AviUtlは、無料で高機能な動画編集ソフトとして、多くのクリエイターに愛用されています。特に、オブジェクトに動きを与える「アニメーション」機能は、動画の表現力を飛躍的に高める上で欠かせません。プロ向けの動画編集ソフトでよく使われる「キーフレーム」と似た概念がAviUtlにも備わっており、これを「中間点」と呼びます。この中間点を使いこなすことで、ボールがバウンドするような複雑な動きや、透明度を変化させてフェード効果を作成するなど、自由なアニメーションをゼロから作り出すことが可能です。
アニメーション作成の経験が全くない方にとっては、新しい考え方を学ぶ必要があるかもしれません。しかし、ご安心ください。このページでは、AviUtlのアニメーション作成方法の基礎から応用まで、具体的な手順とワンポイントアドバイスを交えながら、初心者の方でも分かりやすく解説していきます。このガイドを読み終える頃には、あなたもAviUtlで思い通りのアニメーションを作り出す第一歩を踏み出せるはずです。
Aviutlからステップアップ!
After Effectsなら、テンプレートを使ってさらに高度な表現が驚くほど簡単に作れます。
テンプレートも10点まで無料
アニメーション作成の土台:拡張編集プラグインの導入は必須
AviUtlでアニメーションを作成するには、まず「拡張編集プラグイン」が導入されていることが大前提となります。AviUtl本体だけでは基本的な動画の再生・編集しかできませんが、このプラグインを導入することで、レイヤー機能、オブジェクトの追加、エフェクトの適用、そして今回解説するアニメーション作成といった高度な編集が可能になります。まだ導入していない場合は、先に拡張編集プラグインをインストールしておきましょう。
AviUtlの拡張編集プラグインは、アニメーションだけでなく、テロップの追加、画像の合成、エフェクトの適用など、動画編集のほとんどの機能の基盤となります。必ず導入しておきましょう。
AviUtlアニメーションの基本概念:動きとパラメーター変化の理解
アニメーションと一口に言っても、AviUtlで作成できる動きは大きく分けて2種類あります。この違いを理解することが、効率的なアニメーション作成の第一歩です。
- 見た目上の動きを作成するアニメーション: オブジェクトの「位置」「拡大率」「回転」など、視覚的な変化を伴う動きです。例えば、画面の左から右へ移動させたり、大きさを変えたり、くるくる回したりするアニメーションがこれに該当します。
- パラメーターの値を変化させるアニメーション: オブジェクトの「透明度」や「エフェクトの強さ」など、見た目以外のプロパティの値を時間と共に変化させるアニメーションです。例えば、徐々に表示されるフェードインや、エフェクトの適用具合を調整する際に用います。

他の動画編集ソフトでは「キーフレームアニメーション」や「オートメーション」などと呼ばれることもありますが、AviUtlでは「中間点」という独自の表現でこれらのアニメーションを制御します。しかし、考え方は基本的に同じで、「特定の時間におけるプロパティの値を記録するポイント」と理解しておけば問題ありません。
実践!シンプルなアニメーションを作成する手順
それでは、実際にAviUtlを使って簡単なアニメーションを作成してみましょう。ここでは、図形オブジェクトを例に、基本的な動きのアニメーションを作成する手順を解説します。
ステップ1:アニメーション対象のオブジェクトを挿入する
まず、アニメーションさせたいオブジェクトをタイムラインに挿入します。今回は練習として「図形オブジェクト」を使ってみましょう。
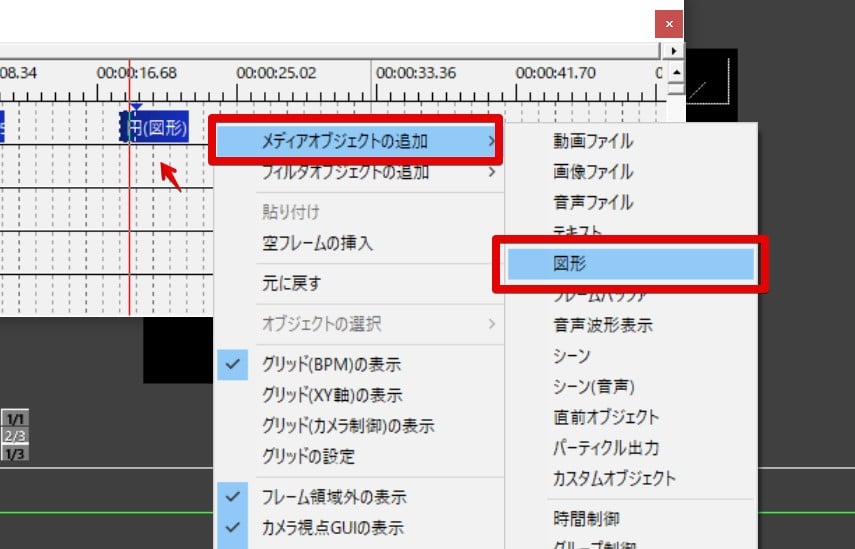
- タイムラインの空いている場所で右クリックします。
- 「メディアオブジェクトの追加」から「図形オブジェクト」を選択します。
これで、タイムラインに図形オブジェクトが追加され、プレビュー画面に丸型の図形が表示されます。

ステップ2:開始点と終了点を設定する
アニメーションを作成するには、最低でも「開始点」と「終了点」の2つのポイントが必要です。例えば、位置をアニメーションさせるなら「どこから始まって、どこまで移動するのか」という2か所の位置を指定します。
開始時点の位置を指定
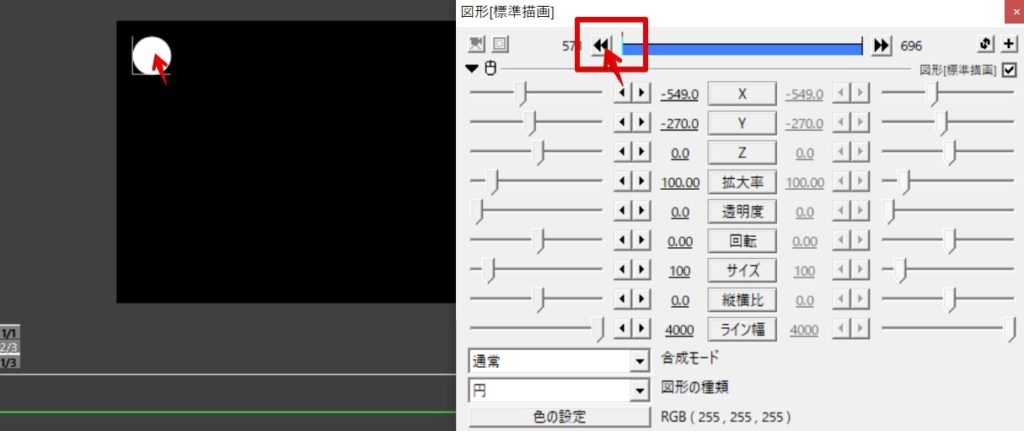
設定ダイアログ(オブジェクトのプロパティが表示されるウィンドウ)で、アニメーションの開始時間にインジケータ(赤い縦線)を合わせます。そして、プレビュー画面上で図形をドラッグして、開始時点の位置を決定しましょう。サンプルの例では、画面左上に丸の図形を配置しました。

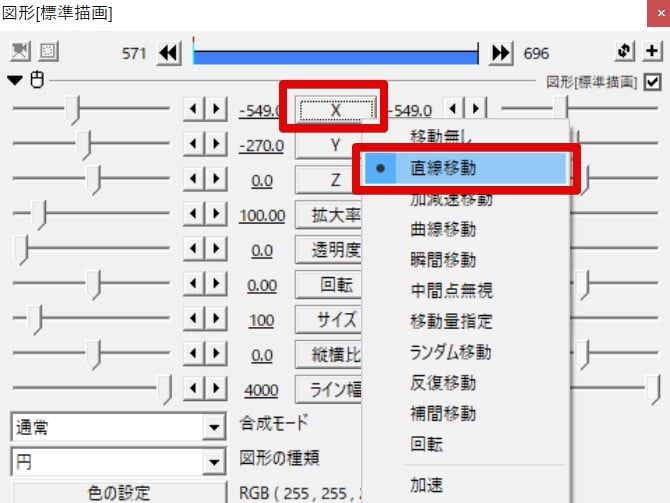
アニメーションの作成に必要なボタン「直線移動」
開始時点の位置を指定できたら、設定ダイアログの「X」の項目(位置のX座標)をクリックし、「直線移動」を選択します。これが、そのプロパティにアニメーションを適用するための最初の重要なステップです。


「直線移動」は、そのプロパティに対してアニメーションを有効にするための設定です。一度設定すれば、その後の値の変更は自動的にアニメーションとして記録されます。
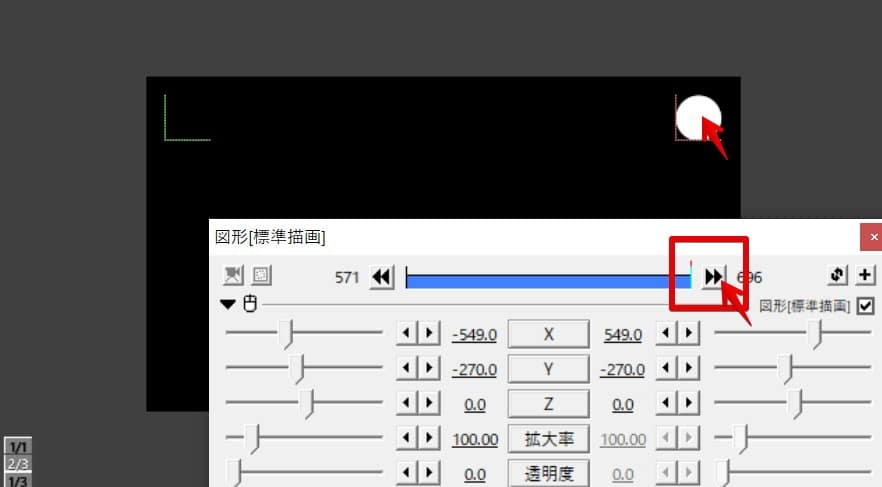
終了時間の位置を指定する
次に、2つ目のポイントである終了点の位置を指定します。
- インジケータをアニメーションの終了時間まで移動させます。設定ダイアログの早送りマークのようなボタンを押すと、正確な時間に移動しやすいでしょう。
- プレビュー画面上で図形をドラッグして、終了時点の位置を決定します。

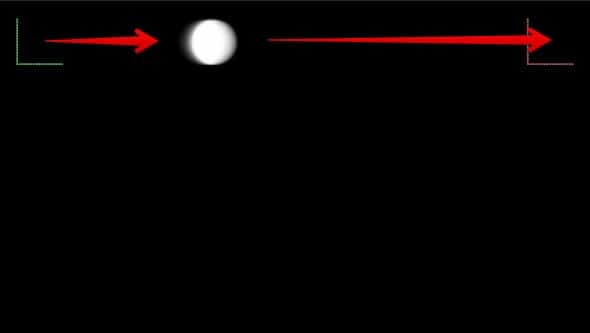
ステップ3:アニメーションが作成されました
これで、開始点から終了点へ移動するシンプルなアニメーションが作成されました。再生ボタンを押して、意図した通りに図形が動くか確認してみましょう。

より複雑な動きを表現する「中間点」の活用術
開始点と終了点の2点だけでもアニメーションは作成できますが、実際の動画制作ではもっと複雑な動きが必要になることがほとんどです。そのような場合に活用するのが「中間点」です。中間点は、他のソフトでいう「キーフレーム」と同じ役割を果たし、プロパティの値を記録しておくポイントとなります。
 AviUtlで作る自由なフェードアニメーション
AviUtlは、その無料とは思えないほどの高機能さで、多くの動画クリエイターに愛用されています。特に、プロ向けの動画編集ソフトで「キーフレーム」と呼ばれる概念に相当す
AviUtlで作る自由なフェードアニメーション
AviUtlは、その無料とは思えないほどの高機能さで、多くの動画クリエイターに愛用されています。特に、プロ向けの動画編集ソフトで「キーフレーム」と呼ばれる概念に相当す
中間点の挿入方法
アニメーションの途中に中間点を挿入してみましょう。
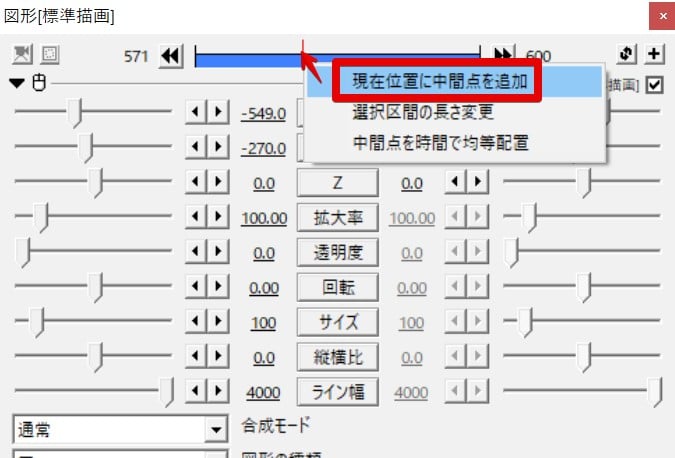
- 設定ダイアログの時間のインジケータを、中間点を追加したいお好みの時間(フレーム)に合わせます。
- インジケータ上で右クリックし、「現在位置に中間点を追加」を選択します。または、オブジェクトを選択した状態でショートカットキー「P」を押すことでも追加できます。

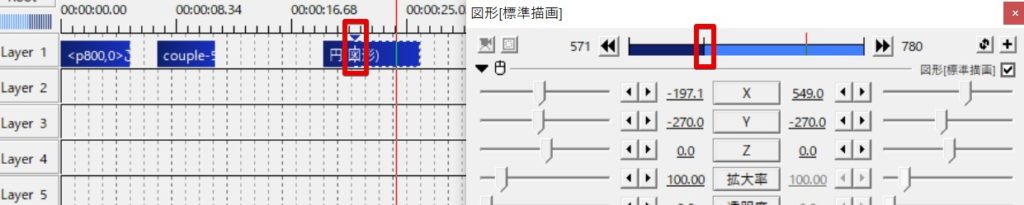
中間点が作成されたことを確認
中間点が追加されると、設定ダイアログ上には縦線が、タイムライン上には三角のアイコンが追加されます。これらで中間点の存在を確認できます。

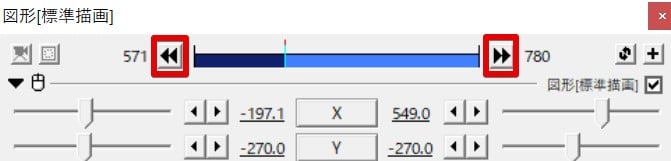
中間点の値を変化させる
中間点の値を変更するには、まず時間のインジケータをその中間点に正確に合わせる必要があります。設定ダイアログの早送り/巻き戻しマークを押すと、中間点にぴったりと吸着しながら移動できるため、非常に便利です。

インジケータを正しく合わせたら、プレビュー画面でオブジェクトをドラッグしたり、設定ダイアログの数値を直接変更したりして、値を変化させます。アニメーション作成の初期作業とは異なり、中間点のアニメーションは値を変化させるだけで自動的に記録される点に注意しましょう。


「直線移動」の選択は、そのプロパティに初めてアニメーションを適用する際の一回だけでOKです。中間点に「移動無し」を一度設定してしまうと、それまで作成されていたアニメーションが全て消えてしまうので注意しましょう。もし間違って消してしまった場合は、Ctrl + Zキーで前の作業に戻れます。
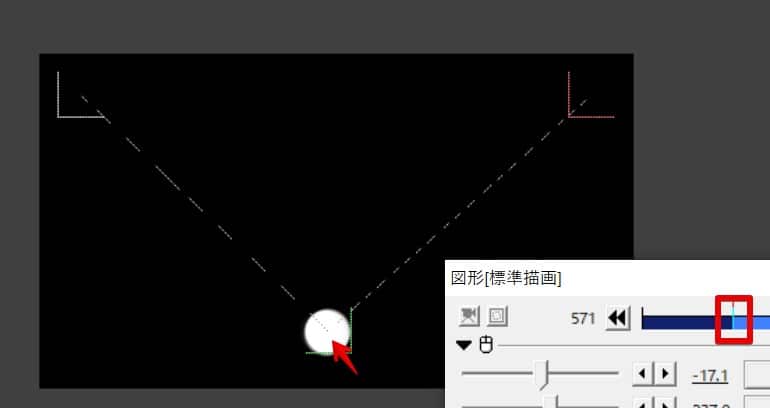
中間点を含んだアニメーションが生成された
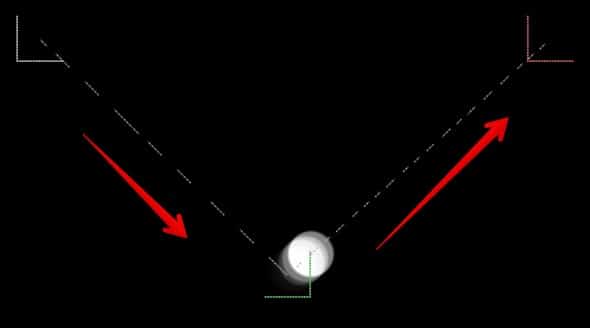
中間点の値が正しく記録されると、アニメーションの軌道が変化したことを確認できるはずです。開始点、中間点、終了点の3か所の位置情報に基づいてアニメーションが動作します。この中間点をたくさん増やしていくことで、より複雑で自由なアニメーションを作成できるようになります。

位置以外のプロパティもアニメーションさせよう
ここまでの手順では、オブジェクトの「位置」情報だけをアニメーションさせました。しかし、AviUtlのアニメーション機能は位置情報に限定されません。「透明度」や「大きさ(拡大率)」、「回転」など、様々なプロパティに対しても自由にアニメーションを設定できます。さらに、複数のプロパティを同時に制御することも可能です。
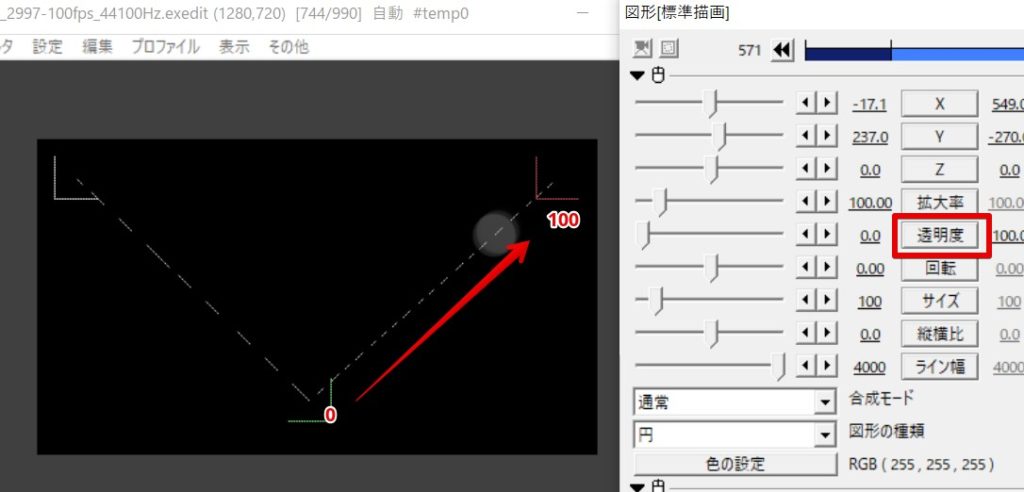
例)透明度をアニメーション:フェードイン・フェードアウト
透明度のプロパティにアニメーションを設定すれば、オブジェクトのフェードイン・フェードアウトを自由に作成できます。エフェクトやシーンチェンジオブジェクトに依存しない、独自のフェードアニメーションが必要な場合にこの方法が役立ちます。

透明度のアニメーションは、動画の始まりや終わり、あるいは特定のオブジェクトを強調したいときに非常に効果的です。手動で設定することで、エフェクトでは難しい細かなフェードの調整が可能になります。
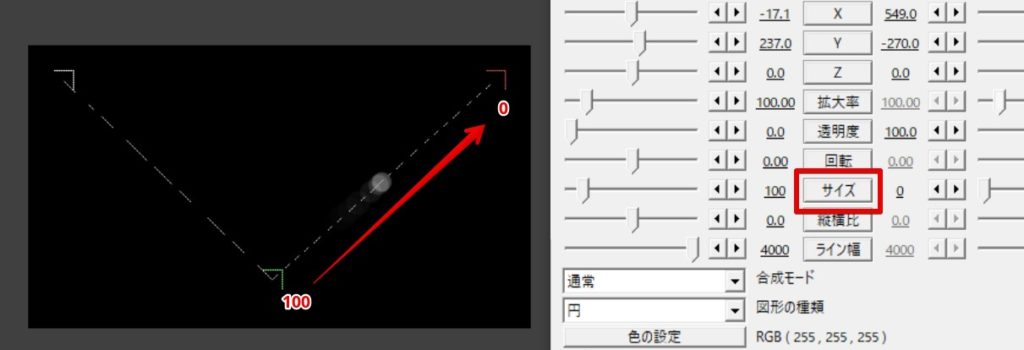
例)大きさ(拡大率)をアニメーション:ポップアップやズーム
大きさ(拡大率)のプロパティをアニメーションさせれば、オブジェクトがポップアップして表示されたり、ズームイン・ズームアウトするアニメーションも作成できます。タイトルテキストやスライドショーの写真表示時など、ポップで元気な印象を与えたい場合に活用できます。

プロの仕上がりへ!アニメーションを滑らかにする応用テクニック
AviUtlの基本的なアニメーション機能だけでも十分な表現が可能ですが、さらにプロのような滑らかな動きを目指すには、いくつかの応用テクニックがあります。特に重要なのが、中間点の間の動きを滑らかにする「補間」の設定です。
中間点の補間設定で動きを自然に
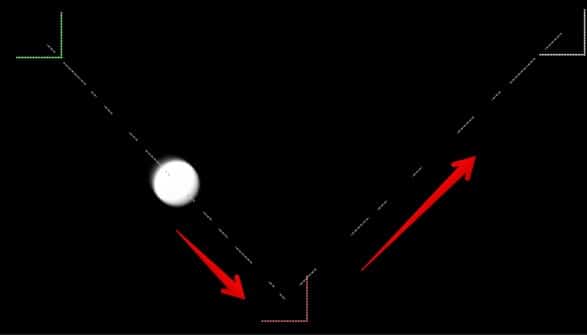
デフォルトでは、中間点の間は直線的な動きになりますが、これをカーブにすることで、より自然で滑らかな動きを表現できます。例えば、ボールが放物線を描くような動きや、オブジェクトが加速・減速しながら移動するような表現が可能になります。
- アニメーションさせたいプロパティ(例:位置のX座標)の項目で、中間点(または開始点・終了点)を右クリックします。
- 表示されるメニューから「補間」を選択し、「ベジェ曲線」や「滑らか」などを選びます。

補間方法を変更すると、タイムライン上のアイコンが変化し、動きのカーブを確認できるようになります。このカーブを調整することで、アニメーションの速度変化を細かく制御できます。

補間設定は、アニメーションの「らしさ」を大きく左右します。例えば、物理法則に基づいた動きを再現したい場合は、放物線を描くような補間を選ぶと良いでしょう。逆に、機械的でカクカクした動きを意図的に作りたい場合は、補間を使わないか、直線的な補間を選択します。
複数のプロパティを組み合わせて複雑な動きを
位置、拡大率、回転、透明度など、複数のプロパティを同時にアニメーションさせることで、より複雑でダイナミックな動きを作り出すことができます。例えば、オブジェクトが画面外から現れる際に、拡大しながら回転し、徐々に透明度を上げていく、といった演出が可能です。
各プロパティに対して個別に「直線移動」を選択し、それぞれに中間点を設定して値を変化させていきます。これにより、オブジェクトの動きに奥行きや立体感が生まれます。

まとめ:AviUtlのアニメーション機能で動画表現の幅を広げよう
AviUtlの「中間点」を使ったアニメーション機能は、動画に動きと生命感を吹き込むための強力なツールです。今回解説した基本的な手順と応用テクニックをマスターすれば、オブジェクトの移動、拡大縮小、回転、透明度変化など、様々なアニメーションを自由に作成できるようになります。
最初は難しく感じるかもしれませんが、実際に手を動かして試してみることが上達への一番の近道です。ぜひ、このガイドを参考に、AviUtlでの動画編集にアニメーションを取り入れて、あなたの動画表現の幅をさらに広げてください。
さらに高度なアニメーションやエフェクトの組み合わせについても、今後さらに詳しく解説していく予定ですので、楽しみにしていてください。
動画の質を高めるアニメーション素材
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるテンプレート