AviUtlでの動画編集において、エフェクトは映像表現を格段に豊かにする不可欠な要素です。単に視覚的な魅力を加えるだけでなく、動画の雰囲気作り、特定の情報の強調、感情の伝達など、その役割は多岐にわたります。AviUtlには標準で多くのエフェクトが搭載されており、さらに拡張機能やスクリプトを導入することで、無限とも言えるクリエイティブな表現が可能になります。しかし、その多機能さゆえに「どこから手をつければいいのか分からない」「思った通りの効果が出ない」と悩む方も少なくありません。
この記事では、AviUtlでエフェクトを適用する最も基本的な方法から、複数のオブジェクトに一括で適用する応用テクニック、さらにはキーフレームやスクリプトを使った高度なアニメーションまで、動画クリエイターが知っておくべきエフェクトの全てを網羅的に解説します。あなたの動画を次のレベルへと引き上げるための実践的な知識とヒントが満載です。
Aviutlからステップアップ!
After Effectsなら、テンプレートを使ってさらに高度な表現が驚くほど簡単に作れます。
テンプレートも10点まで無料
AviUtlエフェクトの基本操作をマスターする
まずは、AviUtlでエフェクトを適用する最も基本的な手順から見ていきましょう。この方法をマスターすれば、個々のオブジェクトに対して細かくエフェクトを調整できるようになります。
エフェクト適用前の準備:オブジェクトの配置と設定ダイアログ
エフェクトを適用したい動画や画像、テキストなどのオブジェクトをタイムラインに配置することから始めます。オブジェクトを配置したら、そのオブジェクトの設定ダイアログを開く必要があります。
設定ダイアログは、エフェクトを適用したいオブジェクトをダブルクリックすることで表示/非表示を切り替えられます。もし開いていない場合は、まずダブルクリックして表示させましょう。

最も標準的なエフェクトの適用方法(単一オブジェクト)
設定ダイアログが表示されたら、いよいよエフェクトを適用します。この方法は、特定のオブジェクトにのみエフェクトをかけたい場合に最適です。
エフェクトの選択と追加
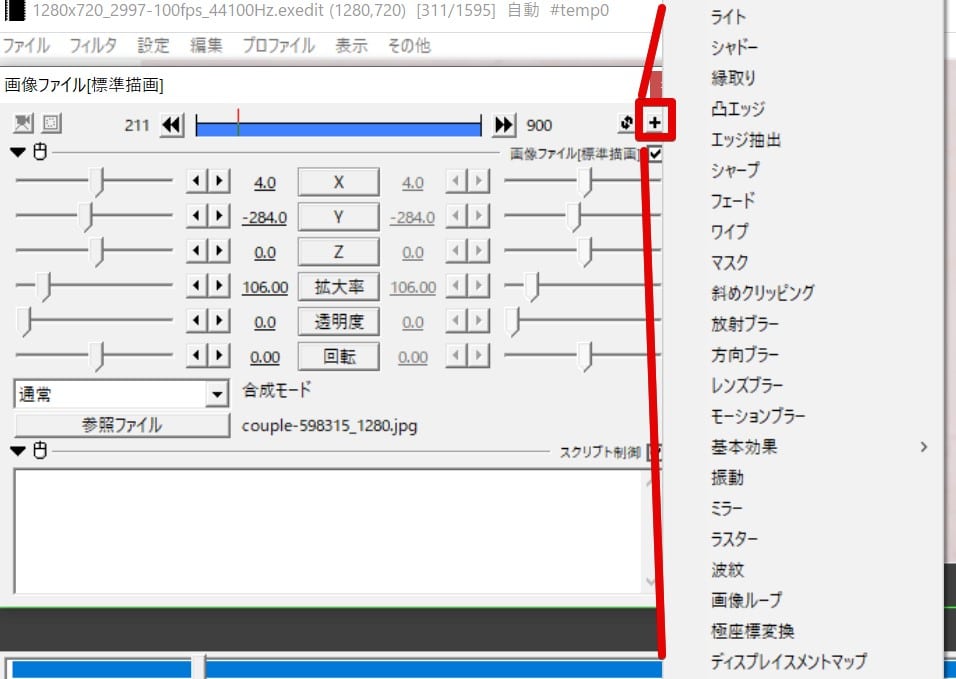
設定ダイアログの右上にある「+」アイコンをクリックしてください。すると、AviUtlに搭載されているエフェクトの全一覧が表示されます。この中から、動画に適用したいエフェクトを選んでクリックするだけで、簡単にエフェクトを追加できます。

