iMovieで動画編集を行う際、タイトルテキストや字幕を思い通りの位置に配置したいと考えることは少なくありません。しかし、iMovieの標準機能では、あらかじめ用意されたタイトルスタイルの中から選択するため、テキストを自由にドラッグして移動させたり、傾きをつけたりといった細かな調整はできないのが現状です。この制約は、動画や写真素材に合わせて文字を微調整したい場合に、多くのユーザーが直面する課題となっています。このページでは、iMovieでタイトルテキストの位置を自由に変更するための、標準機能の活用法から、より高度な画像化テクニックまで、プロの動画クリエイターが実践するアイデアを詳しくご紹介します。
iMovieのタイトル機能は直感的で使いやすい反面、テキストの自由な配置に関しては制限があります。しかし、いくつかの工夫を凝らすことで、この課題をクリアし、より表現豊かな動画を作成することが可能です。
iMovieから本格編集へステップアップ
Premiere Proならプロ級のテロップやタイトルが簡単に追加できます。
テンプレートも10点まで無料
📱 PCでもスマホでも簡単動画編集
Adobe Expressなら、ブラウザやアプリで直感的に動画作成・編集が可能。豊富なテンプレートでSNS投稿もおしゃれに仕上がります。無料で始められます。
Adobe Expressを無料で試すiMovie標準機能でできるテキスト位置調整の基本
iMovieの標準機能だけでも、工夫次第でテキストの位置をある程度調整できます。特に、改行や空白、そしてテキストの配置オプションを組み合わせることで、上下左右の微調整が可能です。これらの方法は、手軽に試せるため、まずはここから始めるのがおすすめです。
改行を使った上下の位置調整
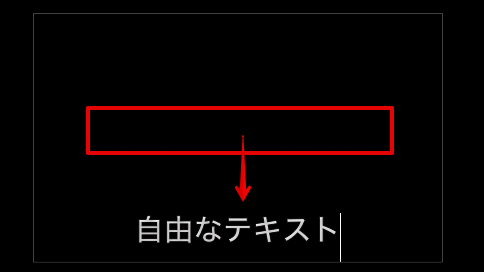
テキストの上下位置を変更したい場合は、改行(Enterキー)を効果的に利用しましょう。選択するタイトルスタイルによっては改行ができないものもありますが、多くのスタイルで改行を挿入することで、テキストブロック全体を上下に移動させることができます。例えば、画面中央に表示されるタイトルスタイルを選び、テキストの前に数回改行を入れることで、テキストを画面下部に移動させるといった調整が可能です。

空白と左右寄せを使った左右の位置調整
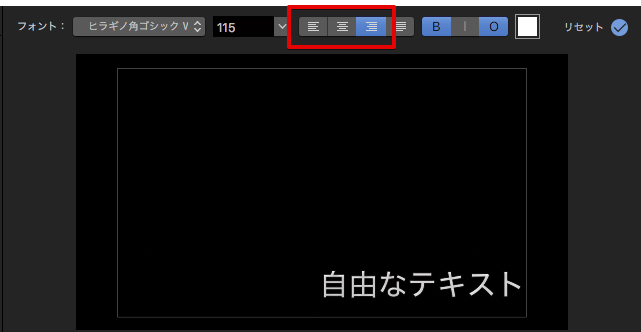
左右の位置調整には、「右寄せ」「左寄せ」といったテキストの配置機能と、空白スペースの挿入が有効です。例えば、テキストを右寄せにした後、文頭に半角スペースや全角スペースを挿入することで、微妙な位置調整が可能になります。中央揃えのタイトルスタイルでも、テキストの左右に空白を入れることで、視覚的なバランスを調整できます。

これらの方法は、iMovieの標準機能の範囲内で手軽にできる調整ですが、テキストを斜めに傾けたり、画面の隅々まで自由に配置したりするには限界があります。より自由な配置を求める場合は、次の「画像化して活用する方法」が強力な解決策となります。

タイトルスタイルによっては、改行や左右寄せの挙動が異なる場合があります。まずはいくつかのスタイルを試して、ご自身の目的に合ったものを見つけるのがおすすめです。
【プロの裏技】テキストを画像化してiMovieで自由に配置する方法
改行や空白だけでは実現できない、テキストの斜め配置や、画面上のあらゆる場所への自由な配置を可能にするのが、「テキストを画像化してiMovieのピクチャインピクチャ機能で配置する」という裏技です。この方法は少々手間がかかりますが、表現の幅が格段に広がります。
なぜ画像化が必要なのか?(ピクチャインピクチャ機能の活用)
iMovieの「ピクチャインピクチャ」機能は、メインの動画クリップの上に別の動画や画像を重ねて表示できる機能です。 この機能を使えば、重ねた素材の位置やサイズを自由に調整できるため、テキストを画像として用意し、それをピクチャインピクチャで配置することで、iMovieのタイトル機能の制約を回避できるのです。 iMovieは基本的に2つのレイヤーしか重ねられないという制約があるため、このピクチャインピクチャ機能を活用することが、自由なテキスト配置の鍵となります。

テキスト画像を準備する3つの方法
テキストを画像化する方法はいくつかあります。ここでは、Macユーザーに便利なAutomatorを使った方法に加え、より手軽に利用できるKeynote/Pagesやオンラインツールを使った方法もご紹介します。透過PNG形式で作成することが、iMovieで背景を透過して表示させるための重要なポイントです。
方法1:MacのAutomatorで自動作成
Macに標準搭載されている「Automator」アプリを使えば、入力したテキストを簡単にPNG画像として保存するワークフローを作成できます。これは、Photoshopのアクション機能のように、一連の操作を自動化できる便利なツールです。
Automatorの起動
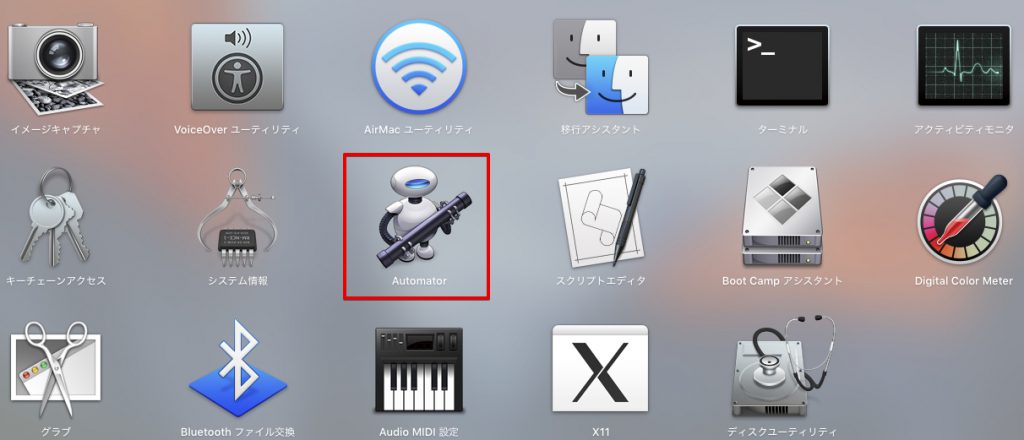
Macの「アプリケーション」フォルダ内、またはSpotlight検索で「Automator」と入力して起動します。

文字からPNG画像を作成するアクションを作成する
- Automatorを起動したら、「ファイル」メニューから「新規」を選択し、「アプリケーション」を選択して「選択」をクリックします。
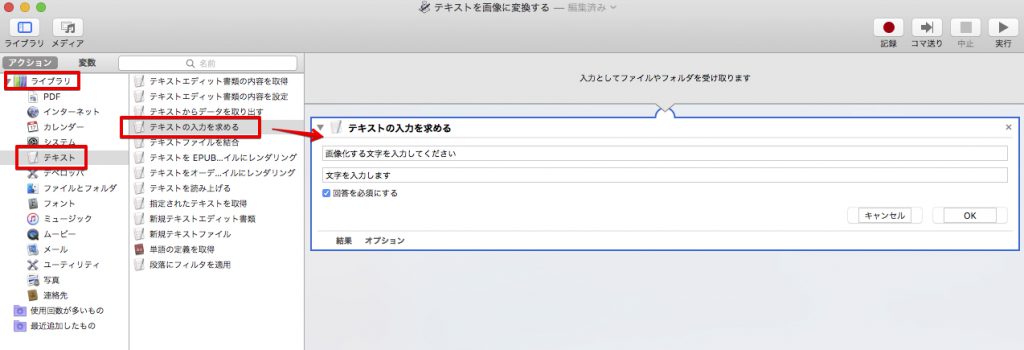
- 画面左側の「ライブラリ」から「テキスト」を選択し、「テキストの入力を求める」を右側のワークフロー領域にドラッグします。これにより、テキスト入力ダイアログが表示されるようになります。
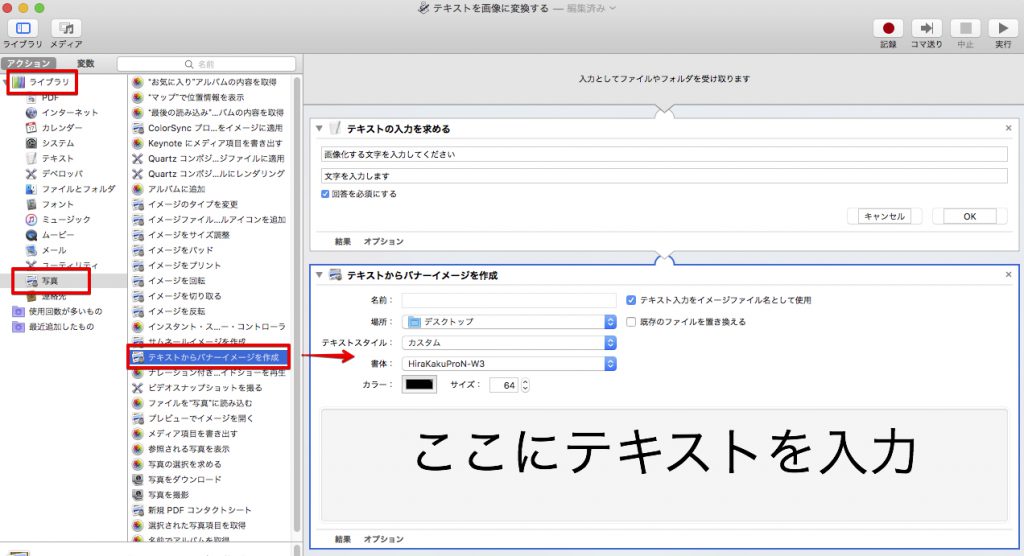
- 次に、「ライブラリ」から「写真」を選択し、「テキストからバナーイメージを作成」をワークフロー領域にドラッグします。これにより、入力されたテキストが画像化されます。


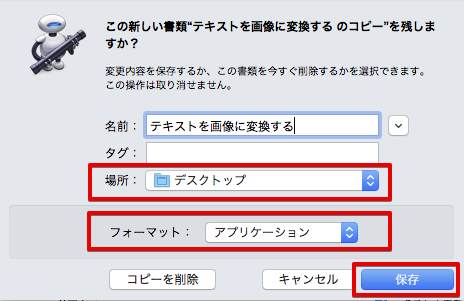
文字からPNG画像を作成するアクションを保存する
アクションの作成が完了したら、上部メニューから「ファイル」>「保存」を選択し、「アプリケーション」として保存します。デスクトップなど、すぐにアクセスできる場所に保存しておくと便利です。

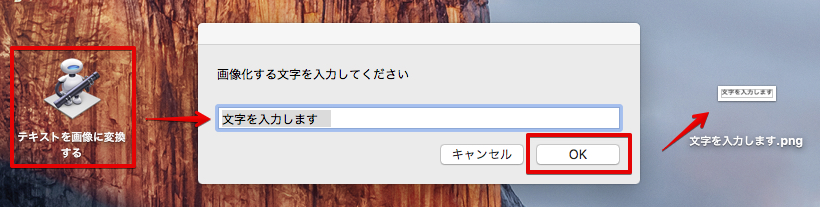
あとは文字を入力するだけでPNG画像が自動で作成されます
保存したアプリケーションをダブルクリックすると、テキスト入力ダイアログが表示されます。ここに文字を入力して確定するだけで、自動的にPNG画像ファイルが作成され、指定した場所に保存されます。大量のコメントを挿入したい場合でも、このAutomatorアプリを利用すれば効率的に作業を進められます。


Automatorで作成するテキスト画像のフォントや色は、「テキストからバナーイメージを作成」アクションの設定項目で指定できます。用途に合わせて複数のアプリケーションを作成しておくと、さらに便利です。
方法2:KeynoteやPages(WindowsならPowerPoint)で作成
Macユーザーであれば、プレゼンテーションソフトのKeynoteや文書作成ソフトのPagesも、背景が透過されたテキスト画像を作成するのに非常に便利です。WindowsユーザーであればPowerPointが同様の役割を果たします。
- **テキストの入力とデザイン:** Keynote/Pages(PowerPoint)で新規スライド(またはページ)を作成し、テキストボックスを挿入して文字を入力します。フォント、サイズ、色、太字などの装飾を自由に行いましょう。
- **背景の透過設定:**
- **Keynote:** スライドの背景を「塗りつぶしなし」に設定します。
- **Pages:** オブジェクトをグループ化し、ePUB形式で書き出す際にPNGファイルとして取り出す方法があります。
- **PowerPoint:** テキストボックスの背景を透明に設定し、スライドの背景も透明にします。
- **画像として書き出し:**
- **Keynote:** 「ファイル」メニューから「書き出す」>「イメージ」を選択し、フォーマットを「PNG」に設定して「透明な背景で書き出す」にチェックを入れて保存します。
- **PowerPoint:** テキストボックスを右クリックして「図として保存」を選択し、PNG形式で保存します。
KeynoteやPowerPointは、テキストだけでなく図形や簡単なイラストも組み合わせて画像化できるため、よりデザイン性の高いテロップを作成したい場合に特に有効です。
方法3:オンライン画像編集ツール(Canvaなど)で作成
MacやWindowsのOSに依存せず、手軽にテキスト画像を生成したい場合は、Canvaのようなオンライン画像編集ツールが非常に便利です。Canvaは無料プランでも多くの機能が利用でき、背景透過PNGの作成も可能です(ただし、背景リムーバー機能はPro版が必要な場合があります)。
- **デザインの作成:** Canvaで新規デザインを作成し、テキスト要素を追加して文字を入力します。フォント、色、サイズ、エフェクトなどを自由に設定します。
- **背景の透過:**
- Canva Proユーザーであれば、「背景リムーバ」機能を使って簡単に背景を透過できます。
- 無料ユーザーの場合、背景を単色(例:緑や青)にして書き出し、後でiMovieのグリーン/ブルースクリーン機能で透過させる、または外部の無料背景透過ツール(remove.bgなど)を利用する方法もあります。
- **PNG形式でダウンロード:** 「共有」ボタンから「ダウンロード」を選択し、ファイル形式を「PNG」に設定して「透過背景」にチェックを入れてダウンロードします。

オンラインツールは手軽さが魅力ですが、無料版では機能に制限があることも。背景透過ができない場合は、グリーンバックの画像を作成し、iMovieのグリーン/ブルースクリーン機能で合成する「クロマキー合成」を試してみてください。
iMovieで作成したテキスト画像を配置する手順
透過PNG形式で作成したテキスト画像が用意できたら、いよいよiMovieに取り込んで配置します。
- **iMovieへの読み込み:** 作成したPNG画像をiMovieのイベントブラウザにドラッグ&ドロップして読み込みます。
- **タイムラインへの配置:** 読み込んだテキスト画像を、メインの動画クリップの上にドラッグして配置します。この時、自動的に「カットアウェイ」として配置される場合があります。
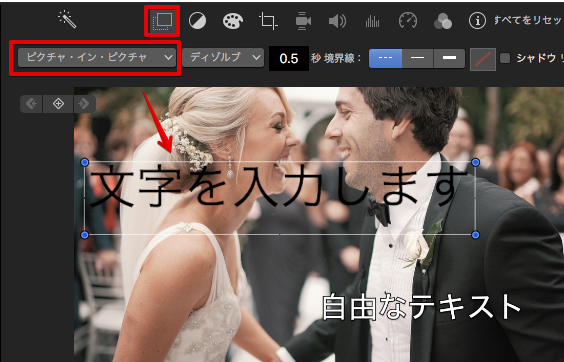
- **ピクチャインピクチャへの変更:** タイムラインに配置したテキスト画像クリップを選択し、ビューア上部にあるオーバーレイコントロール(四角が重なったアイコン)をクリックします。ドロップダウンメニューから「ピクチャインピクチャ」を選択します。
- **位置、サイズ、傾きの調整:** ピクチャインピクチャに設定すると、プレビュー画面上でテキスト画像を自由にドラッグして位置を変更したり、四隅のハンドルをドラッグしてサイズを調整したり、回転ハンドルを使って傾きをつけたりできるようになります。
- **キーフレームアニメーションで動きを加える:** ピクチャインピクチャ機能では、キーフレームを使ってテキスト画像に動きを加えることも可能です。例えば、画面外からテキストをスライドインさせたり、サイズを徐々に変化させたりといった簡易的なアニメーションを設定できます。

この方法を使えば、同じ画面に複数のコメントを同時に表示したい場合や、複雑なレイアウトのテロップを作成したい場合にも対応できます。

複数のテキストを重ねて表示したい場合は、それぞれのテキストを個別の透過PNG画像として作成し、それぞれをピクチャインピクチャで配置することで実現できます。手間はかかりますが、表現の幅は格段に広がります。
 iMovieの文字入れ方法
iMovieを使って動画に文字を入れることは、メッセージを伝えたり、映像の魅力を高めたりする上で非常に重要です。特に、結婚式のプロフィールムービーやオープニングムービ
iMovieの文字入れ方法
iMovieを使って動画に文字を入れることは、メッセージを伝えたり、映像の魅力を高めたりする上で非常に重要です。特に、結婚式のプロフィールムービーやオープニングムービ
iMovieでテキストの視認性を高める追加テクニック
テキストを自由に配置できるようになったら、次にその視認性を高める工夫を凝らしましょう。どんなに良い内容のテキストでも、読みにくければ意味がありません。プロの動画クリエイターとして、視聴者がストレスなく情報を得られるよう、以下のポイントを意識することをおすすめします。
ドロップシャドウやアウトラインの活用
テキストにドロップシャドウ(影)やアウトライン(縁取り)を追加することで、背景とのコントラストを高め、文字を際立たせることができます。iMovieのタイトルスタイルによってはこれらの設定が可能なものもありますが、画像化したテキストであれば、作成元のツール(Keynote, Canvaなど)でより細かく設定できます。
背景とのコントラスト
テキストの色は、背景の色と明確に区別できるものを選びましょう。例えば、明るい背景には濃い色のテキスト、暗い背景には明るい色のテキストが適しています。また、背景が複雑な場合は、テキストの背後に半透明の帯やボックスを配置することで、文字の可読性を向上させることができます。
文字数は20文字程度に抑える
動画のテロップは、視聴者が一目で内容を理解できるよう、簡潔にまとめることが重要です。一般的に、1行あたりの文字数は20文字程度に抑えると読みやすくなります。 スマートフォンなど小さな画面での視認性も向上するため、この目安を意識しましょう。

テロップは「読む」ものではなく「見る」ものです。一瞬で内容が伝わるよう、文字数を厳選し、視覚的なインパクトを重視しましょう。
 iMovieで字幕文字の色を変更する方法
iMovieを使った動画編集において、字幕やテロップは視聴者への情報伝達や動画の雰囲気を大きく左右する重要な要素です。文字の色、フォント、サイズ、そして配置一つで、動
iMovieで字幕文字の色を変更する方法
iMovieを使った動画編集において、字幕やテロップは視聴者への情報伝達や動画の雰囲気を大きく左右する重要な要素です。文字の色、フォント、サイズ、そして配置一つで、動
iMovieの限界と、より高度な動画編集ソフトの選択肢
iMovieは無料で手軽に使える優れた動画編集ソフトですが、テキスト編集の自由度には限界があります。特に、複数のテキストを同時に表示したり、複雑なアニメーションをつけたりする際には、物足りなさを感じるかもしれません。
iMovieでできることには限りがありますが、そのシンプルさゆえに初心者でも直感的に操作できるという大きなメリットがあります。まずはiMovieで動画編集の基礎を学び、より高度な表現を求めるようになったら、他のソフトへの移行を検討するのが賢明です。
よりプロフェッショナルなテキスト編集や、高度な動画表現を求める場合は、以下のような動画編集ソフトの利用を検討してみましょう。
| ソフト名 | 特徴 | テキスト編集の自由度 |
|---|---|---|
| **Final Cut Pro** | Apple純正のプロ向け動画編集ソフト。iMovieからの移行がスムーズで、豊富なタイトルテンプレートと高度なカスタマイズ性、キーフレームアニメーションが魅力です。 | 非常に高い。 |
| **DaVinci Resolve** | ハリウッド映画でも使われるプロ仕様のソフト。無料版でも高機能で、Fusionページでの高度なアニメーションや3Dテキストなど、表現の幅が非常に広いです。 | 非常に高い。 |
| **Adobe Premiere Pro** | 業界標準の動画編集ソフト。他のAdobe製品との連携が強力で、モーショングラフィックステンプレート |
動画の質を高めるアニメーション素材
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるテンプレート