴者に感動を与えるものとなるでしょう。ぜひ、これらのテクニックをマスターして、あなたのクリエイティブな表現の幅を広げてください。
動画の質を高めるアニメーション素材
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるテンプレート