AviUtlで動画に挿入する字幕やタイトルは、標準機能だけでは全てのテキストが同じ色になってしまいます。しかし、AviUtlには「制御文字」という強力な機能が用意されており、これを使えばテキストの色を1文字ずつ、あるいは部分的に自由に指定することが可能です。この機能は、動画の表現力を飛躍的に高めるための重要なテクニックです。
このページでは、AviUtlの制御文字を使ってテキストの色を細かく設定する方法から、さらに一歩進んだ応用テクニックまで、動画クリエイターの視点から詳しく解説します。あなたの動画をより魅力的でプロフェッショナルなものにするためのヒントが満載です。
Aviutlからステップアップ!
After Effectsなら、テンプレートを使ってさらに高度な表現が驚くほど簡単に作れます。
テンプレートも10点まで無料
AviUtlの「制御文字」とは?テキスト装飾の魔法の呪文
AviUtlにおける「制御文字」とは、テキストオブジェクトの入力欄に直接記述することで、文字の見た目や表示方法を細かく制御できる特殊なコマンドのことです。ウェブサイトを作成する際のHTMLコードのように、特定の記号で範囲を囲むことで、その範囲内のテキストに様々な効果を適用できます。これにより、単調になりがちなテキストに動きや表情を与えることが可能になります。
制御文字は、テキストの途中でフォントサイズを変えたり、表示速度を調整したり、さらにはスクリプトを実行したりと、色変更以外にも多岐にわたる機能を持っています。これらの機能を使いこなすことで、あなたの動画表現の幅は大きく広がります。
色指定以外の制御文字の例
制御文字には色指定以外にも以下のようなものがあります。
<W2>:コメントテキストの表示速度を付けた場合に、空白時間を2秒入れる制御文字<r1>:1秒間に1文字ずつ表示する表示速度を指定する制御文字<s200>:これ以降の文字のサイズを200に設定する制御文字(<s>でリセット)<s,,B>:これ以降の文字を太字にする制御文字(<s>でリセット)

制御文字はHTMLのように「開始タグ」と「終了タグ」で囲むのが基本ですが、一部は開始タグだけで効果が持続するものもあります。効果をリセットしたい場合は、値なしの終了タグ(例: <#>や<s>)を使用します。
【実践】1文字だけ色を変える方法と複数文字への応用
ここからは、実際に制御文字を使ってテキストの色を変更する具体的な方法を解説します。基本をマスターすれば、様々な応用が可能になります。
基本編:1文字だけ色を変更する手順
文字の色を変更するための制御文字は「<#ffffff>ここがテキスト文字<#>」のように利用します。

色の指定は「16進数RGB表記」で行う必要があります。例えば上記の例では「ffffff」の部分が色を指定する部分となり、ffffffは白を意味します。この制御文字で囲んだ範囲だけが指定した色に置き換わるため、色を変えたい箇所だけを囲むことで、1文字だけ色を変更することが可能になります。
HTMLで色を指定する書式と非常に似ているため、ウェブコーディングの経験がある方には馴染みやすいでしょう。入力するアルファベットは必ず半角小文字で入力してください。大文字で入力すると色が反映されない場合があります。
文字色を変更する場合の書き方例
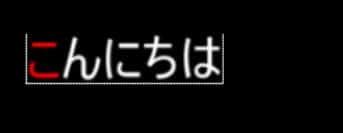
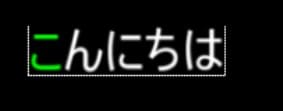
以下に、具体的な入力例と表示イメージを示します。
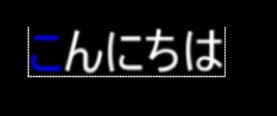
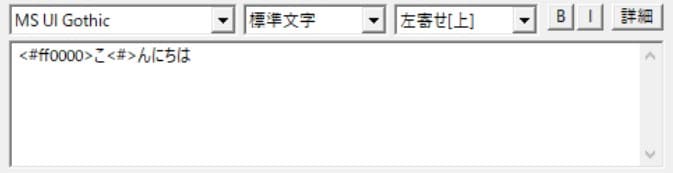
<#ff0000>こ<#>んにちは

<#00ff00>こ<#>んにちは

<#0000ff>こ<#>んにちは

AviUtlの標準機能で指定しているカラーを上書きする形で、制御文字で指定した色に文字が置き換わります。部分的に色を指定したい場合にはこの制御文字を活用するのが最も効率的です。
応用編:縁取りの色も同時に指定する
文字の縁取りの色も同時に変更したい場合は、制御文字の書式を少し変更します。
<#文字色カラーコード,縁色カラーコード>テキスト<#>
このように、文字色のカラーコードの後にカンマ「,」を挟んで縁色のカラーコードを記述します。縁色のカラーコードには「#」は不要です。
この機能を使うには、テキストオブジェクトの設定ダイアログで「縁取り文字」または「縁取り文字(細)」を有効にする必要があります。これを忘れると縁取りの色は反映されません。
ワンポイントアドバイス:カラーコードの探し方と便利なツール
16進数RGBカラーコードは、インターネット上で簡単に探すことができます。代表的な方法をいくつかご紹介します。
- オンラインカラーピッカー: Google検索で「カラーピッカー」と検索すると、直感的に色を選んでカラーコードを取得できるツールが表示されます。
- カラーコード一覧サイト: 「HTML カラーコード一覧」などで検索すると、様々な色のカラーコードが一覧で表示されているサイトが見つかります。
- AviUtlプラグイン: 「カラーコード追加」プラグインを導入すると、AviUtlのカラー選択ダイアログに直接カラーコードを入力する欄が追加され、よりスムーズに作業できます。

Webサイト制作経験者なら馴染み深い16進数RGBカラーコードですが、初めての方も心配いりません。専用ツールを使えば簡単に目的の色を見つけられますよ。特に「カラーコード追加」プラグインは、AviUtlでの作業効率を格段に上げてくれるのでおすすめです。
RGBカラーコード一覧表:動画に彩りを加える基本色
文字を個別に指定する際には16進法のRGB表記を行う必要があります。以下の表は代表的なカラーですが、好みのカラーとコードを探す際の参考にされてください。