AviUtlは、無料でありながらプロフェッショナルな動画編集ソフトに匹敵する高度なアニメーション作成が可能です。特に、オブジェクトの動きに生命を吹き込む「曲線的な移動」や「速度変化(イージング)」は、動画のクオリティを飛躍的に向上させる重要な要素です。他の動画編集ソフトでは「キーフレーム」と呼ばれる概念が、AviUtlでは「中間点」として実装されており、この機能を使いこなすことで、直線的な動きだけでなく、加速や減速を伴う自然で滑らかなアニメーションを自由に作り出すことができます。
このガイドでは、AviUtlの「中間点」と「移動方法」を駆使し、初心者の方でも曲線的で速度変化のあるアニメーションを効果的に作成できるよう、具体的な手順と実践的なヒントを詳しく解説します。あなたの動画表現の幅を広げ、視聴者を惹きつける魅力的なアニメーション制作に役立ててください。
Aviutlからステップアップ!
After Effectsなら、テンプレートを使ってさらに高度な表現が驚くほど簡単に作れます。
テンプレートも10点まで無料
AviUtlアニメーションの基礎:中間点とキーフレームの理解
AviUtlにおける「中間点」とは?
AviUtlでアニメーションを作成する上で、最も核となる概念が「中間点」です。これは、他の多くの動画編集ソフトで「キーフレーム」と呼ばれるものに相当します。中間点とは、オブジェクトの特定の時間における位置や状態(拡大率、透明度、回転など)を記録するポイントのことです。例えば、オブジェクトがA地点からB地点へ移動するアニメーションを作成する場合、A地点とB地点それぞれに中間点を設定し、その間の動きをAviUtlが自動的に補間することで、連続した動きが生まれます。
なぜ「中間点」を使いこなすべきなのか
中間点を使いこなすことで、単なる直線的な動きだけでなく、複雑な軌道や、加速・減速を伴う自然な動きを作り出すことが可能になります。これにより、動画に生命感やプロフェッショナルな印象を与えることができます。特に、モーショングラフィックスのような視覚的に情報を伝える動画では、オブジェクトの動き一つ一つに意図を持たせることが重要であり、中間点はその表現の幅を飛躍的に広げる鍵となります。
基本のアニメーション作成:開始点と終了点の設定
アニメーションは、オブジェクトの「開始点」と「終了点」という最低2つのポイントを設定することで成り立ちます。AviUtlでは、これらのポイント間の動きを補間することで、連続したアニメーションが生成されます。
アニメーション用の図形を挿入する
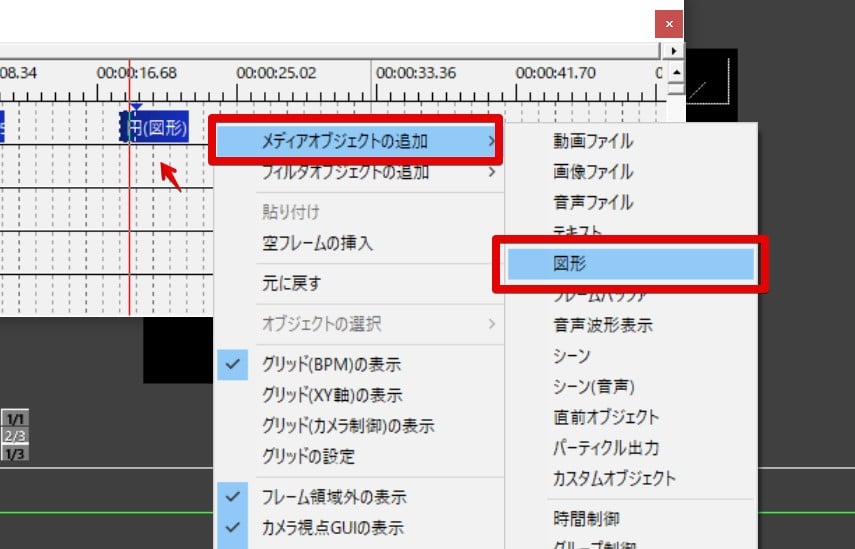
まずは、アニメーションの練習用にシンプルな図形オブジェクトをタイムラインに挿入しましょう。タイムラインの空白部分を右クリックし、「メディアオブジェクトの追加」から「図形オブジェクト」を選択します。これにより、デフォルトで丸型の図形が作成されます。

開始時点の位置を指定する
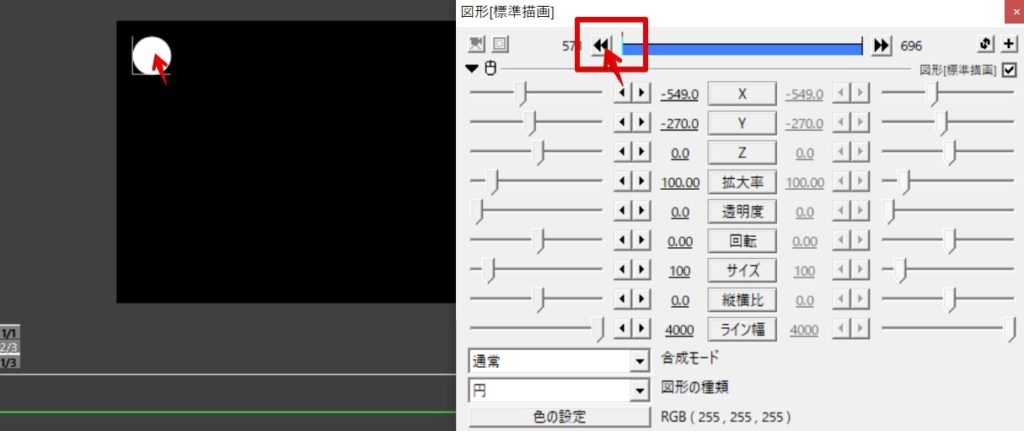
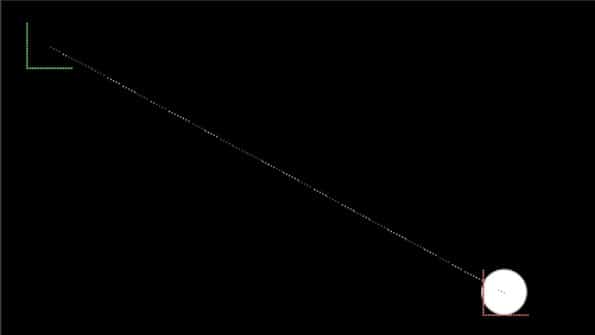
次に、アニメーションのスタート地点を設定します。設定ダイアログ(オブジェクトのプロパティウィンドウ)で、時間のインジケータを開始したいフレームに合わせます。その後、プレビュー画面上で図形をドラッグし、開始時点の任意の位置に配置します。例えば、画面の左上に配置してみましょう。

アニメーションの移動方法を選択する(直線移動)
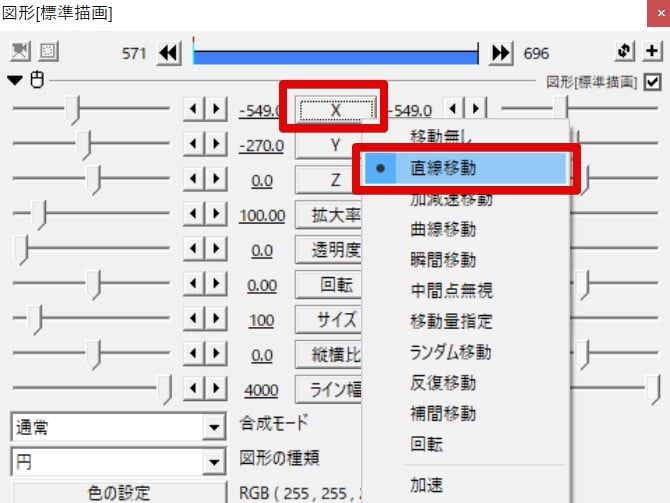
開始位置を設定したら、オブジェクトの移動方法を決めます。設定ダイアログの「X」や「Y」などの座標項目の右側にあるプルダウンメニューをクリックし、まずは「直線移動」を選択します。これは、オブジェクトが一定の速度で直線的に移動する基本的なアニメーション設定です。

終了時間の位置を指定する
次に、アニメーションの終点となる位置を設定します。以下の手順で進めましょう。
- タイムラインのインジケータを、オブジェクトを移動させたい終了時間に合わせます。
- プレビュー画面上で図形をドラッグし、終了時点の任意の位置に配置します。
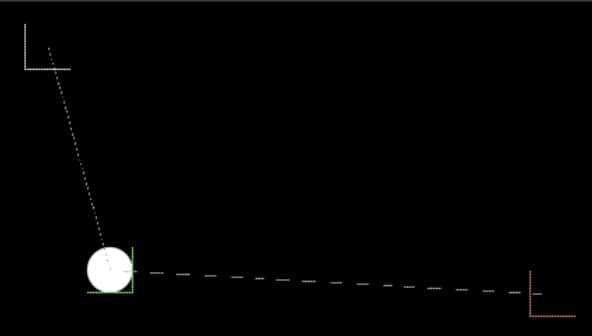
例えば、画面の右下に移動するように設定します。この時点で、開始点と終了点の間には、オブジェクトの移動経路を示す薄い直線が表示されているはずです。

曲線的な動きの実現:中間点の活用術
開始点と終了点だけでもアニメーションは可能ですが、より複雑で自然な曲線的な動きを実現するには「中間点」の活用が不可欠です。中間点は、オブジェクトが通過する追加のポイントを設定することで、移動経路を自由に制御できる機能です。他の動画編集ソフトでいう「キーフレーム」に相当します。
中間点の挿入方法
中間点を挿入するには、以下の手順で行います。
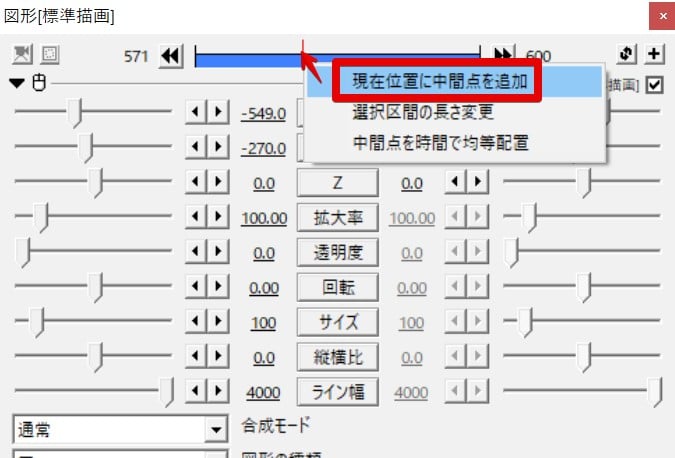
- 設定ダイアログの時間のインジケータを、中間点を追加したい任意の時間に合わせます。
- 設定ダイアログのタイムライン上で右クリックし、「現在位置に中間点を追加」を選択します。
これにより、指定した時間に新しい中間点が追加されます。

中間点が作成されたことを確認する
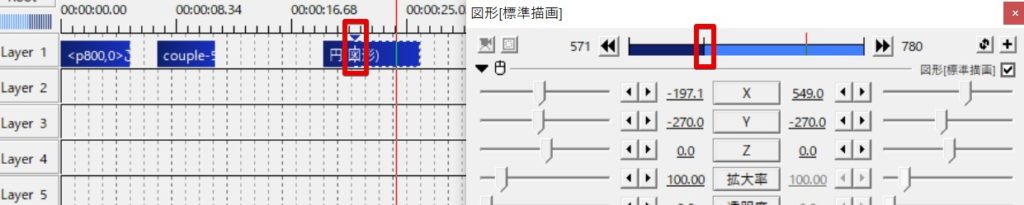
中間点が正常に追加されると、設定ダイアログのタイムライン上に縦線が、またタイムラインのオブジェクト上には小さな三角のアイコンが表示されます。これが中間点の目印です。

中間点の値を変化させる
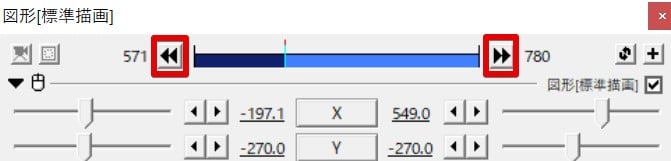
中間点の位置を調整して、オブジェクトの移動経路を曲げます。まず、設定ダイアログの早送り/巻き戻しボタンを使って、作成した中間点に時間のインジケータを正確に合わせます。

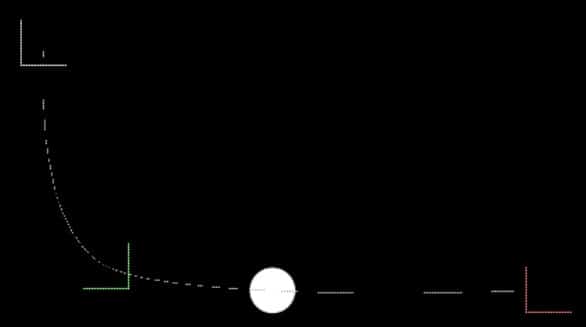
インジケータが中間点に合っていることを確認したら、プレビュー画面上で図形をドラッグし、中間点でのオブジェクトの新しい位置を決定します。これにより、オブジェクトの移動経路が直線から曲線へと変化します。

中間点は複数追加することができ、より複雑な曲線を描くことが可能です。また、中間点を右クリックすることで「中間点を時間で均等配置」や「中間点の削除」といった便利な機能も利用できます。

中間点を追加したら、必ずその中間点にインジケータを合わせて位置を調整しましょう。そうしないと意図しない動きになることがありますよ。
自然な動きを演出:速度変化(イージング)の適用
アニメーションに「イージング」(Easing)を適用することで、オブジェクトの動きに加速や減速といった緩急をつけ、より自然でリアルな印象を与えることができます。AviUtlにはいくつかの標準的な移動方法が用意されており、これらを使い分けることで様々なイージング表現が可能です。
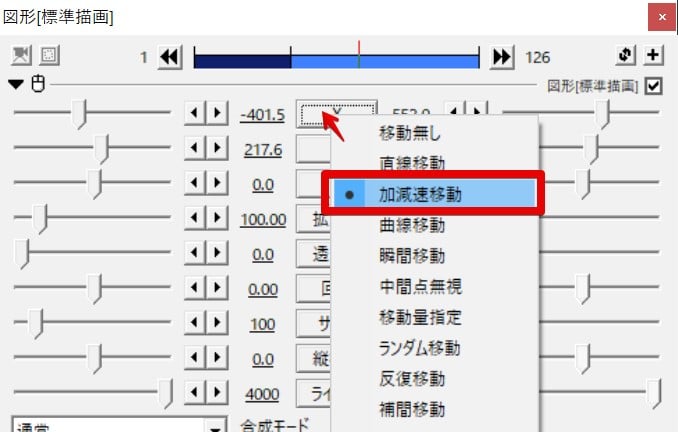
移動方法を「加減速移動」に変更する
オブジェクトの移動方法を「直線移動」から「加減速移動」に変更してみましょう。設定ダイアログの座標項目のプルダウンメニューから「加減速移動」を選択します。

「加減速移動」は、動き始めで徐々に加速し、動きの終盤で徐々に減速する特性を持っています。これにより、機械的な直線移動とは異なり、より有機的で滑らかな動きが実現されます。


「加減速移動」は、特にオブジェクトの登場や退場、画面内の移動など、様々なシーンで活躍します。まずはこの機能を使いこなすことから始めてみましょう。
その他の移動方法とイージングの応用
AviUtlには「加減速移動」以外にも、様々な移動方法があります。これらを理解し、適切に使い分けることで、表現の幅が大きく広がります。
- 直線移動:一定の速度で直線的に移動します。最も基本的な動きです。
- 加減速移動:動き始めで加速し、終わりで減速します。自然な動きを表現するのに適しています。
- 曲線移動:中間点を設定することで、曲線を描いて移動します。さらに「加速」や「減速」のチェックを入れることで、曲線的な動きに緩急をつけることも可能です。
- 補間移動:中間点を設定した場合に、各区間を補間するようにイージングします。曲線移動と似ていますが、より素直なカーブを描きたい場合に有効です。
- 瞬間移動:中間点に到達した瞬間に位置や状態が変化します。ワープのような表現に使えます。
アニメーションの動きをよりリアルに見せるためには、物理法則を意識することが重要です。例えば、物体が動き出す際には徐々に加速し、止まる際には徐々に減速します。また、動きの前にわずかな「予備動作」を入れることで、より生命感のあるアニメーションになります。
プロの仕上がりへ:イージングスクリプトの導入と活用
AviUtlの標準機能だけでも十分なアニメーションが作成できますが、より多彩で洗練されたイージング表現を求めるなら、外部の「イージングスクリプト」の導入を検討しましょう。特にUndoFish氏が公開しているイージングスクリプトは、41種類もの豊富なパターンが用意されており、アニメーションの可能性を大きく広げます。
イージングスクリプトとは?その魅力
標準の移動方法だけでは表現しきれない、より複雑でプロフェッショナルな緩急の動きを実現するのがイージングスクリプトです。例えば、物体が跳ねるようなバウンド表現や、特定のカーブに沿った加速・減速など、多種多様な動きを簡単に適用できます。これにより、動画のクオリティが格段に向上し、視聴者に与える印象を大きく変えることができます。
イージングスクリプトの導入方法
イージングスクリプトの導入は比較的簡単です。一般的な手順は以下の通りです。
- UndoFish氏の配布ページなどから、イージングスクリプトのZIPファイルをダウンロードします。
- ダウンロードしたZIPファイルを解凍します。
- 解凍して出てきたスクリプトファイル(.anm, .obj, .luaなど)を、AviUtlのインストールフォルダ内にある「script」フォルダにコピー&ペーストします。
- AviUtlを再起動すると、スクリプトが認識され、設定ダイアログの「アニメーション効果」や「トラックバー」の項目から選択できるようになります。
スクリプトによっては導入方法が異なる場合があるため、必ず配布元の説明をよく読んでから導入するようにしましょう。また、最新版のスクリプトを使用することで、バグ修正や新機能の恩恵を受けられます。

イージングスクリプトを導入すると、標準機能では難しいような複雑な加速・減速パターンも簡単に適用できます。特にモーショングラフィックス制作では必須のツールと言えるでしょう。
 AviUtlで作る自由なフェードアニメーション
AviUtlは、その無料とは思えないほどの高機能さで、多くの動画クリエイターに愛用されています。特に、プロ向けの動画編集ソフトで「キーフレーム」と呼ばれる概念に相当す
AviUtlで作る自由なフェードアニメーション
AviUtlは、その無料とは思えないほどの高機能さで、多くの動画クリエイターに愛用されています。特に、プロ向けの動画編集ソフトで「キーフレーム」と呼ばれる概念に相当す
 AviUtlのテキストアニメーションの簡単な作り方
AviUtlは、Windows向けの無料動画編集ソフトウェアでありながら、その高い拡張性と多機能性で多くの動画クリエイターに愛用されています。一般的な家庭向け動画編集ソフト
AviUtlのテキストアニメーションの簡単な作り方
AviUtlは、Windows向けの無料動画編集ソフトウェアでありながら、その高い拡張性と多機能性で多くの動画クリエイターに愛用されています。一般的な家庭向け動画編集ソフト
アニメーションを極めるための実践的ヒント
AviUtlで魅力的なアニメーションを作成するためには、いくつかのポイントを押さえることが重要です。
プレビューでの徹底的な確認と微調整
アニメーションは、実際に再生して動きを確認しながら調整することが最も重要です。少しの数値の変化でも、見た目の印象は大きく変わります。特に、中間点の位置や移動方法の設定は、アニメーションの滑らかさや自然さに直結するため、納得いくまでプレビューと調整を繰り返しましょう。タイムライン上でオブジェクトを選択し、プロパティウィンドウを開くことで、いつでも設定を確認・変更できます。
オブジェクトの重なり順(レイヤー)の活用
複数のオブジェクトを同時にアニメーションさせる場合、それらの重なり順(レイヤー)が重要になります。AviUtlでは、タイムライン上でオブジェクトを上下に並べることで、表示される前後関係を制御できます。例えば、手前に表示したいオブジェクトは上に、奥に表示したいオブジェクトは下に配置します。これにより、奥行きのある複雑なアニメーション表現が可能になります。
アニメーション効果の組み合わせ
位置移動だけでなく、拡大・縮小、回転、透明度などのアニメーション効果を組み合わせることで、よりリッチな表現が可能になります。例えば、オブジェクトが登場する際に徐々に拡大しながら移動させたり、フェードアウトしながら消えていくといった演出が考えられます。これらの効果も中間点を使って制御できるため、様々な組み合わせを試してみましょう。
アニメーションのスピード感は、動画全体のテンポに大きく影響します。速すぎると情報が伝わりにくく、遅すぎると単調になりがちです。対象となる動画の内容や伝えたいメッセージに合わせて、適切なスピード感を意識して中間点の配置や移動方法を調整することが大切です。

アニメーションは「静止画」ではなく「動き」そのものをデザインする作業です。色々な動きを試して、自分の引き出しを増やしていくことが上達への近道ですよ。
まとめ:AviUtlで滑らかなアニメーションを作成しよう
AviUtlの中間点と移動方法を理解し、使いこなすことで、動画に躍動感とプロフェッショナルな品質を与えることができます。直線的な動きから、滑らかな曲線、そして自然な加速・減速まで、様々なアニメーション表現が可能になります。今回ご紹介した基本的な設定から、イージングスクリプトの活用まで、ぜひ実践して、あなたの動画制作の幅を広げてください。
最初は難しく感じるかもしれませんが、一つ一つの機能を丁寧に理解し、実際に手を動かして試すことが上達への一番の近道です。このガイドが、あなたのAviUtlアニメーション制作の一助となれば幸いです。
動画の質を高めるアニメーション素材
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるテンプレート