エヴァンゲリオンというアニメは時代的には結構古いのですが、今でもコアなファンが根強くいるアニメで有名です。面白いので見ていない方は絶対見た方が良いです。もはレジェンドの地位にまで達しているアニメの1つです。
差し替えるだけで作れるスライドショー
差し替えるだけですぐにスライドショーを作成できます。まずは無料登録&ダウンロード
エヴァンゲリオン風タイトルを作るときのポイント
このページの手法ではどんなテキストでも対応できる方法で作成していきたいと思っています。作っていく時にクリアしたいポイントは以下の4つです。
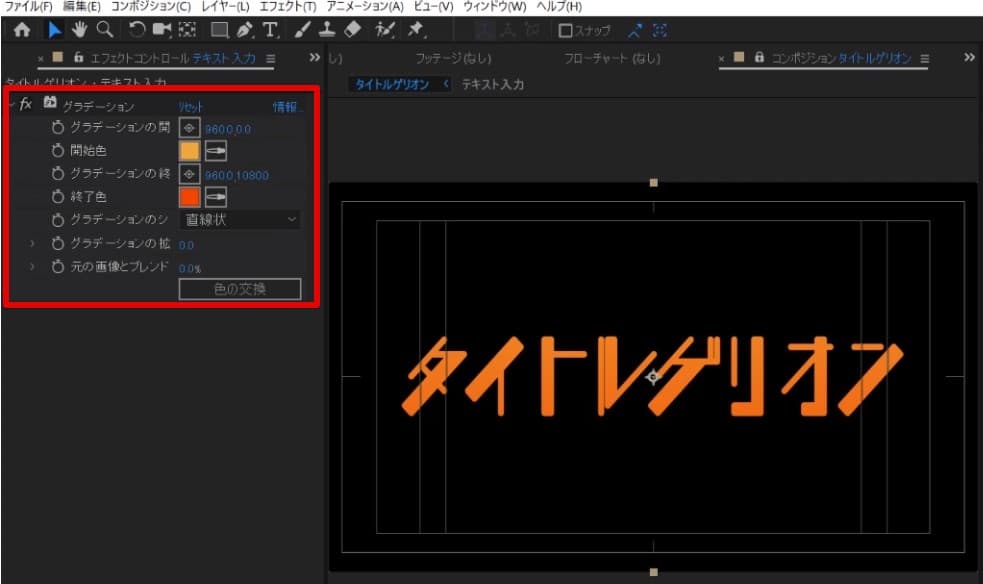
- グラデーションをテキストに適用する
- 文字はまず普通の文字を入力してから後で変形させると簡単
- 普通の文字にギザギザとした効果を加える
- キラキラ光る演出を加える
早速詳しく見ていきましょう。
テキストにグラデーションと輪郭線を加える
テキストにグラデーションと輪郭線を加えていきましょう。

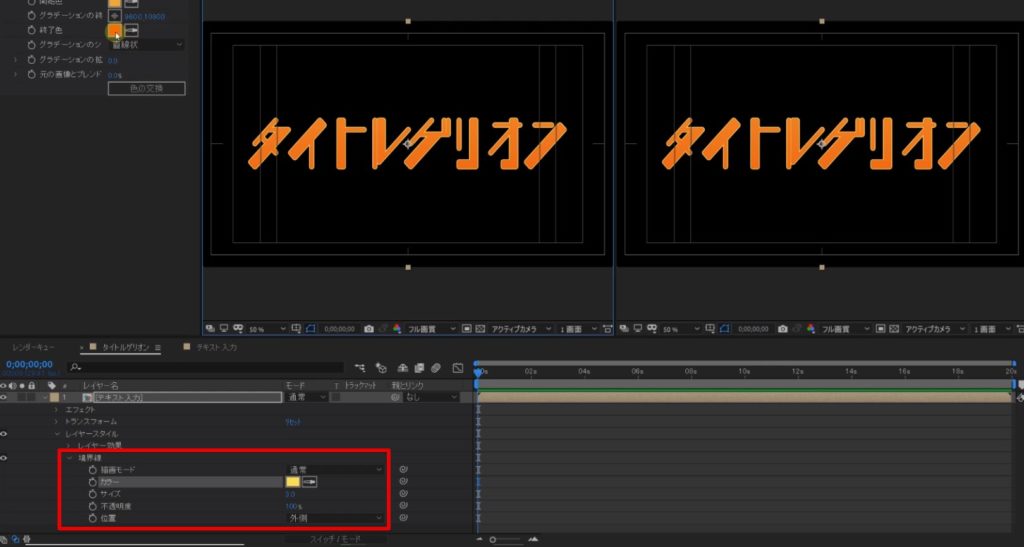
輪郭線を加える方法はいくつかありますが、最も簡単な方法は「レイヤー>レイヤースタイル>輪郭線」から適用する方法です。こちらも輪郭線の色と太さを指定して理想的なデザインになるように調整してください。

文字の変形
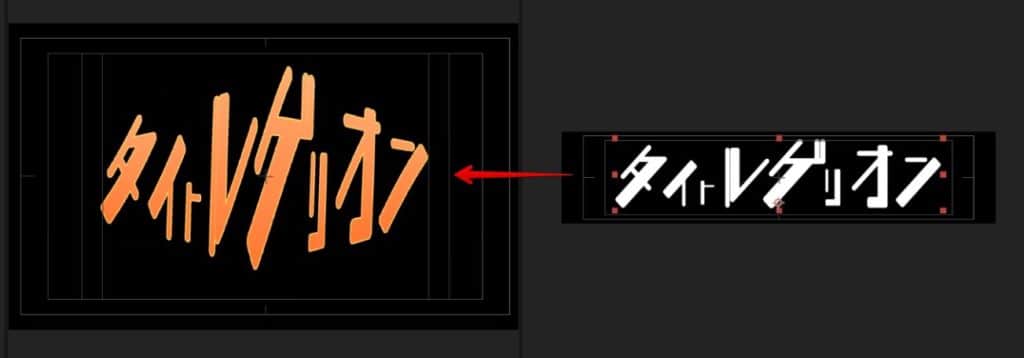
メインタイトルの文字は中央部分が膨らんでいるひし形の形になっていますが、元々の文字を1文字ずつ微調整していくと後々とても使い勝手が悪いです。
なのでひとまず文字は文字で自由に入力してしまってから、変形させる(ディストーション系)エフェクトを利用すると文字の形状を作るのが簡単です・
レイヤーの変形で利用する事になるエフェクト群は「エフェクト>ディストーション」の項目内にあります。曲げたり変形させたりゆがめたりといった効果はこれらのエフェクトの中から適切なものを探して使います。

リシェープエフェクトはマスクパスを使って自由に形を変形できるとても便利なエフェクトで、今回のケース以外でもレイヤーを変形する時にはとてもよく使います。
リシェープエフェクトの基本
リシェープエフェクトでは「元の形状を示すマスクパス」と「変化後の形状を示すマスクパス」の2つを利用して変形させます。変形させるための基本ステップは以下の通りです。
- 変更前の元々の形状をペンツールや四角ツールなどで囲んで指定する
- 変更後の形状をマスクでもうひとつ作成する
- リシェープエフェクト内で元の形状を示すパスと変形後を示すパスを選択する
- 変化量を調整して適切な形状に調整する
顔の一部分だけを大きくしたり小さくしたりといった特殊効果作成でも使うことが出来るエフェクトです。文字でも顔でも体でもなんでも変形出来ますが、キャラクタなどではパペットツールという別のツールを利用する方が良いです。
リシェープの実践

四角いパスからひし形のマスクパスに変形するように、リシェープエフェクトの設定を行いましょう。
文字の輪郭をギザギザにする
文字の輪郭部分を少しギザギザとした近未来というかグリッチというか、ノイズのような効果を加えてみましょう。
元々ある文字の輪郭を自由な形状に後から変更するとなると1つの方法として、文字そのものの形状をオートトレースなどでマスクパスとして取り出してからそのマスクパスを自分で動かして変形するという方法も選択肢としあります。

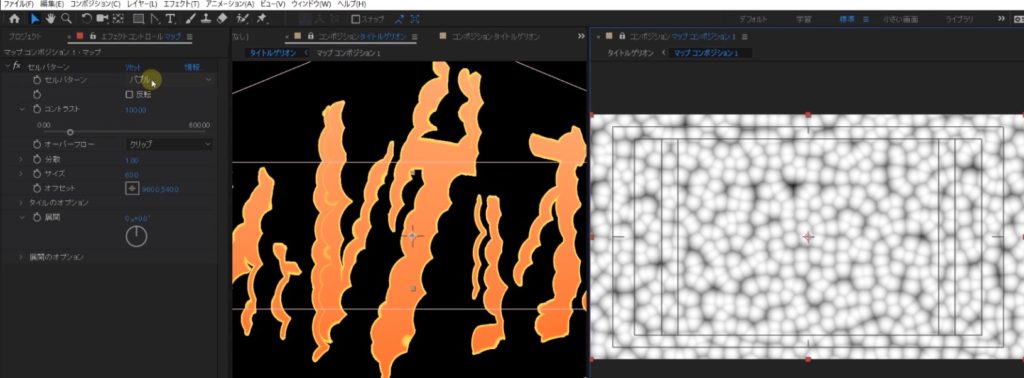
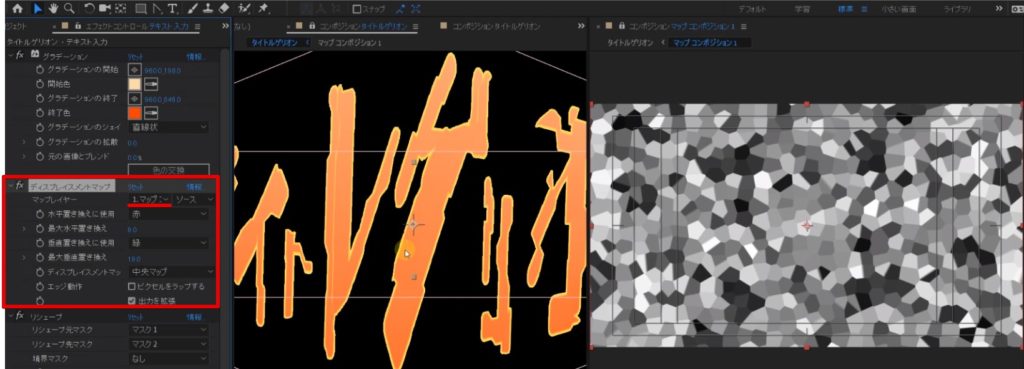
このディスプレイスメントマップエフェクトでは、変形させる効果の元になるマップ用のレイヤーも必要になるので、フラクタルノイズやセルパターンといった模様を描くことが出来るエフェクトを使ってマップ用のレイヤーも作成しましょう。

このディスプレイスメントマップを適用した文字が含まれるレイヤーから、マップ用のレイヤーとしてセルパターンを適用した変形用のレイヤーを指定します。それだけで少し文字の輪郭線が変形するはずです。パラメータや模様を調整して適切なギザギザ感を作りましょう。
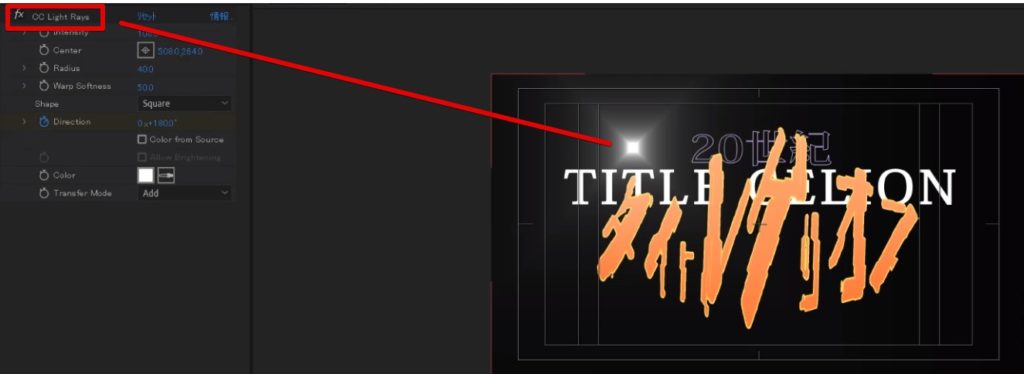
キラキラ光る演出を加える
キラキラと光る効果ではありますが、昭和レトロ感というか古さをまとった演出にしたいので、色は白のみでシンプルに作成します。
一瞬だけ現れて消えていくほんの10フレーム程度、時間にして0.3秒程度の表現なので、手書きでシェイプレイヤーを描いても十分かもしれません。
サンプルではエフェクトで作成していますのでその手順をご紹介です。
「Color From Sourse」のチェックを外せば、光の筋が描画されますので自由な色で光の筋を描きましょう。


完成した光の筋をちりばめてタイミング調整をすれば完成です。
今回のタイトルでは、昭和レトロ感というかあまり凝った効果にならないように背景やボケの演出はとてもシンプルにまとめています。