動画編集において、テキストアニメーションは視聴者の注目を引き、メッセージを効果的に伝えるための重要な要素です。中でも「タイプライター効果」は、文字が1文字ずつ表示されることで、まるで物語が紡がれるような独特の雰囲気や、思考の過程を表現するのに最適です。AviUtlは、その多機能性から多くの動画クリエイターに愛用されており、このタイプライター効果も標準機能で手軽に実現できます。
この記事では、AviUtlを使ってタイプライターのように文字を1文字ずつ表示させる基本的な方法から、さらにプロフェッショナルな仕上がりを目指すための応用テクニックまで、動画クリエイターの視点から徹底解説します。効果音の追加やカーソルの表示、他のアニメーションとの組み合わせなど、あなたの動画表現の幅を広げるヒントが満載です。
Aviutlからステップアップ!
After Effectsなら、テンプレートを使ってさらに高度な表現が驚くほど簡単に作れます。
テンプレートも10点まで無料
AviUtl標準機能でタイプライター効果を作成する基本ステップ
AviUtlでタイプライター効果を作成するのは非常にシンプルです。まずは、基本的な設定方法から見ていきましょう。
テキストオブジェクトの追加と設定ダイアログの表示
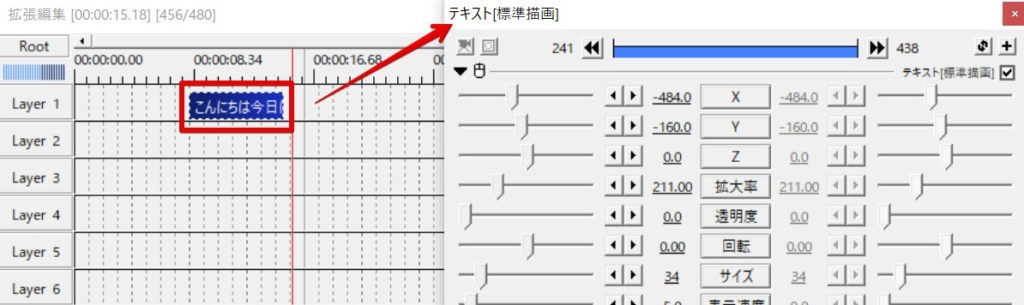
まず、タイムライン上で右クリックし、「メディアオブジェクトの追加」から「テキスト」を選択してテキストオブジェクトを追加します。テキストオブジェクトが追加されたら、ダブルクリックして設定ダイアログを表示させましょう。このダイアログで、テキストの内容やフォント、サイズ、色などを設定します。

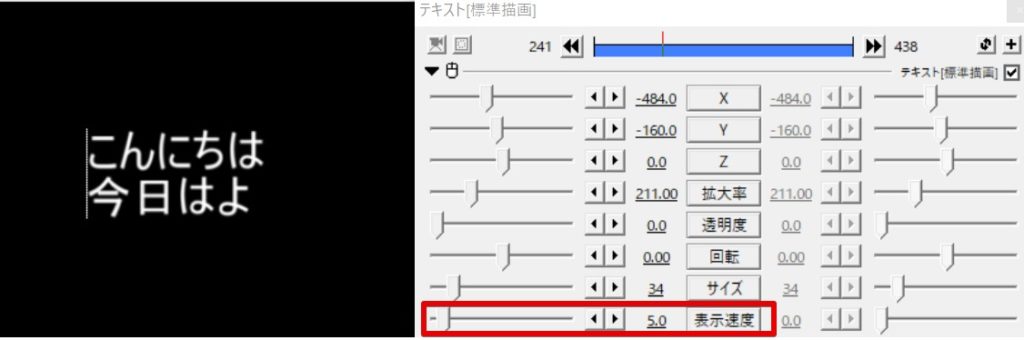
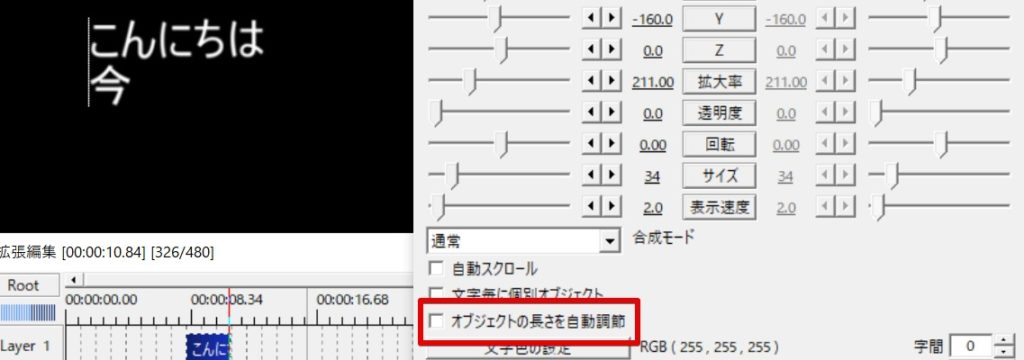
「表示速度」で文字を1文字ずつ表示させる
タイプライター効果の核となるのが、テキストオブジェクトの設定ダイアログにある「表示速度」の項目です。この項目に0以外の数値を入力することで、1秒間に表示される文字数を設定できます。例えば、「3」と入力すれば1秒間に3文字が表示されるようになります。数値を大きくするほど文字の表示が速くなり、タイプライターの打鍵スピードを調整するような感覚で利用できます。


表示速度の数値は、動画のテンポや文字数に合わせて調整しましょう。最初は小さめの数値から試すのがおすすめです。視聴者が読みやすい速度を見つけることが重要です。
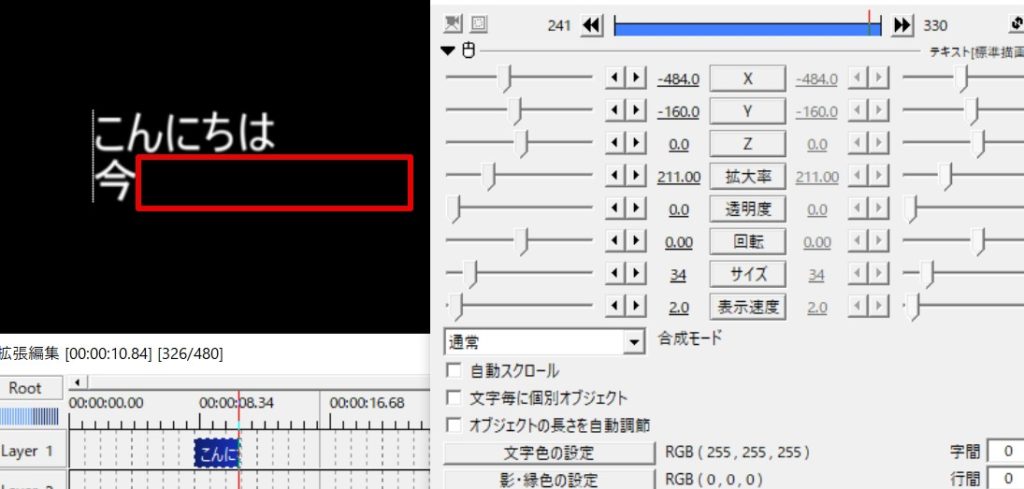
オブジェクトの長さと「オブジェクトの長さを自動調整」機能の活用
「表示速度」を設定する際、テキストオブジェクトのタイムライン上の長さも非常に重要になります。オブジェクトの長さが短いと、すべての文字が表示される前にテキストが消えてしまう可能性があります。そのため、表示速度に合わせて十分な長さを確保する必要があります。

AviUtlには「オブジェクトの長さを自動調整」という便利なオプションがあります。このオプションにチェックを入れると、設定した「表示速度」に基づいて、テキストがすべて表示されるのに必要な時間に合わせてオブジェクトの長さが自動的に調整されます。これにより、文字が途中で切れる心配がなくなります。


「オブジェクトの長さを自動調整」は便利ですが、表示後に文字をしばらく表示させたい場合は、手動で長さを調整するか、後述する制御文字を活用しましょう。手動調整の方が直感的に操作できる場合もあります。
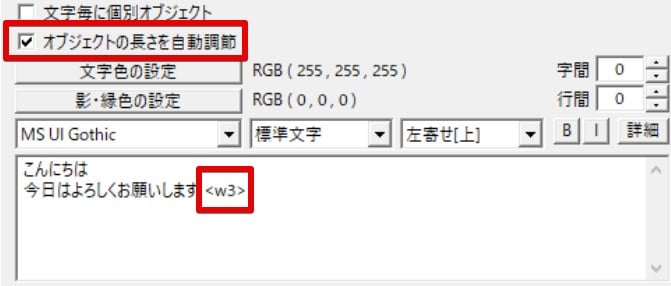
表示後の静止時間を設定する制御文字 <W+秒数>
「オブジェクトの長さを自動調整」機能を使うと、文字がすべて表示された直後にオブジェクトが終了し、テキストがすぐに消えてしまうことがあります。文字がすべて表示された後、数秒間静止させたい場合は、制御文字を利用するのが効果的です。
静止時間を作るための制御文字は <W+秒数> です。例えば、「こんにちは<W2>」とテキスト入力欄に入力すると、文字がすべて表示された後に2秒間静止し、その後オブジェクトが終了します。

制御文字はテキスト入力欄に直接記述することで、特定の効果を付与できるAviUtlの便利な機能です。タイプライター効果以外にも、文字の色やサイズを途中で変更したり、特定の文字だけを動かしたりするなど、様々な表現が可能です。AviUtlの公式ドキュメントや解説サイトで、他の制御文字についても調べてみると、表現の幅がさらに広がります。
 テキストの表示位置をバラバラにする [制御文字]
AviUtlで動画編集を行う際、テキストの表現力を飛躍的に高めたいと考えるなら、「制御文字」の活用は避けて通れません。標準機能だけでは難しい、文字単位での細かなデザイ
テキストの表示位置をバラバラにする [制御文字]
AviUtlで動画編集を行う際、テキストの表現力を飛躍的に高めたいと考えるなら、「制御文字」の活用は避けて通れません。標準機能だけでは難しい、文字単位での細かなデザイ
手軽にタイピング風演出!制御文字<r>の活用
AviUtlには、タイプライター効果をより手軽に作成できる制御文字 <r> も存在します。テキスト入力欄の先頭に [<r15>] のように入力すると、文字がタイピングされるように表示されます。「15」の部分は表示速度を示しており、数値を小さくすると表示が遅く、大きくすると速くなります。
「表示速度」プロパティと似ていますが、<r> はテキストの先頭に記述するだけで効果が適用されるため、手軽にタイピング風の演出を加えたい場合に非常に便利です。特に、中間点を打つ手間を省きたい場合や、シンプルに文字を順番に表示させたい場合に重宝します。

<r>の数値は、動画のフレームレート(FPS)によって体感速度が変わります。例えば、30FPSの動画で<r30>と設定すると1秒で全文字が表示されます。動画のFPSを考慮して調整すると、より意図した速度で表示できます。
よりリアルで魅力的なタイプライター効果を演出する応用テクニック
基本的なタイプライター効果だけでも十分ですが、さらに一歩進んだ表現で動画のクオリティを高めましょう。
「文字毎に個別オブジェクト」で表現の幅を広げる
テキストオブジェクトの設定ダイアログにある「文字毎に個別オブジェクト」にチェックを入れると、テキスト内の各文字が独立したオブジェクトとして扱われるようになります。これにより、文字ごとに異なるアニメーション効果を適用したり、個別に動きをつけたりすることが可能になり、より複雑で魅力的なタイプライター効果を演出できます。
「文字毎に個別オブジェクト」は、タイプライター効果だけでなく、文字がバラバラに動いたり、特定の文字だけが強調されたりするような、高度なテキストアニメーションを作成する上で非常に重要な機能です。ぜひ活用してみてください。
効果音を追加して臨場感を高める
タイプライター効果に効果音を追加することで、視覚だけでなく聴覚にも訴えかけ、臨場感を格段に高めることができます。キーボードの打鍵音やタイプライターの機械音などを、文字が表示されるタイミングに合わせて配置することで、よりリアルな演出が可能です。
効果音は、効果音ラボや魔王魂などのフリー素材サイトで入手できます。動画の雰囲気に合わせて、カチカチとした軽快な音や、重厚な機械音など、様々なタイプライター音を試してみましょう。

効果音は動画の雰囲気を大きく左右します。フリー素材サイトなどを活用し、動画のトーンに合った音を選びましょう。音量バランスにも注意して、他のBGMやナレーションの邪魔にならないように調整してください。
カーソル(キャレット)を表示してリアルさを追求
タイプライターが文字を打つ際、文字の後に点滅するカーソル(キャレット)があると、よりリアルな演出になります。AviUtlの標準機能だけでも簡易的に表現できますが、スクリプトを導入することで、より本格的なカーソル表示が可能です。
標準機能での簡易的なカーソル表示
テキストオブジェクトとは別に、細長い図形オブジェクト(矩形など)を作成し、文字の表示に合わせて移動させ、点滅効果を適用することで、簡易的なカーソルを表現できます。点滅は、図形オブジェクトの「透明度」を中間点で調整することで実現できます。
スクリプト「TAタイピング」の活用
より手軽に、かつ本格的なカーソル表示をしたい場合は、さつき氏が配布している「TAタイピング」スクリプトの導入がおすすめです。このスクリプトを適用し、「文字毎に個別オブジェクト」にチェックを入れることで、文字の表示に合わせてカーソルが自動的に移動し、点滅するタイプライター効果を簡単に作成できます。
「TAタイピング」は、カーソルの長さ、太さ、色なども細かく設定できるため、動画のスタイルに合わせたカスタマイズが可能です。スクリプトの導入方法については、配布元のサイトや解説記事を参考にしてください。
他のアニメーション効果との組み合わせ
タイプライター効果は、他のアニメーション効果と組み合わせることで、さらに表現の幅が広がります。例えば、以下のような組み合わせが考えられます。
- フェードイン/アウト: 文字が表示される際に、徐々に透明度が増していくようにしたり、消える際に徐々に透明度が減っていくようにしたりすることで、より滑らかな印象を与えます。
- 拡大縮小: 文字が表示される際に、小さく表示されてから拡大したり、大きく表示されてから縮小したりすることで、視覚的なインパクトを与えます。
- ランダム登場: 「文字毎に個別オブジェクト」と組み合わせることで、文字がランダムな方向から登場するように設定できます。
- イージング: 動きに緩急をつける「イージング」を適用することで、文字の表示がより自然でプロフェッショナルな印象になります。例えば、文字が勢いよく表示され、最後にゆっくりと止まるような動きを表現できます。
これらの効果は、テキストオブジェクトの「アニメーション効果」から追加できます。様々な効果を試して、あなたの動画に最適な組み合わせを見つけてください。

複数のアニメーション効果を組み合わせる際は、効果が重複して見づらくならないよう注意が必要です。シンプルながらも効果的な組み合わせを見つけることが、プロフェッショナルな仕上がりへの近道です。
 AviUtlで作れるテキストアニメーション例一覧 [標準機能のみ]
AviUtlは、その高い自由度と拡張性から、多くの動画クリエイターに愛用されている無料の動画編集ソフトです。一般的な家庭向け動画編集ソフトでは、あらかじめ用意されたテ
AviUtlで作れるテキストアニメーション例一覧 [標準機能のみ]
AviUtlは、その高い自由度と拡張性から、多くの動画クリエイターに愛用されている無料の動画編集ソフトです。一般的な家庭向け動画編集ソフトでは、あらかじめ用意されたテ
タイプライター効果作成でよくある疑問とトラブルシューティング
AviUtlでタイプライター効果を作成する際によくある疑問や、遭遇しやすいトラブルとその解決策について解説します。
文字が途中で消えてしまう
これは、テキストオブジェクトの長さが、すべての文字が表示されるのに必要な時間よりも短い場合に発生します。解決策としては、以下の2つがあります。
- オブジェクトの長さを手動で延長する: タイムライン上でテキストオブジェクトの右端をドラッグし、十分な長さに延長します。
- 「オブジェクトの長さを自動調整」を利用する: テキストオブジェクトの設定ダイアログで「オブジェクトの長さを自動調整」にチェックを入れます。これにより、表示速度に合わせて自動的に長さが調整されます。
表示速度が思ったように調整できない
「表示速度」の数値は、1秒間に表示する文字数を表します。そのため、文字数が多い場合は、より大きな数値を設定しないと表示が遅く感じられます。また、動画のフレームレート(FPS)も表示速度に影響を与えることがあります。再生して確認しながら、最適な数値を見つけることが重要です。
表示速度の調整は、動画全体のテンポや、視聴者が文字を読み取る速度に直結します。何度もプレビューして、違和感がないか確認しましょう。特に、セリフやナレーションに合わせて表示する場合は、音声との同期が重要です。
 AviUtlで挿入したテキストの長さとタイミングを調整する方法
動画編集において、視聴者への情報伝達や感情表現に欠かせないテキスト(字幕やテロップ)。無料ながら高機能な動画編集ソフトAviUtlでは、このテキストの挿入から表示時間
AviUtlで挿入したテキストの長さとタイミングを調整する方法
動画編集において、視聴者への情報伝達や感情表現に欠かせないテキスト(字幕やテロップ)。無料ながら高機能な動画編集ソフトAviUtlでは、このテキストの挿入から表示時間
より複雑なアニメーションをつけたい
標準機能や基本的な制御文字だけでは物足りないと感じる場合、以下の方法を検討してみてください。
- 「文字毎に個別オブジェクト」の徹底活用: 各文字を個別に操作できるため、より自由なアニメーションが可能です。
- スクリプトの導入: 「TAタイピング」以外にも、文字のアニメーションに特化した様々なスクリプトが配布されています。例えば、「テキスト分解プラグイン」は、テキストを1文字ずつレイヤーに分解してくれるため、個別の文字に複雑な動きをつけたい場合に非常に役立ちます。
- 中間点の活用: 各プロパティに中間点を打つことで、時間経過とともに変化するアニメーションを作成できます。例えば、文字の透明度や拡大率、回転などを細かく制御できます。
まとめ:タイプライター効果で動画のメッセージを際立たせる
AviUtlのタイプライター効果は、シンプルな設定で手軽に導入できるだけでなく、応用次第で非常に表現豊かなアニメーションを作成できます。文字が1文字ずつ紡がれる演出は、視聴者の集中力を高め、メッセージをより深く印象付ける力を持っています。
今回ご紹介した基本的な設定方法から、効果音の追加、カーソルの表示、他のアニメーション効果との組み合わせ、そしてスクリプトの活用まで、様々なテクニックを試してみてください。これらの知識と技術を習得することで、あなたの動画はさらにプロフェッショナルな仕上がりとなり、視聴者に強い印象を与えることができるでしょう。ぜひ、あなたの動画制作にタイプライター効果を取り入れ、新たな表現の可能性を追求してください。
動画の質を高めるアニメーション素材
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるテンプレート