After Effectsでアニメーションを制作する際、キーフレームを打つだけでは、どこか単調で機械的な動きになりがちです。しかし、キーフレーム間の「変化速度」を自在に調整することで、まるで現実世界のような滑らかで自然、あるいは意図的にダイナミックな動きを生み出すことができます。この「速度調整」の鍵を握るのが、After Effectsの強力な機能「グラフエディタ」です。
本記事では、プロの動画クリエイターが実践するグラフエディタの基礎から応用までを徹底解説します。速度グラフと値グラフの使い分け、アニメーションに緩急をつける「イージング」の概念、そして具体的な調整テクニックを学ぶことで、あなたのAfter Effectsアニメーションは飛躍的にレベルアップし、視聴者の心を掴む表現力を手に入れることができるでしょう。
動画テンプレートなら編集も簡単
無料でも使えるのに、使わないのはもったいないかも。今すぐダウンロード。
アニメーションを調整する
「アニメーションを調整する」に関連する記事の一覧です。
なぜグラフエディタが必須なのか?アニメーションの「不自然さ」を解消する
アニメーションにおいて、オブジェクトが一定の速度で動き続けると、どこか機械的で不自然な印象を与えてしまいます。例えば、ボールが風に煽られて転がるシーンを想像してみてください。最初はゆっくりと転がり始め、風の勢いに乗って加速し、最後は勢いを失って減速するはずです。もしこれが最初から最後まで同じ速度だったら、リアリティは失われます。
速度変化が無い場合
速度変化がある場合
このように、現実世界の動きは常に変化に富んでいます。After Effectsでより自然で魅力的なアニメーションを作成するには、キーフレームが持つ「値」だけでなく、その「値が変化する速度」を自在にコントロールすることが不可欠です。グラフエディタは、この速度変化を視覚的に調整できるため、アニメーションに生命を吹き込むための強力なツールとなります。

イージング(Easing)とは、アニメーションの動きに緩急をつける技術のことです。グラフエディタは、このイージングをより細かく、直感的に調整するために使われます。
グラフエディタの基礎知識:アニメーションの「間」を操る
After Effectsのグラフエディタは、キーフレーム間のプロパティ値の変化や速度の変化をグラフで視覚化し、直感的に調整できる機能です。キーフレームを打つだけでは表現できない、より繊細でプロフェッショナルなアニメーションを実現するために欠かせません。

グラフエディタの表示と基本操作
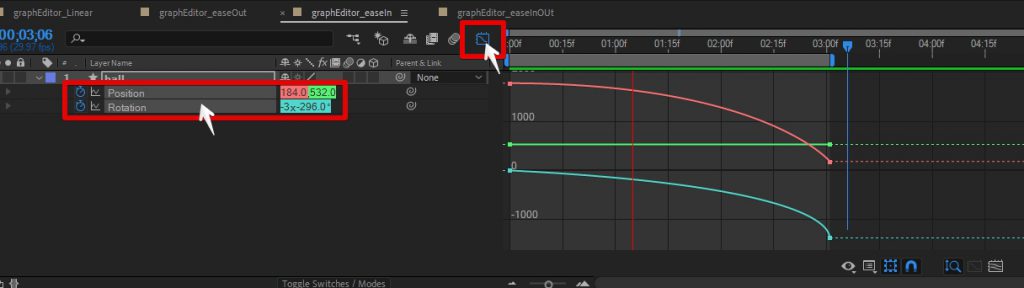
グラフエディタは、タイムラインパネル上部にある「グラフエディタ」ボタンをクリックすることで表示モードを切り替えられます。キーフレームが選択されていないとグラフは表示されないため、調整したいプロパティのキーフレームを事前に選択しておくことが重要です。

速度グラフと値グラフ:2つのグラフの違いと使い分け
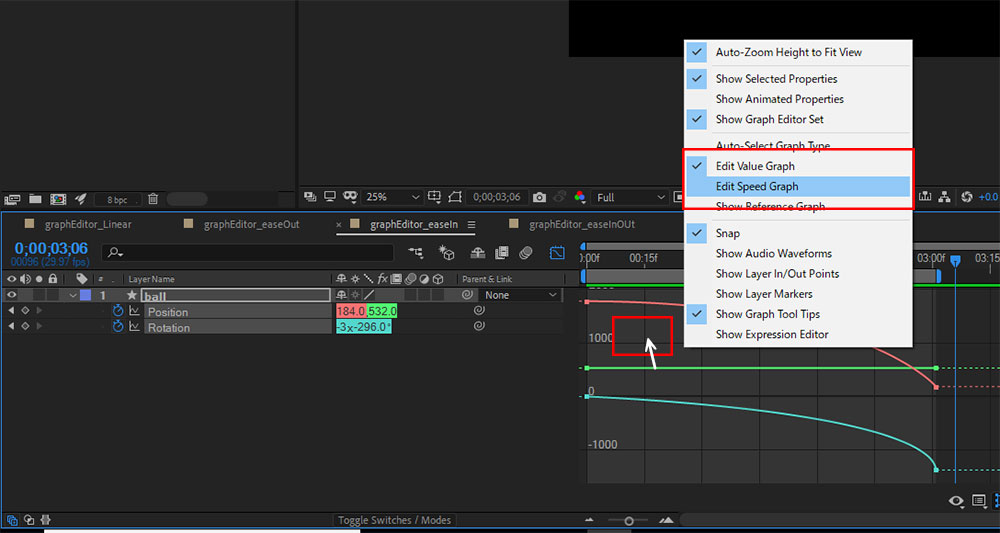
グラフエディタには大きく分けて「速度グラフ」と「値グラフ」の2種類があります。これらはグラフエディタ内で右クリックし、「グラフの種類とオプションを選択」メニューから切り替えることができます。

どちらのグラフを使うべきか迷うかもしれませんが、基本的には「速度グラフ」から始めるのがおすすめです。速度グラフはアニメーションの緩急を直感的に調整しやすく、特に2点間のシンプルな動きに適しています。一方、値グラフはより複雑なプロパティ値の変化を細かく制御したい場合や、特定の数値に厳密に合わせたい場合に有効です。
速度グラフを徹底解説:動きの「勢い」を視覚的に調整
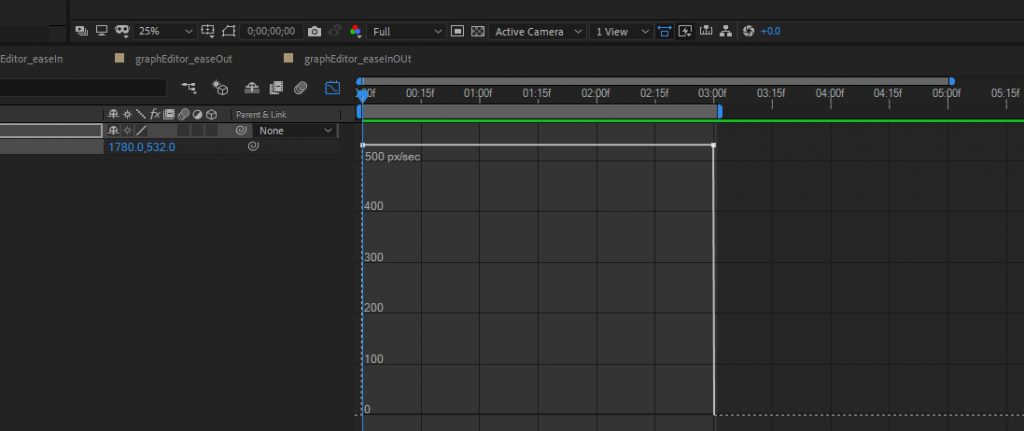
速度グラフは、キーフレーム間の「速度」の変化を視覚的に表現します。縦軸が「速度」、横軸が「時間」を示しており、グラフが上に行くほど速度が速く、下に行くほど速度が遅いことを意味します。一直線に横に伸びるグラフは、速度が一定であることを示します。

速度グラフの例(等速運動)

ボールが横に移動するシンプルな動作を速度グラフで見ると、一定のスピードで移動しており、速度変化が一切ないことが読み取れます。
速度グラフから速度を調整するテクニック
速度グラフの調整は、キーフレームに表示される「方向ハンドル」を操作することで行います。ハンドルを伸ばしたり縮めたり、キーフレームを上下に動かしたりすることで、アニメーションの速度変化を自由にコントロールできます。
キーフレームを選択し、F9キーを押すことで「イージーイーズ」を適用できます。これにより、動きの始まりと終わりが滑らかになり、グラフが山なりの曲線を描くようになります。ここからさらにハンドルを調整することで、より意図的な緩急をつけられます。
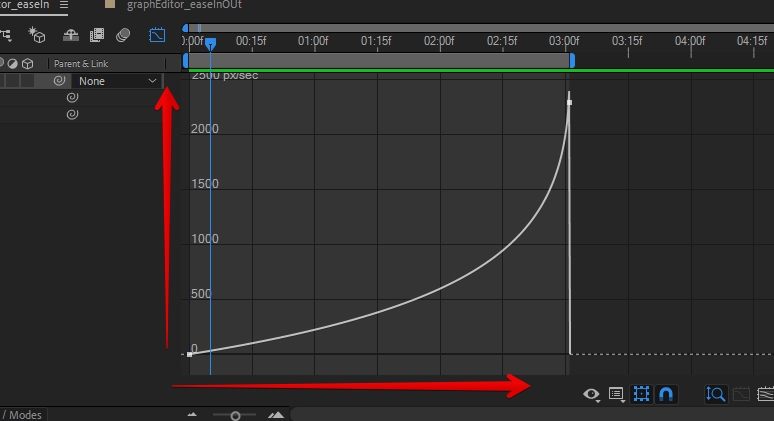
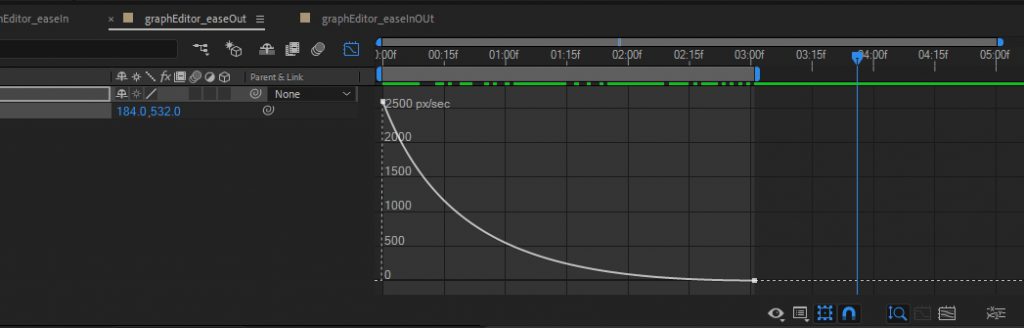
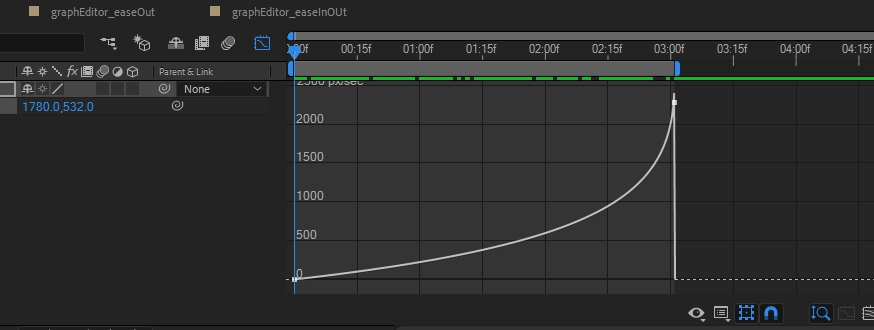
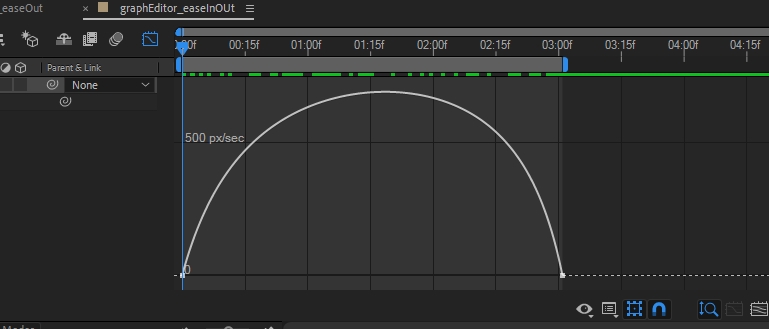
速度グラフの調整例
以下の3つの画像は、それぞれ異なる速度変化を表しています。
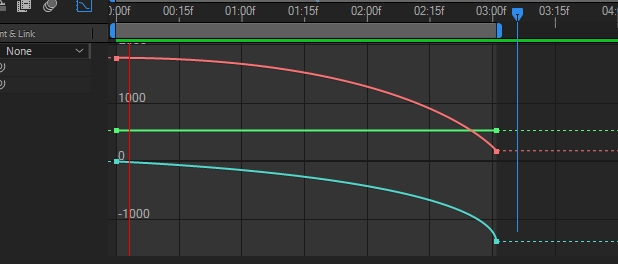
初速が最大に早く、最後には止まるほどゆっくり(イーズイン)

初速はゆっくりで、最後に最も早くなる(イーズアウト)

中間が最も早く、最初と最後はゆったりしている(イーズイン&イーズアウト)


速度グラフは、特に位置やスケール、不透明度といったプロパティの「動きの勢い」を調整するのに非常に適しています。直感的にカーブを操作できるため、初心者の方でも感覚的にアニメーションの質を高めることができます。
 After Effectsでアニメーションを極める!イージーイーズとグラフエディタでプロの緩急をマスター
After Effectsでアニメーションを制作する際、ただキーフレームを打つだけでは、動きが単調で不自然に見えてしまうことがあります。まるでロボットのようなカクカクした動
After Effectsでアニメーションを極める!イージーイーズとグラフエディタでプロの緩急をマスター
After Effectsでアニメーションを制作する際、ただキーフレームを打つだけでは、動きが単調で不自然に見えてしまうことがあります。まるでロボットのようなカクカクした動
値グラフを徹底解説:プロパティ値の推移を細かく制御
値グラフは、プロパティの「値そのもの」が時間とともにどのように変化するかをグラフで表示します。縦軸が「プロパティの値」、横軸が「時間」を示しており、グラフが上に行くほど値が高く、下に行くほど値が低いことを意味します。例えば、不透明度プロパティであれば0%から100%の間でグラフが推移します。

値グラフの例(等速運動)

ボールが横に移動するシンプルな動きを値グラフで見ると、X軸方向の値を示す赤い線が斜めに一直線で移動しており、速度に変化がないことが読み取れます。Y軸に変化がないため、縦方向には一切動作していないことも分かります。
値グラフからの動作調整
値グラフも速度グラフと同様に、キーフレームや方向ハンドルを操作して調整します。ハンドルの傾きが水平に近づくほど速度が遅くなり、垂直に近づくほど速度が速くなります。
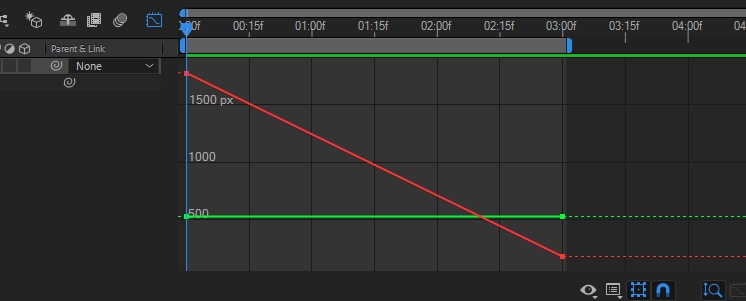
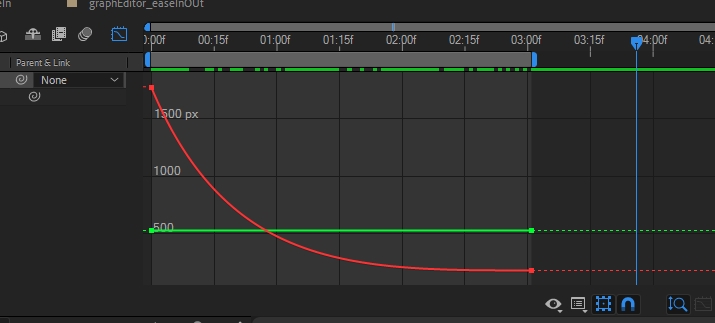
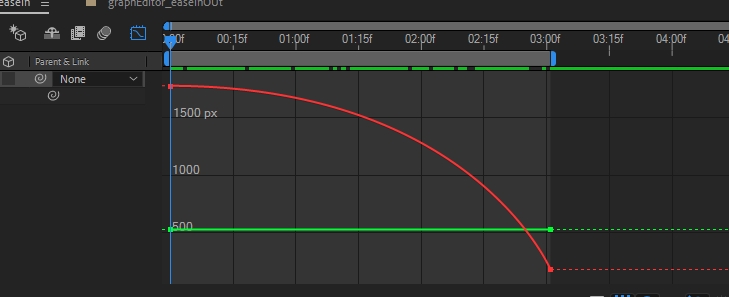
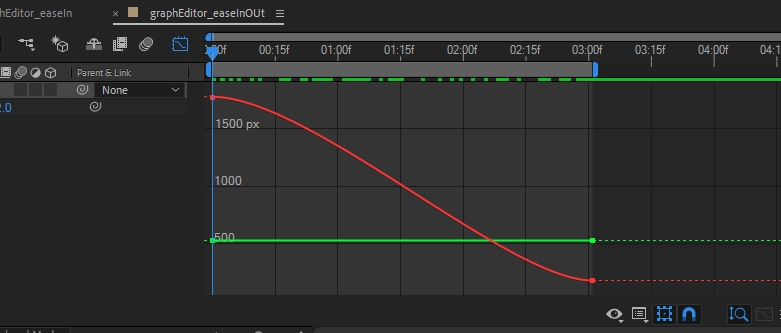
値グラフの調整例
先ほどの速度グラフの例と同じ速度変化を、値グラフで見てみましょう。
初速が最大に早く、最後には止まるほどゆっくり

初速はゆっくりで、最後に最も早くなる

中間が最も早く、最初と最後はゆったりしている


値グラフは、特に位置プロパティをX軸とY軸に「次元を分割」して個別に調整したい場合や、複雑な動きの軌道を作成する際に非常に役立ちます。また、速度グラフでは表現しにくい、特定の値への到達速度を細かく制御したい場合にも有効です。
 After Effects「位置の次元を分割」でアニメーションを自在に操るプロのテクニック
After Effectsでオブジェクトをアニメーションさせる際、その「位置」プロパティは非常に重要です。しかし、初期設定ではX軸(横方向)、Y軸(縦方向)、そして3Dレイヤー
After Effects「位置の次元を分割」でアニメーションを自在に操るプロのテクニック
After Effectsでオブジェクトをアニメーションさせる際、その「位置」プロパティは非常に重要です。しかし、初期設定ではX軸(横方向)、Y軸(縦方向)、そして3Dレイヤー
実践!グラフエディタでアニメーションを磨く応用テクニック
グラフエディタを使いこなすことで、アニメーションの表現力は格段に向上します。ここでは、より自然で魅力的なアニメーションを作成するためのコツと活用例を紹介します。
自然な動きを再現するコツ:物理法則を意識する
アニメーションにリアリティを持たせるには、現実世界の物理法則を意識することが重要です。例えば、重力の影響で加速する落下運動、摩擦によって減速する動き、衝突時の跳ね返り(バウンス)など、これらの要素をグラフエディタで再現することで、説得力のあるアニメーションが生まれます。
| 動きのパターン | グラフエディタでの表現 | ポイント |
|---|---|---|
| 急発進・急停止 | 速度グラフで急峻な立ち上がり/立ち下がり | 動き始めと終わりにメリハリをつける |
| 跳ねるボール |