After Effectsで複雑なアニメーションやモーショングラフィックスを作成する際、欠かせない機能の一つが「レイヤーの親子関係」です。レイヤー同士をリンクさせ、まるで本当の親子のように動きを連動させることで、作業効率が飛躍的に向上し、より高度な表現が可能になります。
この記事では、After Effectsの親子関係について、その基本的な概念から設定方法、プロパティへの影響、そしてヌルオブジェクトを活用した実践的な応用テクニックまで、動画クリエイターの視点から徹底的に解説します。初心者の方でも理解できるよう、具体的な例を交えながら分かりやすくご紹介しますので、ぜひ最後までお読みください。
After Effects おすすめテンプレート素材
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるテンプレート
テンプレートも10点まで無料
1. After Effects「親子関係」の基本概念
After Effectsにおける「親子関係」とは、複数のレイヤー間に階層構造を設定し、親レイヤーの動きや変化に子レイヤーが自動的に追従するようにする機能です。この関係は、まるでカルガモの親子のように、親が動けば子も一緒に動くイメージです。
親レイヤーは子レイヤーの動きを制御しますが、子レイヤーが単独で動いても親レイヤーには影響しません。この特性を理解することが、複雑なアニメーション作成の鍵となります。
「親」と「子」の役割
- 親レイヤー: 動きの基準となるレイヤーです。親レイヤーの位置、回転、スケールなどのプロパティを変更すると、子レイヤーもそれに合わせて動きます。
- 子レイヤー: 親レイヤーの動きに追従するレイヤーです。子レイヤーは親の動きに加えて、自身で独自のアニメーションを設定することも可能です。これにより、親の大きな動きの中で、子が細かい動きをするような表現が可能になります。
親子関係のメリット
親子関係を設定することで、以下のような多くのメリットが得られます。
- 作業効率の向上: 複数のレイヤーをまとめて動かせるため、個別にキーフレームを設定する手間が省けます。
- 複雑なアニメーションの実現: 親子階層を利用することで、キャラクターの関節の動きや機械的な連動など、より複雑で自然なアニメーションを簡単に作成できます。
- 修正の容易さ: 親レイヤーの動きを変更するだけで、全ての子レイヤーにその変更が反映されるため、修正作業が格段に楽になります。
2. 親子関係の具体的な設定方法
親子関係を設定するには、最低でも2つ以上のレイヤーが必要です。「誰を親にするのか?」を明確にし、「子」にしたいレイヤーを1つ、または複数選択します。

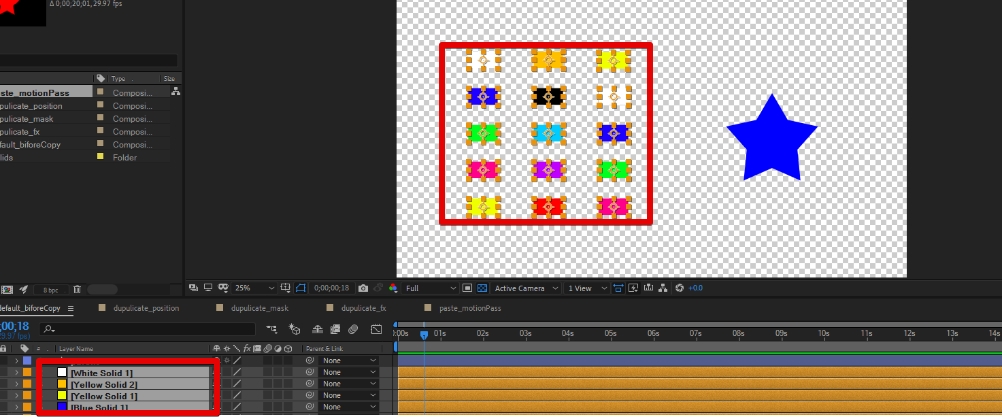
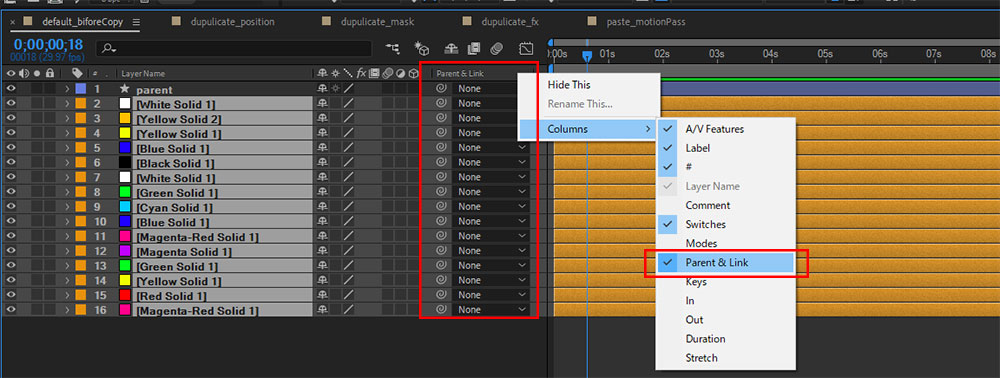
タイムラインパネルの「親とリンク」列を表示する
親子関係を設定するためのメニューは、タイムラインパネルの「親とリンク」列にあります。この列が表示されていない場合は、以下のいずれかの方法で表示を切り替えてください。
- [F4]キーを押す: タイムラインパネルの表示オプションが切り替わります。
- タイムラインパネルの列名部分を右クリック: 「列を表示」から「親」を選択します。

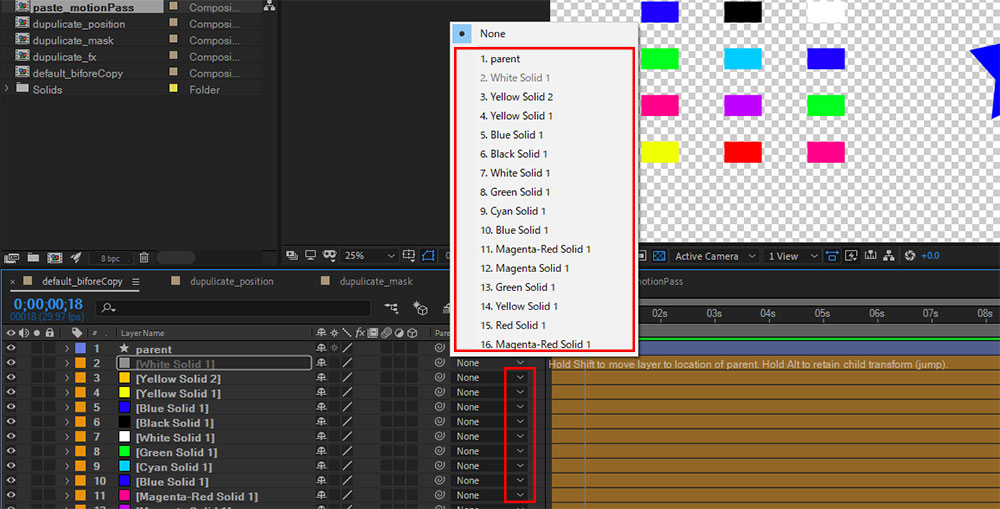
ドロップダウンメニューから指定する方法
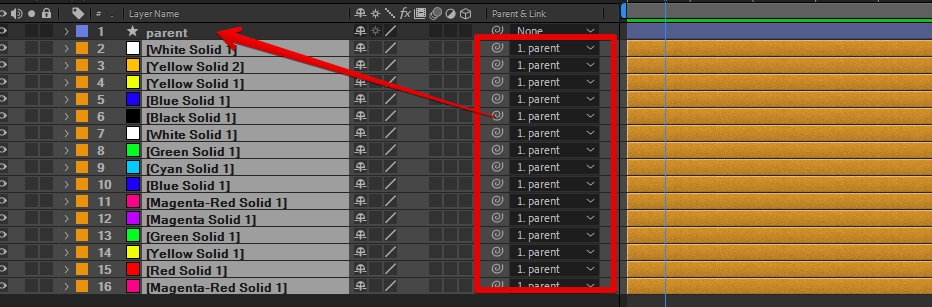
「親とリンク」列が表示されたら、「なし」と表示されている右横の下向きの三角形をクリックし、ドロップダウンメニューを表示します。この中から親に設定したいレイヤーを選択することで、親子関係を設定できます。

ピックウィップから指定する方法
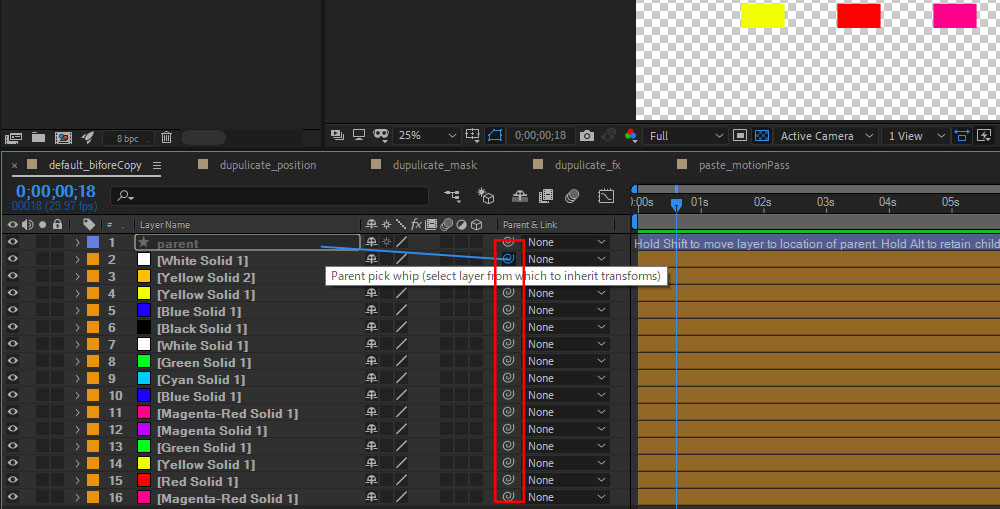
「親とリンク」列に表示されている「グルグルのマーク」(ピックウィップ)をクリックし、そのままドラッグします。伸びてきた線を親として指定したいレイヤーの上で放すと、親子関係が設定されます。このピックウィップは直感的にレイヤーを指定できるため、After Effectsで頻繁に利用される便利な機能です。


【ワンポイントアドバイス】Shiftキーを使った親子付けのテクニック
親子関係を設定する際、子レイヤーのピックウィップをShiftキーを押しながら親レイヤーにドラッグすると、子レイヤーが親レイヤーの現在の位置に移動します。これは、特にヌルオブジェクトを親にする場合など、レイヤーの位置を合わせたいときに非常に便利なテクニックです。
3. 親子関係がレイヤープロパティに与える影響とアンカーポイントの重要性
親子関係を設定すると、親レイヤーのトランスフォームプロパティ(位置、回転、スケール、方向)の変更が子レイヤーにも影響します。ただし、不透明度などのプロパティは影響を受けません。

親レイヤーのプロパティ変更と子の追従
親の位置を変更すると子も追従
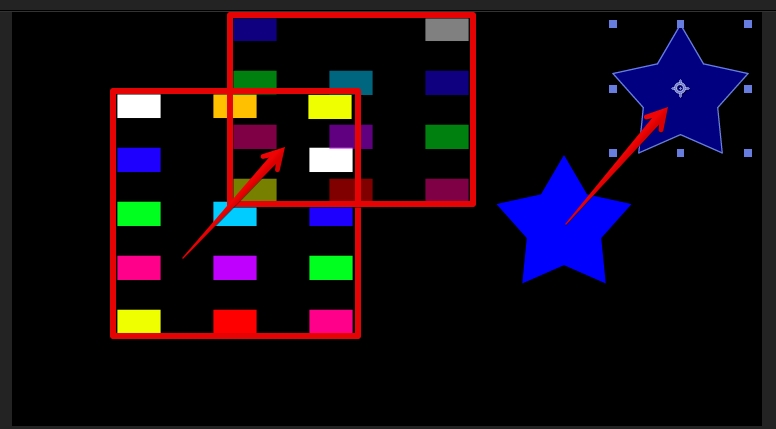
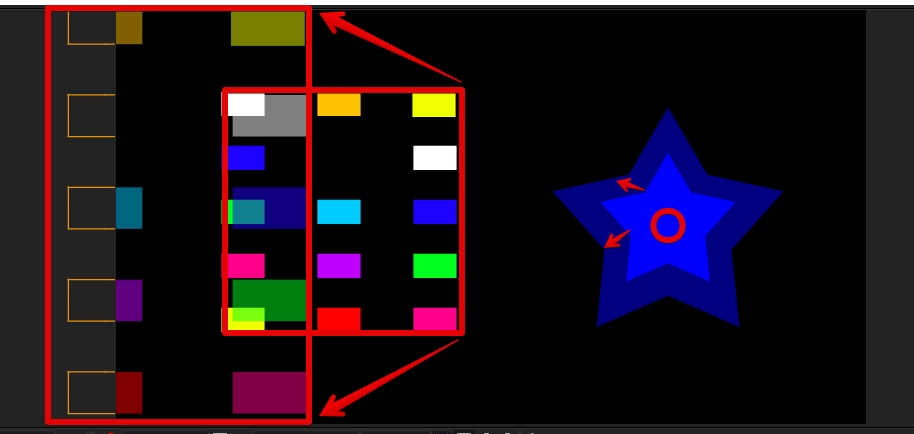
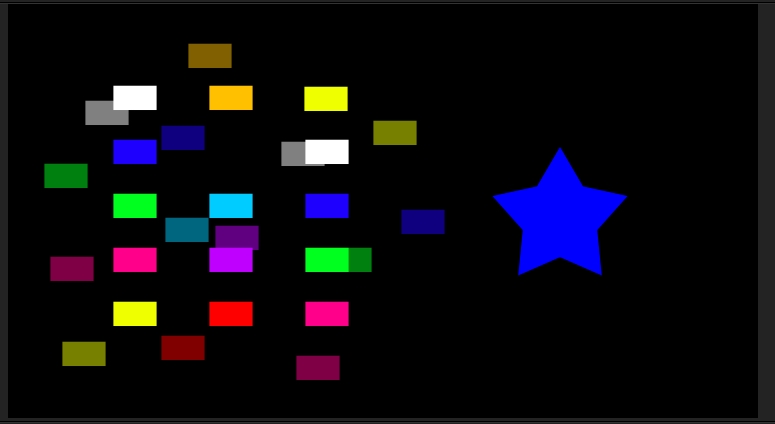
親として指定したレイヤーの位置を変更すると、子レイヤーたちも親に追従して同じように位置が変わります。

親の角度を変更すると子も追従
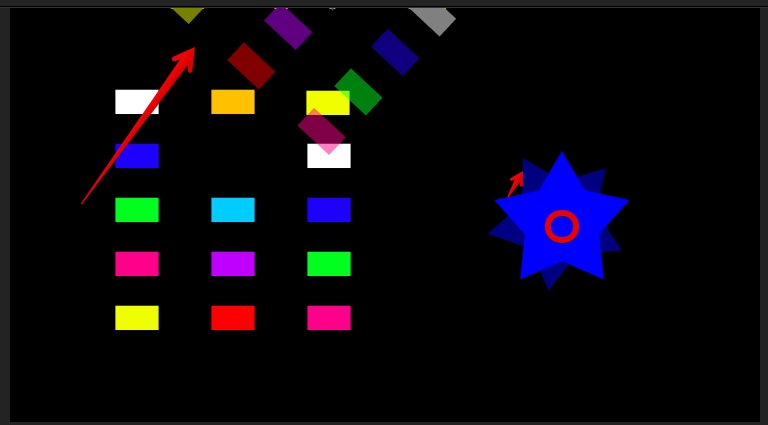
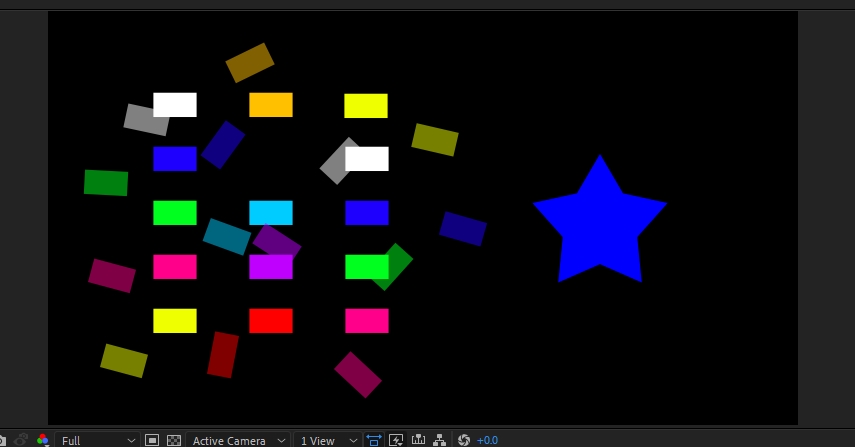
親レイヤーの角度を変更すると、親レイヤーのアンカーポイントを中心として、全ての子レイヤーが同じように回転します。子レイヤーが持っているアンカーポイントではなく、親レイヤーのアンカーポイントが回転の基点となる点が重要です。

親のスケールを変更すると子も追従
親レイヤーのスケールを変更すると、回転と同様に、親レイヤーが持つアンカーポイントを中心にしてスケールが変更されます。親レイヤーのプロパティを変更した場合、子レイヤーがそれぞれ持っているアンカーポイントを基点とした動作とはならない点を確認しておきましょう。

子レイヤー単体でのプロパティ変更と階層アニメーション
親レイヤーの動作に子レイヤーは追従しますが、子レイヤーは子レイヤーでプロパティを変更したりアニメーションさせたりすることが可能です。つまり、「親の動きに加えて子も同時に動かすことが出来る」という訳です。これにより、複雑な階層的なアニメーションを作成できます。

子レイヤーの位置を変更する
子レイヤーの位置プロパティを変更して、位置を動作させてみます。親の移動に追従しながらも、相対的に子レイヤーも位置を変更できることが確認できます。

子レイヤーの角度を変更してみる
親の角度変更に加えて、子レイヤー自身の回転プロパティも変更してみます。親の角度変更に追従しながらも、子レイヤーのアンカーポイントを中心とした回転動作が行われているのを確認できます。

子レイヤーのスケールを変更する
子レイヤーが持っているアンカーポイントの座標を基点として、スケールが変化します。親がスケール変更する動作に加えて、2次的に子レイヤー単体でもスケールを変更することができます。

【重要】アンカーポイントの役割と設定のコツ
親子関係におけるアニメーションの挙動を理解する上で、アンカーポイントは非常に重要な要素です。アンカーポイントとは、レイヤーの回転やスケールの中心となる点のことです。
- 親レイヤーのアンカーポイント: 親レイヤーの回転やスケールは、このアンカーポイントを基準に行われ、子レイヤーもそれに追従します。
- 子レイヤーのアンカーポイント: 子レイヤー単体で回転やスケールのアニメーションを設定する場合、子レイヤー自身のアンカーポイントが基準となります。

複雑なキャラクターアニメーションなどでは、関節の位置にアンカーポイントを設定することで、より自然な動きを作り出すことができます。アンカーポイントは、パンビハインドツール(アンカーポイントツール)で手動で移動させるか、レイヤーのトランスフォームプロパティから数値を変更して調整できます。
4. After Effects「親子関係」の応用と実践例
親子関係は、単にレイヤーをまとめて動かすだけでなく、様々なアニメーション表現に応用できます。ここでは、具体的な実践例を交えながら、その活用方法をご紹介します。
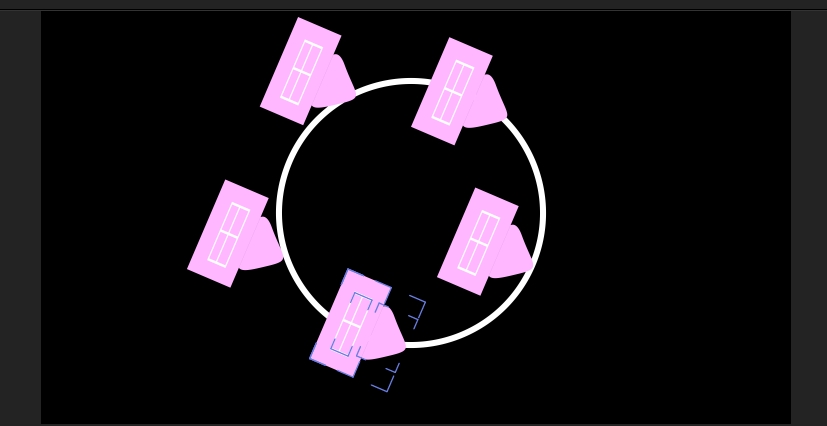
実践練習:観覧車のアニメーションをマスターする
観覧車の動きは、親子関係の概念を理解するのに最適な例です。大きくゆったり回る円が親レイヤーで、そこにぶら下がっている箱が子レイヤーという関係になります。
親レイヤーの作成:大きな円
シェイプレイヤーから円のレイヤーを作成します。このレイヤーを後ほど親として利用します。

子レイヤーの作成:ぶら下がっている箱
こちらもシェイプレイヤーから箱のようなものを作成します。練習なのでクオリティはご容赦ください。複製して5つ作成しました。

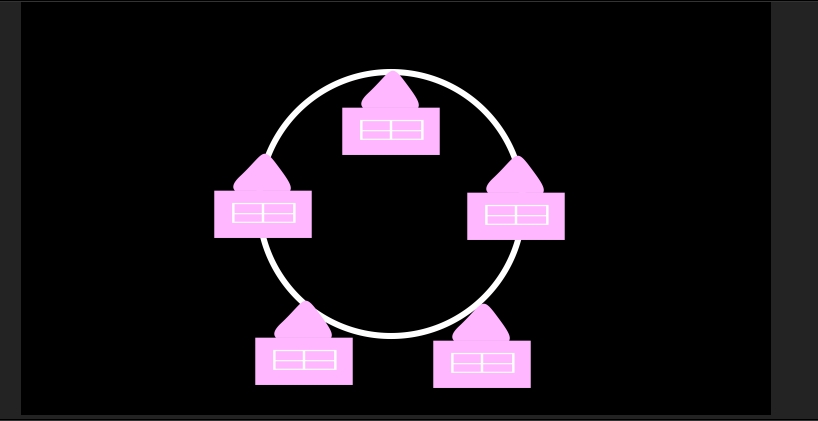
親子関係の設定
まず箱を円の上にバランスよく配置します。配置ができたら、最後に親レイヤーとして円を指定します。これで親を回転させると子も一緒に回転する動作になりました。

このまま回転させてみます
このまま回転させると、子レイヤーとなった箱がさかさまになってしまっているのが確認できます。子レイヤーにもアニメーションを適用することができますので、子レイヤーにも回転アニメーションを加えて常に上下が正しい状態となるようにしてみます。

子レイヤーも回転アニメーションを加えます
子レイヤーにも逆回転のアニメーションを加えます。親レイヤーは10秒間で時計回りに1回転する設定としましたので、子レイヤーは逆に、反時計回りに10秒間かけて1回転する設定とします。これで、常に上下が正しい状態の観覧車となりました。
 複数のレイヤーをプリコンポーズする
Adobe After Effects(アフターエフェクツ)を使った映像制作において、複雑なアニメーションやエフェクトを扱うことは日常茶飯事です。レイヤーが増えれば増えるほど、タ
複数のレイヤーをプリコンポーズする
Adobe After Effects(アフターエフェクツ)を使った映像制作において、複雑なアニメーションやエフェクトを扱うことは日常茶飯事です。レイヤーが増えれば増えるほど、タ
 複数のレイヤーにラベルを付けてグループ管理する
After Effectsでの動画編集において、複雑なアニメーションや大規模なプロジェクトでは、膨大な数のレイヤーを扱うことが日常茶飯事です。レイヤーが乱雑に散らばっている
複数のレイヤーにラベルを付けてグループ管理する
After Effectsでの動画編集において、複雑なアニメーションや大規模なプロジェクトでは、膨大な数のレイヤーを扱うことが日常茶飯事です。レイヤーが乱雑に散らばっている
5. ヌルオブジェクトを活用した高度な親子関係
After Effectsには「ヌルオブジェクト」と呼ばれる透明なレイヤーがあります。このヌルオブジェクトは、それ自体は何も表示しませんが、通常のレイヤーと同様に位置、回転、スケールなどのトランスフォームプロパティを持っています。
ヌルオブジェクトを親レイヤーとして利用することで、複数のレイヤーを効率的にグループ化し、複雑なアニメーションをより簡単に制御できるようになります。
ヌルオブジェクトを親にするメリット
- 複数のレイヤーを一括管理する効率性: ロゴやUI要素など、複数のパーツで構成されるオブジェクトをヌルオブジェクトに親子付けすることで、まとめて移動、回転、拡大縮小ができます。これにより、コンポジション内でのレイアウト調整やアニメーションの適用が格段に容易になります。
- 複雑なアニメーションの構築: 例えば、キャラクターの腕や脚などの複数のパーツをヌルオブジェクトに親子付けし、さらにそのヌルオブジェクトを親レイヤーに親子付けすることで、階層的なアニメーションを柔軟に構築できます。
- アニメーションの再利用: ヌルオブジェクトに設定したアニメーションを別のコンポジションにコピー&ペーストすることで、同じような動きを簡単に再利用できます。
ヌルオブジェクトの作成と親子関係の設定
ヌルオブジェクトは、「レイヤー」メニューから「新規」>「ヌルオブジェクト」を選択することで作成できます。作成後、タイムラインパネルでヌルオブジェクトを親にしたいレイヤーを選択し、ピックウィップをヌルオブジェクトにドラッグすることで親子関係を設定します。

ヌルオブジェクトを使った実践例:ロゴアニメーション
例えば、複数のパーツで構成されるロゴをアニメーションさせる場合を考えてみましょう。各パーツをヌルオブジェクトに親子付けし、そのヌルオブジェクトを親として全体の動きを制御することで、効率的にアニメーションを作成できます。
具体的には、ロゴの各要素(文字、図形など)を個別のレイヤーとして作成し、それらを一つのヌルオブジェクトに親子付けします。その後、そのヌルオブジェクトに対して位置、回転、スケールなどのアニメーションを設定します。これにより、ロゴ全体が滑らかに動き出すようなエフェクトを作成できます。


ヌルオブジェクトは、単にレイヤーをまとめるだけでなく、エクスプレッションを適用する際の基準点としても非常に便利です。例えば、ヌルオブジェクトの回転に連動して複数のレイヤーを回転させたい場合などに活用できます。
6. 親子関係を解除する方法
親子関係を設定した後で、その関係を解除したい場合も出てくるでしょう。親子関係を解除する方法はいくつかあります。
「親とリンク」列から「なし」を選択する
最も簡単な方法は、タイムラインパネルの「親とリンク」列で、親子関係を設定しているレイヤーのピックウィップを「なし」の項目にドラッグするか、ドロップダウンメニューから「なし」を選択することです。

「すべての子を親から切り離す」オプションを使用する
特定の親レイヤーに紐づいている全ての子レイヤーの親子関係を一度に解除したい場合は、親レイヤーを選択した状態で、「レイヤー」メニューから「親子関係」>「すべての子を親から切り離す」を選択します。これにより、選択した親レイヤーに紐づいていた全ての子レイヤーの親子関係が解除されます。
まとめ:After Effectsの親子関係をマスターして表現の幅を広げよう
After Effectsの親子関係は、アニメーション作成における強力なツールです。この機能を理解し使いこなすことで、作業効率が格段に向上するだけでなく、これまで難しかった複雑なアニメーション表現も容易に実現できるようになります。
この記事では、親子関係の基本概念から具体的な設定方法、プロパティへの影響、そしてヌルオブジェクトを活用した応用テクニックまでを解説しました。観覧車のアニメーションやロゴアニメーションといった実践例を通して、その活用方法を具体的にイメージできたのではないでしょうか。
親子関係をマスターすることは、After Effectsを使った動画制作のスキルを大きく向上させるための重要なステップです。ぜひ、今回学んだ知識を活かして、あなたのクリエイティブな表現の幅をさらに広げてください。
こちらもおすすめ!背景・特殊効果素材
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるテンプレート