After Effectsの「モーションスケッチ」機能は、マウスやペンタブレットで描いた軌跡をそのままアニメーションとして記録できる画期的なツールです。従来のキーフレームを一つずつ打つ方法や、パスを細かく調整する方法に比べ、より直感的かつ有機的な動きを素早く表現できるのが最大の魅力です。手書き文字が浮かび上がるアニメーションや、キャラクターの自然な動き、オブジェクトのユニークな軌跡など、クリエイティブな表現の幅を大きく広げることができます。
この記事では、モーションスケッチの基本的な使い方から、プロが実践する応用テクニック、さらに動きを洗練させるための調整方法まで、After Effects初心者から経験者まで役立つ情報を網羅的に解説します。あなたの動画制作を次のレベルへと引き上げるために、この強力な機能をマスターしましょう。
After Effects おすすめテンプレート素材
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるテンプレート
テンプレートも10点まで無料
モーションスケッチの基本をマスターする
モーションスケッチは、あなたの手描きの動きをAfter Effectsのキーフレームに変換する魔法のような機能です。その直感的な操作性は、アニメーション制作の常識を変えるかもしれません。
モーションスケッチとは?直感的なアニメーション作成の魅力
モーションスケッチは、Adobe After Effectsに標準搭載されている機能で、マウスやペンタブレットでドラッグした軌跡を、選択したレイヤーの「位置」プロパティのキーフレームとしてリアルタイムに記録します。これにより、パスを一つずつ手動で作成するよりも、はるかに直感的に、そしてスピーディーに、有機的で自然なアニメーションを作成することが可能になります。特に、人間の手書きのような揺らぎや、予測不能な動きを表現したい場合にその真価を発揮します。
モーションスケッチパネルの表示と主要設定
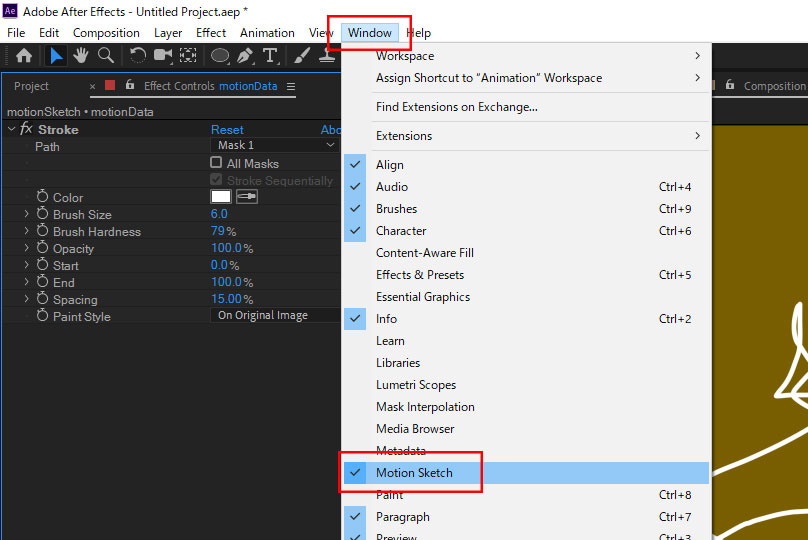
モーションスケッチ機能を利用するには、まず専用のパネルを表示します。After Effectsのメニューバーから「ウィンドウ」>「モーションスケッチ」を選択すると、モーションスケッチパネルが表示されます。

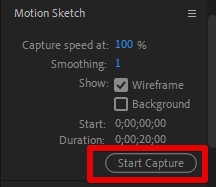
このパネルには、アニメーションの品質を左右するいくつかの重要な設定項目があります。
- キャプチャ速度 (Capture Speed): 描画する速度とアニメーションの再生速度の関連性を設定します。100%に設定すると、描画した速度がそのままアニメーションの速度に反映されます。ゆっくり描きたい場合や、より細かな動きを記録したい場合は、この数値を調整することで、実際の描画時間を長く取ることができます。
- スムージング (Smoothing): 記録されるキーフレームの数を調整し、動きの滑らかさに影響を与えます。数値を高く設定するとキーフレームの数が減り、より滑らかな(簡略化された)パスが生成されます。逆に数値を低くするとキーフレームが多くなり、描画した軌跡に忠実な(より詳細な)パスが生成されます。
- 表示 (Display): 描画中にレイヤーのワイヤーフレームを表示するかどうかを設定します。
- 背景 (Background): 描画中に背景レイヤーを表示するかどうかを設定します。複雑な背景の上で正確な軌跡を描きたい場合に役立ちます。
アニメーション記録前の準備と注意点
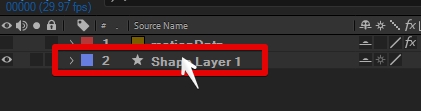
モーションスケッチは、選択したレイヤーの「位置」プロパティにキーフレームを記録します。そのため、適用したいレイヤーを一つ選択しておく必要があります。
【重要】既に位置プロパティにキーフレームが設定されているレイヤーを選択すると、モーションスケッチによって既存のキーフレームが上書きされてしまうため注意が必要です。
このリスクを避けるため、一時的にモーションパスを作成する目的で、新規のヌルオブジェクトやシェイプレイヤーを作成し、そのレイヤーにモーションスケッチを適用することをおすすめします。作成したモーションデータは後から他のレイヤーにコピーして使い回すことができます。


プロの現場では、モーションスケッチで描いた動きを「下書き」としてヌルオブジェクトに記録し、後から本番のレイヤーに適用することがよくあります。これにより、試行錯誤がしやすくなり、効率的に作業を進められます。
手書きアニメーションを記録する実践手順
実際に手を動かして、あなたの描いた軌跡をアニメーションとして記録してみましょう。思った通りの動きにならなくても、何度でもやり直せるのがデジタルツールの良いところです。
タイムラインとコンポジションの準備
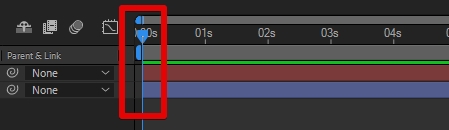
モーションスケッチは、現在の時間インジケータがある位置から記録を開始します。アニメーションを開始したい時間にインジケータを合わせておきましょう。ここでは、分かりやすくコンポジションの先頭(0:00)に合わせる例で進めます。

キャプチャの開始と直感的な描画
準備が整ったら、モーションスケッチパネルの「キャプチャ開始」ボタンをクリックします。この時点ではまだ記録は開始されません。

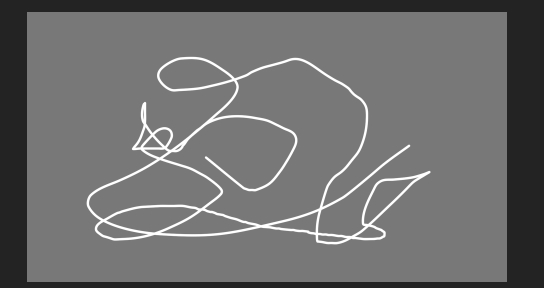
次に、コンポジションパネルにマウスカーソルを持っていくと、ポインターが十字マークに変わります。この状態で、アニメーションさせたい軌跡をドラッグして描きます。ドラッグを開始した瞬間から記録が始まり、マウスを離すと記録が終了します。
選択したレイヤー(ヌルレイヤーやシェイプレイヤーなど)がワイヤーフレーム表示になり、あなたの描く軌跡に沿って動くのが視覚的に確認できます。

記録されたキーフレームの確認と理解
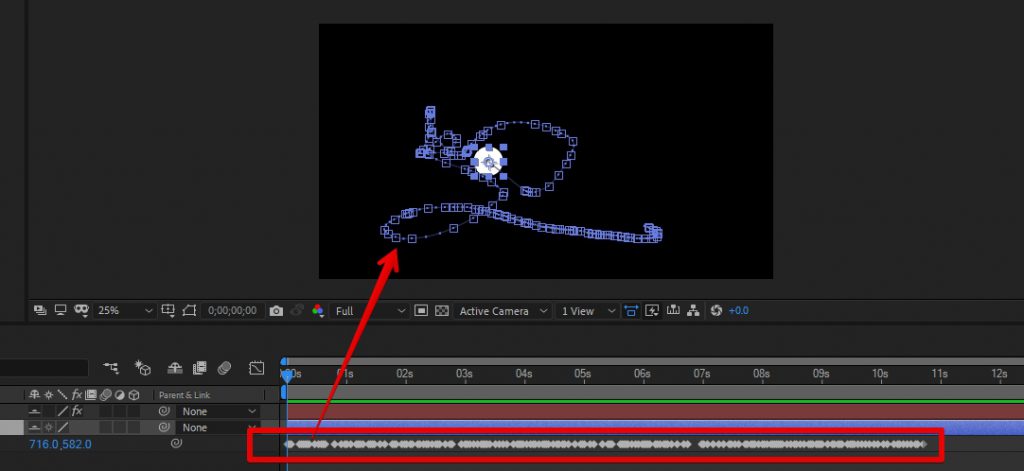
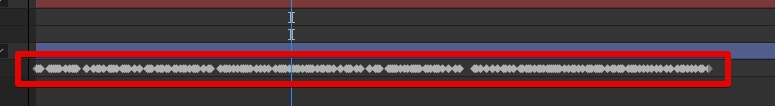
記録が終了すると、モーションスケッチを適用したレイヤーの「位置」プロパティに、描画した軌跡が大量のキーフレームとして自動的に記録されているのが確認できます。

失敗しても大丈夫!再試行と調整のコツ
モーションスケッチはリアルタイムの操作であるため、思い通りのラインや速度で描けないことも多々あります。失敗した場合は、以下の方法で簡単にやり直すことができます。
- アンドゥ (元に戻す): 「Ctrl + Z」(Macの場合は「Command + Z」)を押すことで、直前の操作を取り消し、記録前の状態に戻すことができます。
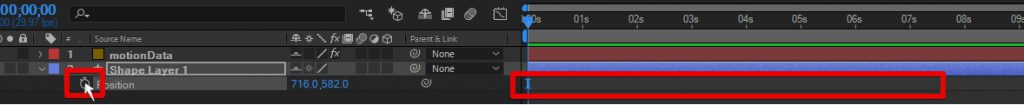
- キーフレームの削除: 記録された「位置」プロパティのキーフレームを全て選択し、「Delete」キーで削除するか、位置プロパティのストップウォッチアイコンをオフにすることで、キーフレームを除去できます。この状態から再度キャプチャを行うことが可能です。
| 操作 | Windows | Mac |
|---|---|---|
| 1つ前の作業に戻る | [Ctrl + Z] | [Command + Z] |


モーションスケッチは、練習すればするほど思い通りの動きが描けるようになります。最初は難しくても、諦めずに何度も試してみてください!特に、キャプチャ速度を調整すると、焦らずじっくり描けるのでおすすめです。
モーションデータを最大限に活用する応用テクニック
モーションスケッチで得たデータは、単にレイヤーを動かすだけでなく、様々なクリエイティブな表現に応用できます。ここでは、その代表的な活用法をご紹介します。
他のレイヤーへのモーションパスのコピー&ペースト
前述の通り、モーションスケッチはヌルオブジェクトやシェイプレイヤーなどの仮のレイヤーで作成し、そのデータを本番のレイヤーに適用するのが効率的です。この操作は、通常のキーフレームのコピー&ペーストと全く同じ手順で行えます。
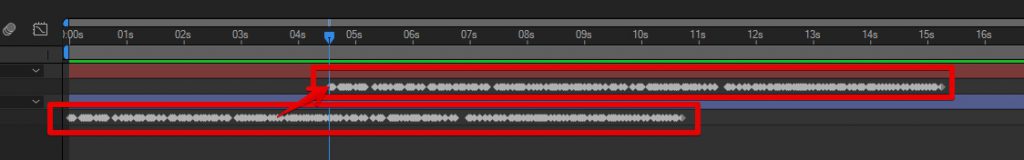
モーションスケッチで記録された「位置」プロパティのキーフレームを全て選択し、コピー(Ctrl+C / Command+C)します。次に、モーションを適用したいレイヤーを選択し、そのレイヤーの「位置」プロパティにペースト(Ctrl+V / Command+V)するだけです。

【実践】マスクパスとして利用し、手書き風アニメーションを作成する
モーションスケッチで記録した位置データは、レイヤーのマスクパスとしても利用できます。このテクニックは、手書きの文字が徐々に浮かび上がってくるような「ライトオン」アニメーションや、線を使ったモーショングラフィック表現に非常に有効です。

1. 位置プロパティのキーフレームをコピーする
まずは、モーションスケッチで作成したレイヤーの「位置」プロパティのキーフレームを全て選択し、コピーします。

2. 仮のマスクを適用し、マスクパスを表示する
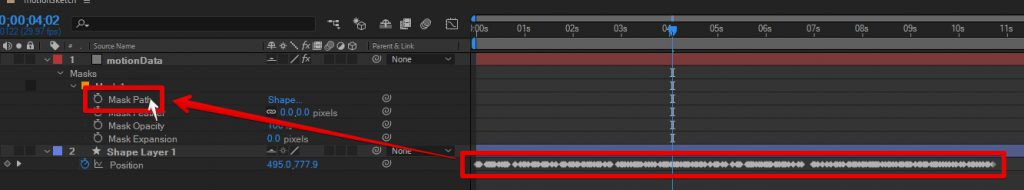
次に、マスクパスとして利用したいレイヤー(画像、動画フッテージ、または新規平面レイヤーなど)を新規作成または選択します。そのレイヤーを選択した状態で、ペンツール(Gキー)でコンポジションパネル内を一度クリックし、仮のマスクを作成します。これにより、レイヤーにマスクが追加され、「マスクパス」プロパティが表示されます。


3. マスクパスへのペースト
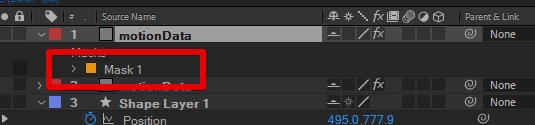
仮のマスクが適用されたレイヤーの「マスク」プロパティを展開し、「マスクパス」プロパティを選択します。ここに、先ほどコピーした「位置」プロパティのキーフレームをペーストします。この際、必ず「マスクパス」の項目にペーストするように注意してください。他の場所にペーストすると、意図しない結果になることがあります。

4. 「線」エフェクトで描画アニメーションを完成させる
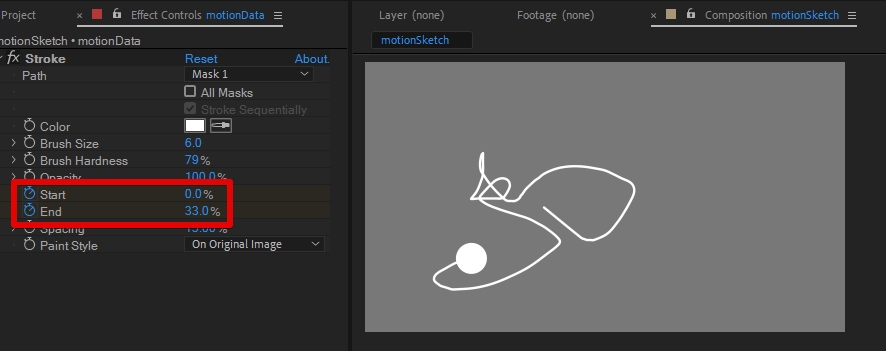
マスクパスとしてペーストされたレイヤーに、エフェクト&プリセットパネルから「線」(または「Stroke」)エフェクトを適用します。エフェクトコントロールパネルで、「すべてのマスク」にチェックを入れ、「ペイントスタイル」を「元のイメージを表示」に設定します。ブラシのサイズやカラーを調整し、開始点・終了点のプロパティをアニメーションさせることで、マスクパスに沿って線が描かれていくアニメーションを作成できます。
ペンタブレットを使ってフリーハンドで文字のパスを入力し、この手法を組み合わせることで、まるで実際に文字が書かれているかのような、非常にリアルな手書き文字アニメーションを簡単に実現できます。さらに、丸いシェイプレイヤーを鉛筆のイラストに置き換えれば、鉛筆が線を描いているような演出も可能です。アイデア次第で様々な表現に活かせるでしょう。


ペンタブレットを使うと、より繊細で自然な手書きのニュアンスをモーションスケッチに反映できます。特に複雑な文字やイラストの描画には必須のツールです。プロの現場でも、手書き感を出すためにペンタブレットは欠かせません。
プロが実践するモーションスケッチの質を高める調整術
モーションスケッチで記録したアニメーションは、そのままでは粗い動きになることがあります。プロのような滑らかで洗練された動きにするためには、いくつかの調整と最適化が必要です。
スムーザー機能で動きを劇的に滑らかにする
モーションスケッチで記録されたキーフレームは非常に多いため、動きがガタついたり、不自然に見えたりすることがあります。After Effectsには、これらのキーフレームを自動的に削減し、動きを滑らかにする「スムーザー」機能が搭載されています。
「ウィンドウ」>「スムーザー」からスムーザーパネルを表示し、モーションスケッチで作成された「位置」プロパティのキーフレームを全て選択した状態で、許容量(Tolerance)の値を調整して「適用」をクリックします。許容量の値を大きくするほど、キーフレームの数が減り、動きが滑らかになります。ただし、値を大きくしすぎると、描画した軌跡のニュアンスが失われる可能性もあるため、プレビューを確認しながら慎重に調整しましょう。
また、キーフレームのイージーイーズ(F9キー)やグラフエディタでの調整も、動きの質を向上させる上で非常に重要です。特に、動きの開始と終了部分に緩急をつけることで、より自然でダイナミックなアニメーションになります。

グラフエディタを活用した微調整
モーションスケッチで生成されたキーフレームは、グラフエディタで詳細に編集できます。グラフエディタを開き、「位置」プロパティのX軸とY軸の速度グラフや値グラフを調整することで、動きのタイミングや軌跡を細かくコントロールすることが可能です。
例えば、特定のポイントで動きを一時停止させたい場合や、急激な方向転換を滑らかにしたい場合などに、グラフエディタでの調整が威力を発揮します。手書きのラフな動きを、より洗練されたプロフェッショナルなアニメーションへと昇華させるためには、グラフエディタの活用は不可欠と言えるでしょう。


グラフエディタは最初は難しく感じるかもしれませんが、慣れるとアニメーションの表現力が格段に上がります。特に、動きの「溜め」や「返し」といった、キャラクターアニメーションで重要な要素を表現するのに役立ちます。
まとめ:モーションスケッチで表現の幅を広げよう
After Effectsのモーションスケッチ機能は、手書きのような有機的で自然な動きを、驚くほど直感的に作成できる強力なツールです。この記事で解説した基本操作から応用テクニック、そして質を高める調整方法までをマスターすれば、あなたの動画制作の表現力は大きく向上するはずです。
文字のアニメーション、キャラクターの動き、オブジェクトの軌跡など、様々なシーンでモーションスケッチを活用し、あなたのクリエイティビティを最大限に引き出してください。繰り返し練習することで、より思い通りのアニメーションが描けるようになります。ぜひ、この機能をあなたのワークフローに取り入れて、魅力的な映像制作に役立ててください。
こちらもおすすめ!背景・特殊効果素材
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるテンプレート