AviUtlは、Windows向けの無料動画編集ソフトウェアでありながら、その高い拡張性と多機能性で多くの動画クリエイターに愛用されています。一般的な家庭向け動画編集ソフトとは異なり、あらかじめ用意されたテキストアニメーションを選ぶだけ、というシンプルな機能は少ないかもしれませんが、AviUtlでは標準機能と少しの工夫で、プロフェッショナルな印象を与える多彩なテキストアニメーションを自由に作成できます。
このページでは、AviUtlを使ってテキストアニメーションを効率的かつ魅力的に作成するための、初心者向けの簡単な方法から、表現の幅を広げる応用テクニック、さらにはプロの動画クリエイターが実践するコツまで、網羅的に解説します。あなたの動画を次のレベルへと引き上げるためのヒントが満載です。
Aviutlからステップアップ!
After Effectsなら、テンプレートを使ってさらに高度な表現が驚くほど簡単に作れます。
テンプレートも10点まで無料
1. AviUtlテキストアニメーションの基本準備
AviUtlでテキストアニメーションを始めるには、まずタイムラインにテキストオブジェクトを追加し、基本的な設定を行うことからスタートします。このステップをマスターすれば、その後のアニメーション作成がスムーズに進みます。
1.1. テキストオブジェクトの追加と基本設定
AviUtlの拡張編集タイムライン上で右クリックし、「メディアオブジェクトの追加」から「テキスト」を選択します。テキスト入力ダイアログボックスが表示されたら、表示させたい文字を入力しましょう。
テキストオブジェクトの設定ダイアログでは、フォントの種類、サイズ、色、縁取り、影など、テキストの基本的な見た目を調整できます。動画のテーマや雰囲気に合わせて、最適なスタイルを選びましょう。
1.2. 【重要】テキストが表示されない時のチェックポイント
「テキストオブジェクトを追加したのに、なぜか表示されない…」という経験はありませんか? AviUtlでテキストが表示されない場合、以下のポイントを確認してみてください。
- テキストオブジェクトがタイムラインに正しく配置されているか。
- テキストオブジェクトの表示チェック(目のアイコン)が有効になっているか。
- テキストの「拡大率」や「サイズ」が0になっていないか。
- テキストの色が背景色と同化していないか。

これらの基本的な確認で、ほとんどの表示トラブルは解決できます。特に拡大率やサイズが0になっているケースは意外と多いので注意しましょう。
2. 誰でも簡単!AviUtl標準機能でテキストアニメーション
AviUtlには、複雑な操作なしに手軽にテキストアニメーションを適用できる便利な機能がいくつか備わっています。まずはこれらの基本から試してみるのがおすすめです。
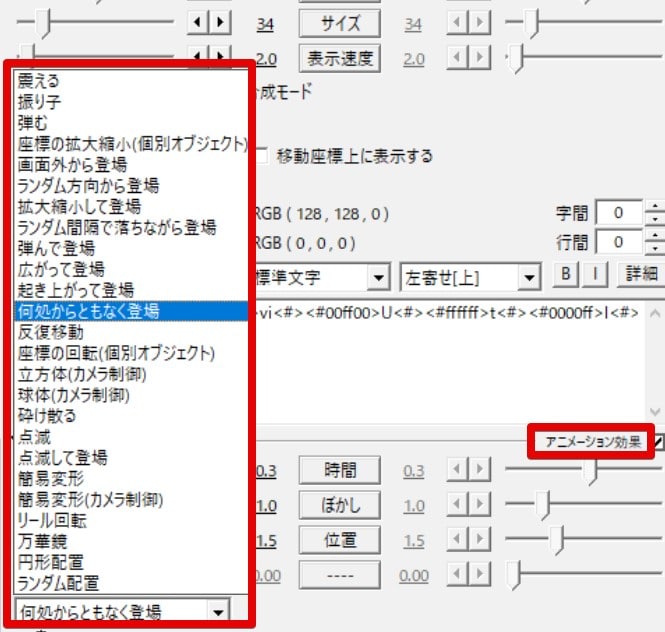
2.1. 「アニメーション効果」エフェクトで手軽に演出
AviUtlのエフェクト一覧には「アニメーション効果」という非常に便利な機能が含まれています。これはテキストだけでなく、写真や動画オブジェクトにも適用可能な汎用性の高いエフェクトで、手軽に多様なアニメーションを実現できます。
文字を小さくしたり大きくしたり、揺らしたり、ランダムに移動させたりと、テキストアニメーションとしてすぐに使える効果が豊富に用意されています。設定ダイアログで「時間」などのパラメータを調整するだけで、簡単にアニメーションを適用できるため、初心者の方でも直感的に操作できます。
「アニメーション効果」には、「画面外から登場」「ランダム方向から登場」「拡大縮小して登場」「起き上がって登場」「点滅」など、様々な登場・退場アニメーションが含まれています。これらの効果を組み合わせることで、表現の幅が大きく広がります。
| 画面の外からインしてくる | ランダムに上から登場 | ランダムに回転しながら登場 | ブラーを使ったアニメーション |
 |
 |
 |
 |


アニメーション効果は、AviUtlの基本的なエフェクトの中でも特に汎用性が高く、初心者の方でも手軽にプロのような動きをつけられます。まずは色々な効果を試して、動画に合うものを見つけてみましょう。
2.2. 制御文字「<r>」でタイプライター効果を再現
AviUtlには、テキストの表示を制御するための特殊な「制御文字」が存在します。その中でも「<r>」は、タイプライターのように文字が1文字ずつ順番に表示されるアニメーションを簡単に作成できる非常に便利な機能です。
テキスト入力欄の先頭に「<r数値>」と入力するだけで、タイプライター効果が適用されます。数値は表示速度を示し、数字を小さくするとゆっくり、大きくすると速く表示されます。中間点を打つ必要がないため、手軽に導入できるのが魅力です。

「<r>」は、特にセリフやナレーションに合わせて文字を表示させたい場合に非常に有効です。表示速度を微調整することで、より自然な読み上げ感を演出できます。
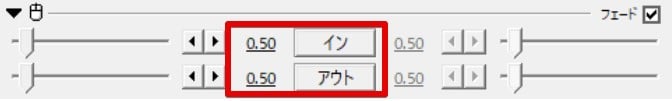
2.3. フェードとワイプエフェクトで洗練された登場・退場
AviUtlには、映像編集で頻繁に用いられるフェードやワイプといったトランジション効果が、エフェクトとして標準で用意されています。これらはテキストアニメーションとしても非常に有効で、シンプルながらも洗練された印象を与えます。
テキストオブジェクトに「フェード」エフェクトを適用し、フェードインの時間だけを設定すれば、文字が徐々に現れるアニメーションが完成します。同様に「ワイプ」エフェクトを使えば、様々な方向から文字が拭き取られるように表示されます。

フェード効果は、動画の開始や終了時、またはシーンの切り替わりにテキストを自然に登場・退場させたい場合に最適です。ワイプ効果は、情報の提示や強調したい部分に動きを加えたいときに役立ちます。
3. 表現の幅を広げる!応用的なテキストアニメーションテクニック
AviUtlの真骨頂は、複数の機能を組み合わせることで、より複雑でオリジナリティあふれるテキストアニメーションを創造できる点にあります。ここでは、一歩進んだテクニックをご紹介します。
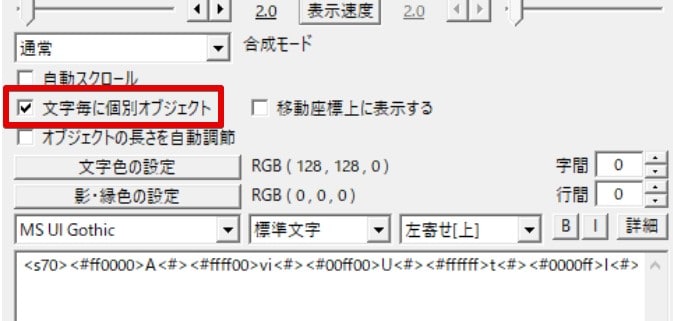
3.1. 「文字毎に個別オブジェクト」で文字を自在に操る
テキストオブジェクトの設定ダイアログにある「文字毎に個別オブジェクト」オプションは、AviUtlで高度なテキストアニメーションを作成する上で非常に重要な機能です。このオプションをONにすると、テキスト全体を一つの塊として扱うのではなく、1文字単位で個別のオブジェクトとして認識させることができます。
これにより、1文字ずつ異なる動きを加えたり、時間差でアニメーションを適用したりすることが可能になり、表現の幅が飛躍的に広がります。例えば、文字がバラバラに登場したり、個々に回転しながら現れたりするような複雑な動きも、この機能を使うことで実現できます。


「文字毎に個別オブジェクト」は、アニメーション効果やプロパティの調整と組み合わせることで、無限の可能性を秘めています。文字がランダムに落ちてきたり、波打つように表示されたりする効果も、この機能があれば実現可能です。
3.2. 「表示速度」と「文字毎に個別オブジェクト」を組み合わせる
前述の「文字毎に個別オブジェクト」と、テキストオブジェクトの「表示速度」プロパティを組み合わせることで、さらに複雑なタイプライターアニメーションを作成できます。
「表示速度」は、1秒間に表示する文字数を設定する項目です。この値を0以外の数値(例:2や3)に設定すると、文字が1文字ずつ順番に表示されるようになります。
この状態で「文字毎に個別オブジェクト」をONにし、さらに「アニメーション効果」を適用すると、1文字単位でバラバラに動きながら、かつ順番に表示されるという、より複雑で魅力的なテキストアニメーションが生まれます。例えば、文字が1文字ずつ回転しながらタイプライターのように現れる、といった表現が可能です。
| タイプライター | 1文字ずつ大きさの変化も伴って浮き上がる | 1文字ずつフェード効果で浮き上がってくる | 1文字ずつランダムな方向からイン |
 |
 |
 |
 |

3.3. プロパティと中間点(キーフレーム)でゼロからアニメーション作成
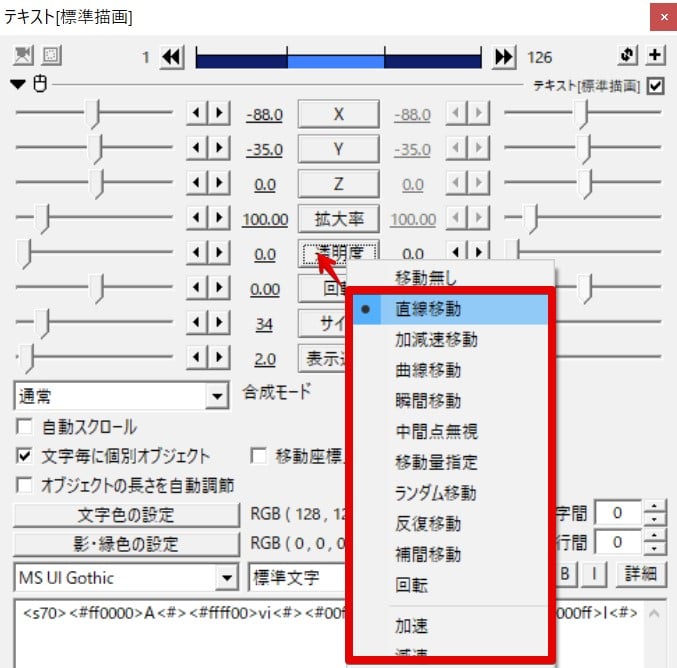
AviUtlのテキストアニメーションの最も自由度の高い方法は、各オブジェクトのプロパティを直接操作し、中間点(キーフレーム)を打って動きを制御することです。これは、AviUtlでのアニメーション作成の基礎とも言えるテクニックで、習得することでオリジナリティに富んだ表現が可能になります。
テキストオブジェクトの設定ダイアログには、「拡大率」「サイズ」「透明度」「X, Y, Z座標」「回転」など、様々なプロパティがあります。これらのプロパティの値を時間軸上で変化させることで、テキストに動きを与えることができます。
中間点を打つことで、特定の時点でのプロパティの値を固定し、その間をAviUtlが自動で補間してくれます。これにより、直線的な動きだけでなく、加速・減速を伴う滑らかな動きや、複雑な軌道を描くアニメーションも作成できます。