適用されたエフェクトの確認
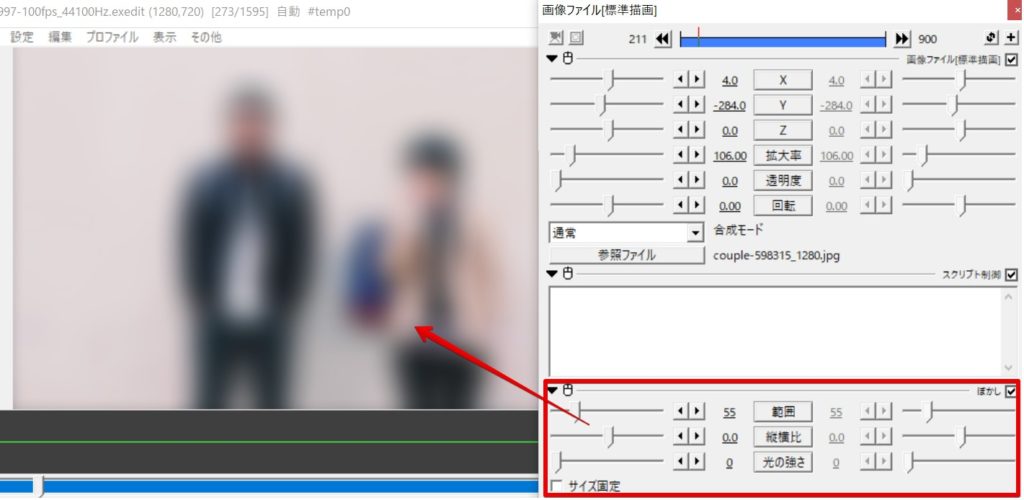
エフェクトが追加されると、設定ダイアログの下部にそのエフェクト名が表示されます。同時に、プレビュー画面で実際にエフェクトが適用された状態を確認できます。このリアルタイムプレビュー機能は、エフェクトの効果を視覚的に把握する上で非常に役立ちます。

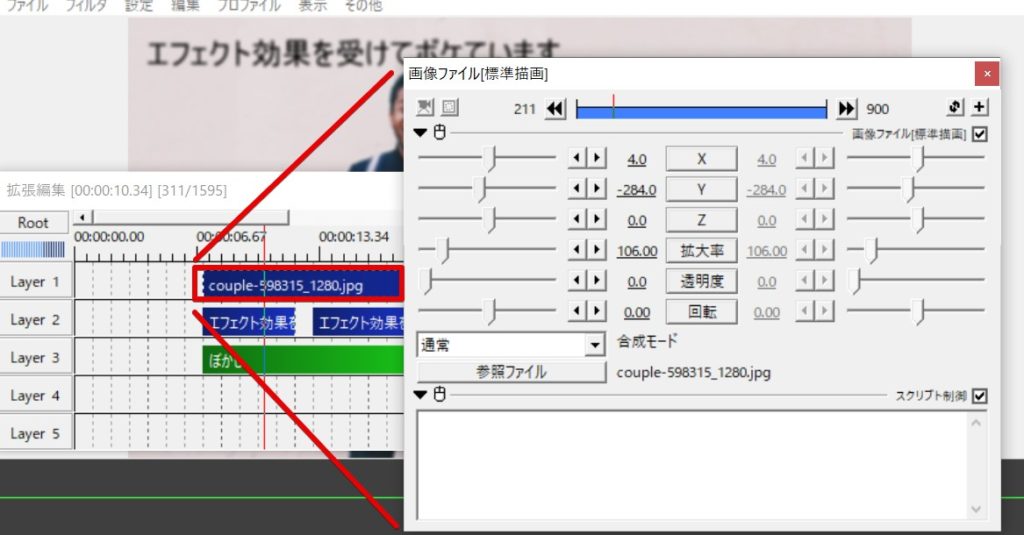
エフェクトの調整とカスタマイズ
エフェクトを適用したら、その効果を細かく調整して、動画のイメージに合わせましょう。
パラメータの変更とスライダー操作
設定ダイアログに表示されたエフェクトの項目には、それぞれ調整可能なプロパティ(パラメータ)があります。これらのパラメータは、スライダーを動かしたり、数値を直接入力したりすることで変更できます。エフェクトの種類によって調整できる項目は異なりますが、例えば「ぼかし」ならぼかしの強さ、「色調補正」なら明るさやコントラストなどを調整できます。


エフェクトのパラメータは、動画の雰囲気を大きく左右します。少しずつ調整しながら、プレビューで確認し、理想の表現を見つけましょう。
エフェクトの一時的なON/OFF
エフェクト名の右横にあるチェックボックスをON/OFFすることで、エフェクトの適用を一時的に切り替えることができます。これは、エフェクト適用前と適用後の映像を比較したい場合や、複数のエフェクトを試しながら効果を確認したい場合に非常に便利です。

エフェクトの削除
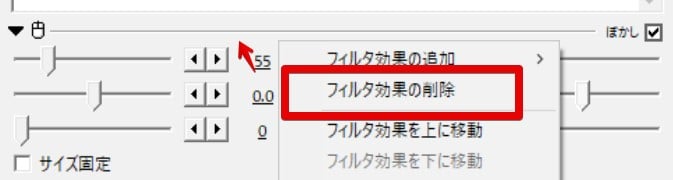
適用したエフェクトが不要になった場合は、設定ダイアログ内で削除したいエフェクトを右クリックし、「フィルタ効果の削除」を選択するだけで簡単に削除できます。

エフェクト設定のリセット
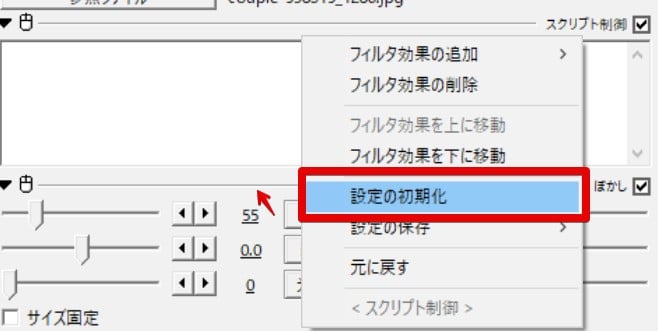
エフェクトのパラメータを色々といじった結果、元の状態に戻したい場合は、「右クリック」→「設定の初期化」を選択することで、エフェクトを初期設定の状態にリセットできます。これにより、最初からエフェクトの調整をやり直すことが可能です。

AviUtlエフェクトで表現の幅を広げる応用テクニック
AviUtlのエフェクト適用方法は、単一オブジェクトへの適用だけではありません。複数のオブジェクトにまとめて適用したり、時間とともに変化させたりすることで、より高度な動画表現が可能になります。
レイヤー全体にエフェクトを適用する方法(フィルタオブジェクト)
特定のレイヤーにある複数のオブジェクトに同じエフェクトを適用したい場合、個々のオブジェクトにエフェクトを追加するのは手間がかかります。AviUtlには、PhotoshopやAfter Effectsの「調整レイヤー」に似た機能があり、レイヤー全体にエフェクトを適用できます。これは「フィルタオブジェクト」として追加することで実現します。
「フィルタオブジェクトの追加」の概念と使い方
タイムライン上で空いているレイヤーを右クリックし、「フィルタオブジェクトの追加」を選択します。ここで追加したエフェクトは、そのフィルタオブジェクトよりも上のレイヤーにある全てのオブジェクトに適用されます。
この方法は、例えば動画全体の色味を統一したい場合や、特定のシーン全体にぼかしやノイズをかけたい場合に非常に有効です。フィルタオブジェクトの長さを調整することで、適用範囲を時間的にコントロールできます。

レイヤー全体にエフェクトを適用する際は、フィルタオブジェクトをタイムラインの最上部に配置すると、意図しないオブジェクトに影響を与えるリスクを減らせます。
 AviUtlで全ての写真や動画に一括してエフェクトを適用する方法
AviUtlは、その無料とは思えないほどの高機能さで、多くの動画クリエイターに愛用されています。特に強力なのがエフェクト機能で、他の有料ソフトにも引けを取らない高度な
AviUtlで全ての写真や動画に一括してエフェクトを適用する方法
AviUtlは、その無料とは思えないほどの高機能さで、多くの動画クリエイターに愛用されています。特に強力なのがエフェクト機能で、他の有料ソフトにも引けを取らない高度な
グループ制御を活用した複数オブジェクトへのエフェクト適用
複数のオブジェクトをまとめて移動させたり、拡大縮小させたりする際に便利なのが「グループ制御」です。このグループ制御にエフェクトを適用することで、グループ内の全オブジェクトに一括で同じエフェクトをかけることができます。
グループ制御の基本とエフェクト適用手順
グループ制御は、複数のオブジェクトを「親」と「子」の関係でまとめる機能です。親となるグループ制御オブジェクトをタイムラインに追加し、その下に子となるオブジェクトを配置することで、親の操作が子にも反映されます。
- タイムライン上で右クリックし、「メディアオブジェクトの追加」から「グループ制御」を選択して追加します。
- グループ制御オブジェクトのすぐ下のレイヤーに、エフェクトを適用したいオブジェクトを配置します。
- グループ制御オブジェクトを選択し、設定ダイアログの「+」ボタンからエフェクトを追加します。
これにより、グループ制御に適用されたエフェクトが、そのグループ内の全てのオブジェクトに一括で適用されます。例えば、複数のテキストや画像をまとめてフェードイン・アウトさせたい場合などに非常に便利です。
 AviUtlで複数の写真や動画にまとめてエフェクトを適用する方法
AviUtlで動画編集を行う際、写真や動画、テキストといった複数のオブジェクトに同じエフェクトを適用したい場面は頻繁に訪れます。一つずつエフェクトを設定するのは手間が
AviUtlで複数の写真や動画にまとめてエフェクトを適用する方法
AviUtlで動画編集を行う際、写真や動画、テキストといった複数のオブジェクトに同じエフェクトを適用したい場面は頻繁に訪れます。一つずつエフェクトを設定するのは手間が
キーフレーム(中間点)を使ったエフェクトのアニメーション
エフェクトの効果を時間とともに変化させたい場合は、「キーフレーム」(AviUtlでは「中間点」とも呼ばれます)を使用します。これにより、エフェクトのパラメータをアニメーションさせることが可能です。
キーフレームの概念と設定方法
キーフレームとは、特定の時間点におけるエフェクトのパラメータ値を記録するポイントのことです。AviUtlでは、設定ダイアログの各パラメータの右側にある「+」ボタンをクリックすることで、現在位置に中間点を追加できます。
例えば、オブジェクトの透明度を時間とともに変化させてフェードイン・アウトさせたり、ぼかしの強さを徐々に変化させたりといった表現が可能です。
時間経過によるエフェクトの変化
開始点と終了点にキーフレームを打ち、それぞれの点で異なるパラメータ値を設定することで、その間の時間でエフェクトが自動的に補間され、滑らかなアニメーションが生まれます。

キーフレームは、エフェクトだけでなく、オブジェクトの移動や拡大縮小など、あらゆるパラメータのアニメーションに応用できます。動画に動きと生命感を吹き込むための必須テクニックです。
スクリプトエフェクトで高度な表現を実現
AviUtlの大きな魅力の一つが、ユーザーが作成した「スクリプト」を導入することで、標準機能にはない多彩なエフェクトやアニメーションを追加できる点です。
スクリプトエフェクトとは
スクリプトエフェクトは、Lua言語というプログラミング言語で記述されたファイルで、AviUtlの機能を拡張します。例えば、複雑な図形描画、特殊なパーティクルエフェクト、高度なカメラワークなど、手動では実現が難しい表現を可能にします。
導入と使用の注意点
スクリプトは、ダウンロードしたファイルをAviUtlのscriptフォルダに入れることで利用可能になります。使用する際は、アニメーション効果やカスタムオブジェクトとして追加し、設定ダイアログでパラメータを調整します。
ただし、スクリプトによってはPCのスペックを要求するものや、他のエフェクトとの相性問題が発生する場合もあります。導入前に配布元の情報をよく確認し、動作が不安定になった場合は一度無効にしてみるなどの対処が必要です。
AviUtlエフェクトを使いこなすための実践的ヒント
エフェクトを効果的に使うための実践的なヒントをいくつかご紹介します。
エフェクトの組み合わせと適用順序の重要性
一つのエフェクトだけでなく、複数のエフェクトを重ねて適用することで、より複雑でオリジナリティのある表現が可能です。例えば、「ぼかし」と「発光」を組み合わせることで、幻想的な光の表現を作り出したり、「色調補正」と「ノイズ」でレトロなフィルム感を演出したりできます。

エフェクトの適用順序も重要です。設定ダイアログでは、上にあるエフェクトほど先に適用されます。順序を変えることで、同じエフェクトでも全く異なる結果になることがあります。
エフェクトの順序は、設定ダイアログ内で右クリックし、「フィルタ効果を上に移動」または「フィルタ効果を下に移動」を選択することで変更できます。 また、プラグイン「フィルタドラッグ移動」を導入すれば、ドラッグ&ドロップで直感的に順序を入れ替えることも可能です。
 AviUtlのエフェクト重ね掛けと順序の基本知識
AviUtlは、その高い自由度と豊富なエフェクト機能により、プロレベルの動画制作を可能にする強力なソフトウェアです。動画や画像といったオブジェクトに対して、エフェクト
AviUtlのエフェクト重ね掛けと順序の基本知識
AviUtlは、その高い自由度と豊富なエフェクト機能により、プロレベルの動画制作を可能にする強力なソフトウェアです。動画や画像といったオブジェクトに対して、エフェクト
プレビュー機能の賢い活用法
エフェクトの調整は、常にプレビュー画面で確認しながら行いましょう。AviUtlはリアルタイムでのプレビューが可能ですが、エフェクトを多用すると動作が重くなることがあります。その際は、「画像処理を間引いて表示」などの設定を活用し、スムーズな編集環境を保つ工夫も必要です。
パフォーマンスへの影響と対策
特に高解像度の動画や、複雑なエフェクト、多数のレイヤーを使用すると、AviUtlの動作が重くなったり、プレビューがカクついたりすることがあります。
対策としては、以下の点が挙げられます。
- **不要なエフェクトの無効化/削除:** 作業中のレイヤー以外は一時的にエフェクトをオフにするか、不要なエフェクトは削除しましょう。
- **プレビュー設定の最適化:** 「画像処理を間引いて表示」をONにするなど、プレビューの負荷を軽減する設定を試してください。
- **キャッシュ設定の見直し:** 「ファイル」→「環境設定」→「システムの設定」から「動画ファイルのハンドル数」や「画像データのキャッシュ数」を調整することで、動作が改善される場合があります。
- **素材の最適化:** 読み込む動画や画像の解像度を事前に下げる、またはファイルサイズを小さくするなどの工夫も有効です。
- **高速化プラグインの導入:**
patch.aulやInputPipePlugin、LuaJITなどのプラグインは、AviUtlの処理速度を大幅に向上させることが期待できます。
上記対策を試しても改善が見られない場合、根本的にPCの処理能力(CPU、グラフィックボード、メモリ)が不足している可能性も考慮し、必要に応じてスペックアップを検討することも重要です。
よくある質問とトラブルシューティング
AviUtlのエフェクト使用時によくある疑問や問題点とその解決策をまとめました。
| 質問 | 解決策 |
|---|---|
| エフェクトが適用されない、表示されない |
|
| AviUtlが重くなる、クラッシュする |
|
まとめ:AviUtlエフェクトであなたの動画を次のレベルへ
AviUtlのエフェクト機能は、動画のクオリティを飛躍的に向上させるための強力なツールです。単一オブジェクトへの基本適用から、フィルタオブジェクトやグループ制御を使った一括適用、さらにはキーフレームによるアニメーションやスクリプトによる拡張まで、様々な方法を使いこなすことで、あなたの動画表現は無限に広がります。
最初は戸惑うこともあるかもしれませんが、一つ一つのエフェクトを試し、パラメータを調整し、プレビューで確認する作業を繰り返すことで、徐々に感覚を掴めるはずです。この記事で紹介した基本と応用テクニックを参考に、ぜひAviUtlのエフェクト機能を最大限に活用し、視聴者の心に残る魅力的な動画制作に挑戦してみてください。あなたのクリエイティブなアイデアが、AviUtlのエフェクトによって形になることを願っています。
動画の質を高めるアニメーション素材
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるテンプレート