AviUtl(エーブイアイユーティル)は、無料で高機能な動画編集ソフトとして多くのクリエイターに愛用されています。動画のクオリティを飛躍的に向上させる上で欠かせないのが、テキスト(字幕やテロップ)のデザインです。単に文字を表示するだけでなく、色、フォント、影、縁、アニメーションなどを工夫することで、視聴者への情報伝達力を高め、動画全体の雰囲気を大きく左右します。
この記事では、AviUtlでテキストのデザインを自由自在に変更するための基本操作から、プロのような表現を可能にする応用テクニック、さらには動画を魅力的に彩るアニメーション効果まで、網羅的に解説します。あなたの動画がより魅力的になるよう、一緒にテキストデザインのスキルを磨いていきましょう。
Aviutlからステップアップ!
After Effectsなら、テンプレートを使ってさらに高度な表現が驚くほど簡単に作れます。
テンプレートも10点まで無料
AviUtlテキストデザインの基本操作
AviUtlでテキストのデザインを変更するには、まず「設定ダイアログ」を開くことから始まります。ここでは、基本的な文字の見た目を調整する様々な項目が用意されています。
設定ダイアログの表示と操作
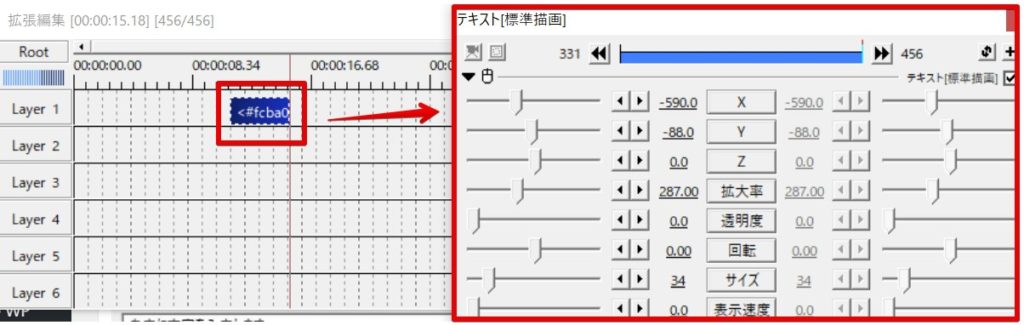
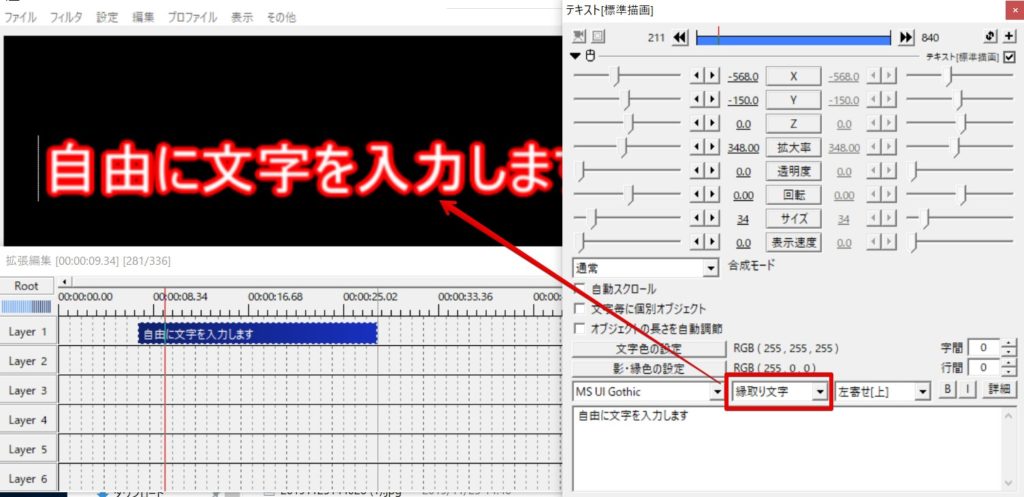
タイムラインに配置したテキストオブジェクトをダブルクリックすると、設定ダイアログが表示されます。すでに表示されている場合は、再度ダブルクリックすることで非表示になります。このダイアログが、テキストデザインの全ての起点となります。

設定ダイアログは、テキストオブジェクトのプロパティを調整するための中心的なインターフェースです。ここで変更した内容はリアルタイムでプレビューに反映されるため、試行錯誤しながら理想のデザインを見つけることができます。
文字色の変更と視認性
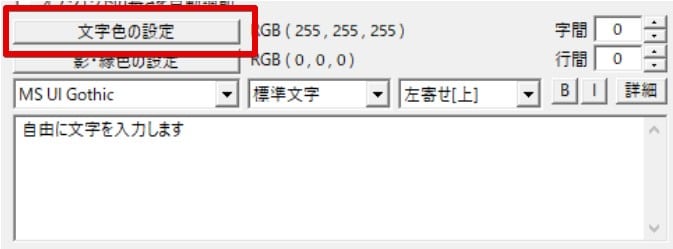
「文字色の設定」メニューから、テキストの色を変更できます。カラーピッカーを使って直感的に色を選ぶことができるほか、RGB値やHEX値(16進数)で精密な色指定も可能です。また、後述する「制御文字」を使えば、1文字ずつ異なる色を設定するといった高度な表現も実現できます。メニューからの変更は、テキスト全体に適用されます。


動画のテーマや背景色に合わせて、文字色を適切に選ぶことが重要です。視認性を高めるために、背景とコントラストがはっきりする色を選びましょう。
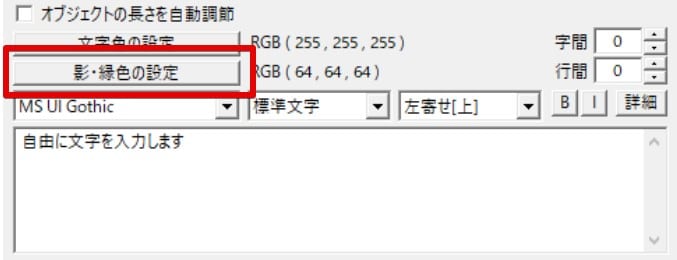
影・縁色の設定と同時適用テクニック
文字に立体感を与えたり、背景に埋もれずに見やすくしたりするために、「影・縁色の設定」は非常に有効です。ここでは影や縁に使う色を設定できます。AviUtlの標準機能では、テキストメニューから影と縁線を同時に適用することはできませんが、拡張編集の「+」ボタンから「縁取り」や「シャドー」といったフィルタをそれぞれ追加し、個別に色やサイズ、ぼかし具合を調整することで、影と縁線の両方を共存させることが可能です。これにより、より複雑で魅力的なテキストデザインを作り出すことができます。さらに、複数の縁取りフィルタを重ねることで「二重縁取り」も実現でき、テキストの視認性を飛躍的に高めることが可能です。

 AviUtlで文字に輪郭線と影を同時に付ける方法
AviUtlで動画を編集する際、コメントや字幕、タイトル文字は動画の印象を大きく左右する重要な要素です。特に、背景に写真や動画を配置する場合、文字が背景に埋もれて見え
AviUtlで文字に輪郭線と影を同時に付ける方法
AviUtlで動画を編集する際、コメントや字幕、タイトル文字は動画の印象を大きく左右する重要な要素です。特に、背景に写真や動画を配置する場合、文字が背景に埋もれて見え
フォントの選択と追加方法
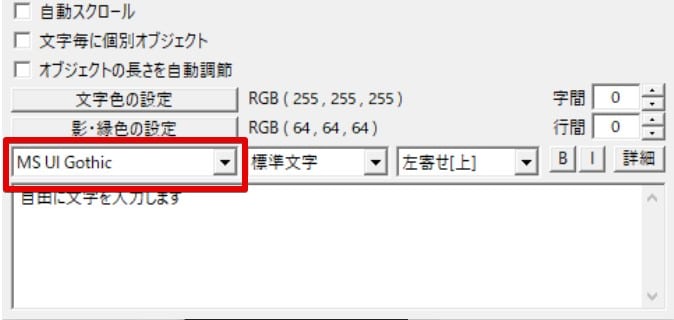
テキストの印象を大きく変えるのがフォントです。設定ダイアログから、PCにインストールされているフォントを自由に選択できます。AviUtlはWindows OSに依存するため、Windowsに新しいフォントをインストールすれば、AviUtlでも利用できるようになります。フォントのインストールは、ダウンロードしたフォントファイル(.ttfや.otf形式)をダブルクリックし、「インストール」ボタンを押すだけで完了します。動画の雰囲気や伝えたいメッセージに合わせて、最適なフォントを選びましょう。商用利用可能なフリーフォントも多数存在するため、積極的に活用してみるのも良いでしょう。また、PCにフォントをインストールせずにAviUtlでのみ利用できる「追加フォント読み込みプラグイン」なども存在します。


フォント選びは動画の「顔」とも言えます。ポップな動画には丸ゴシック、落ち着いた動画には明朝体など、動画のジャンルに合わせてフォントを使い分けることで、よりプロフェッショナルな印象を与えられます。
 AviUtlでフォントを新規追加・変更する方法
AviUtlで動画編集を行う際、字幕やテロップのフォントは動画の印象を大きく左右する重要な要素です。フォントはAviUtlに直接依存するものではなく、Windows OSにインストー
AviUtlでフォントを新規追加・変更する方法
AviUtlで動画編集を行う際、字幕やテロップのフォントは動画の印象を大きく左右する重要な要素です。フォントはAviUtlに直接依存するものではなく、Windows OSにインストー
影や縁のありなしを選択
テキストに影や縁を付けるかどうかは、この項目から設定できます。前述の通り、標準機能では影か縁のどちらか一方しか適用できませんが、拡張編集の「+」ボタンから「縁取り」や「シャドー」といったフィルタを追加することで、両方を同時に適用し、さらに詳細な設定(影の濃さ、拡散、縁の太さ、ぼかしなど)を行うことが可能です。これにより、テキストの視認性を高めつつ、デザイン性を向上させることができます。

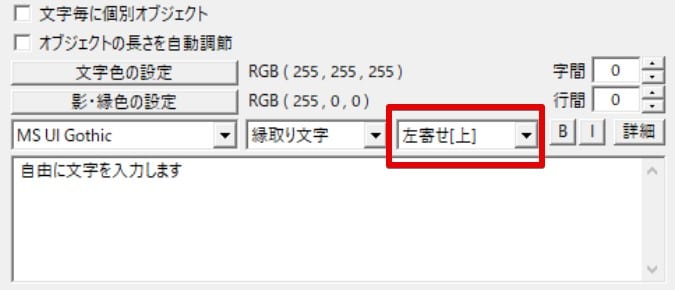
文字揃え
テキストの配置を調整する「文字揃え」機能では、中央揃え、左揃え、右揃えを選択できます。複数行のテキストの場合、どの位置を基準に揃えるかを設定することで、レイアウトのバランスを整えることができます。動画内の情報配置やデザインの統一感を保つ上で重要な項目です。

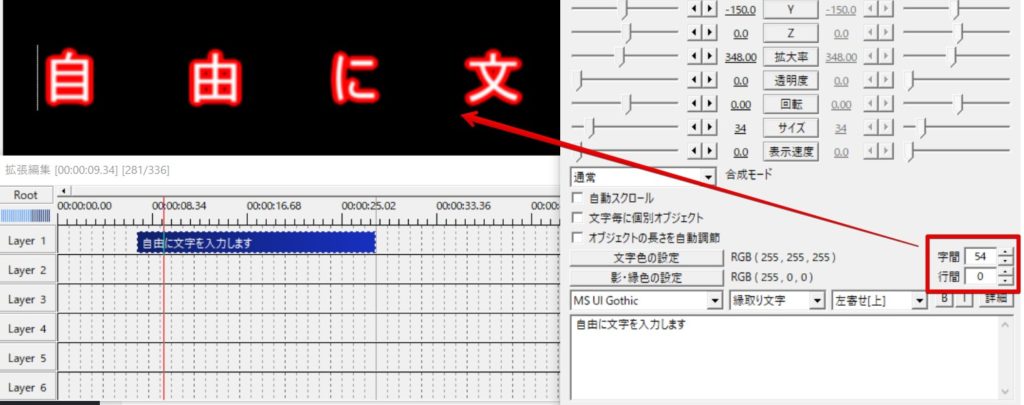
字間と行間
「字間」は文字と文字の間隔、「行間」は行と行の間隔を調整する項目です。これらの設定を適切に行うことで、テキストの可読性を高め、視覚的な美しさを向上させることができます。特に長文のテロップや字幕では、字間や行間を調整することで、読みやすさが格段に向上します。

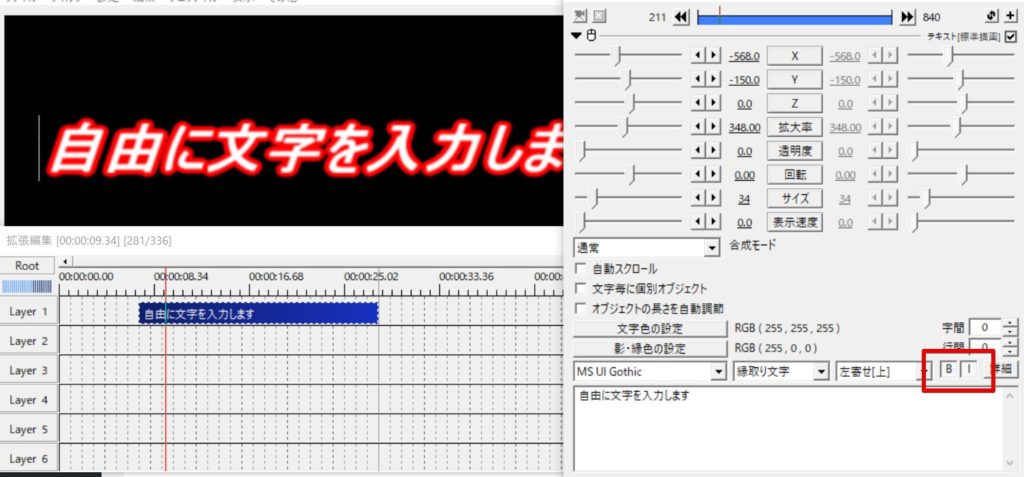
ボールドとイタリック
テキストを太字(ボールド)にしたり、斜体(イタリック)にしたりする設定もここから行えます。特定のキーワードを強調したい場合や、デザインにアクセントを加えたい場合に活用できます。

AviUtlで実現する高度なテキストデザイン
AviUtlの標準機能だけでも多彩なテキストデザインが可能ですが、さらに一歩進んだ表現をするためには、拡張編集の機能や外部スクリプト、プラグインの活用が不可欠です。
文字サイズと「ぼやけ」対策の決定版
テキストのサイズは「サイズ」で調整するのが基本です。「拡大率」で調整すると文字がぼやける場合があるため、高画質を保ちたい場合は「サイズ」を使用しましょう。ただし、時間とともにテキストの大きさを変化させるアニメーションの場合、「拡大率」の方が滑らかな動きになることがあります。用途に応じて使い分けることが重要です。文字がぼやける場合は、「高精度モード」をオンにすることで改善されることもあります。

テキストがぼやけて見える場合は、「拡大率」ではなく「サイズ」で調整してみてください。それでも改善しない場合は、「拡大率を50」にして「サイズを2倍」にすると、文字がくっきりと表示されることがあります。
グラデーションで彩るテキスト表現
テキストにグラデーションをかけることで、単色では表現できない豊かな色彩を表現できます。拡張編集の「+」ボタンから「グラデーション」フィルタを追加し、開始色と終了色を設定することで、テキスト全体にグラデーションを適用できます。さらに、「文字毎に個別オブジェクト」にチェックを入れると、1文字ずつにグラデーションをかけることも可能です。また、縁取りにグラデーションを適用するスクリプトも存在し、より洗練されたデザインを実現できます。
グラデーションは、テキストに奥行きや動きを与える強力なツールです。背景色との調和を考え、色の組み合わせを工夫することで、より洗練された印象を与えられます。
 AviUtlで文字の色を変更する方法
AviUtlは、無料ながらも高機能な動画編集ソフトとして多くのクリエイターに愛用されています。動画にテキスト(字幕やテロップ)を挿入する際、その「色」は視聴者の理解度
AviUtlで文字の色を変更する方法
AviUtlは、無料ながらも高機能な動画編集ソフトとして多くのクリエイターに愛用されています。動画にテキスト(字幕やテロップ)を挿入する際、その「色」は視聴者の理解度
ルビ・縦書きで日本語表現を豊かに
日本語特有の表現であるルビ(ふりがな)や縦書きも、AviUtlで実現できます。標準機能では縦書きに対応していますが、ルビについては外部スクリプトの導入が必要になる場合があります。これにより、小説の引用や専門用語の解説など、より詳細な情報をテキストで表現することが可能になります。
制御文字を使いこなす究極テクニック
AviUtlの「制御文字」は、テキストボックス内に特定の記号やコマンドを入力することで、文字の色、サイズ、フォント、表示速度などを部分的に変更できる強力な機能です。例えば、1つのテキストオブジェクト内で特定の単語だけ色を変えたり、サイズを変えたりといったことが可能になります。これにより、複数のテキストオブジェクトを作成する手間を省き、効率的に複雑なテキストデザインを実現できます。
| 制御文字の例 | 効果 |
|---|---|
<#RRGGBB,RRGGBB>テキスト<#> |
文字色と縁色を16進数で指定(縁色は省略可) |
<sサイズ,フォント名,BI>テキスト<s> |
フォントサイズ、フォント名、太字/斜体を指定(B=太字, I=斜体) |
<r速度>テキスト<r> |
文字の表示速度を指定(1秒あたりの文字数) |
<w時間>テキスト<w> |
文字の待機時間を指定(秒) |
<c秒数> |
指定秒数後にその行の表示をクリア |

制御文字は非常に便利ですが、覚えるのが大変だと感じるかもしれません。しかし、一度マスターすれば、テキスト編集の効率と表現の幅が格段に広がります。テキスト編集補助プラグインなどを活用するのもおすすめです。
 文字の表示タイミングを一時停止する方法 [制御文字]
AviUtlは、その高いカスタマイズ性と自由度で多くの動画クリエイターに愛用されています。特に、テキストの表示においては「制御文字」と呼ばれる特殊な書式を用いることで
文字の表示タイミングを一時停止する方法 [制御文字]
AviUtlは、その高いカスタマイズ性と自由度で多くの動画クリエイターに愛用されています。特に、テキストの表示においては「制御文字」と呼ばれる特殊な書式を用いることで
テキストアニメーションで動きを付ける
テキストにアニメーション効果を加えることで、動画に躍動感と視覚的な魅力を与えることができます。AviUtlには標準で様々なアニメーション効果が用意されており、テキストオブジェクトの「+」ボタンから追加できます。フェードイン・アウト、スライド、回転、文字送りなど、多種多様なアニメーションを組み合わせることで、視聴者の目を引く演出が可能です。特に「文字毎に個別オブジェクト」にチェックを入れることで、1文字ずつに異なるアニメーションを適用できるようになり、タイピングアニメーションのような凝った演出も容易になります。
アニメーションは、テキストの登場・退場を自然に見せたり、強調したい部分を際立たせたりするのに役立ちます。ただし、過度なアニメーションはかえって見づらくなることもあるため、動画全体のトーンに合わせて控えめに使うのが効果的です。
動画の質を高めるアニメーション素材
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるテンプレート