Adobe Premiere Pro(プレミアプロ)での動画編集において、素材のプレビュー確認とトリミングは、編集作業の根幹をなす重要なステップです。この一連の作業を効率的に行う上で、中心的な役割を果たすのが「ソースモニター」です。ソースモニターを使いこなすことは、動画編集のスピードと精度を飛躍的に向上させる鍵となります。
このページでは、Premiere Proのソースモニターの基本的な使い方から、効率的なカット編集に役立つ応用テクニック、さらにはプレビューを快適にするための最適化方法まで、プロの動画クリエイターが実践する活用術を徹底的に解説します。この記事を読み終える頃には、あなたもソースモニターを最大限に活用し、よりスムーズで質の高い動画編集ができるようになるでしょう。
1. Premiere Pro ソースモニターとは?その役割と基本概念
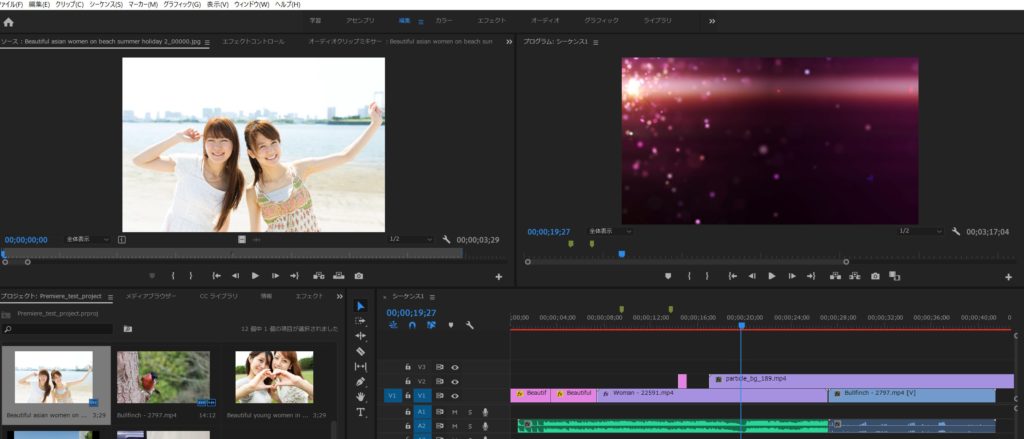
Premiere Proのワークスペースには複数のパネルがありますが、その中でも「ソースモニター」は、タイムラインに配置する前の個々の素材(ビデオクリップ、オーディオ、画像など)を詳細に確認し、必要な部分を切り出すために特化したプレビュー画面です。標準レイアウトでは、通常、画面の左上に配置されています。
動画テンプレートなら編集も簡単
無料でも使えるのに、使わないのはもったいないかも。今すぐダウンロード。
ソースモニターの全体像と機能

ソースモニターパネルには、ビデオクリップの再生・停止、フレーム単位での移動、インポイント(開始点)やアウトポイント(終了点)の設定など、プレビューやトリミング編集に必要な様々な操作ボタンが配置されています。最初は多くのアイコンに戸惑うかもしれませんが、プレビュー確認で頻繁に使う基本的な機能から覚えていくのがおすすめです。
プログラムモニターとの違いを理解する
Premiere Proには「ソースモニター」と「プログラムモニター」という2つの主要なプレビュー画面があります。これらは似ていますが、それぞれ異なる役割を持っています。
- ソースモニター: プロジェクトパネルから選択した「個々の素材」をプレビューし、タイムラインに配置する前に必要な部分を切り出すために使用します。
- プログラムモニター: タイムライン(シーケンス)に配置された「編集中の動画全体」をプレビューするために使用します。最終的な映像がどのように見えるかを確認する場所です。
この違いを理解することで、どのモニターで何を確認すべきかが明確になり、編集作業の効率が向上します。
2. ソースモニターで素材をプレビューする基本操作
実際にソースモニターを使って、Premiere Proでビデオクリップの再生確認を行う手順を見ていきましょう。
素材をソースモニターに表示する

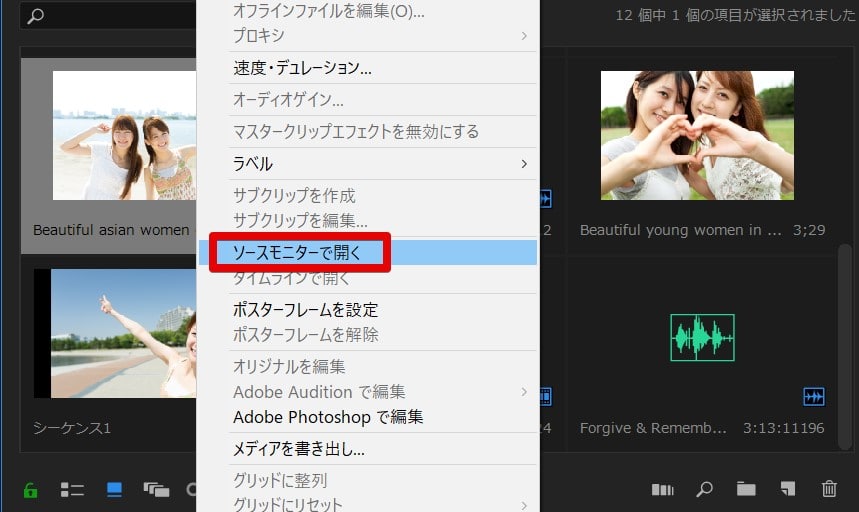
ソースモニターでプレビュー確認を行うには、まずプロジェクトパネル上でプレビューしたい素材をダブルクリックします。これにより、選択した素材がソースモニターに表示されます。また、素材を右クリックして表示されるメニューから「ソースモニターで開く」を選択することでも表示が可能です。
再生と停止のメニューと操作


ソースモニターの下部には、再生やマークの追加などを行うメニューバーが表示されています。プレビュー確認で最も頻繁に使うのは、再生と停止のアイコンです。これらのボタンをクリックして操作することもできますし、再生ヘッドを左右にドラッグしてざっくりと内容を確認することも可能です。

動画編集では再生・停止を何度も繰り返します。キーボードのスペースキーは、選択しているモニターの再生と停止を切り替える最も基本的なショートカットです。必ず覚えておきましょう!
3. 効率的なカット編集の要!インポイントとアウトポイントの設定
ソースモニターの真骨頂は、タイムラインに素材を配置する前に、必要な部分だけを正確に切り出す「トリミング」機能にあります。このトリミングには、インポイントとアウトポイントの設定が不可欠です。
インポイント(I)とアウトポイント(O)のマーク
素材の中から使用したい範囲を指定するには、インポイントとアウトポイントを設定します。再生ヘッドを目的の開始位置に移動させ、「インをマーク」ボタン(またはキーボードの I キー)を押します。次に、終了位置に移動させ、「アウトをマーク」ボタン(またはキーボードの O キー)を押します。
設定したインポイントとアウトポイントは、ソースモニターのタイムルーラー上で黄色いバーとして表示され、その範囲が選択されたクリップとして認識されます。この範囲は、マウスでドラッグして簡単に調整することも可能です。
3ポイント編集の概念と活用
3ポイント編集とは、ソースモニターでイン点・アウト点のいずれか2点、またはタイムラインでイン点・アウト点のいずれか2点を設定し、残りの1点を自動的に決定してクリップを挿入する効率的な編集方法です。
例えば、ソースモニターでイン点とアウト点を設定し、タイムラインで挿入したい開始点(イン点)を設定すれば、ソースモニターで指定した長さのクリップがタイムラインのイン点から挿入されます。これにより、タイムライン上で細かくカットする手間を省き、素材の選定と配置を同時に行うことができます。

インポイントとアウトポイントを正確に設定するには、再生ヘッドをフレーム単位で移動させるショートカットキー(左右の矢印キー)が非常に役立ちます。微調整が必要な場面で活用しましょう。
4. ソースモニターからのクリップ挿入テクニック
ソースモニターでトリミングしたクリップをタイムラインに挿入する方法はいくつかあります。状況に応じて使い分けることで、編集効率が向上します。
タイムラインへのドラッグ&ドロップ
最も基本的な方法は、ソースモニターでインポイントとアウトポイントを設定したクリップを、直接タイムラインパネルにドラッグ&ドロップすることです。これにより、指定した範囲のクリップがタイムラインに配置されます。
「上書き」と「挿入」ボタンの活用
ソースモニターの下部には、「上書き」と「挿入」という2つの重要なボタンがあります。これらを活用することで、より意図した形でクリップをタイムラインに配置できます。
- 上書き(Overwrite): タイムラインの再生ヘッドがある位置から、既存のクリップを上書きして挿入します。タイムラインの全体の長さは変わりません。
- 挿入(Insert): タイムラインの再生ヘッドがある位置にクリップを挿入し、それ以降のクリップを後ろにずらします。タイムラインの全体の長さが変わります。
ビデオのみ/オーディオのみの挿入
動画クリップには通常、映像と音声が含まれていますが、ソースモニターからはそれぞれを個別にタイムラインに挿入することも可能です。ソースモニターの右下にあるビデオアイコンをドラッグすれば映像のみ、オーディオアイコンをドラッグすれば音声のみを挿入できます。
これは、BGMを差し替えたい場合や、別撮りした音声を映像に合わせたい場合など、柔軟な編集を行う際に非常に便利です。
 【Premiere Pro】映像と音声を個別に扱う!タイムラインへの挿入から編集・分離まで徹底解説
Premiere Proで動画編集を行う際、ビデオクリップの映像部分だけをタイムラインに挿入したい、あるいは音声部分だけを配置したいという場面に遭遇することは少なくありませ
【Premiere Pro】映像と音声を個別に扱う!タイムラインへの挿入から編集・分離まで徹底解説
Premiere Proで動画編集を行う際、ビデオクリップの映像部分だけをタイムラインに挿入したい、あるいは音声部分だけを配置したいという場面に遭遇することは少なくありませ
5. プレビューを快適に!ソースモニターの表示設定と最適化
高解像度の素材や複雑なエフェクトを扱う場合、Premiere Proのプレビューが重くなることがあります。ソースモニターの表示設定を最適化することで、快適な編集環境を維持できます。
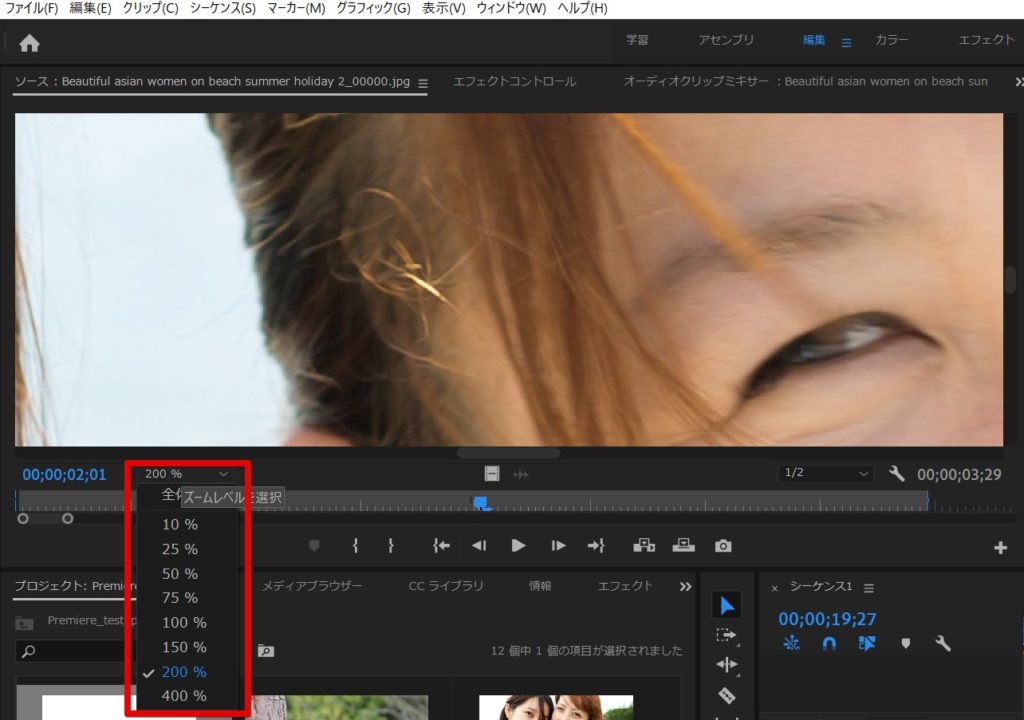
表示サイズ(ズームレベル)の調整

ソースモニターの表示サイズは、「全体表示」と表示されているズームレベルメニューから調整できます。素材の細部を確認したい場合は拡大し、全体像を把握したい場合は縮小するなど、作業内容に合わせて柔軟に切り替えましょう。
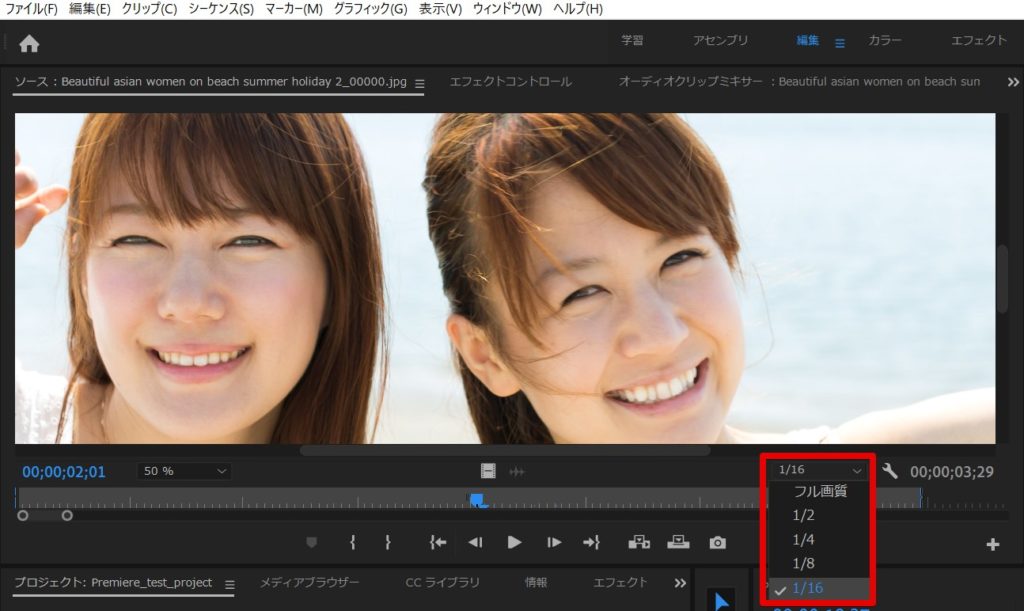
再生時解像度の変更

プレビューがカクつく、動作が重いと感じる場合、再生時の画質を一時的に下げるのが効果的です。「フル画質」となっている再生時解像度のメニューから「1/2」や「1/4」などを選択することで、プレビューの動作が軽くなります。,
特に4KやFullHDといった高解像度の動画クリップは、読み込みに膨大なデータ量を必要とします。編集作業中は解像度を下げてスムーズな動作を優先し、最終確認時のみフル画質に戻すといった運用がおすすめです。この設定は書き出し品質には影響しないため、安心して利用できます。

編集が重くて作業に支障がある場合は、プロキシファイルの作成も検討しましょう。プロキシは、元の高解像度素材の軽量な代替ファイルを作成し、編集時の負荷を大幅に軽減するプロのテクニックです。
6. ソースモニターをさらに使いこなす応用テクニック
ソースモニターには、基本的なプレビューやトリミング以外にも、編集効率を高めるための便利な機能が多数備わっています。
マーカーの活用
ソースモニター上でマーカーを設定することで、クリップ内の重要なポイントや編集点に目印を付けることができます。これは、長尺の素材から特定のシーンを探し出す際や、後でコメントを追加したい場合に非常に役立ちます。
マーカーは、再生ヘッドを目的の位置に移動させ、マーカーボタンをクリックするか、キーボードの M キーを押すことで追加できます。マーカーをダブルクリックすると、名前やコメントを付与することも可能です。
 【Premiere Pro】マーカー機能完全ガイド:種類・使い方・活用術で動画編集を劇的に効率化!
Adobe Premiere Pro(プレミアプロ)には、動画編集の効率を飛躍的に高める「マーカー」機能が搭載されています。このマーカーは、まるで動画に付箋を貼るように、特定のシ
【Premiere Pro】マーカー機能完全ガイド:種類・使い方・活用術で動画編集を劇的に効率化!
Adobe Premiere Pro(プレミアプロ)には、動画編集の効率を飛躍的に高める「マーカー」機能が搭載されています。このマーカーは、まるで動画に付箋を貼るように、特定のシ
ボタンバーのカスタマイズ
ソースモニターのボタンバーは、よく使う機能を自分好みにカスタマイズできます。ボタンエディターを開き、必要なボタンをドラッグ&ドロップで追加したり、不要なボタンを削除したり、並び順を変更したりすることが可能です。
これにより、頻繁に使う機能をすぐに呼び出せるようになり、マウス操作の回数を減らして作業効率を向上させることができます。
 Premiere Proの再生ボタン(トランスポートコントロール)をカスタマイズして作業効率を劇的にアップさせる方法
Adobe Premiere Pro(プレミアプロ)での動画編集において、プレビューモニターの操作は作業効率を大きく左右します。特に、ソースモニターやプログラムモニターに表示され
Premiere Proの再生ボタン(トランスポートコントロール)をカスタマイズして作業効率を劇的にアップさせる方法
Adobe Premiere Pro(プレミアプロ)での動画編集において、プレビューモニターの操作は作業効率を大きく左右します。特に、ソースモニターやプログラムモニターに表示され
デュアルモニター環境での活用
Premiere Proは、デュアルモニター環境で作業することを前提とした設計になっています。一方のモニターにソースモニターを、もう一方にプログラムモニターを配置することで、素材の確認とタイムラインでの編集を同時に行え、非常に効率的なワークフローを構築できます。
7. ソースモニターに関するよくある質問とトラブルシューティング
ソースモニターの使用中に発生しやすい問題とその解決策について解説します。
「プレビューがカクつく」「動作が重い」場合の対処法
動画編集において、プレビューの動作が重くなるのはよくある問題です。ソースモニターでのプレビューがスムーズに行えない場合、以下の点を試してみてください。
| 対処法 | 詳細 |
|---|---|
| 再生時解像度を下げる | 前述の通り、ソースモニターの再生時解像度を「1/2」や「1/4」に設定します。, |
| プロキシを作成する | 高解像度素材を扱う際に、軽量なプロキシファイルを作成して編集します。, |
| メディアキャッシュを削除する | Premiere Proが一時的に保存するメディアキャッシュが溜まりすぎると、動作が重くなることがあります。定期的に削除しましょう。, |
| 不要なアプリケーションを閉じる | Premiere Proは多くのシステムリソースを使用するため、他のアプリケーションを閉じると動作が軽くなることがあります。, |
| PCスペックの確認 | 使用しているPCのCPU、メモリ、GPUがPremiere Proの推奨スペックを満たしているか確認します。, |
| Premiere Proのアップデート | 古いバージョンを使用している場合、最新バージョンにアップデートすることでパフォーマンスが改善されることがあります。 |

これらの対策を試しても改善しない場合は、PCの再起動や、グラフィックドライバーの更新も有効な場合があります。特に、高負荷な編集作業を行う際は、定期的なメンテナンスを心がけましょう。
ソースモニターとプログラムモニターの色味の違い
稀に、ソースモニターとプログラムモニターで表示される映像の色味が異なって見えることがあります。これは、カラーマネジメントの設定や、使用している素材のカラープロファイルが原因である場合があります。
Premiere Proのカラーマネジメント設定を確認し、適切に設定されているかを確認してください。特にHDRやLog素材を扱う場合は、専門的な知識が必要となるため、Adobeの公式ドキュメントや信頼できる情報源を参照することをおすすめします。
まとめ
Premiere Proのソースモニターは、動画編集の初期段階である素材の選定とトリミングにおいて、非常に強力なツールです。基本的なプレビュー機能から、インポイント/アウトポイントの設定、効率的な挿入方法、さらにはプレビューの最適化まで、その機能を深く理解し活用することで、あなたの動画編集ワークフローは劇的に改善されるでしょう。
動画編集は、地道なプレビュー確認とカット編集の積み重ねです。ソースモニターの機能をマスターし、ショートカットキーを積極的に活用することで、作業時間を短縮し、よりクリエイティブな部分に集中できるようになります。ぜひ、この記事で学んだ知識を実践に活かし、素早く確実なカット編集で素晴らしい動画を制作してください。