After Effectsで映像表現の幅を広げる上で欠かせない機能の一つが「トラックマット」です。特に「アルファマット」は、Photoshopのレイヤーマスクやクリッピングマスクのように、特定の形状で映像を切り抜いたり、表示範囲を制御したりするために頻繁に利用されます。この機能は、テキストに動画を流し込んだり、複雑な図形の中に映像を埋め込んだりするなど、クリエイティブな表現を可能にします。
この記事では、After Effectsのアルファマットについて、その基本的な概念から具体的な使い方、さらには他の類似機能との違いや応用例まで、プロの動画クリエイターの視点から徹底的に解説します。この記事を読めば、アルファマットの仕組みを深く理解し、あなたの映像制作に自信を持って活用できるようになるでしょう。
After Effects おすすめテンプレート素材
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるテンプレート
テンプレートも10点まで無料
After Effects「トラックマット」の基本を理解する
After Effectsにおける「トラックマット」とは、あるレイヤーの透明度や明るさの情報を利用して、そのすぐ下にある別のレイヤーの表示範囲を制御する機能です。これにより、複雑な形状での切り抜きや、動的なエフェクトを簡単に実現できます。例えば、テキストの形に沿って背景の映像を表示させたり、特定のオブジェクトだけを際立たせたりすることが可能です。トラックマットの対象となるレイヤーは、静止画、ビデオ、グラフィック、テキスト、シェイプなど多岐にわたります。
トラックマットは、単にレイヤーを切り抜くだけでなく、動きのある映像素材と組み合わせることで、よりダイナミックで魅力的なアニメーションを生み出す強力なツールとなります。
アルファチャンネルとアルファマットの基本概念
「アルファ」とは、画像や映像の「透明度」を定義する「アルファチャンネル」という情報のことです。アルファチャンネルは、RGB(赤、緑、青)の各色情報とは別に、ピクセルごとの透明度を0%から100%で保持しています。
アルファマットは、このアルファチャンネルの情報を利用して、レイヤーの不透明度をコントロールする機能です。具体的には、マットとして使用するレイヤーのアルファチャンネルにおいて、以下のルールで下のレイヤーの表示・非表示を決定します。
- 白い部分(アルファ100%):下のレイヤーが表示されます。
- 黒い部分(アルファ0%):下のレイヤーが切り取られ、透明になります。
- グレーの部分(アルファ0%~100%):下のレイヤーが半透明で表示されます。

アルファマットは、2つのレイヤーを上下に組み合わせて利用するのが基本です。

アルファマットでは、マットとして使うレイヤーの色自体は関係ありません。重要なのはそのレイヤーの「透明度情報」です。
アルファマットとルミナンスマット:違いと使い分け
トラックマットには「アルファマット」の他に「ルミナンスマット」という種類もあります。これらは似ていますが、参照する情報が異なります。
ルミナンスマットは、マットとして使用するレイヤーの「明るさ(輝度)」を基準にして、下のレイヤーの表示・非表示を制御します。
- 明るい部分(白に近い):下のレイヤーが表示されます。
- 暗い部分(黒に近い):下のレイヤーが切り取られ、透明になります。
この違いを理解することで、より表現の幅が広がります。
| マットの種類 | 参照する情報 | 表示される部分 | 主な用途 |
|---|---|---|---|
| アルファマット | 透明度(アルファチャンネル) | マットレイヤーの不透明な部分 | テキストや図形での正確な切り抜き、ロゴアニメーション |
| ルミナンスマット | 明るさ(輝度) | マットレイヤーの明るい部分 | グラデーションや光の表現、ソフトな切り抜き、映像の質感調整 |
また、それぞれに「反転」オプションがあり、効果を逆転させることができます。例えば「アルファ反転マット」は、マットレイヤーの透明な部分が下のレイヤーを表示し、不透明な部分が切り取られます。

どちらのマットも「反転」オプションを活用することで、表現の幅が大きく広がります。特にルミナンスマットは、白黒のグラデーションをマットに使うことで、徐々に現れるような効果も作れます。
After Effectsでアルファマットを適用する手順
After Effectsでアルファマットを適用する具体的な手順を見ていきましょう。非常にシンプルですが、レイヤーの順序が重要になります。
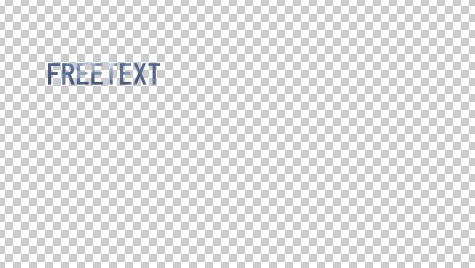
1. アルファマット用のレイヤーを用意
まず、アルファマットとして利用するレイヤーを用意します。これは、切り抜きの「型」となるレイヤーです。テキスト、シェイプレイヤー、または透明度情報を持つ画像など、様々なものが利用できます。 ここでは、以下のテキストレイヤーを例に説明します。テキスト以外の領域は完全に透明な領域です。

2. 切り抜きたいレイヤーを用意
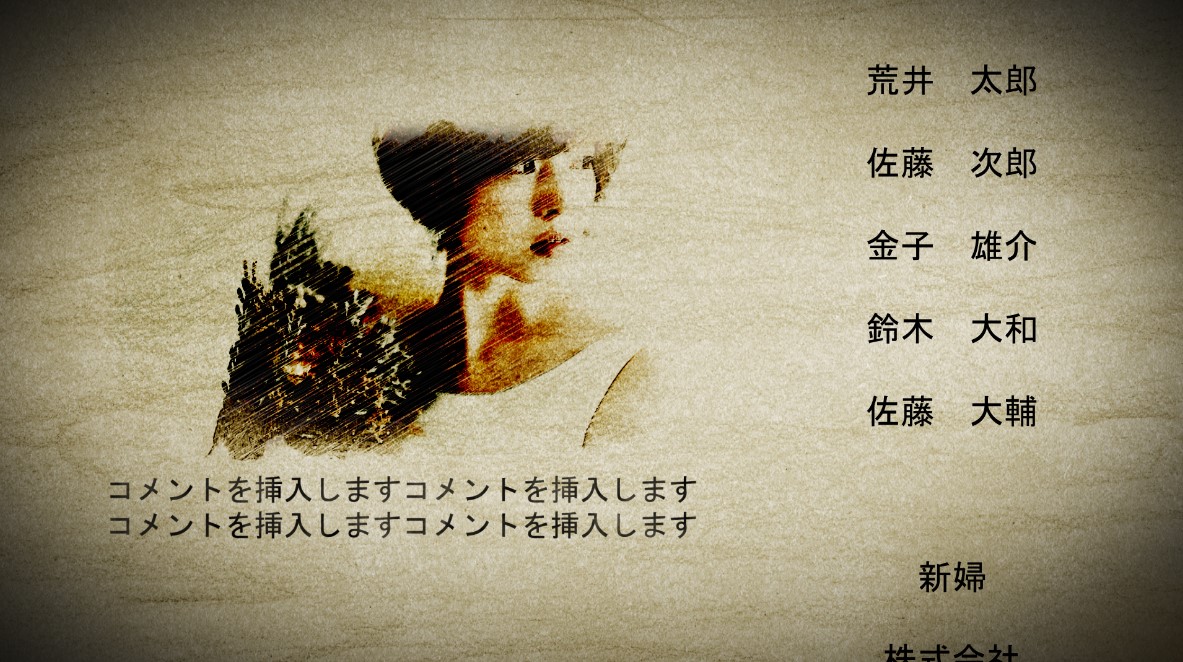
次に、アルファマットを適用して任意の形で切り抜きたいレイヤーを用意します。これが「中身」となるレイヤーです。動画素材、画像、または別のコンポジションなど、何でも構いません。 ここではパーティクルをデザインした画像レイヤーを配置しています。

3. レイヤー順序の整理
アルファマットを適用する場合、レイヤーの上下の順序が非常に重要です。必ず、マットとして利用するレイヤーを上に、切り抜きたい元のソースレイヤーを下に配置します。
- 上にマットとして利用するレイヤーを配置
- 下に切り抜きたい元のソースレイヤーを配置

テキストレイヤーが上に、下に切り抜きを行いたいレイヤーを配置しています。

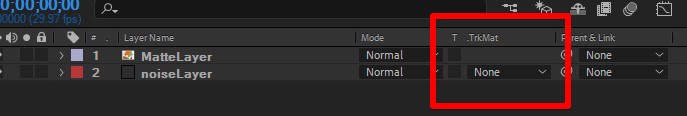
4. トラックマットのメニューを表示
タイムラインパネルに「モード」列が表示されていない場合は、キーボードの[F4]キーを押すか、タイムラインパネル下部にある「スイッチ/モード」ボタンをクリックして表示を切り替えます。この列にトラックマットのメニューがあります。

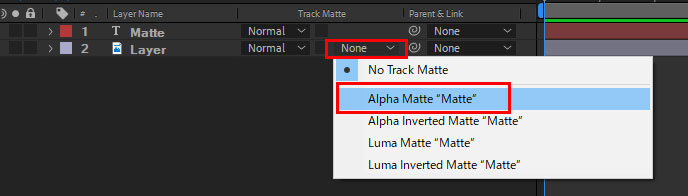
5. トラックマットを適用する
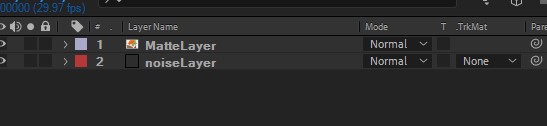
下に配置したレイヤー(切り抜きたいレイヤー)の「トラックマット」メニューから「アルファマット」を指定します。

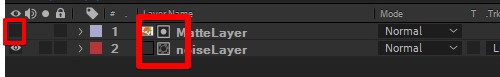
6. 上のレイヤーは非表示になります
トラックマットを適用すると、マットとして利用する上のレイヤーの目玉マークが自動的に消え、非表示になります。これは正常な動作であり、上のレイヤーが非表示になっても、そのアルファチャンネル情報は下のレイヤーに適用され続けています。また、下のレイヤー名の左にトラックマットが設定されたことを示すアイコンが表示されます。

7. トラックマットによって切り抜かれました
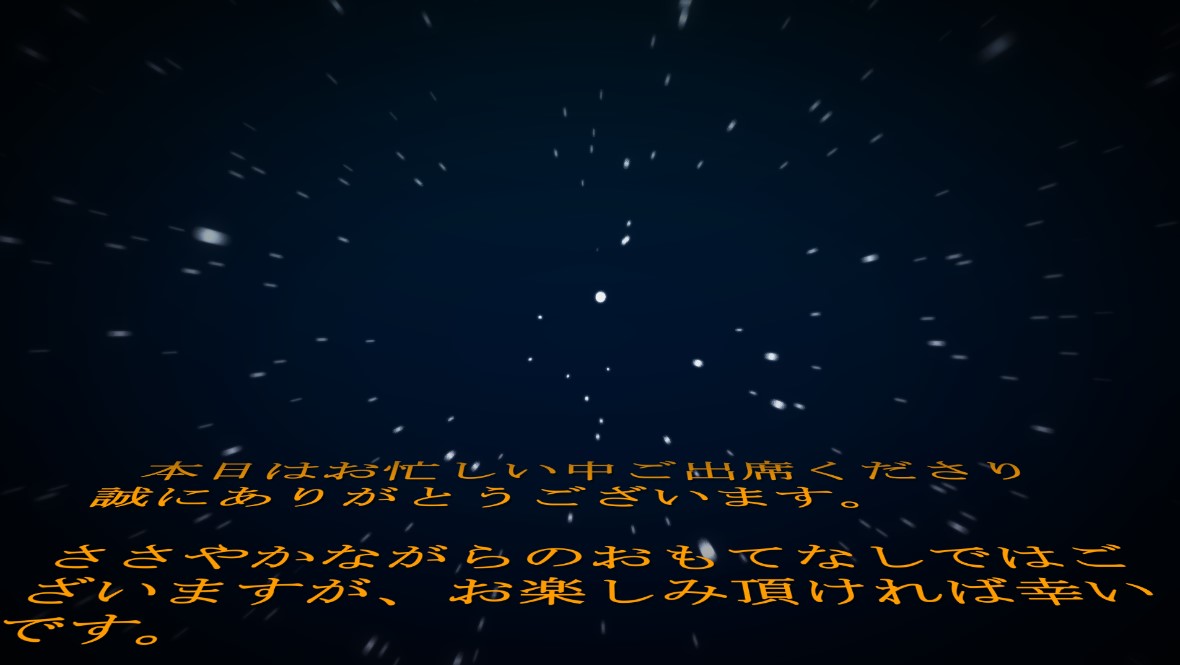
アルファチャンネル(透明度の情報)を使ってトラックマットを設定したことによって、下のレイヤーが上のレイヤーの形に正確に切り抜かれました。

アルファ反転マットは、逆の結果になります
「アルファ反転マット」を適用すると、アルファマットと同じくアルファチャンネルの情報を使った切り抜きが行われますが、白い部分と黒い部分(透明な領域)とで効果が反転します。つまり、マットレイヤーの透明な部分が下のレイヤーを表示し、不透明な部分が切り取られます。


トラックマットは、マットレイヤーを動かしたりアニメーションさせたりすると、下のレイヤーもそれに合わせて動的に切り抜かれます。これがマスクとの大きな違いで、より複雑なアニメーション表現を可能にします。
トラックマットと類似機能の比較:最適な使い分け
After Effectsには、トラックマット以外にもレイヤーの表示範囲を制御する機能がいくつかあります。それぞれの特徴を理解し、適切に使い分けることが重要です。
マスクとの違い
トラックマットとマスクはどちらもレイヤーの一部を隠したり表示したりする機能ですが、そのアプローチが異なります。
- トラックマット:「別のレイヤー」のアルファチャンネルや輝度情報を使って、下のレイヤーの透明度を制御します。これにより、複雑な透明度の制御や、動的なエフェクト作成に非常に便利です。影響はマットレイヤーと対象レイヤーの2つに限定されます。
- マスク:レイヤーに「直接描画」して、特定部分を表示または隠します。ペンツールやシェイプツールで直接形を描くため、シンプルな形状の切り抜きや、特定部分へのエフェクト適用に適しています。 Photoshopでいう「レイヤーマスク」や「クリッピングマスク」に似た機能と考えると理解しやすいでしょう。
マスクはレイヤーに直接適用されるため、後からマスクの形を調整する手間がかかる場合があります。一方、トラックマットは別のレイヤーを編集するだけで済むため、より柔軟な編集が可能です。
描画モード(ステンシルアルファ/シルエットアルファ)との違い
描画モードの「ステンシルアルファ」と「シルエットアルファ」も、レイヤーの表示を制御する機能ですが、トラックマットとは異なる動作をします。
- ステンシルアルファ:上のレイヤーの不透明な部分(アルファチャンネルが100%の部分)のみを下のレイヤーに適用します。下のレイヤーは、上のレイヤーの不透明な部分が表示され、透明な部分は表示されません。
- シルエットアルファ:上のレイヤーの透明な部分(アルファチャンネルが0%の部分)のみを下のレイヤーに適用します。下のレイヤーは、上のレイヤーの透明な部分が表示され、不透明な部分は表示されません。
これらの描画モードは、トラックマットのように「マットレイヤーのアルファ情報を下のレイヤーに適用する」というよりは、「上のレイヤーの透明度情報に基づいて、下のレイヤーの表示を直接制御する」というイメージです。トラックマットは、マットレイヤーと対象レイヤーの間に「マット」という関係性を設ける点で、より柔軟なレイヤー操作を可能にします。

トラックマットは、マットレイヤー自体をアニメーションさせたり、他のエフェクトを適用したりすることで、非常に複雑でダイナミックな映像表現を生み出すことができます。マスクや描画モードでは難しい表現も、トラックマットを使えば実現可能です。
アルファマットの応用例:クリエイティブな映像表現
アルファマットは、その柔軟性と強力な表現力から、様々な映像制作の現場で活用されています。ここでは、具体的な応用例をいくつかご紹介します。
テキストアニメーション
最もポピュラーな使い方の一つが、テキストに動画や画像を埋め込む表現です。例えば、ニュース番組のテロップや、映画のタイトルシーケンスなどでよく見られます。テキストレイヤーをマットとして使用し、その下に流したい動画素材を配置することで、テキストの形に動画が流れるようなアニメーションを作成できます。
さらに、テキストレイヤーにアニメーション(例えば、テキストが画面外から現れる、文字が順番に表示されるなど)を加えることで、よりリッチなテキストアニメーションが可能です。
ロゴアニメーション
企業のロゴやブランドロゴに動きをつけたい場合にも、アルファマットは非常に有効です。ロゴの形状をシェイプレイヤーやイラストレーターから作成し、それをマットとして使用します。その下に背景動画やエフェクトレイヤーを配置することで、ロゴが動画の中から現れたり、ロゴの形状に沿って光が流れたりするような、洗練されたロゴアニメーションを作成できます。
特殊効果(VFX)
SF映画やアクション映画などで見られるような、特殊効果の作成にもアルファマットは欠かせません。例えば、キャラクターがエネルギーフィールドに包まれるシーンや、物体が分解されて消えていくような表現です。特定の形状のマットレイヤーを作成し、その下にパーティクルエフェクトや炎のエフェクトなどを配置することで、リアルで迫力のあるVFXを作成できます。
モーショングラフィックス
情報伝達を目的としたモーショングラフィックスにおいても、アルファマットはデザイン性を高めるために活用されます。例えば、グラフや図形の中に説明動画を埋め込んだり、アイコンの形に合わせて情報を表示したりすることで、視覚的に分かりやすく、かつ魅力的なグラフィックを作成できます。
アルファマットは、単に映像を切り抜くだけでなく、マットレイヤーの透明度をアニメーションさせることで、映像に奥行きや動きを与えることができます。例えば、マットレイヤーの不透明度を徐々に変化させることで、映像がフェードイン・フェードアウトするような効果も表現できます。
アルファマットを使いこなすためのヒントと注意点
アルファマットをより効果的に使いこなすために、いくつかのヒントと注意点をご紹介します。
マットレイヤーの透明度を意識する
アルファマットは、マットレイヤーのアルファチャンネル(透明度)に基づいて機能します。マットレイヤーの白い部分は下のレイヤーを完全に表示し、黒い部分は完全に透明にします。グレーの部分は半透明になります。この透明度のグラデーションをうまく利用することで、ソフトな切り抜きや、徐々に現れるような表現も可能です。
レイヤーの順序を常に確認する
アルファマットを適用する上で最も重要なのは、レイヤーの順序です。必ず、マットとして使用するレイヤーを上に、切り抜きたい元のソースレイヤーを下に配置してください。この順序が間違っていると、期待通りの結果が得られません。
「反転」オプションの活用
「アルファ反転マット」や「ルミナンス反転マット」といった反転オプションを理解し、活用することで、表現の幅が格段に広がります。例えば、テキストの「内側」に動画を流したい場合は反転オプションを使用すると便利です。
マットレイヤーのアニメーション
マットレイヤー自体に動き(位置、スケール、回転など)やエフェクトを適用することで、下のレイヤーもそれに連動して動的に切り抜かれます。これにより、非常にダイナミックでクリエイティブな映像表現が可能になります。
パフォーマンスへの影響
複雑なトラックマットや、多くのレイヤーに適用されたトラックマットは、プレビューやレンダリングに時間がかかる場合があります。特に、高解像度の映像や、長時間のコンポジションでは、パフォーマンスに影響が出ることがあります。必要に応じて、マットレイヤーをプリコンポーズしたり、レンダリング設定を調整したりすることを検討しましょう。
他のエフェクトとの組み合わせ
アルファマットは、他のエフェクトと組み合わせることで、さらに強力な効果を発揮します。例えば、マットレイヤーにブラー(ぼかし)を適用することで、切り抜き部分の境界線をぼかすことができます。また、マットレイヤーにカラーコレクションを適用して色味を調整し、それを下のレイヤーの切り抜きに反映させることも可能です。

アルファマットは、After Effectsの強力な機能の一つですが、その真価を発揮するのは、他のエフェクトやアニメーションと組み合わせたときです。色々な表現を試して、あなたの映像制作の可能性を広げてください。
まとめ:After Effectsのアルファマットで映像表現を格上げしよう
この記事では、After Effectsの「アルファマット」について、その基本概念から具体的な適用手順、類似機能との比較、そして応用例までを詳しく解説しました。アルファマットは、レイヤーの透明度情報を利用して下のレイヤーを切り抜く機能であり、テキストアニメーション、ロゴアニメーション、特殊効果など、幅広い映像表現に活用できます。
重要なのは、マットレイヤーとソースレイヤーの順序を正しく理解し、マットレイヤーの透明度情報を意識することです。また、「反転」オプションやマットレイヤー自体のアニメーションを組み合わせることで、さらにクリエイティブな表現が可能になります。
マスクや描画モードといった類似機能との違いを理解し、それぞれの特性を活かした使い分けをすることで、より効率的で質の高い映像制作が実現できるでしょう。
この記事で学んだ知識を活かして、ぜひAfter Effectsのアルファマットをあなたの映像制作に取り入れてみてください。きっと、あなたの映像表現の幅が大きく広がるはずです。
こちらもおすすめ!背景・特殊効果素材
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるテンプレート