結婚式のプロフィールムービーは、新郎新婦の生い立ちや二人の出会いをゲストに紹介する大切な演出です。感動的なムービーに華やかさを加える「キラキラ」エフェクトは、映像を一層魅力的に彩る人気の要素となっています。しかし、「どうやって合成すればいいの?」「難しいのでは?」と悩む方も少なくありません。
このページでは、フリーの動画合成ソフト「Nive」を使ったキラキラエフェクトの具体的な合成方法から、最新の動画編集ツールでのアプローチ、そして素材選びのポイントまで、プロのWebコンテンツ編集者・SEOエキスパートの視点から徹底的に解説します。初心者の方でも安心して、理想のプロフィールムービーを自作できるよう、分かりやすくご紹介していきます。
キラキラエフェクトは、単なる装飾ではありません。映像に奥行きと動きを与え、見る人の感情を揺さぶる重要な演出効果を持っています。特に結婚式のプロフィールムービーでは、感動的なシーンや祝福の雰囲気を強調するために効果的に活用されます。
差し替えるだけで作れるプロフィールムービー
差し替えるだけで作れるを作れます。まずは無料登録&ダウンロード!
プロフィールムービーにキラキラエフェクトを合成するメリット
なぜプロフィールムービーにキラキラエフェクトを合成することがおすすめなのでしょうか。その主なメリットを3つご紹介します。
- 華やかさと特別感の演出: キラキラとした光の演出は、お祝いの場である結婚式にふさわしい華やかさを映像に与えます。シンプルなスライドショーも、エフェクトを加えることで一気に特別感が増し、ゲストの印象に残るムービーに仕上がります。
- 感情表現の強化: 感動的なシーンや、新郎新婦の幸せな瞬間をキラキラとした光で包み込むことで、より感情に訴えかける映像表現が可能になります。見る人の心を温かく、そして祝福の気持ちで満たす効果が期待できます。
- オリジナリティの追求: 既成のテンプレートだけでは表現しきれない、お二人らしい個性をムービーに反映させることができます。素材や合成方法を工夫することで、世界に一つだけのオリジナル作品が完成します。
キラキラエフェクト合成の基本:ブレンドモードを理解する
キラキラエフェクトを動画に合成する上で、最も重要な技術の一つが「ブレンドモード」です。これは、複数のレイヤー(動画や画像)を重ね合わせた際に、それぞれのピクセル情報をどのように混ぜ合わせるかを決定する機能で、多くの動画編集ソフトに搭載されています。「描画モード」や「合成モード」と呼ばれることもあります。
「スクリーン」と「加算」の仕組みと違い
特に黒背景のキラキラ素材を透過させる際に頻繁に用いられるのが、「スクリーン」と「加算」のブレンドモードです。
- スクリーン(Screen): 下のレイヤーの色と上のレイヤーの色を掛け合わせることで、結果的に明るい部分だけを残し、黒い部分を透過させます。黒のRGB値が0であるため、何を掛けても0のままであり、結果的に透明になる特性があります。
- 加算(Add / Linear Dodge): 下のレイヤーの色と上のレイヤーの色を単純に足し合わせることで、全体を明るくします。RGBカラーは加法混色のため、値を足せば足すほど光が重なったように明るい色になります。スクリーンよりもさらに明るく、まぶしい印象を与えたい場合に適しています。
これらのブレンドモードは、黒い部分を「光がない」と認識し、その部分を透明にする特性があります。これにより、黒背景のキラキラ素材が、まるで最初から背景が透明だったかのように自然に合成されるのです。
主要な動画編集ツールとキラキラエフェクト合成
キラキラエフェクトの合成には、様々な動画編集ソフトやアプリが利用できます。ここでは、それぞれの特徴と、特に「黒背景のキラキラ素材」を美しく合成する際に重要な「ブレンドモード」に焦点を当てて解説します。
フリーソフト「Nive」の強みと活用法
Nive(Nico Visual Effects)は、フリーで利用できるモーショングラフィックスソフトです。開発は停止していますが、特定の合成処理において今なお高い評価を得ています。特に、黒い背景を持つキラキラ系の動画素材を美しく合成する際に、その真価を発揮します。
- 演算合成(ブレンドモード)の優秀さ: Niveは「加算」や「スクリーン」といった演算合成(ブレンドモード)の機能が充実しています。これにより、黒い背景のキラキラ素材を、背景の黒を透過させつつ、キラキラ部分だけを自然に重ね合わせることが可能です。一般的な動画編集ソフトの「クロマキー合成」では、細かい光の粒子やグラデーションがうまく透過できない場合がありますが、Niveのブレンドモードはそうした課題をクリアできます。
- 軽量でシンプルな操作性: 高機能なプロ向けソフトに比べて、Niveは比較的軽量で、特定の合成作業に特化しているため、操作がシンプルに感じられるかもしれません。
Niveは、Adobe After Effectsのフリー版を目指して開発された経緯があり、モーショングラフィックスに特化した機能が強みです。特に、複数の素材を組み合わせたり、様々なエフェクトを施しながら動画を作成するのに適しています。
その他の動画編集ソフト・アプリでのアプローチ
Nive以外にも、多くの動画編集ソフトやアプリでキラキラエフェクトを合成できます。それぞれの特徴を理解し、ご自身のスキルレベルや目的に合わせて選びましょう。
- CapCut / Filmora / PowerDirector / MiniTool MovieMaker: スマートフォンアプリやPCソフトとして人気のこれらのツールは、豊富なエフェクトやテンプレート、そして高度な合成機能を備えています。 「ブレンドモード(合成モード)」や「描画モード」といった機能が搭載されている場合が多く、「スクリーン」や「加算」を選択することで、Niveと同様に黒背景のキラキラ素材を透過合成できる可能性があります。

最近の動画編集アプリはAIによる自動編集機能や豊富なテンプレートが充実しており、初心者でもプロ級のムービーが簡単に作れるようになっています。まずは無料版で試してみて、ご自身の使いやすさで選ぶのがおすすめです。
- Adobe After Effects / Premiere Pro / DaVinci Resolve / HitFilm Pro: プロの現場でも使われる高機能なモーショングラフィックスソフトです。非常に高度な合成やアニメーションが可能で、キラキラエフェクトも自由自在に作成・合成できますが、学習コストは高めです。これらのソフトでも「描画モード」や「ブレンドモード」を使ってキラキラ素材を合成します。
- iMovie / ムービーメーカー: これらのソフトは基本的なスライドショー作成には適していますが、高度な合成機能は限定的です。キラキラ素材によっては、アルファチャンネル(透過情報)付きの素材であれば比較的簡単に合成できますが、黒背景の素材をブレンドモードで美しく合成するのは難しい場合があります。
Niveを使ったキラキラ動画ファイルの合成手順
ここからは、Niveを使ってプロフィールムービーにキラキラ系の動画ファイルを合成する具体的な手順を解説します。Niveはインストール不要で、ダウンロードしたファイルを解凍して実行するだけで起動できます。
1. Nico Visual Effects (Nive)のダウンロードと起動
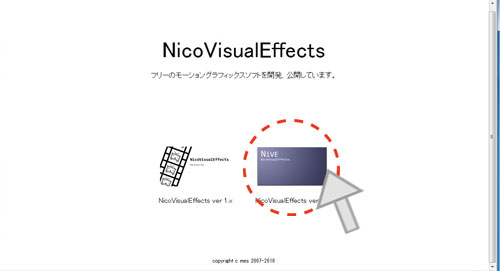
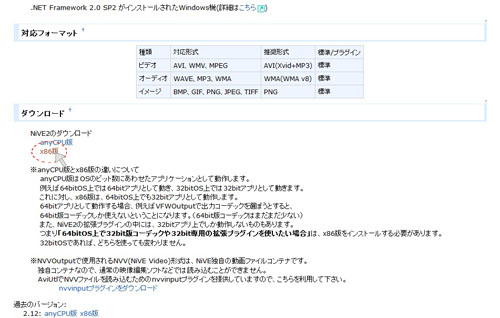
まず、Niveの公式サイトからソフトウェアをダウンロードします。

お好きなバージョンをダウンロードしてください。通常は最新版を選びます。

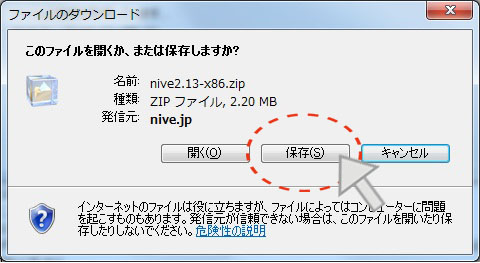
「ダウンロード」の項目から進み、ファイルを任意の場所に保存します。


Niveの起動
Niveはインストール不要なソフトウェアです。ダウンロードして解凍したフォルダの中から、実行ファイルを直接ダブルクリックして起動します。
- ダウンロードしたファイルをまず解凍します。
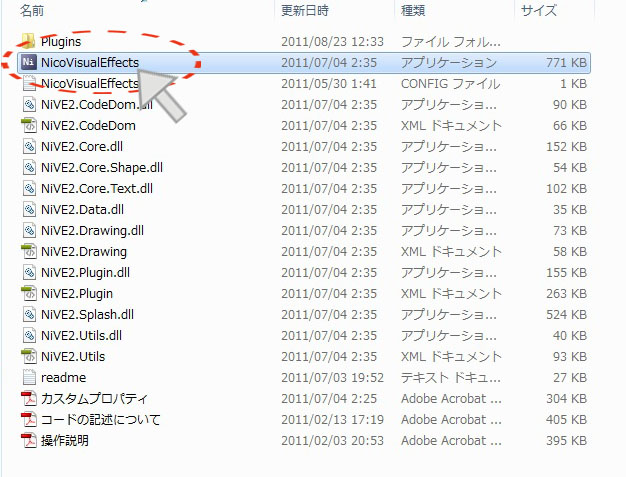
- 解凍したフォルダから「NicoVisualEffects」アプリケーションファイルをダブルクリックして起動します。
実行ファイルがどれか分からない場合は、アイコン画像が付与されているファイルを探すと分かりやすいでしょう。

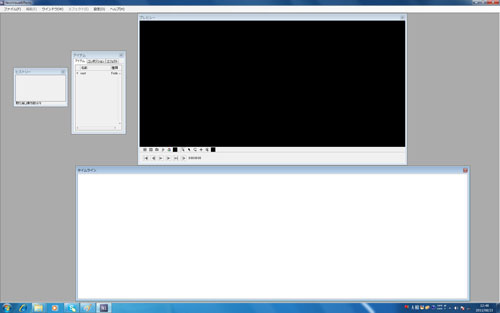
起動すると、以下のような画面が立ち上がります。一般的な動画編集ソフトとは見た目が異なりますが、キラキラ系の動画ファイルを合成するだけであれば、全ての操作を理解する必要はありません。

2. プロジェクトの作成と基本設定
プロジェクトの新規作成
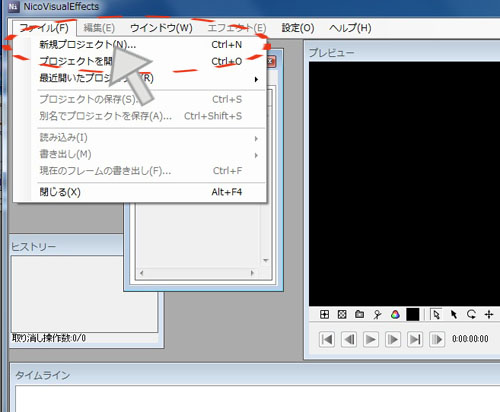
Niveを起動したら、「ファイル」メニューから「新規プロジェクト」を選択します。

画面サイズ(アスペクト比)の設定
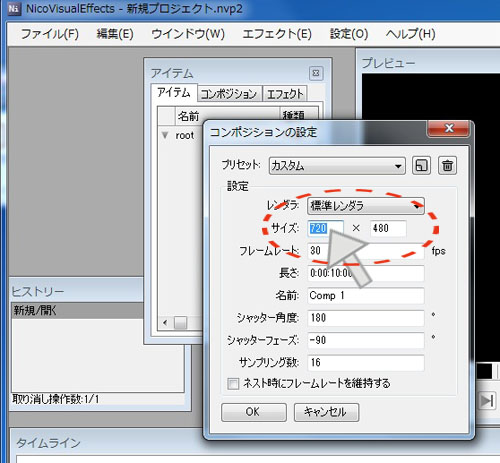
「コンポジションの設定」画面が表示されます。ここで、作成したいプロフィールムービーの画面サイズ(アスペクト比)に合わせて設定します。一般的なプロフィールムービーは16:9(ワイド画面)が主流です。
- 16:9比率: 854×480、またはフルHDの1920×1080
- 4:3比率: 640×480
Niveではピクセル単位でのアスペクト比設定ができないため、正方形ピクセルでの16:9または4:3となる「854×480」や「640×480」が推奨されます。

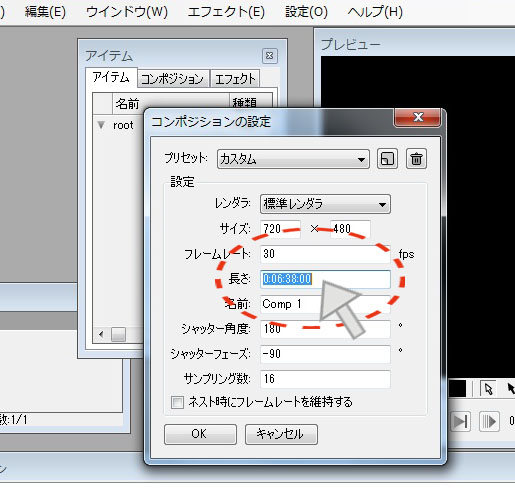
時間の長さ(デュレーション)の設定
次に、すでに作成済みのプロフィールムービー全体の時間に合わせて、「長さ」に時間を入力します。Niveは自動でムービーの時間に合わせてくれないため、手動で正確な時間を入力することが重要です。

設定が完了したら「OK」を押して進みます。
すると、画面下部と上部の小さい画面部分に「comp1」という項目が表示されます。この「Comp1」が、素材の合成を行う「コンポジション」と呼ばれる領域です。コンポジションとは、合成編集を行うための「空間」や「箱」のようなものと認識すると分かりやすいでしょう。

3. プロフィールムービーとキラキラ素材の読み込み
Niveの中で合成処理を行うために、プロフィールムービー本体とキラキラ合成用素材をそれぞれ読み込みます。
Niveへの素材読み込み
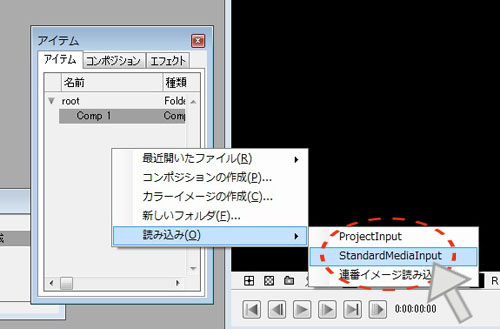
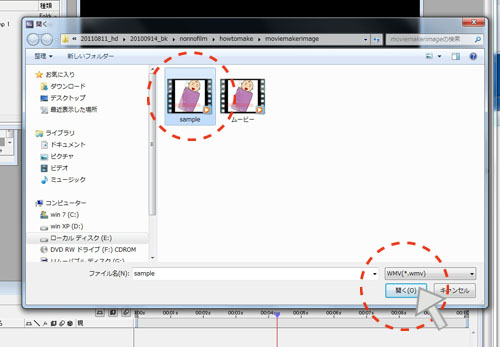
「アイテム」と書かれた小さな画面の空白部分を右クリックし、「読み込み」から「StandardMediaInput」を選択します。

あらかじめムービーメーカーなどで作成しておいた、キラキラが合成される前のプロフィールムービー動画ファイルを選択して読み込みます。

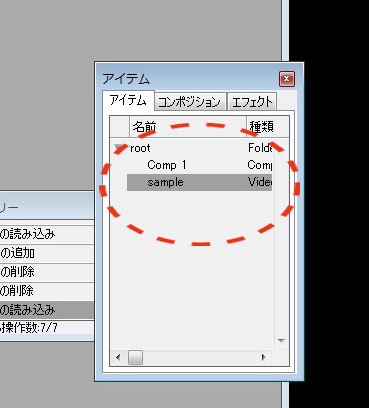
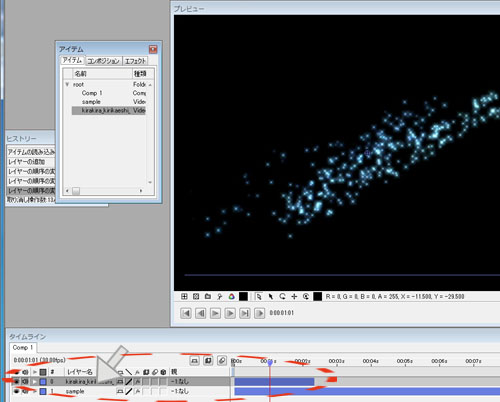
これで、プロフィールムービーがNiveの中に素材として読み込まれました。読み込んだ動画ファイルをダブルクリックすると、プレビューで内容を確認できます。

コンポジションへの配置
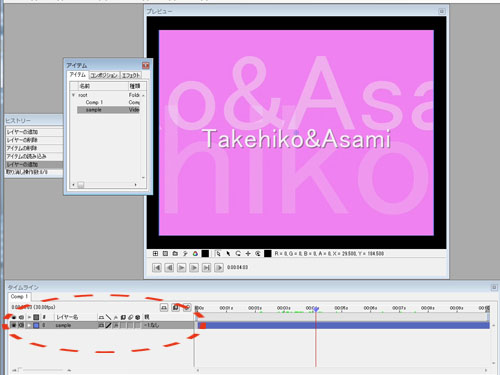
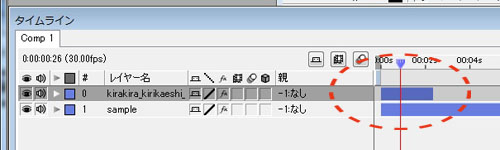
読み込んだプロフィールムービーを選択し、下部の「comp1」コンポジションの中にドラッグ&ドロップします。すると、下の「タイムライン」画面にムービーが配置されます。このムービーの上にキラキラ系の動画ファイルを合成していきます。

4. キラキラ動画ファイルの合成編集
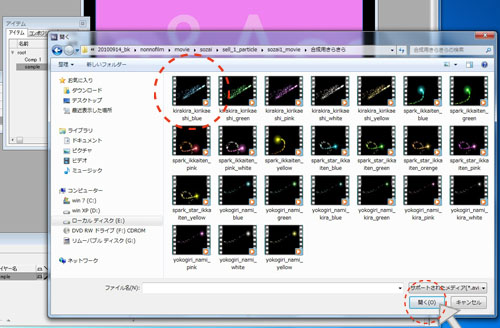
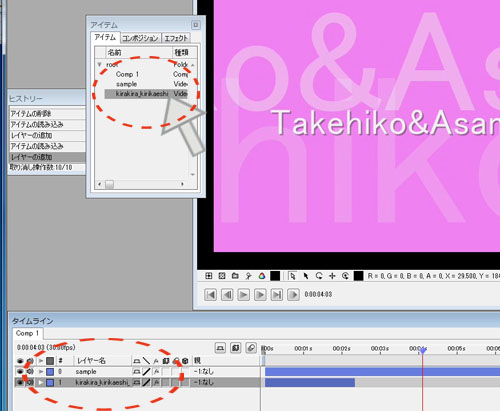
合成用キラキラ動画ファイルの読み込みと配置
プロフィールムービーを読み込んだ手順と同じ要領で、合成したいキラキラの動画フッテージを読み込みます。キラキラ素材は、無料配布サイトや有料素材サイトで入手できます。

読み込んだキラキラ素材を「アイテム」画面から「ダブルクリック」するか、タイムライン画面の「comp1」にドラッグ&ドロップして配置します。この時、キラキラ素材がプロフィールムービーの上に重なるように配置されていることを確認してください。

レイヤーの前後(上下)順の調整
タイムライン画面で、キラキラ動画フッテージをドラッグしてプロフィールムービーの「上」に移動させます。これにより、キラキラ素材がプロフィールムービーの上に表示されるようになります。

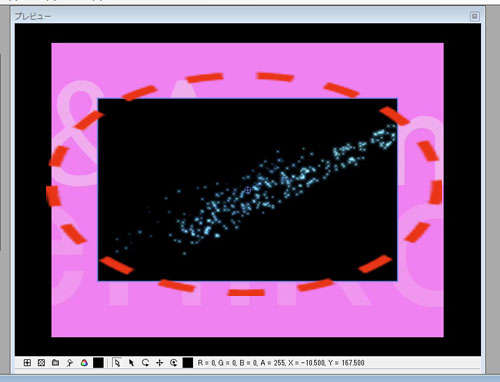
合成用素材のサイズ調整
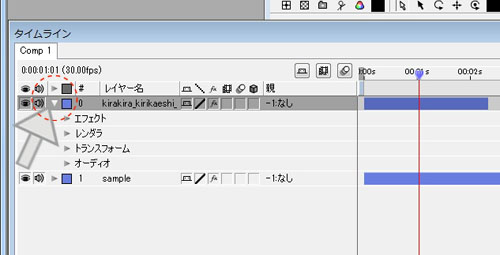
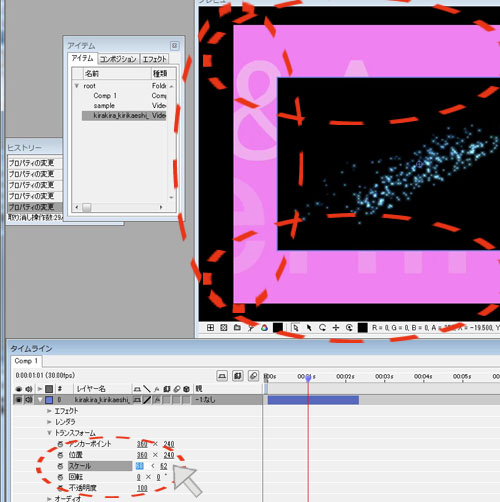
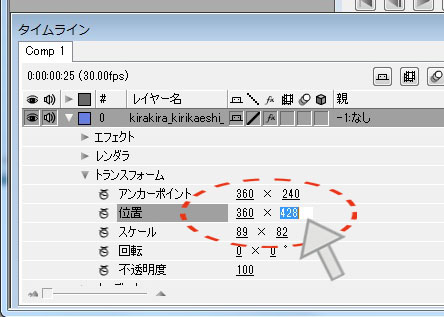
キラキラ動画フッテージのサイズを調整します。タイムライン上のキラキラ素材の項目にある「三角をクリック」すると、「エフェクト」「レンダラ」「トランスフォーム」などのプロパティが表示されます。「トランスフォーム」の三角をクリックすると、「アンカーポイント」「位置」「スケール」「回転」「不透明度」などが表示されます。「スケール」の数値を調整して、キラキラ素材の大きさを変更します。


スケールを小さくすると、下に隠れていたプロフィールムービーが見えてきます。これで、プロフィールムービーとキラキラ素材が「重なっている」状態が視覚的に理解できるでしょう。

5. キラキラ動画ファイルの黒色背景を取り除く(ブレンドモード)
現時点では、キラキラ動画ファイルの黒い背景部分が邪魔で、まだ合成が完了していません。ここから黒い部分を見えなくするための重要な操作を行います。

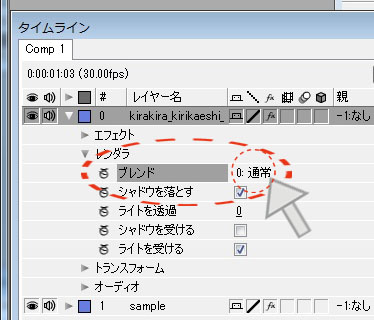
ブレンドモードの設定
タイムラインパネルでキラキラ素材を選択し、「レンダラ」の三角をクリックして情報を表示させます。「ブレンド」「シャドウを落とす」などの項目が出てきます。この中の「ブレンド」の横にある「通常」の部分をクリックします。

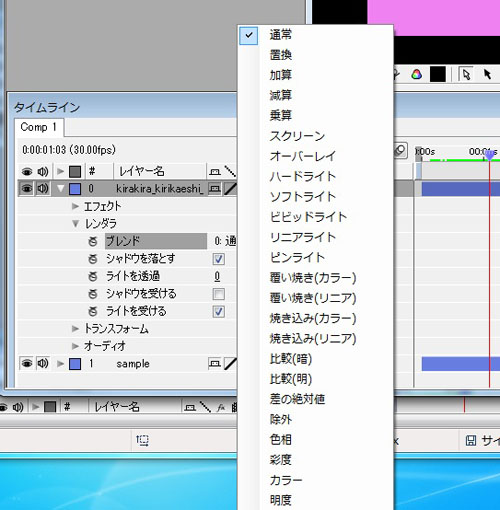
「加算」「減算」「乗算」など、演算合成のための項目が表示されます。これらの機能を使って、黒色の背景部分を取り除きます。

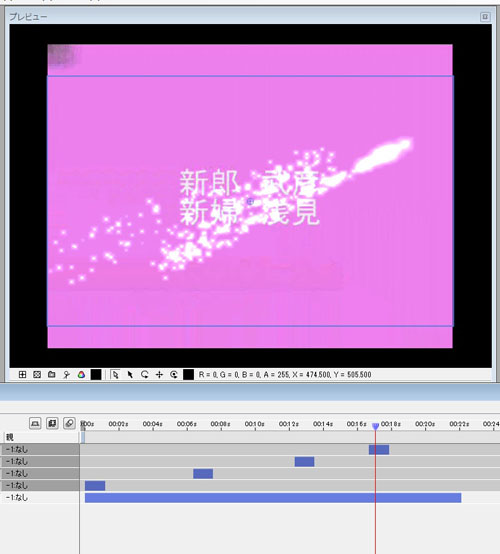
「スクリーン」で簡単に合成
キラキラ部分のみを可視状態にしたい場合は、「スクリーン」を選択します。「加算」でも似たような効果が得られますが、「加算」はより白に近い、まぶしい印象になります。

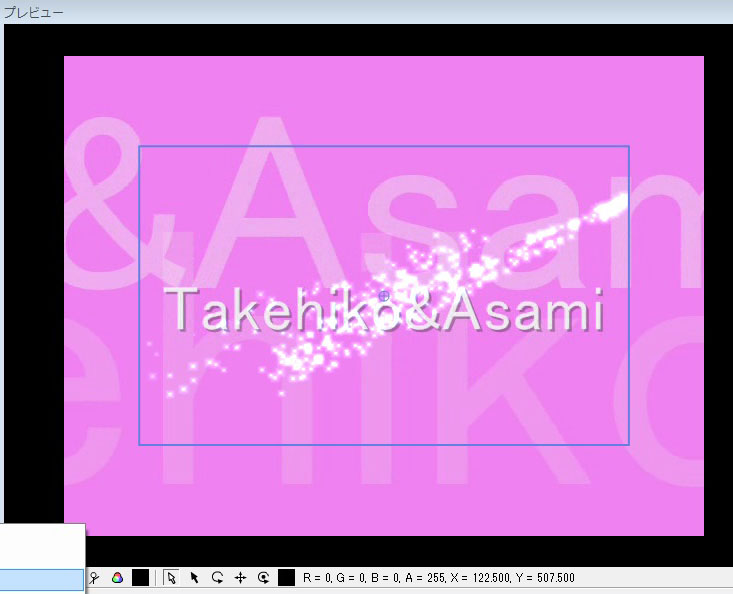
「スクリーン」を選択すると、黒い背景以外のキラキラ部分のみがプロフィールムービーに合成されたことを確認できます。これで、キラキラエフェクトの合成は完了です。

6. キラキラ動画ファイルの位置・速度調整と複製
位置の調整
合成したキラキラ動画フッテージの表示位置を調整します。タイムライン上のキラキラ素材の「トランスフォーム」プロパティ内にある「位置」のX軸・Y軸の数値を調整することで、表示位置を変更できます。

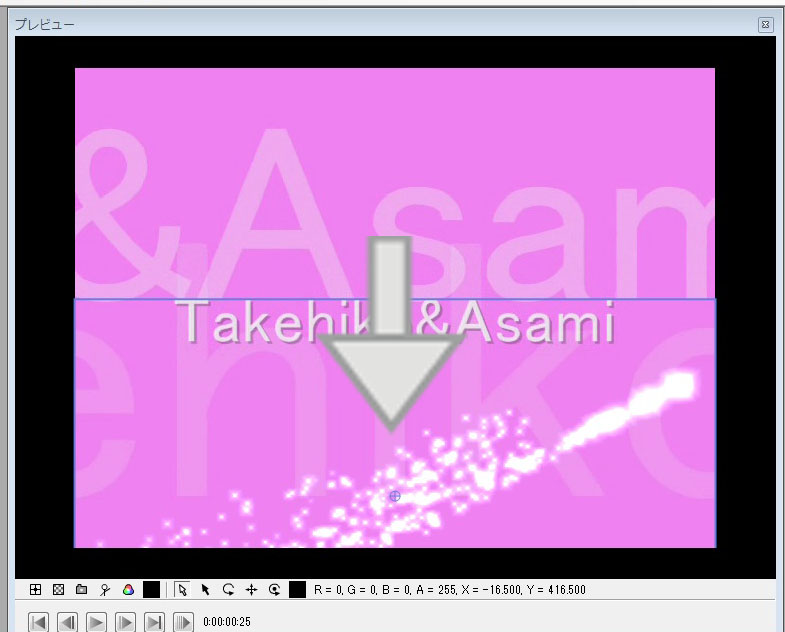
画面下方にキラキラが移動したのが確認できます。プロフィールムービーの演出に合わせて、最適な位置に調整しましょう。

速度の調整
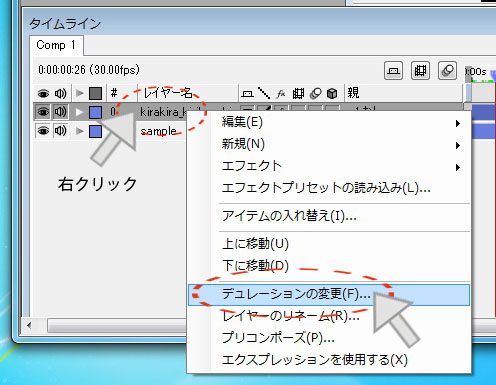
キラキラの動きの速さを調整したい場合は、タイムラインパネル上でキラキラ素材を右クリックし、「デュレーションの変更」を選択します。

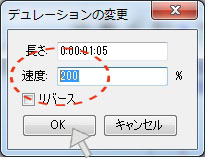
速度の数値を入力します。通常の再生速度が100%です。例えば、早くしたい場合は「200%」のように数値を大きくします。

速度を変更すると、タイムライン上の素材の長さも変化します。


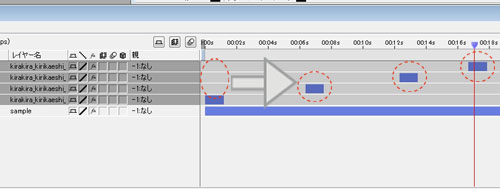
キラキラ動画ファイルの複製と配置
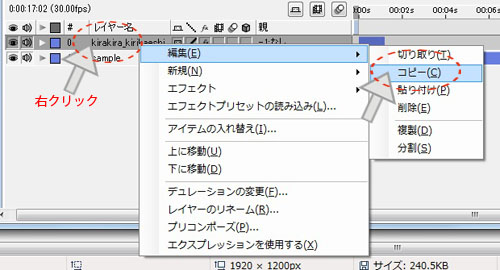
一度設定したキラキラ素材は、複製して再利用すると効率的です。タイムラインパネル上でキラキラ素材を右クリックし、「コピー」を選択します。

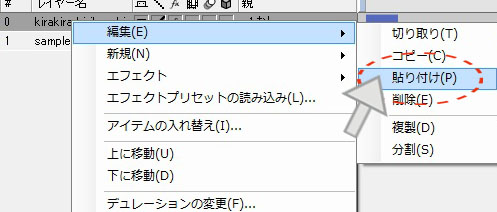
次に、コピーした素材をタイムラインの任意の場所で右クリックし、「貼り付け」を行います。

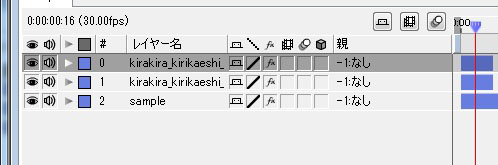
調整済みの素材ファイルが複製されました。必要な数だけ複製を繰り返します。

複製したファイルを、プロフィールムービー上で使用したい箇所にドラッグして移動させます。コメントやタイトルの出現時など、特定のタイミングでキラキラエフェクトを表示させたい場合にこの方法が便利です。


7. 合成した動画の出力(書き出し)
合成が完了したら、プロジェクトを動画ファイルとして書き出します。「ファイル」メニューから「書き出し」、「VFWOutput」と進みます。

「VFWOutput」を選択すると、出力設定画面が表示されます。ここでは、動画のファイル形式や画質などを設定します。

「ファイル名」に任意の名前を入力し、「保存」ボタンをクリックすると、動画の書き出しが開始されます。書き出しには時間がかかる場合がありますので、完了するまでしばらくお待ちください。

書き出しが完了すると、指定した場所に動画ファイルが保存されます。この動画ファイルを、結婚式当日に上映するプロフィールムービーとして使用します。

これで、Niveを使ったキラキラエフェクトの合成手順は完了です。この方法を応用すれば、様々なキラキラ素材を組み合わせて、よりオリジナリティあふれるプロフィールムービーを作成することができます。

Niveは少し古いソフトですが、その分、特定の合成処理においては非常に強力なツールです。特に黒背景のキラキラ素材を綺麗に合成したい場合には、他のソフトよりも手軽に、そして高品質な結果を得られることが多いです。もし動画編集に慣れていない方でも、この手順通りに進めば、きっと素敵なプロフィールムービーが完成するはずです。
キラキラエフェクト素材の選び方と注意点
プロフィールムービーにキラキラエフェクトを合成する際に、素材選びは非常に重要です。どのような素材を選べば、より効果的に、そして自然に映像に馴染むのでしょうか。
黒背景の素材がおすすめな理由
前述したように、キラキラエフェクトの素材は「黒背景」のものを選ぶのがおすすめです。その理由は、多くの動画編集ソフトに搭載されている「ブレンドモード」との相性が良いためです。
- 透過処理の容易さ: 黒背景の素材は、「スクリーン」や「加算」といったブレンドモードを使うことで、黒い部分を透明にし、キラキラした光の粒子だけを映像に重ね合わせることができます。これは、クロマキー合成のように特定の色を抜く作業よりも、より自然で美しい仕上がりになりやすいです。
- 汎用性の高さ: 黒背景のキラキラ素材は、様々な動画編集ソフトやアプリで利用できる汎用性の高さも魅力です。
ただし、透過用のアルファチャンネル情報を持ったPNG形式のキラキラ素材なども存在します。これらはブレンドモードを使わずに直接透過させることができるため、編集ソフトによってはさらに手軽に扱える場合もあります。
素材を探す際のポイント
キラキラエフェクト素材は、インターネット上で「キラキラ 素材 フリー」「キラキラ 動画 素材」などのキーワードで検索すると、多くの無料素材サイトや有料素材サイトが見つかります。
- 著作権の確認: フリー素材であっても、利用規約を確認し、商用利用が可能か、クレジット表記が必要かなどを必ず確認しましょう。結婚式のムービーは一般的に商用利用とみなされる場合があります。
- 画質と解像度: プロフィールムービーを上映する環境(プロジェクターやモニターのサイズ)に合わせて、できるだけ高画質・高解像度の素材を選びましょう。低解像度の素材を使用すると、映像が粗く見えてしまうことがあります。
- 動きやデザイン: キラキラの動き方(点滅、流れるような動きなど)やデザイン(星形、光の粒など)は様々です。プロフィールムービー全体の雰囲気や、新郎新婦のイメージに合ったものを選びましょう。
- ループ素材: 同じキラキラの動きが繰り返される「ループ素材」は、長時間のムービーで繰り返し使用するのに便利です。
注意点:著作権と利用規約
フリー素材であっても、利用規約は必ず確認してください。特に結婚式のようなイベントでの利用は、商用利用とみなされる場合があり、クレジット表記や利用範囲が定められていることがあります。不明な場合は、素材提供元に問い合わせるのが確実です。

素材サイトによっては、会員登録が必要な場合や、ダウンロード数に制限がある場合もあります。事前に利用規約をしっかり確認し、スムーズに素材を入手できるように準備しておきましょう。
まとめ:キラキラエフェクトで感動的なプロフィールムービーを
結婚式のプロフィールムービーにキラキラエフェクトを合成する方法について、フリーソフト「Nive」を中心に、主要な動画編集ツールでのアプローチ、素材選びのポイントまで詳しく解説しました。
キラキラエフェクトは、映像に華やかさと感動的な雰囲気を加える強力な演出効果です。適切な素材を選び、ブレンドモードなどの機能を活用することで、初心者の方でもプロのような美しいプロフィールムービーを作成することが可能です。
今回ご紹介したNiveを使った合成手順は、黒背景のキラキラ素材を自然に合成するのに非常に有効です。もし動画編集に慣れていない方でも、この記事を参考に、ぜひ一度試してみてください。
大切な結婚式のプロフィールムービーに、あなたらしいキラキラとした輝きを加えて、ゲストの心に残る感動的な映像を作り上げてください。
プロフィールムービーのテンプレートや、その他の演出方法についても、当サイトでは詳しく解説していますので、ぜひ参考にしてください。
こちらもおすすめ!プロフィールムービー
こちらもおすすめ!を作れます。まずは無料登録&ダウンロード!