AviUtlは、その無料とは思えないほどの高機能さで、多くの動画クリエイターに愛用されています。特に、プロ向けの動画編集ソフトで「キーフレーム」と呼ばれる概念に相当する「中間点」を使いこなすことで、映像表現の幅は飛躍的に広がります。位置や大きさの変化だけでなく、透明度やエフェクトの値を細かく制御し、思い通りのアニメーションを自由に作り出すことが可能です。
このページでは、AviUtlの「中間点」を活用して、写真や動画、テキストに「フェードアニメーション」を適用する方法を、初心者の方にも分かりやすく解説します。単なるフェード効果に留まらない、より自由でクリエイティブな表現をマスターし、あなたの動画制作スキルを次のレベルへと引き上げましょう。
Aviutlからステップアップ!
After Effectsなら、テンプレートを使ってさらに高度な表現が驚くほど簡単に作れます。
テンプレートも10点まで無料
1. AviUtlアニメーションの基礎:中間点(キーフレーム)の理解
AviUtlにおける「中間点」とは、他のプロ向け動画編集ソフトで一般的に「キーフレーム」と呼ばれる機能に相当します。これは、時間軸上の特定のポイントで、オブジェクトの様々なプロパティ(位置、サイズ、透明度、エフェクトの適用度など)の値を記録し、その記録された値の間を自動的に補間してアニメーションを生成する仕組みです。
例えば、ある時点では透明度0%(完全に透明)だったオブジェクトが、別の時点では透明度100%(完全に不透明)になるように中間点を設定すると、その間をAviUtlが自動で補間し、徐々に表示される「フェードイン」アニメーションが完成します。この中間点を複数設定することで、より複雑で自由な動きを作り出すことが可能になります。
AviUtlの「中間点」は、まさに動画に命を吹き込む「動きの設計図」です。この概念を理解し、使いこなすことが、あなたのクリエイティブな表現を無限に広げる第一歩となります。特に、単なる切り替えでは表現できない、繊細な時間の流れや感情の移ろいを表現する際にその真価を発揮します。

中間点を使うことで、単調な動きだけでなく、加速や減速を伴う滑らかなアニメーションも実現できます。これは「直線移動」だけでなく「加減速移動」などの補間方法を使い分けることで可能になりますよ。
2. 基本のフェードアニメーション作成:フェードアウト編
ここでは、最も基本的なフェードアウトアニメーションを、写真を使って作成する手順を具体的に解説します。この手順をマスターすれば、フェードインやその他の応用も容易になります。
2.1. 素材の準備と配置
まず、アニメーションを適用したい写真や動画素材をタイムラインに挿入します。今回は写真を使った静かなスライドショーを想定し、写真素材を配置してみましょう。

2.2. 中間点の追加と透明度の設定
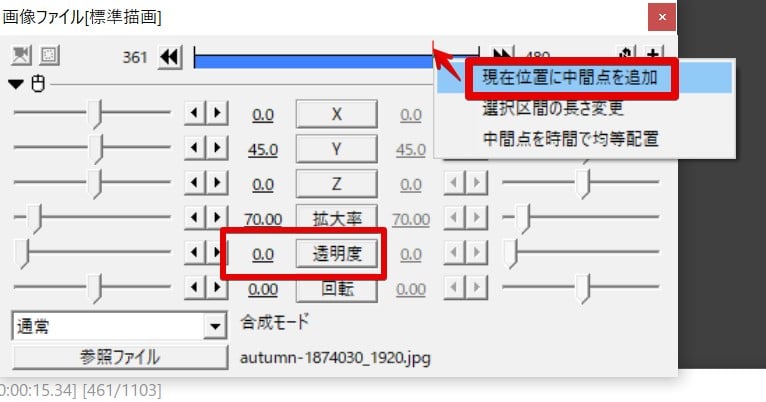
フェードアニメーションを作成するには、最低でも「開始点」と「終了点」の2つのポイントが必要です。今回は、写真の最後の1秒間だけフェードアウトするように設定します。オブジェクトの終了時間の約1秒手前に、最初の「中間点」を追加します。
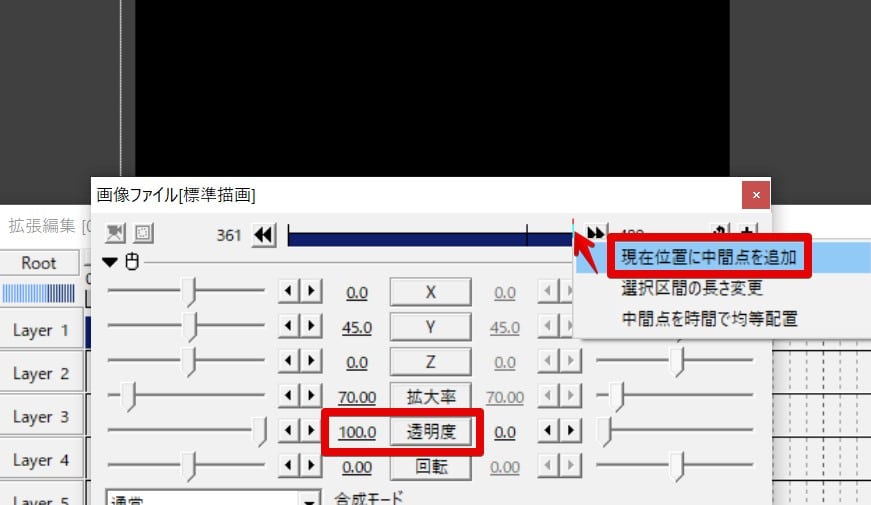
- 設定ダイアログの時間のインジケータ(赤い縦線)を、フェードアウトを開始したい位置(例:終了の1秒前)に合わせます。
- インジケータ上で右クリックし、「現在位置に中間点を追加」を選択します。または、オブジェクトを選択した状態でキーボードの「P」キーを押すことでも追加できます。
- 追加した中間点の位置で、設定ダイアログの「透明度」の値を「0」に設定します。これは、この時点ではまだ完全に表示されている状態を意味します。

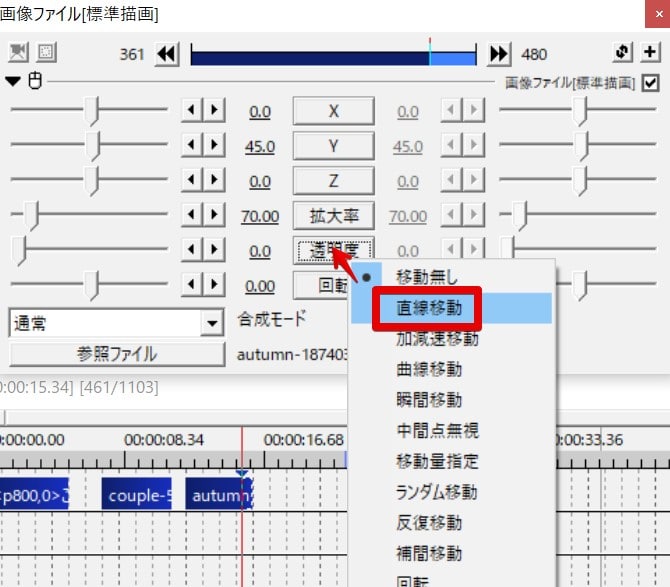
2.3. 「直線移動」の適用
中間点の指定ができたら、アニメーションを有効にするための重要なステップです。設定ダイアログの「透明度」の項目をクリックし、「直線移動」を選択します。これにより、中間点間の値が直線的に変化するようになります。

2.4. 終了点の中間点と透明度の設定
次に、アニメーションの「終了点」を設定します。オブジェクトの最終時間に中間点を追加し、その時点での透明度を「100」に設定します。これにより、写真が完全に透明になるフェードアウト効果が完成します。
- 時間のインジケータをオブジェクトの終了時間(またはフェードアウトを完了させたい時間)に合わせます。早送りマークのようなボタンを押すと、簡単に最終時間に移動できます。
- 再度右クリックして「現在位置に中間点を追加」を選択します。
- この最終時間の中間点の位置で、「透明度」の値を「100」に設定します。

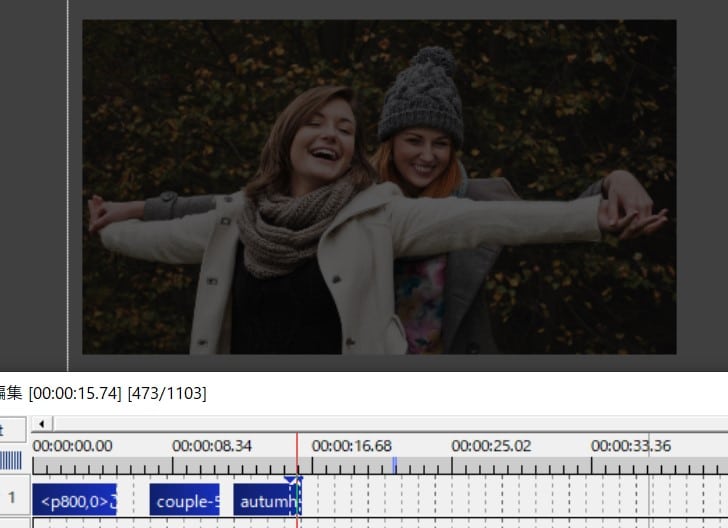
2.5. アニメーションの確認
これでフェードアウトアニメーションが作成されました。再生ボタンを押して、写真が徐々に透明になっていくのを確認してみましょう。設定した2つの中間点の間で、透明度が滑らかに変化しているはずです。

3. 応用編:フェードイン、複雑なフェード、そして滑らかな動き
中間点の使い方を理解すれば、フェードアウトだけでなく、様々なフェードアニメーションを自由に作成できます。
3.1. フェードインの作り方
フェードインは、フェードアウトと透明度の設定を逆にするだけで簡単に作成できます。
- オブジェクトの開始位置に中間点を追加し、透明度を「100」に設定します(完全に透明な状態からスタート)。
- フェードインを完了させたい位置に2つ目の中間点を追加し、透明度を「0」に設定します(完全に表示された状態へ)。
- 透明度項目で「直線移動」を選択します。
これで、徐々に表示されるフェードインアニメーションが完成します。
3.2. 複数のフェード効果を組み合わせる
中間点を複数追加することで、より複雑なフェードアニメーションも可能です。例えば、「フェードイン → 一定時間表示 → フェードアウト」といった動きも、3つの中間点を設定することで実現できます。
- 開始点:透明度100(完全に透明)
- 中間点1(フェードイン終了点):透明度0(完全に表示)
- 中間点2(フェードアウト開始点):透明度0(完全に表示を維持)
- 終了点:透明度100(完全に透明)
このように、各中間点で透明度を細かく設定することで、表現の幅が格段に広がります。
3.3. 加減速移動(イージング)でプロ級の滑らかさを
「直線移動」は値が一定の速度で変化しますが、より自然でプロフェッショナルな動きを目指すなら「加減速移動」を積極的に活用しましょう。これにより、アニメーションの開始時や終了時に緩急がつき、人間の視覚により心地よい滑らかな動きになります。
加減速移動は、特にフェードイン・アウトのような透明度の変化において、その効果を最大限に発揮します。例えば、ゆっくりと現れてから徐々に速度を上げて完全に表示される、あるいは表示された状態からゆっくりと消え始める、といった演出が可能です。これにより、動画全体の質感が向上し、視聴者に与える印象が大きく変わります。

より滑らかなアニメーションを目指すなら、「直線移動」だけでなく「加減速移動」も試してみてください。特にフェードの開始や終了時に緩急をつけることで、プロのような自然な動きになりますよ。
3.4. テキストや図形、エフェクトへの応用
中間点を使ったアニメーションは、画像や動画だけでなく、テキストオブジェクトや図形オブジェクトにも同様に適用できます。例えば、文字が徐々に現れたり消えたりする演出や、図形がフェードしながら変形するといった表現も可能です。
さらに、AviUtlの様々なエフェクト(ぼかし、発光など)のパラメータにも中間点を設定することで、フェードと同時にエフェクトを変化させる複合的なアニメーションも作成できます。例えば、ぼかしながらフェードインする、発光しながらフェードアウトするといった表現も可能です。
4. 効率的なアニメーション作成テクニック
AviUtlで複数のオブジェクトに同じようなアニメーションを適用したい場合、いくつかの効率的な方法があります。
4.1. アニメーション設定の効率化
残念ながら、AviUtlではアニメーションデータ(中間点の情報)を直接コピーして別のオブジェクトに貼り付ける機能は、この記事執筆時点では提供されていません。しかし、以下の方法で効率化を図ることができます。
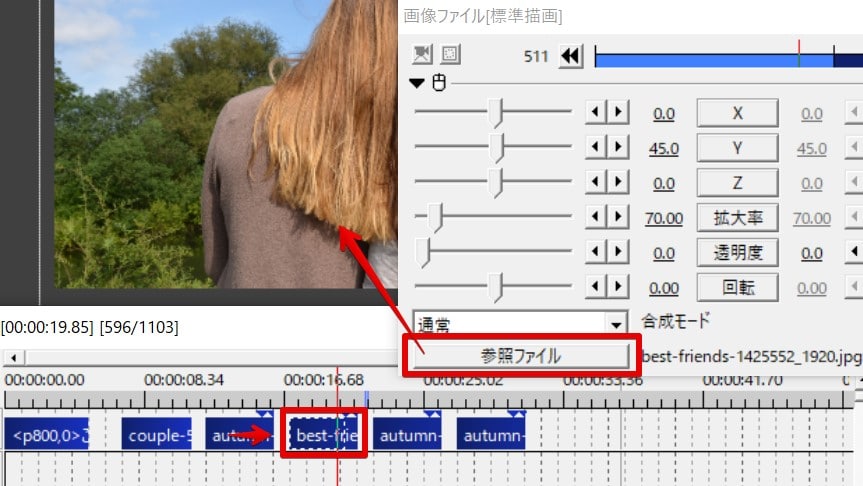
- 画像オブジェクトを複製して差し替える方法:
アニメーションが適用された画像オブジェクトを複製し、その複製したオブジェクトの参照画像データだけを別の画像に差し替える方法です。これは、同じ長さで同じアニメーションを多数の画像に適用したい場合に非常に有効です。

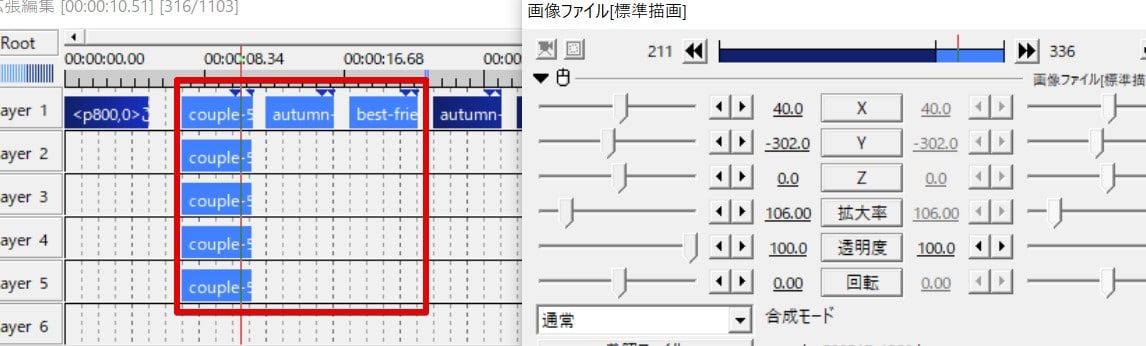
- 複数の画像データを先に選択した状態でアニメーションを適用する:
複数の画像データをまとめて選択した状態でアニメーションを適用すると、それぞれのオブジェクトの開始時間から終了時間までの間でアニメーションが適用されます。ただし、この方法は中間点を使った複雑な制御には向かず、開始点と終了点の2点間だけのシンプルなアニメーションに限定されます。

- 【新情報】CopyFilterプラグインの活用:
AviUtlの標準機能ではアニメーション設定の直接コピーは難しいですが、有志が開発した「CopyFilter」プラグインを導入することで、フィルタ効果(アニメーション効果含む)の設定をコピー&ペーストできるようになります。これにより、同じフェード効果を複数のオブジェクトに素早く適用することが可能になり、作業効率が飛躍的に向上します。
- オブジェクトファイルのインポート/エクスポート:
設定済みのオブジェクト(アニメーション含む)を「オブジェクトファイル」として保存し、別のプロジェクトに再利用できる機能です。複雑なアニメーションをテンプレート化する際に役立ちます。
- グループ化機能の活用:
複数のオブジェクトをグループ化することで、グループ全体で中間点の時間的な位置を共有して移動させることができます。各オブジェクトで同じ時間帯に中間点を持たせたい場合に有効です。

AviUtlには「オブジェクトファイルのインポート/エクスポート」機能もあります。これにより、設定済みのオブジェクト(アニメーション含む)を別のプロジェクトに再利用できるため、複雑なアニメーションのテンプレート化に役立ちます。
4.2. シンプルなフェード効果との使い分け
AviUtlには、中間点を使わずに手軽にフェード効果を適用できる方法も用意されています。これらを適切に使い分けることで、作業効率を大幅に向上させることができます。
| 方法 | 特徴 | 適したシーン |
|---|---|---|
| エフェクトの「フェード」 | オブジェクトに直接適用するだけで、簡単にフェードイン・フェードアウトを設定できます。イン・アウトの時間を数値で指定可能。 | 単一のオブジェクトにシンプルなフェードをかけたい場合。 |
| シーンチェンジの「クロスフェード」「フェードアウトイン」 | シーン間の切り替えに使うことで、自然なトランジションを実現します。 | 動画や画像、シーン全体の切り替えを滑らかにしたい場合。 |
| 中間点を用いたアニメーション | 透明度だけでなく、位置、拡大率、回転など複数のパラメータを組み合わせ、加減速移動で細かく制御できます。 | フェードの速度やタイミング、複数のフェードを組み合わせるなど、より「自由な表現」や「プロフェッショナルな質感」が必要な場合。 |
これらの方法は、単純にフェード効果を付与するだけであれば非常に効率的です。中間点を用いたアニメーションは、フェードの速度やタイミング、複数のフェードを組み合わせるなど、より「自由な表現」が必要な場合に活用しましょう。
5. よくある質問とトラブルシューティング
AviUtlでアニメーションを作成する際によくある疑問や、うまくいかない場合の対処法をまとめました。
Q1: アニメーションが意図した通りに動かないのですが?
A: 以下の点を確認してみてください。
- 中間点の位置: 中間点が正しい時間軸上に配置されているか確認しましょう。タイムライン上で中間点(下向きの三角形)をドラッグして位置を調整できます。
- 透明度の値: 各中間点での「透明度」の値が正しく設定されているか確認してください。フェードインなら100→0、フェードアウトなら0→100(またはその逆)など、意図した値になっているか重要です。
- 「直線移動」または「加減速移動」の選択: 透明度などの項目で「直線移動」や「加減速移動」が選択されているか確認してください。これが選択されていないと、値が変化しません。
- オブジェクトの選択範囲: 設定ダイアログの左右の値は、選択されているオブジェクトの範囲に対応しています。中間点を追加したオブジェクトは、中間点より前の範囲と後ろの範囲が別々に選択できるようになるため、意図しない範囲にアニメーションが適用されていないか確認しましょう。
Q2: フェードがカクカクして滑らかではありません。
A: 「直線移動」ではなく「加減速移動」を試してみてください。これにより、アニメーションの開始時や終了時に緩急がつき、より自然で滑らかな動きになります。
Q3: 複数のオブジェクトに同じフェードを簡単に適用したいです。
A: 前述の「画像オブジェクトを複製して画像だけを差し替える方法」が最も効率的です。また、CopyFilterプラグインを導入することで、フィルタ効果のコピペが可能になり、アニメーション設定の再利用が容易になります。さらに、AviUtlの「オブジェクトファイルのインポート/エクスポート」機能を使って、アニメーション設定済みのオブジェクトをテンプレートとして保存し、再利用することも可能です。
Q4: テキストにフェードをかけたいのですが、文字がバラバラに表示されてしまいます。
A: テキストオブジェクトの「文字毎に個別オブジェクト」にチェックが入っている場合、文字が個別に扱われるため、意図しない動きになることがあります。全体をフェードさせたい場合は、このチェックを外すか、テキストオブジェクト全体に適用されるエフェクトの「フェード」を利用することを検討してください。
まとめ
AviUtlの「中間点」(キーフレーム)を使いこなすことで、単なる切り替えやエフェクトに頼るだけでなく、あなたの意図を反映した自由なフェードアニメーションを制作できるようになります。透明度の変化だけでなく、位置、拡大率、回転など、様々なパラメータを組み合わせることで、表現の可能性は無限大です。
今回ご紹介したフェードアニメーションの基本から応用、そして効率化のテクニックを習得することで、あなたの動画編集スキルは確実に向上するでしょう。特に「加減速移動」をマスターすれば、プロのような滑らかな動きを表現できるようになります。ぜひ、様々な素材やシーンで中間点を活用し、あなたのクリエイティブなアイデアを映像で表現してみてください。
 AviUtlのテキストアニメーションの簡単な作り方
AviUtlは、Windows向けの無料動画編集ソフトウェアでありながら、その高い拡張性と多機能性で多くの動画クリエイターに愛用されています。一般的な家庭向け動画編集ソフト
AviUtlのテキストアニメーションの簡単な作り方
AviUtlは、Windows向けの無料動画編集ソフトウェアでありながら、その高い拡張性と多機能性で多くの動画クリエイターに愛用されています。一般的な家庭向け動画編集ソフト
 AviUtlで曲線的で速度変化を伴うアニメーションを作成する方法
AviUtlは、無料でありながらプロフェッショナルな動画編集ソフトに匹敵する高度なアニメーション作成が可能です。特に、オブジェクトの動きに生命を吹き込む「曲線的な移動
AviUtlで曲線的で速度変化を伴うアニメーションを作成する方法
AviUtlは、無料でありながらプロフェッショナルな動画編集ソフトに匹敵する高度なアニメーション作成が可能です。特に、オブジェクトの動きに生命を吹き込む「曲線的な移動
 AviUtlで作るアニメーションの基本
AviUtlは、無料で高機能な動画編集ソフトとして、多くのクリエイターに愛用されています。特に、オブジェクトに動きを与える「アニメーション」機能は、動画の表現力を飛躍
AviUtlで作るアニメーションの基本
AviUtlは、無料で高機能な動画編集ソフトとして、多くのクリエイターに愛用されています。特に、オブジェクトに動きを与える「アニメーション」機能は、動画の表現力を飛躍
||<
動画の質を高めるアニメーション素材
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるテンプレート