AviUtlで動画編集を行う際、字幕やテロップといったテキストは、視聴者への情報伝達や動画の演出において非常に重要な役割を担います。特に、複数行にわたる長文のコメントや歌詞などを扱う場合、その表示方法一つで動画の質が大きく変わることも少なくありません。AviUtlには「制御文字」という強力な機能が備わっており、これを使うことでテキストのデザインやアニメーションを驚くほど細かく調整できます。
このガイドでは、AviUtlの制御文字の基本から、複数行テキストの表示タイミングをコントロールする具体的な方法、さらにプロの動画クリエイターが実践する高度なテキスト表現を可能にする様々な制御文字まで、網羅的に解説します。制御文字をマスターし、あなたの動画のテキスト表現を次のレベルへと引き上げましょう。
Aviutlからステップアップ!
After Effectsなら、テンプレートを使ってさらに高度な表現が驚くほど簡単に作れます。
テンプレートも10点まで無料
AviUtl「制御文字」とは?HTMLタグとの比較で理解を深める
制御文字とは、AviUtlのテキストオブジェクトの入力欄に直接記述することで、特定の文字や行に対してデザイン変更やアニメーション効果を付与できる特殊なコマンドのことです。ウェブページを作成する際に使われるHTML言語のタグに似ており、テキストを特定の記号で囲んだり、コマンドを挿入したりすることで、その部分にだけ特別な効果を適用できます。
例えば、HTMLで文字の色を変える際に<font color="red">赤い文字</font>と記述するように、AviUtlの制御文字も<#ff0000>赤い文字<#>のように記述することで、部分的に色を変更することが可能です。この機能により、一つのテキストオブジェクト内で多様な表現が可能となり、タイムラインをシンプルに保ちながらも複雑なテキストアニメーションを実現できます。


制御文字は、まるでテキスト自身に「この部分は赤くして」「この行は5秒後に消して」と指示を出すようなものです。これにより、通常のテキスト設定では難しい、きめ細やかな表現が可能になります。
複数行テキストの表示タイミングを自在に操る制御文字
長文のコメントや会話、歌詞などを動画に表示する際、一斉に表示するのではなく、行ごとや文字ごとにタイミングを調整したい場面は多々あります。AviUtlの制御文字は、このようなニーズに応えるための強力なツールです。
<c秒数>:指定秒数で表示をクリアする
<c秒数>は、その制御文字が記述された行が指定した秒数表示された後に「クリア(非表示)」される機能を持っています。これは、特定の行を一定時間だけ見せたい場合に非常に便利です。
具体的な使い方:
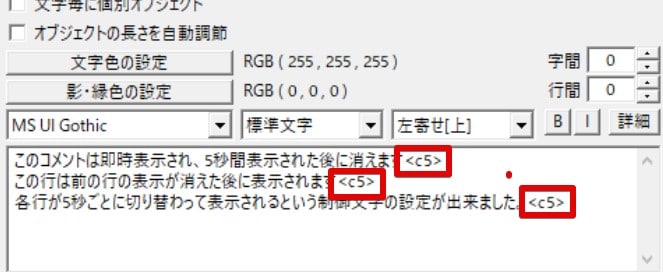
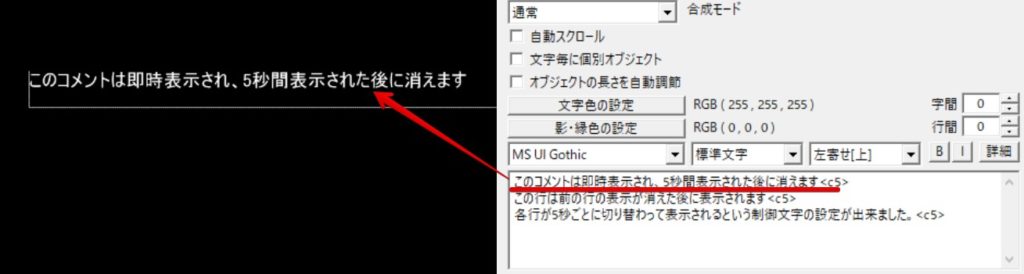
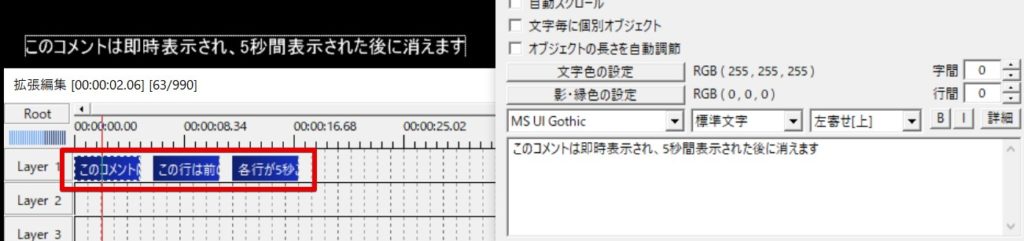
例えば、以下のように入力すると、各文章のまとまりが5秒間表示された後に消えていきます。
- このコメントは即時表示され、5秒間表示された後に消えます<c5>
- この行は前の行の表示が消えた後に表示されます<c5>
- 各行が5秒ごとに切り替わって表示されるという制御文字の設定が出来ました。<c5>

通常であれば3つのテキストオブジェクトに分けなければ実現できない表示の切り替えを、一つのオブジェクト内で完結させることができます。
<w秒数>:テキストの表示を一時停止する
<c秒数>が「表示をクリアする」のに対し、<w秒数>は「その後のテキストの表示を一時停止する」ための制御文字です。例えば、会話の途中で間を取りたい場合や、特定のキーワードを強調するために少し表示を遅らせたい場合に役立ちます。
- この文章の後に<w2>2秒間一時停止します。
- そして、この文章が表示されます。
また、<w*秒数>と記述することで、テキストオブジェクトの長さを自動的に調整し、指定した秒数だけ表示時間を延長することも可能です。
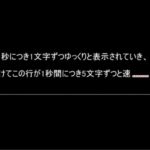
<r文字数>:タイプライター風表示など、表示速度を制御する
<r文字数>は、1秒間に表示する文字数を指定することで、テキストの表示速度をコントロールする制御文字です。タイプライターのように一文字ずつ表示される演出や、特定の行だけ素早く表示させたい場合などに活用できます。
- <r0>この行は一瞬で表示されます。
- <r5>この行は1秒間に5文字ずつゆっくり表示されます。
- <r30>この行はタイプライターのように素早く表示されます。

プロの視点から見ると、これらの表示タイミング制御文字は、特に歌詞表示やセリフのテロップで真価を発揮します。視聴者の読み進める速度に合わせて調整することで、より没入感のある動画になりますよ。
 文字の表示タイミングを一時停止する方法 [制御文字]
AviUtlは、その高いカスタマイズ性と自由度で多くの動画クリエイターに愛用されています。特に、テキストの表示においては「制御文字」と呼ばれる特殊な書式を用いることで
文字の表示タイミングを一時停止する方法 [制御文字]
AviUtlは、その高いカスタマイズ性と自由度で多くの動画クリエイターに愛用されています。特に、テキストの表示においては「制御文字」と呼ばれる特殊な書式を用いることで
 AviUtlで文字の表示を文字単位で分ける方法 [制御文字]
AviUtlで動画編集を行う際、テキストの表示は視聴者の注意を引きつけ、メッセージを効果的に伝える上で非常に重要な要素です。しかし、「テキストオブジェクト全体をまとめ
AviUtlで文字の表示を文字単位で分ける方法 [制御文字]
AviUtlで動画編集を行う際、テキストの表示は視聴者の注意を引きつけ、メッセージを効果的に伝える上で非常に重要な要素です。しかし、「テキストオブジェクト全体をまとめ
さらに高度なテキスト表現を可能にする主要な制御文字
表示タイミングの制御以外にも、AviUtlの制御文字にはテキストのデザインを細かく調整できるものが多数存在します。これらを組み合わせることで、より表現豊かな動画を作成できます。
文字の色・縁取り色を変更する <#RRGGBB[,RRGGBB]>
テキストの一部だけ色を変えたい場合に便利なのが、カラーコードを指定する制御文字です。
- 文字色のみ変更:
<#RRGGBB>変更したい文字<#>
例:AviUtlで<#ff0000>赤い文字<#>を表示 - 文字色と縁取り色を変更:
<#RRGGBB,RRGGBB>変更したい文字<#>
例:<#0000ff,ffffff>青い文字に白い縁<#>
ワンポイントアドバイス:16進数カラーコードについて
RRGGBBは、赤(Red)、緑(Green)、青(Blue)の光の三原色をそれぞれ00からFF(0から255)の16進数で表現したカラーコードです。ウェブデザインのカラーコード表などを参考に、好みの色を見つけましょう。
フォントサイズ・種類・装飾を変更する <sサイズ[,フォント名][,BI]>
テキストの一部だけフォントのサイズや種類、太字・斜体などの装飾を変更できます。
- サイズ変更:
<sサイズ>変更したい文字<s>
例:普通の文字<s200>大きい文字<s> - フォント種類変更:
<s,フォント名>変更したい文字<s>
例:<s,Meiryo UI>メイリオの文字<s> - 太字・斜体:
<s,,B>太字<s>、<s,,I>斜体<s>、<s,,BI>太字斜体<s>
ワンポイントアドバイス:囲みタグの有無による効果範囲
<s>のように値を指定せずに閉じタグを使用すると、それ以前の制御文字の効果をリセットし、テキストオブジェクトのデフォルト設定に戻すことができます。<s>で囲まない場合、<sサイズ>以降のテキスト全体に効果が適用されるため、意図しない表示にならないよう注意しましょう。
文字の座標を調整する <pX,Y>
個々の文字の表示位置を微調整したい場合に利用します。特に、文字と文字の間隔(カーニング)や行間を細かく調整する際に役立ちます。
- 絶対座標指定:
<pX,Y>文字 - 相対座標指定(カーニング・行間調整に便利):
<p+X,+Y>文字
例:文字<p-10,0>間隔を詰める
その他の便利な制御文字
他にも、以下のような制御文字があります。
<_間隔>:文字間隔を調整します。<b>:太字にします。<i>:斜体にします。<u>:下線を引きます。

制御文字は組み合わせが鍵です。例えば、<#ff0000><s150>強調したい文字<s><#>のように、複数の制御文字を組み合わせることで、色とサイズを同時に変更するといった複雑な表現も可能です。ただし、記述が複雑になるため、ミスがないかこまめにプレビューで確認しましょう。
 AviUtlで挿入したテキストの長さとタイミングを調整する方法
動画編集において、視聴者への情報伝達や感情表現に欠かせないテキスト(字幕やテロップ)。無料ながら高機能な動画編集ソフトAviUtlでは、このテキストの挿入から表示時間
AviUtlで挿入したテキストの長さとタイミングを調整する方法
動画編集において、視聴者への情報伝達や感情表現に欠かせないテキスト(字幕やテロップ)。無料ながら高機能な動画編集ソフトAviUtlでは、このテキストの挿入から表示時間
制御文字 vs. 複数オブジェクト:プロが教える使い分けの極意
AviUtlでテキストの表示タイミングやデザインを調整する方法は、制御文字を使う以外に、複数のテキストオブジェクトをタイムライン上に配置するという一般的な方法もあります。どちらの方法にもメリット・デメリットがあり、状況に応じた使い分けが重要です。
制御文字のメリット・デメリット
| メリット | デメリット |
|---|---|
| タイムラインがシンプルに保たれる | タイムライン上での視認性が低下する |
| 一つのオブジェクト内で細かな制御が可能 | 記述が複雑になり、管理が難しくなる場合がある |
| 複雑なテキストアニメーションを効率的に作成 | テキストオブジェクトあたりの文字数制限がある(約1000~1023文字) |
複数オブジェクトのメリット・デメリット
| メリット | デメリット |
|---|---|
| タイムライン上で表示タイミングや長さを視覚的に管理しやすい | テキストの数が増えるとタイムラインが煩雑になる |
| 個々のオブジェクトに異なるエフェクトを適用しやすい | 細かな文字単位の調整には不向き |
| 初心者でも直感的に操作しやすい | オブジェクトの管理に手間がかかる場合がある |

最適な使い分けの基準
プロの動画クリエイターとしては、以下の基準で使い分けることを推奨します。
- 制御文字を使うべき場面:
- 一つのセリフや歌詞など、論理的に一連のテキストであり、その中で部分的な色変更、サイズ変更、表示タイミングの微調整を行いたい場合。
- タイムラインをできるだけシンプルに保ちたい場合。
- タイプライター効果など、文字単位のアニメーションを効率的に作成したい場合。
- 複数オブジェクトを使うべき場面:
- 完全に独立した複数のテロップや字幕で、それぞれ異なるエフェクトやアニメーションを適用したい場合。
- タイムライン上で各テキストの開始・終了タイミングを視覚的に把握し、直感的に調整したい場合。
- 制御文字の記述が複雑になりすぎると感じた場合。

経験上、制御文字は「テキストの内部装飾」、複数オブジェクトは「テキストの外部配置・アニメーション」と考えると分かりやすいです。どちらか一方に固執せず、柔軟に使い分けることが効率的な動画編集の鍵ですよ。
制御文字を使いこなすための実践的ヒントと注意点
制御文字は非常に便利ですが、その特性を理解し、適切に扱うことで最大限に活用できます。
記述ミスの確認とデバッグ
制御文字は、半角・全角、大文字・小文字、記号の有無など、わずかな記述ミスでも正しく機能しません。特にカラーコードや秒数の指定には注意が必要です。もし意図した効果が得られない場合は、以下の点を確認しましょう。
- 制御文字のスペルや記号(
<,>,#,,など)が正しいか。 - 半角文字で入力されているか。
- 囲みタグ(例:
<#>,<s>)が正しく閉じられているか。
複雑な制御文字はメモに残す
複数の制御文字を組み合わせたり、複雑なアニメーションを作成したりする場合、テキスト入力欄が非常に長くなり、後から内容を把握するのが難しくなります。そのような場合は、どの制御文字がどのような効果を持っているのかを別途メモ帳などに記録しておくことをお勧めします。これにより、修正や再利用が格段に楽になります。
プレビューでのこまめな確認
制御文字を適用した後は、必ずAviUtlのプレビュー画面で意図通りに表示されているかを確認しましょう。特にタイミング系の制御文字は、実際に再生してみないと正確な効果が分かりにくい場合があります。微調整を繰り返しながら、理想の表現に近づけていくことが重要です。
テキストオブジェクトの文字数制限に注意
一つのテキストオブジェクトで扱える文字数には上限があります(約1000~1023文字程度)。非常に長い文章を制御文字で管理しようとすると、この制限に引っかかる可能性があります。その場合は、文章をいくつかのブロックに分け、複数のテキストオブジェクトに分割することを検討しましょう。

制御文字は強力なツールですが、使いすぎるとかえって管理が大変になります。シンプルにできる部分はシンプルに、複雑な表現が必要な部分にのみ制御文字を活用するというバランス感覚が、効率的な動画編集には不可欠です。
まとめ
AviUtlの「制御文字」は、テキスト表現の可能性を大きく広げる非常に強力な機能です。複数行のテキスト表示タイミングを自在に操る<c秒数>、<w秒数>、<r文字数>をはじめ、色やサイズ、フォント、座標などを細かく調整できる様々な制御文字を理解し、使いこなすことで、あなたの動画はよりプロフェッショナルで魅力的なものになるでしょう。
制御文字と複数オブジェクトの使い分けをマスターし、それぞれのメリットを最大限に活かすことで、効率的かつ高品質な動画編集が可能になります。最初は少し難しく感じるかもしれませんが、実際に手を動かし、試行錯誤を繰り返すことで、その奥深さと便利さを実感できるはずです。ぜひこのガイドを参考に、AviUtlでのテキスト表現の幅を広げ、視聴者の心に残る動画制作に挑戦してください。
動画の質を高めるアニメーション素材
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるテンプレート