AviUtlは、無料ながらも高機能な動画編集ソフトとして多くのクリエイターに愛用されています。動画にテキスト(字幕やテロップ)を挿入する際、その「色」は視聴者の理解度や動画全体の印象を大きく左右する重要な要素です。背景とのコントラストを考慮した文字色、視認性を高める影や縁取り、そして表現の幅を広げるグラデーションなど、AviUtlではこれらの設定を細かくコントロールできます。このガイドでは、AviUtlで挿入した文字の色を効果的に変更し、よりプロフェッショナルな動画を作成するための方法を詳しく解説します。
Aviutlからステップアップ!
After Effectsなら、テンプレートを使ってさらに高度な表現が驚くほど簡単に作れます。
テンプレートも10点まで無料
AviUtlでテキストを挿入する基本
まずは、文字色の変更を行う前に、動画にテキストオブジェクトを挿入する基本的な手順を確認しましょう。
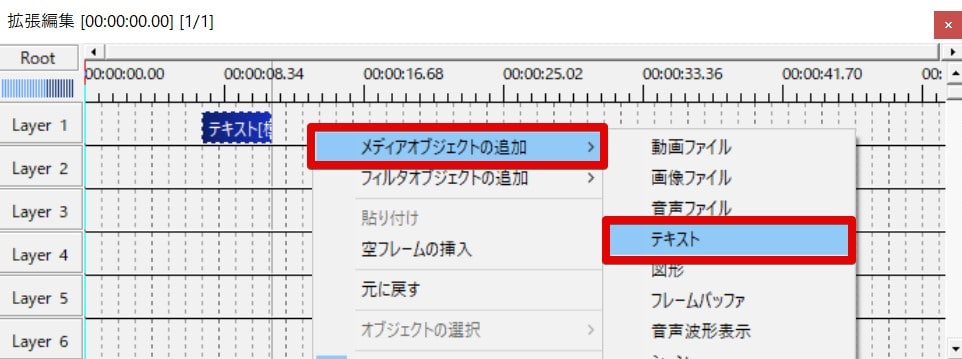
テキストオブジェクトの追加
タイムライン上で右クリックし、「メディアオブジェクトの追加」から「テキスト」を選択します。これにより、タイムライン内に新しいテキストオブジェクトが追加されます。

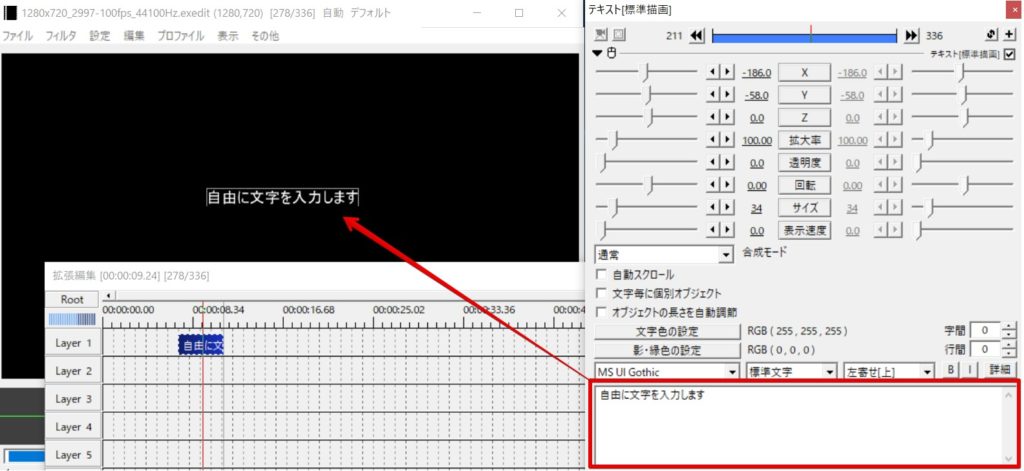
文字の入力と初期設定
追加されたテキストオブジェクトをダブルクリックすると、「設定」ダイアログが表示されます。このダイアログのテキストエリアに、表示したい文字を入力してください。初期状態では、文字色は白で表示されます。

動画にテキストを挿入する基本的な操作について、さらに詳しく知りたい場合は、以下の記事も参考にしてください。
 AviUtlで挿入したテキストの長さとタイミングを調整する方法
動画編集において、視聴者への情報伝達や感情表現に欠かせないテキスト(字幕やテロップ)。無料ながら高機能な動画編集ソフトAviUtlでは、このテキストの挿入から表示時間
AviUtlで挿入したテキストの長さとタイミングを調整する方法
動画編集において、視聴者への情報伝達や感情表現に欠かせないテキスト(字幕やテロップ)。無料ながら高機能な動画編集ソフトAviUtlでは、このテキストの挿入から表示時間
テキストの文字色を変更する
テキストのメインカラーを変更する方法は非常に簡単です。「設定」ダイアログから直感的に操作できます。
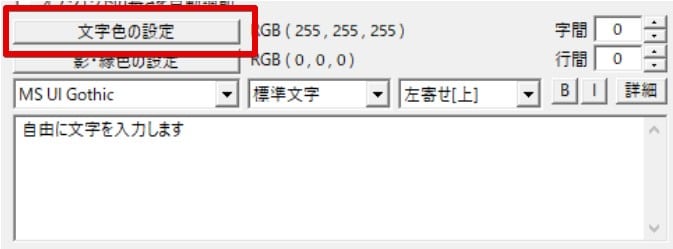
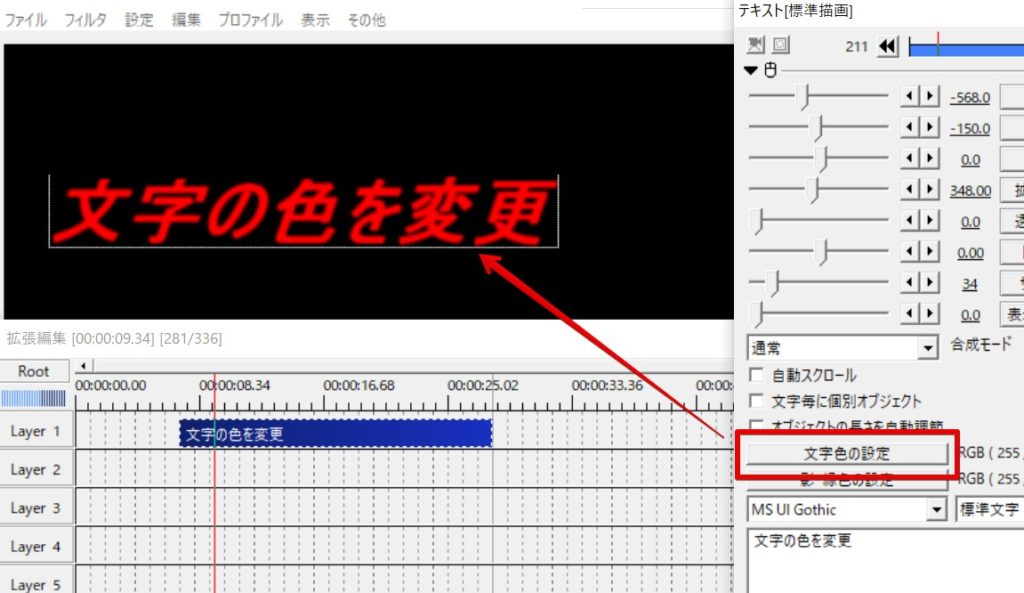
文字色の設定メニュー
「設定」ダイアログ内にある「文字色の設定」ボタンをクリックします。

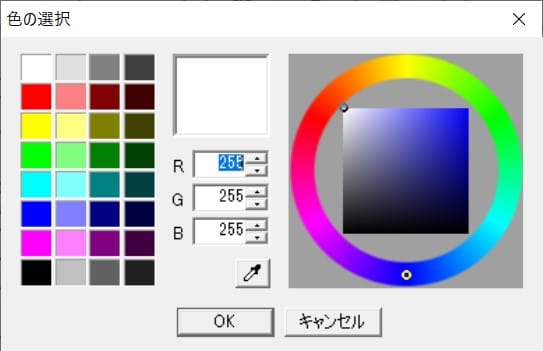
カラーピッカーから色を選択
クリックすると「色の選択」ダイアログ(カラーピッカー)が表示されます。ここで、スライダーやカラーパレットからお好みの色を選択し、「OK」をクリックして適用します。


動画内の特定の色を文字色にしたい場合は、カラーピッカー内のスポイトボタンをクリックし、プレビュー画面から直接色を抽出できます。これにより、動画全体のトーンに合わせた自然な文字色を設定することが可能です。
文字色変更後
選択した色がテキストに適用され、プレビュー画面で確認できます。

影・縁色の設定で視認性を高める
文字色だけでは背景に埋もれてしまう場合、影や縁取りを追加することで視認性を飛躍的に向上させることができます。特に、写真や動画の上に字幕を重ねる際には必須のテクニックです。
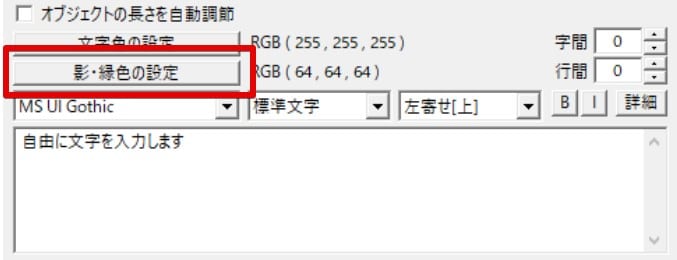
影・縁色の設定メニュー
「設定」ダイアログ内の「影・縁色の設定」ボタンをクリックします。

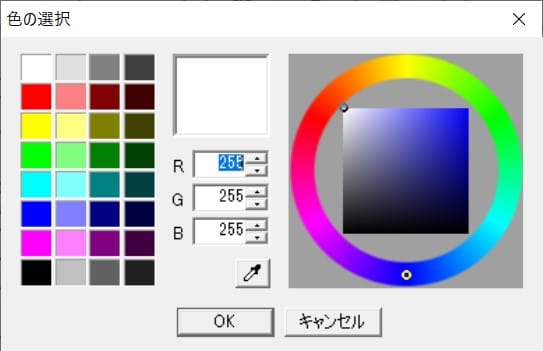
カラーピッカーから影・縁の色を選択
文字色と同様に、カラーピッカーから影や縁に適用したい色を選択します。

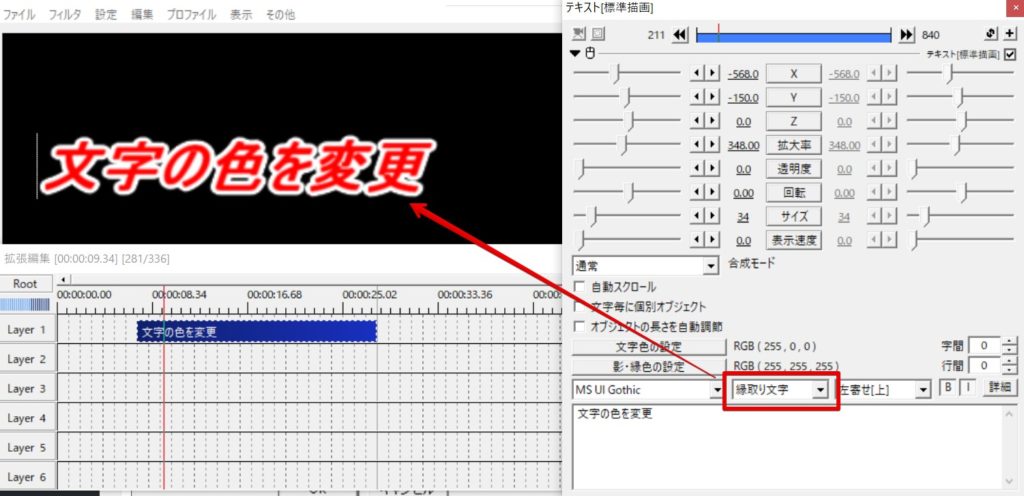
影もしくは縁の有無を選択する
色を設定しただけでは影や縁は表示されません。「標準」「影付き文字」「縁取り文字」「影付き文字(薄)」「縁取り文字(細)」などのプルダウンメニューから、適用したい効果を選択して初めて、影や縁がテキストに反映されます。

プロの視点:標準機能の限界とフィルタ効果の活用
AviUtlの標準機能では、テキストオブジェクトの設定ダイアログから「影付き文字」か「縁取り文字」のどちらか一方しか選択できません。しかし、より視認性を高めたい場合やデザイン性を追求したい場合は、フィルタ効果を併用することで、影と縁取りを同時に適用したり、二重縁取りを作成したりすることが可能です。
二重縁取りの作成
テキストに二重の縁取りを施すには、テキストオブジェクトに「縁取り」フィルタ効果を複数追加します。最初に適用した縁取りが内側、後から追加したものが外側になります。それぞれの縁取りの色やサイズを調整することで、より複雑で目を引くデザインが可能です。
立体感のある影の作成
単なる影ではなく、立体感やぼかしの効いた影を付けたい場合は、「シャドー」フィルタ効果が非常に有効です。「シャドー」エフェクトは、影のX/Y座標、濃さ、拡散(ぼかし具合)などを細かく設定できるため、テキストに自然な奥行きを与えることができます。
影や縁取りを効果的に活用することで、背景が複雑な動画でも文字を際立たせ、視聴者にとって読みやすいテロップを作成できます。
 AviUtlで文字に輪郭線と影を同時に付ける方法
AviUtlで動画を編集する際、コメントや字幕、タイトル文字は動画の印象を大きく左右する重要な要素です。特に、背景に写真や動画を配置する場合、文字が背景に埋もれて見え
AviUtlで文字に輪郭線と影を同時に付ける方法
AviUtlで動画を編集する際、コメントや字幕、タイトル文字は動画の印象を大きく左右する重要な要素です。特に、背景に写真や動画を配置する場合、文字が背景に埋もれて見え
応用編:より魅力的な文字表現のために
AviUtlでは、基本的な文字色や影・縁取りだけでなく、さらに高度な表現も可能です。これらのテクニックを習得することで、動画のクオリティを一層高めることができます。
グラデーション文字の作成
単色の文字だけでなく、グラデーションを適用することで、より洗練された印象を与えることができます。AviUtlの標準機能でグラデーションをかけるには、テキストオブジェクトに「グラデーション」エフェクトを追加します。
- グラデーションエフェクトの追加: テキストオブジェクトを選択し、設定ダイアログの右上にある「+」ボタンから「グラデーション」を選択します。
- 開始色と終了色の設定: グラデーションエフェクトの設定項目で、「開始色」と「終了色」をそれぞれ設定します。
- 形状と角度の調整: 「グラデーションの形状」(線、円、四角、凸型など)や「角度」を調整することで、様々なグラデーション表現が可能です。
- 強さ・中心・幅の調整: 「強さ」で色の濃さ(透明度)、「中心X・Y」でグラデーションの位置、「幅」でグラデーションの境目のぼかし幅を調整できます。
- 文字ごとのグラデーション: 「文字毎に個別オブジェクト」にチェックを入れると、文字一つ一つにグラデーションを適用できます。

少し手間はかかりますが、テキストの縁取り部分だけにグラデーションを適用することも可能です。これは、テキストオブジェクトを複製し、片方を縁取りのみに設定してグラデーションを適用し、もう片方を通常の文字として重ねることで実現できます。
部分的に色を変更する(制御文字)
テキストの一部だけ色を変えたい場合や、文字ごとに異なる色を適用したい場合は、「制御文字」を使用するのが効果的です。
- 制御文字の書式:
<#ffffff>ここがテキスト文字<#>のように記述します。ffffffの部分は16進数のRGB値で色を指定します。 - 影・縁色の同時指定:
<#文字色RGB値,縁色RGB値>テキスト<#>のように、カンマで区切って影・縁の色も同時に指定できます。縁色には「#」は不要です。

制御文字は、文字色だけでなく、フォントサイズ、フォント名、表示速度、待機時間、座標など、様々なテキストの表現を部分的に変更できる非常に便利な機能です。 16進数RGBカラーコードは、オンラインカラーピッカーやカラーコード一覧サイトで簡単に探せます。
 AviUtlでテキストの色を1文字ずつ指定する方法
AviUtlで動画に挿入する字幕やタイトルは、標準機能だけでは全てのテキストが同じ色になってしまいます。しかし、AviUtlには「制御文字」という強力な機能が用意されており
AviUtlでテキストの色を1文字ずつ指定する方法
AviUtlで動画に挿入する字幕やタイトルは、標準機能だけでは全てのテキストが同じ色になってしまいます。しかし、AviUtlには「制御文字」という強力な機能が用意されており
背景色や帯の活用
動画の背景が複雑で文字が読みにくい場合、文字の背後に単色の背景や半透明の帯を配置することで、視認性を確保できます。
- 図形オブジェクトの利用: テキストオブジェクトの下のレイヤーに「図形」オブジェクト(四角形など)を追加し、サイズや透明度を調整して背景として利用します。この際、図形オブジェクトがテキストオブジェクトよりも下のレイヤーに配置されていることを確認しましょう。
- スクリプトの活用: 外部スクリプト「領域枠」などを使用すると、テキストに自動で背景色を付けることができ、効率的です。
プロが教える!文字色選びのコツと注意点
単に色を変更するだけでなく、動画の目的や視聴環境を考慮した文字色選びが、プロフェッショナルな動画制作には不可欠です。
背景とのコントラストを意識する
文字の読みやすさは、背景とのコントラストに大きく依存します。背景が明るい場合は暗い文字色を、背景が暗い場合は明るい文字色を選ぶのが基本です。
| 背景の明るさ | 推奨される文字色 | 推奨される縁・影色 | ポイント |
|---|---|---|---|
| 明るい | 暗い色(黒、濃い青など) | 白、薄いグレー | 文字が引き締まり、読みやすくなる。 |
| 暗い | 明るい色(白、薄い黄色など) | 黒、濃いグレー | 文字が浮き上がり、視認性が向上する。 |
| 複雑・多色 | 背景に埋もれない色 | コントラストの強い縁取りや影を併用 | 半透明の帯や背景を検討する。 |
色の心理効果と動画のトーン
色は視聴者に心理的な影響を与えます。動画のテーマや伝えたい感情に合わせて色を選ぶと、より効果的な表現ができます。
- 赤: 情熱、警告、強調
- 青: 信頼、冷静、清潔感
- 緑: 自然、安らぎ、成長
- 黄: 明るさ、注意、楽しさ
- 白: 清潔、シンプル、純粋
- 黒: 高級感、重厚感、引き締め

原色や鮮やかすぎる色は、目が疲れる原因となるため、特に長時間の動画では避けた方が無難です。彩度を少し落としたり、落ち着いたトーンの色を選ぶと、より洗練された印象になります。
統一感のあるデザインを心がける
動画全体で文字色や装飾に統一感を持たせることで、プロフェッショナルな印象を与え、視聴者にとっても見やすい動画になります。特定のシリーズ動画であれば、毎回同じフォントと文字色、装飾パターンを使用するなど、ルールを決めておくと良いでしょう。
フォントと色の組み合わせ
フォントの種類によっても、最適な文字色は異なります。細いフォントや装飾的なフォントは、縁取りや影をしっかりつけることで視認性を確保しましょう。太いフォントは、単色でも十分な存在感を発揮しやすいです。
文字のぼやけを防ぐ!「サイズ」と「拡大率」の使い分け
AviUtlでテキストを拡大した際に文字がぼやけてしまうという問題は、多くのユーザーが経験します。これは「拡大率」と「サイズ」という二つの設定項目の違いを理解することで解決できます。
- 「拡大率」で拡大するとぼやける: 「拡大率」は、文字を無理やり引き伸ばして拡大・縮小するため、画質が劣化し、文字がぼやけて表示される原因となります。
- 「サイズ」で調整する: 基本的に文字の大きさを調整する際は、「サイズ」の項目を使用しましょう。「サイズ」で調整することで、文字がくっきりと表示されます。
- それでもぼやける場合: 「サイズ」で調整しているのに文字がぼやける場合は、「拡大率を50」にして「サイズを2倍」にするなど、両方を組み合わせて調整すると、文字がくっきりと表示される場合があります。
文字にアニメーションを付けて時間とともに大きさを変化させる場合は、「サイズ」だとカクつくことがあるため、「拡大率」を使用する方が自然な動きになります。用途に応じて使い分けましょう。
動きのある文字色表現:拡張色設定エフェクト
テキストの色を時間とともに変化させたい場合や、よりダイナミックな色の表現をしたい場合は、「拡張色設定」エフェクトが非常に有効です。このエフェクトをテキストオブジェクトに追加することで、RGBやHSVの値をキーフレームで制御し、色のグラデーションや変化をアニメーションとして表現できます。
作業効率アップ!テキストスタイルのエイリアス登録
頻繁に使う文字色、フォント、影や縁取りの設定など、特定のテキストスタイルがある場合は、「エイリアス」として登録しておくと、作業効率が格段に向上します。一度設定したスタイルを簡単に呼び出して再利用できるため、動画全体のデザイン統一にも役立ちます。
よくある質問とトラブルシューティング
Q1: 文字がぼやけて表示されるのですが?
A1: テキストオブジェクトの「拡大率」で文字サイズを調整するとぼやけることがあります。「サイズ」の項目で調整するか、「拡大率を50」にして「サイズを2倍」にするなど、両方を組み合わせて調整すると、文字がくっきりと表示される場合があります。
Q2: 文字が背景に埋もれて見えにくいです。
A2: 文字色と背景のコントラストが低い可能性があります。文字色を背景と反対の明るさに変更するか、影や縁取りを追加して文字を際立たせましょう。また、文字の背後に半透明の帯や図形を配置するのも効果的です。
Q3: 文字にグラデーションをかけたいのですが、うまくいきません。
A3: テキストオブジェクトに「グラデーション」エフェクトが正しく適用されているか確認してください。また、開始色と終了色が設定されているか、グラデーションの「強さ」が0になっていないかも確認しましょう。
まとめ
AviUtlで文字の色を変更する方法は、基本的な文字色の設定から、影や縁取り、さらにはグラデーションや制御文字を使った高度な表現まで多岐にわたります。これらの機能を使いこなすことで、動画の視認性を高めるだけでなく、表現の幅を広げ、視聴者に強い印象を与える動画を作成することが可能です。
動画のテーマや背景に合わせて最適な文字色や装飾を選び、視聴者にとって「見やすく、伝わりやすい」動画作りを心がけましょう。今回ご紹介したテクニックを参考に、ぜひあなたの動画編集に役立ててください。
動画の質を高めるアニメーション素材
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるテンプレート