After Effectsで魅力的な動画を制作する上で、素材(フッテージ)やテキスト、シェイプなどの「レイヤー」を思い通りに配置し、動きをつけることは、まさに動画編集の土台となる基本操作です。これらのレイヤーの「変形」を制御するプロパティ群を「トランスフォームプロパティ」と呼びます。
このガイドでは、After Effectsのトランスフォームプロパティの基礎から、レイヤーの移動、拡大・縮小、回転、不透明度の調整、そしてそれらの変形操作の中心となるアンカーポイントの操作方法まで、初心者の方にも分かりやすく徹底解説します。直感的な操作方法から、正確な数値入力、さらには作業効率を格段に上げるショートカット、そして表現の幅を広げる応用テクニックまで網羅しているので、After Effectsでのクリエイティブな表現を追求したい方はぜひ参考にしてください。
After Effectsレイヤー変形の基礎:トランスフォームプロパティを徹底理解する
After Effectsにおける動画制作の根幹をなすのが、レイヤーの「トランスフォーム(Transform)」です。この言葉は「変形させる」という意味を持ち、コンポジション内に配置したレイヤーの大きさ、位置、角度、透明度などを調整するために必要な項目(プロパティ)が格納されているグループを指します。これらのプロパティを調整することで、レイヤーを理想的な状態に変形させ、動きのあるアニメーションを生み出すことができます。
動画テンプレートなら編集も簡単
無料でも使えるのに、使わないのはもったいないかも。今すぐダウンロード。
トランスフォームプロパティの主要5項目とショートカットキー
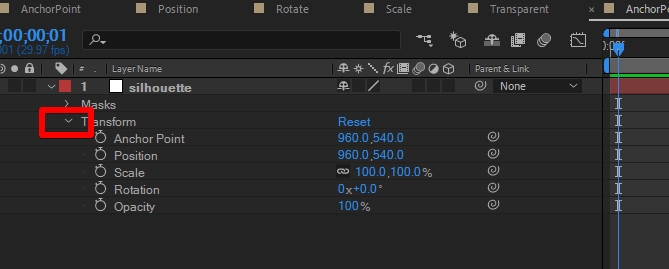
タイムラインパネルに挿入したレイヤーの左端にある「右向きの三角形」をクリックすると、[トランスフォーム]プロパティが表示されます。さらにその左側の三角形をクリックして展開すると、以下の5つの主要なプロパティが表示されます。これらのプロパティはAfter Effectsで頻繁に利用するため、それぞれに便利なショートカットキーが用意されています。


| アンカーポイント(Anchor Point) | [A] |
| 位置(Position) | [P] |
| スケール(Scale) | [S] |
| 回転(Rotation) | [R] |
| 不透明度(Opacity) | [T] |

これらのショートカットは、各プロパティの頭文字になっているので覚えやすいですよ。タイムラインパネルでレイヤーを選択した状態でキーを押すと、該当するプロパティだけが表示されるので、作業効率が格段に上がります!
プロパティのリセット機能
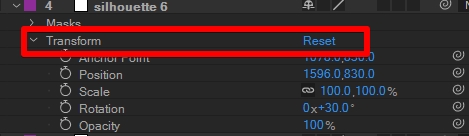
各トランスフォームプロパティの値を変更した後、いつでも簡単に初期状態に戻すことができます。[トランスフォーム]プロパティの横にある[リセット]ボタンをクリックするだけです。これは、試行錯誤してレイヤーが意図しない状態になった際に、一度すべてを元に戻してやり直したい場合に非常に便利です。

レイヤー変形の「要」:アンカーポイントをマスターする
After Effectsでレイヤーを動かす際、その動きの基準となるのが「アンカーポイント」です。アンカーポイントは、[位置]、[スケール]、[回転]などのトランスフォームプロパティの「起点」や「中心」となる点であり、初期設定ではレイヤーの中心に配置されています。 このアンカーポイントの位置が変わると、レイヤーの回転やスケールのアニメーションの見た目が大きく変化するため、その操作は非常に重要です。

アンカーポイントツールの使い方
アンカーポイントを移動するには、ツールパネルの「アンカーポイントツール」(パンビハインドツール)に切り替えます。

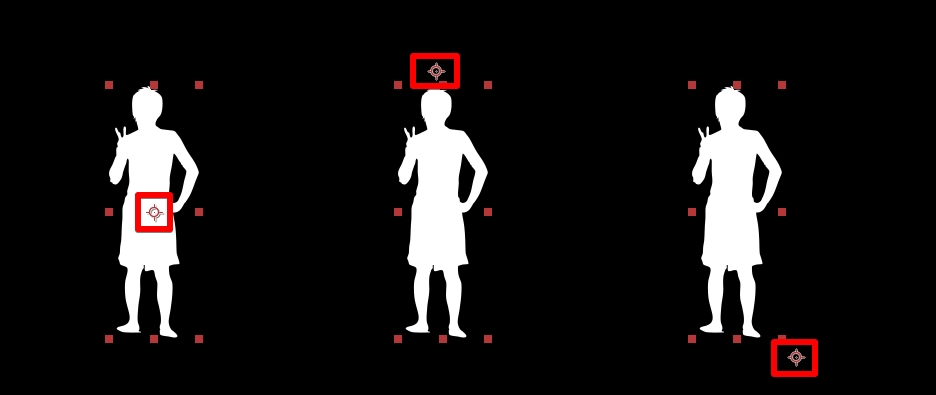
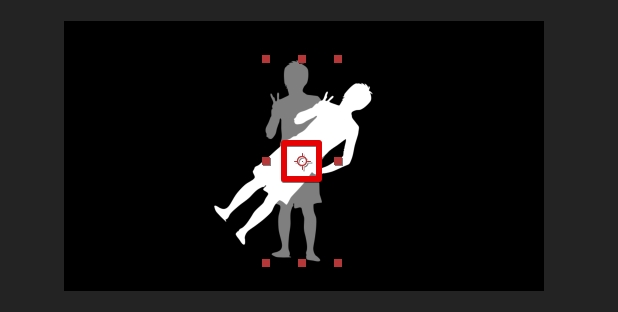
アンカーポイントツールでレイヤーの中心にあるアンカーポイントをドラッグすると、レイヤーの位置を変えずにアンカーポイントだけを自由に移動できます。例えば、レイヤーの足元にアンカーポイントを移動すれば、足元を中心とした回転動作になります。


レイヤーの中心にアンカーポイントを移動するショートカット
アンカーポイントをレイヤーコンテンツの中央に素早く移動させるには、以下のショートカットキーが非常に便利です。
- Windows:
Ctrl + Alt + Home - Mac:
Command + Option + Home
このショートカットは、特に複数のレイヤーのアンカーポイントを一度に中央に揃えたい場合や、アニメーションの途中でアンカーポイントをリセットしたい場合に役立ちます。作業効率が大幅に向上するため、ぜひ覚えておきましょう。
タイムラインパネルでの数値変更との違い
タイムラインパネルの[アンカーポイント]プロパティから数値を変更すると、レイヤーそのものの位置も動いてしまいます。これは、アンカーポイントが移動した分だけレイヤー全体がずれるためです。 レイヤーの位置を固定したままアンカーポイントだけを動かしたい場合は、必ず「アンカーポイントツール」を使いましょう。

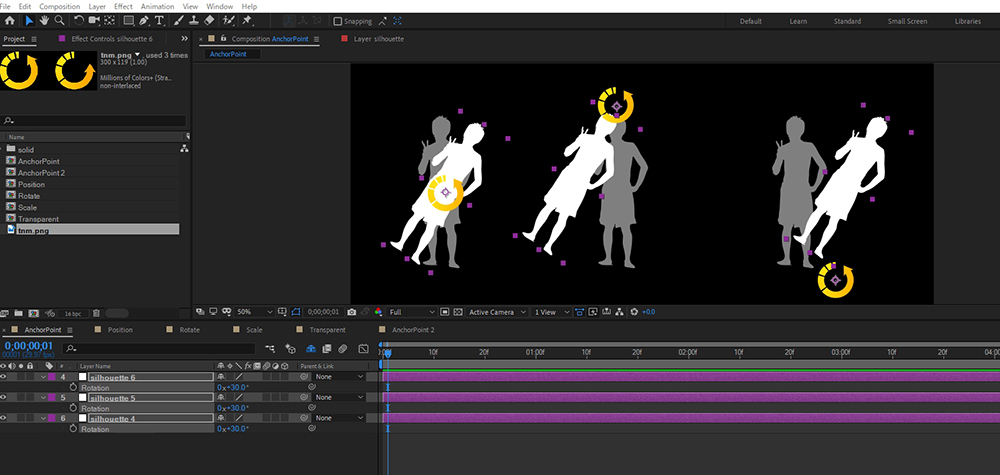
アンカーポイントは、アニメーションの「個性」を決める重要な要素です。例えば、ドアの開閉アニメーションでは蝶番の位置に、時計の針のアニメーションでは中心にアンカーポイントを置くことで、よりリアルな動きを表現できます。
ワンポイントアドバイス:プロパティパネルからのアンカーポイントクイック設定
最新のAfter Effectsでは、プロパティパネルからアンカーポイントをレイヤーの9つの主要なポイント(四隅、各辺の中央、中心)に素早く設定できる「クイック設定アンカー」機能が追加されています。レイヤーを選択した状態でプロパティパネルを開き、アンカーポイントアイコンの横にあるボタンをクリックすると、直感的に位置を調整できます。
レイヤーの配置を自在に:位置(Position)プロパティ
レイヤーの「位置」は、コンポジション内のX座標(左右)とY座標(上下)で決定されます。このプロパティを使いこなすことで、レイヤーを画面上の任意の場所に正確に配置することができます。
移動操作の準備と選択ツール
まず、移動させたいレイヤーをタイムラインパネルでしっかり選択します。複数のレイヤーが重なっている場合は、意図しないレイヤーを動かさないよう注意しましょう。
次に、ツールパネルから矢印のマークの「選択ツール」(ショートカットキー:V)に切り替えます。After Effectsの初期設定では選択ツールが選ばれていますが、別のツールに切り替えていた場合は忘れずに戻しましょう。

コンポジションパネルでの直感的な移動
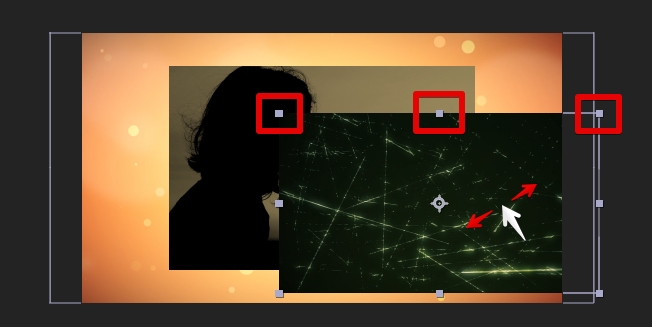
レイヤーが選択され、選択ツールがアクティブな状態であれば、プレビュー画面(コンポジションパネル)でレイヤーの「内側」をドラッグすることで、自由に位置を変更できます。レイヤーの周囲に表示される「レイヤーハンドル」(点)をドラッグすると、後述するスケール(サイズ)変更のアクションになってしまうので注意しましょう。


コンポジションパネルでドラッグする際、[Shift]キーを押しながらドラッグすると、水平方向または垂直方向に限定して移動できます。これは、レイヤーをまっすぐ動かしたいときに非常に便利です。
タイムラインパネルでの正確な数値入力
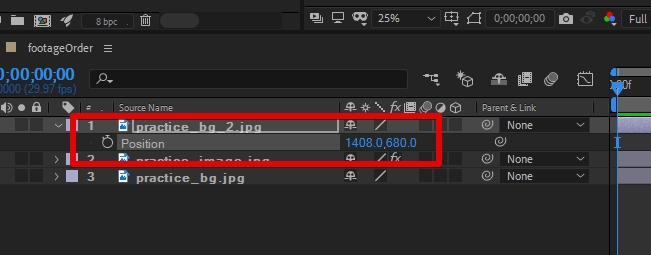
タイムラインパネルの[位置]プロパティに直接数値を入力して、レイヤーの位置を変更することも可能です。[X座標]と[Y座標]の値を左右にドラッグして調整したり、クリックして直接数値を入力したりできます。

「+」や「-」を付与して値を入力すると、現在の値を基準に増減させることも可能です。これは、複数のレイヤーを規則的に配置したい場合などに非常に役立ちます。
レイヤー移動時のトラブルシューティングと応用
別のレイヤーが移動してしまうとき
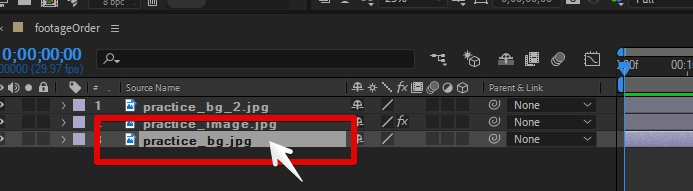
これは、移動したいレイヤーが正しく選択されていないことが原因です。特に複数のレイヤーが重なっている場合、コンポジションパネルからの選択では背面にあるレイヤーを選びにくいことがあります。タイムラインパネルで、目的のレイヤーを直接クリックして選択し直しましょう。

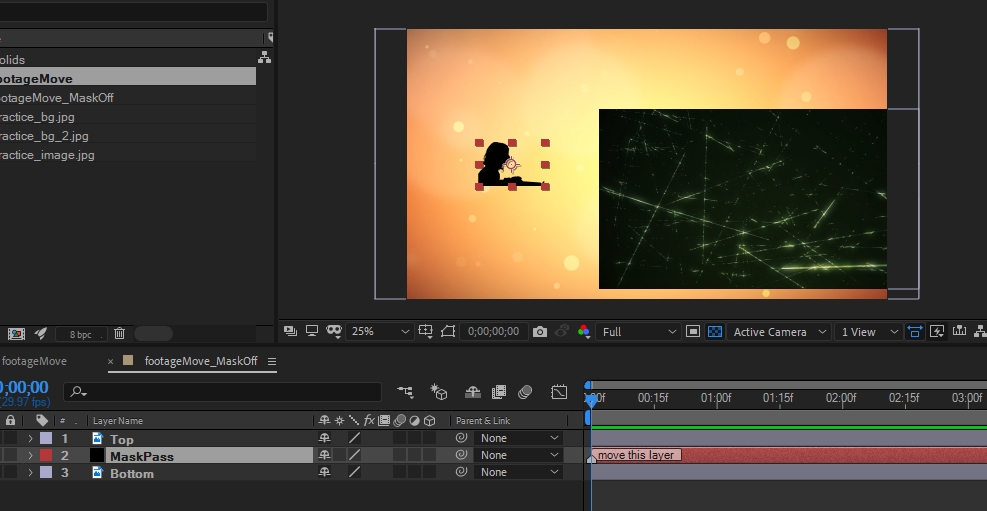
マスクのパスが選択されてしまうとき
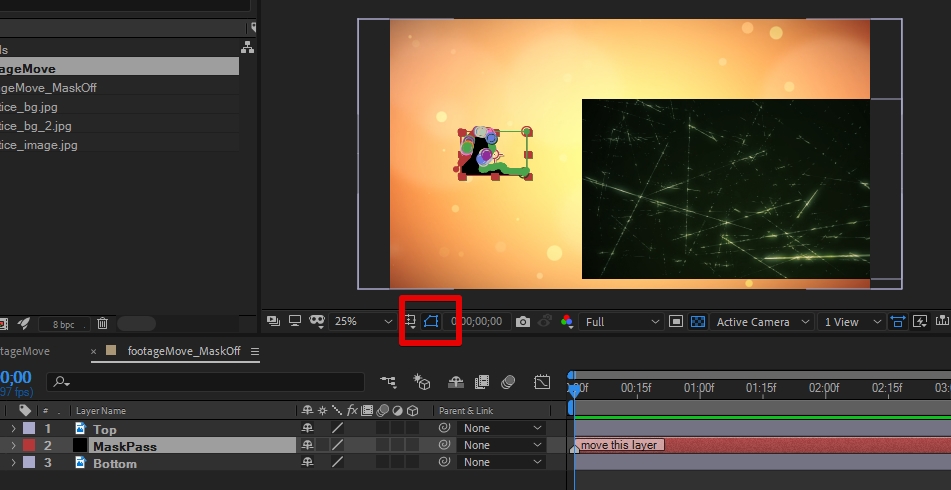
レイヤーにマスクが適用されている場合、コンポジションパネルでマスクパスが表示され、誤って選択してしまうことがあります。複雑なマスクパスの場合、レイヤーの移動が困難になることもあります。

この場合、コンポジションパネル下部にある「マスクとシェイプのパスを表示」ボタンをクリックして、マスクの表示を一時的に無効にしましょう。マスクそのものが除去されるわけではないのでご安心ください。

複数のレイヤーをまとめて移動したい時
複数のレイヤーを一度に移動させることも可能です。
- **連続したレイヤーを選択:** [Shift]キーを押しながら、選択したい範囲の最初と最後のレイヤーをクリックします。
- **不連続なレイヤーを選択:** [Ctrl]キー(Macでは[Command]キー)を押しながら、個々のレイヤーをクリックして追加選択します。
- **すべてのレイヤーを選択:** [Ctrl]+[A]キー(Macでは[Command]+[A]キー)を押します。
- **ドラッグで囲んで選択:** マウスでドラッグして、移動したいレイヤーを囲みます。


