中間点を使ったアニメーションは、最初は難しく感じるかもしれませんが、慣れると非常に強力なツールになります。動きに「イージング」を適用することで、より自然でプロフェッショナルな動きを演出できます。外部スクリプトの導入も検討してみましょう。
 AviUtlで作る自由なフェードアニメーション
AviUtlは、その無料とは思えないほどの高機能さで、多くの動画クリエイターに愛用されています。特に、プロ向けの動画編集ソフトで「キーフレーム」と呼ばれる概念に相当す
AviUtlで作る自由なフェードアニメーション
AviUtlは、その無料とは思えないほどの高機能さで、多くの動画クリエイターに愛用されています。特に、プロ向けの動画編集ソフトで「キーフレーム」と呼ばれる概念に相当す
 AviUtlで曲線的で速度変化を伴うアニメーションを作成する方法
AviUtlは、無料でありながらプロフェッショナルな動画編集ソフトに匹敵する高度なアニメーション作成が可能です。特に、オブジェクトの動きに生命を吹き込む「曲線的な移動
AviUtlで曲線的で速度変化を伴うアニメーションを作成する方法
AviUtlは、無料でありながらプロフェッショナルな動画編集ソフトに匹敵する高度なアニメーション作成が可能です。特に、オブジェクトの動きに生命を吹き込む「曲線的な移動
3.4. クリッピングでテキストを出現・消失させる
クリッピング(マスク)機能と「オフスクリーン描画」を組み合わせることで、テキストが画面の何もないところからヌッと現れたり、特定の形状に沿って表示されたりするような、ユニークなアニメーションを作成できます。
例えば、画面の下からテキストがスライドしてくるように見せかけつつ、実際にはクリッピングで隠された部分が徐々に表示される、といった演出が可能です。これは、テロップやロゴの登場シーンなどで、視覚的なインパクトを与えたい場合に非常に効果的です。
クリッピングは、テキストだけでなく画像や図形にも応用できる汎用性の高いテクニックです。アイデア次第で、様々なクリエイティブな表現が可能になります。
4. テキストアニメーションをさらに魅力的にするプロのコツ
AviUtlでのテキストアニメーション作成は、単に機能を適用するだけでなく、いくつかのコツを押さえることで、そのクオリティを格段に向上させることができます。
4.1. アニメーションの速度とタイミング
テキストアニメーションの印象は、その速度とタイミングによって大きく左右されます。速すぎるとせわしなく、遅すぎると間延びした印象を与えてしまいます。動画全体のテンポやBGMに合わせて、最適な速度と表示タイミングを調整することが重要です。プレビューを繰り返し確認し、微調整を行いましょう。
4.2. フォント選びとデザインの重要性
アニメーションの動きだけでなく、使用するフォントの種類やサイズ、色、縁取り、影などのデザイン要素も、テキストの視認性や動画の雰囲気に大きく影響します。動画のテーマに合ったフォントを選び、背景とのコントラストを意識して、読みやすいデザインを心がけましょう。
4.3. 他のオブジェクトとの連携
テキストアニメーションは、単独で使うだけでなく、背景の図形や画像、BGMなど、他のオブジェクトと連携させることで、より魅力的な演出が可能です。例えば、BGMのビートに合わせてテキストを動かしたり、背景の動きと連動させたりすることで、一体感のある動画が生まれます。
4.4. 外部スクリプト・プラグインの活用で効率と表現力をアップ
AviUtlには、有志によって作成された様々なスクリプトやプラグインが存在します。これらを活用することで、より高度なアニメーションを効率的に作成したり、自分のアイデアの幅を広げたりすることができます。
特に、中間点の動きを滑らかにする「イージングスクリプト」や、文字ごとのアニメーションを簡単に適用できる「TA系スクリプト」などは、プロの現場でも重宝されています。気に入ったアニメーションはエイリアスとして保存し、テンプレート化するのも効率的です。

AviUtlでの動画編集は、試行錯誤の繰り返しが上達への一番の近道です。色々なエフェクトや機能を試し、自分なりの表現方法を見つけていく過程を楽しんでください。また、AviUtlコミュニティで配布されているスクリプトやプラグインを積極的に活用することで、表現の幅が格段に広がります。
 AviUtlで作るアニメーションの基本
AviUtlは、無料で高機能な動画編集ソフトとして、多くのクリエイターに愛用されています。特に、オブジェクトに動きを与える「アニメーション」機能は、動画の表現力を飛躍
AviUtlで作るアニメーションの基本
AviUtlは、無料で高機能な動画編集ソフトとして、多くのクリエイターに愛用されています。特に、オブジェクトに動きを与える「アニメーション」機能は、動画の表現力を飛躍
まとめ
AviUtlのテキストアニメーションは、一見すると複雑に感じるかもしれませんが、「アニメーション効果」や「制御文字」といった手軽な機能から、「文字毎に個別オブジェクト」や「中間点」を使った高度な制御、さらには外部スクリプトの活用まで、幅広いアプローチが可能です。これらの機能を理解し、組み合わせることで、あなたの動画にプロフェッショナルな息吹を吹き込むことができるでしょう。
本記事で紹介したテクニックを参考に、ぜひ様々なテキストアニメーションに挑戦し、あなたの動画表現の可能性を広げてください。継続的な学習と実践が、AviUtlマスターへの道を開きます。
動画の質を高めるアニメーション素材
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるテンプレート